🌱 JQuery
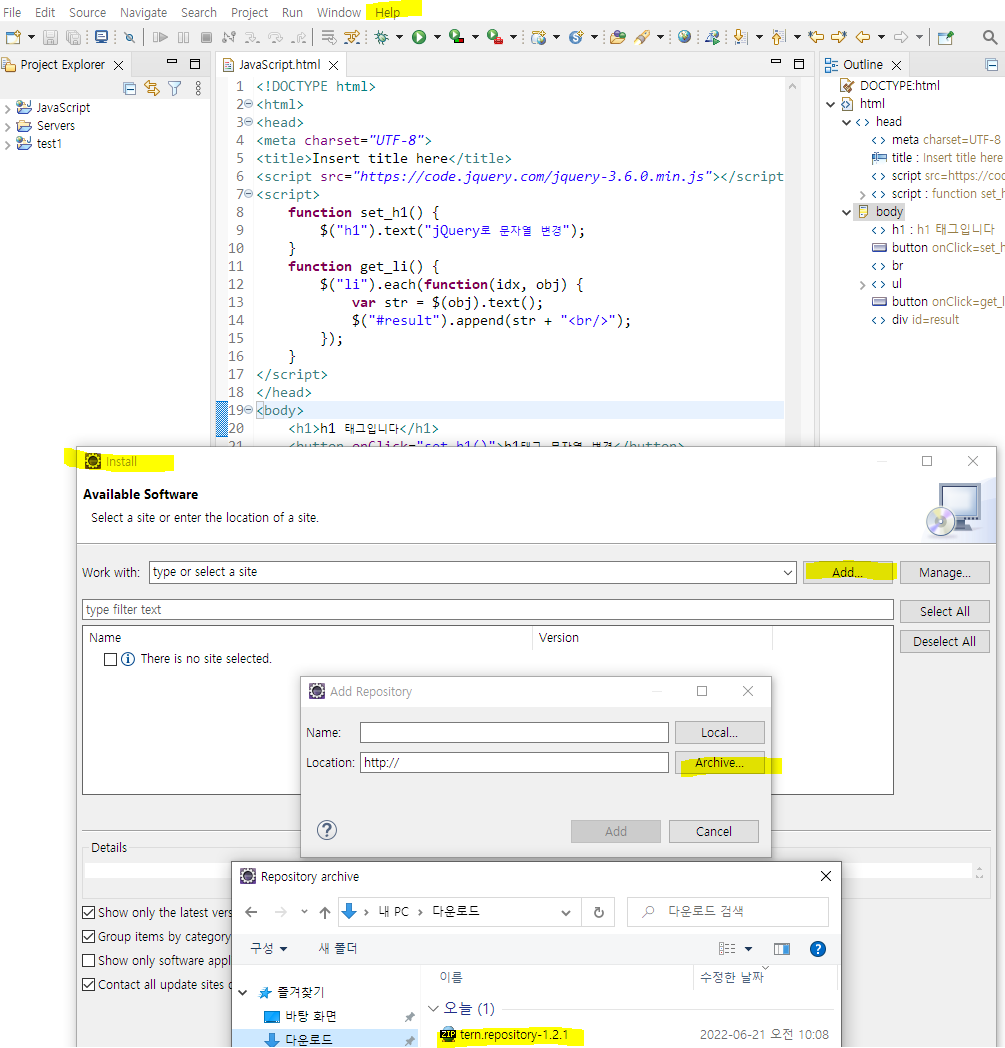
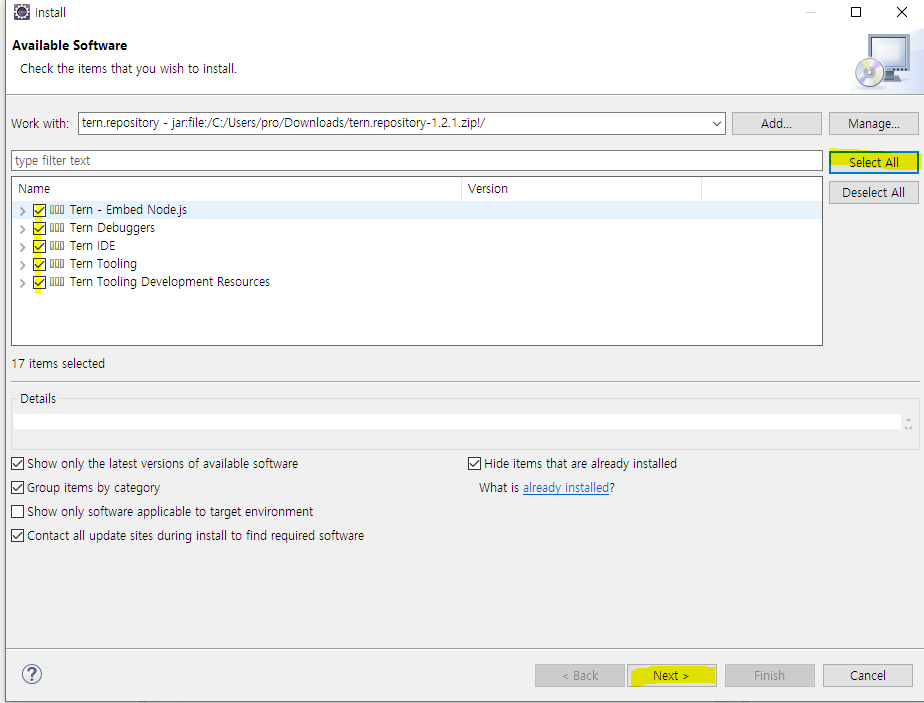
✏️이클립스 자동완성 기능 추가하기


✏️함수
- JQuery 에서 가장 중요한 함수
- $(객체)로 작성할 수도 있음
✏️Ready 함수
- JavaScript의 window.onload와 흡사
- window.onload 태그 객체가 모두 생성되면 발생되는 이벤트
✏️예제
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("#result").append("ready <br/>");
});
</script>
</head>
<body>
<div id="result"></div>
</body>

✏️선택자
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
/*
$("*").css("background-color", "yellow");
$("p").css("background-color", "blue");
$("div").css("background-color", "green");
*/
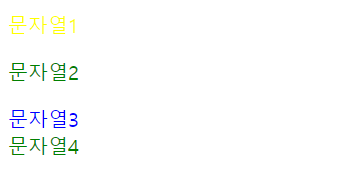
$("#test1").css("color", "yellow");
$("#test2").css("color", "blue");
$(".test3").css("color", "green");
});
</script>
</head>
<body>
<p id = "test1"> 문자열1 </p>
<p class = "test3"> 문자열2 </p>
<div id = "test2"> 문자열3 </div>
<div class = test3> 문자열4 </div>
</body>
✏️선택자2
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("div").css("background-color", "yellow");
$("p").css("background-color", "yellow");
// $("div, p").css("background-color", "yellow");
$("#a1").css("color", "red");
$("#a2").css("color", "red");
// $("#a1, #a2").css("color", "red");
});
</script>
</head>
<body>
<div id = "a1"> div 1</div>
<div>div 2</div>
<p id = "a2">p 1</p>
<p>p 2</p>
</body>
<script>
$(function(){
// $("div").css("background-color", "yellow");
// $("p").css("background-color", "yellow");
$("div, p").css("background-color", "yellow");
// $("#a1").css("color", "red");
// $("#a2").css("color", "red");
$("#a1, #a2").css("color", "red");
});
</script>내용이 같을 경우 선택자를
,로 동시에 적용할 수 있다
✏️선택자3
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function() {
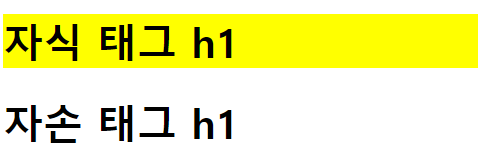
$("#a1 > h1").css("background-color", "yellow")
});
</script>
</head>
<body>
<div id = "a1">
<h1>자식 태그 h1</h1>
<div>
<h1>자손 태그 h1</h1>
</div>
</div>
</body>
- 선택자1 > 선택자2 : 태그 바로 하위(선택자1의 자식선택자)만 적용
<script>
$(function() {
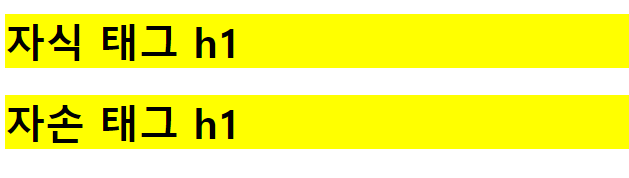
$("#a1 > h1").css("background-color", "yellow")
$("#a1 h1").css("background-color", "yellow")
});
</script>
- 선택자1 선택자2 : 태그 아래 모든 선택자2 적용
✏️선택자4
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("div.a1").css("background-color", "yellow");
$("div.a2").css("background-color", "red");
$("p.a1").css("background-color", "purple");
$("p.a2").css("background-color", "blue");
});
</script>
</head>
<body>
<div class = "a1">div a1</div>
<div class = "a2">div a2</div>
<p class = "a1">p a1</p>
<p class = "a2">p a2</p>
</body>
선택자1.선택자2 : 선택자1이면서 선택자2를 가지는 것에 적용. 둘 다 만족해야함 and 개념
✏️선택자5
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("#a1 + p").css("background-color","yellow");
});
</script>
</head>
<body>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p id = "a1">p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
</body>
선택자1 + 선택자2 : 선택자1 태그 바로 다음에 있는 선택자2 태그를 선택함.
그래서 4번째 id인 a1 바로 다음 p 태그에 css가 적용된 것을 확인
✏️선택자6
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function() {
// $("#a1 + p").css("background-color","yellow");
$("#a1 ~ p").css("background-color","yellow");
});
</script>
</head>
<body>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p id = "a1">p 태그 a1</p>
<div>div 태그</div>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
</body>
선택자1 ~ 선택자2 : 선택자1 뒤로 있는 선택자2 태그들 모두 선택
🌱 JQuery 순서 선택자
✏️순서 선택자1
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
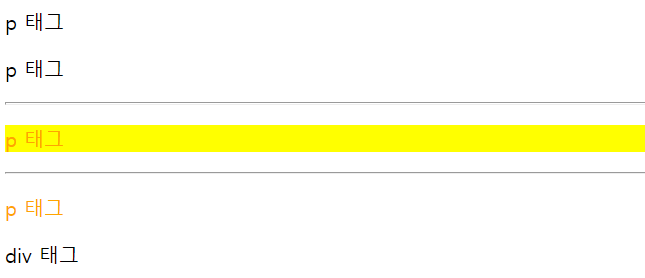
$("p:first").css("background-color","yellow");
$("p:first-child").css("color","orange");
$("p:first-of-type").css("font-size","30px");
});
</script>
</head>
<body>
<p> 태그 </p>
<hr/>
<div>
<p> div 안에 p 태그 </p>
<p> div 안에 p 태그 </p>
<p> div 안에 p 태그 </p>
</div>
<hr/>
<div>
<div>div 안에 div 태그</div>
<p> div 안에 p 태그 </p>
<p> div 안에 p 태그 </p>
</div>
</body>
- first : 선택자 태그 중 가장 처음
- first-child : 선택자 해당 태그 중 각 영역별 첫 번째 태그, 첫 태그가 선택자에 해당하지 않으면 선택안됌
- first-of-type : 선택자 태그 유형 영역별 가장 첫 번째 태그
✏️순서 선택자2
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("p:last").css("background-color","yellow");
$("p:last-child").css("color","orange");
$("p:last-of-type").css("font-size","30px");
});
</script>
</head>
<body>
<p> 태그 </p>
<hr/>
<div>
<p> div 안에 p 태그 </p>
<p> div 안에 p 태그 </p>
<p> div 안에 p 태그 </p>
</div>
<hr/>
<div>
<div>div 안에 div 태그</div>
<p> div 안에 p 태그 </p>
<p> div 안에 p 태그 </p>
</div>
</body>
- last : 선택자 태그 중 가장 마지막
- last-child" : 선택자 해당 태그 중 각 영역별 마지막 태그, 마지막 태그가 선택자에 해당하지 않으면 선택 안됌
- last-of-type : 선택자 태그 유형 영역별 가장 마지막 태그
🌱 JQuery 그 외 순서 필터 선택자
✏️odd, even
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("p:odd").css("background-color","yellow");
$("p:even").css("background-color","red");
});
</script>
</head>
<body>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
</body>
odd : 홀수
even : 짝수
✏️only
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("p:only-child").css("background-color","yellow");
$("p:only-of-type").css("color","orange");
});
</script>
</head>
<body>
<div>
<p>p 태그</p>
<p>p 태그</p>
</div>
<hr/>
<div>
<p>p 태그</p>
</div>
<hr/>
<div>
<p>p 태그</p>
<div>div 태그</div>
</div>
</body>
only-child : 자식 태그가 하나만 있는 경우
only-of-type : p태그 유형이 하나만 있으면 적용
🌱 인덱스 번째 태그 선택
✏️인덱스1
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
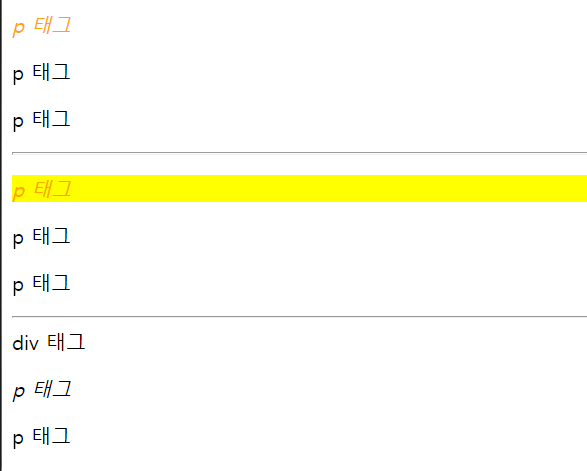
$("p:eq(3)").css("background-color","yellow");
$("p:nth-child(1)").css("color","orange");
$("p:nth-of-type(1)").css("font-style","italic");
});
</script>
</head>
<body>
<div>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
</div>
<hr/>
<div>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
</div>
<hr/>
<div>
<div>div 태그</div>
<p>p 태그</p>
<p>p 태그</p>
</div>
</body>
- eq(인덱스) : 선택자 태그 인덱스 해당 번호에 적용
- nth-child(인덱스) : 선택자 자식 태그 인덱스 해당 번호에 적용, 단 해당 인덱스 번호에 해당하는 자식 태그가 없을 경우 적용 안함.
- nth-of-type(인덱스) : 선택자 자식 태그 유형 인덱스 번호에 적용
✏️인덱스2
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
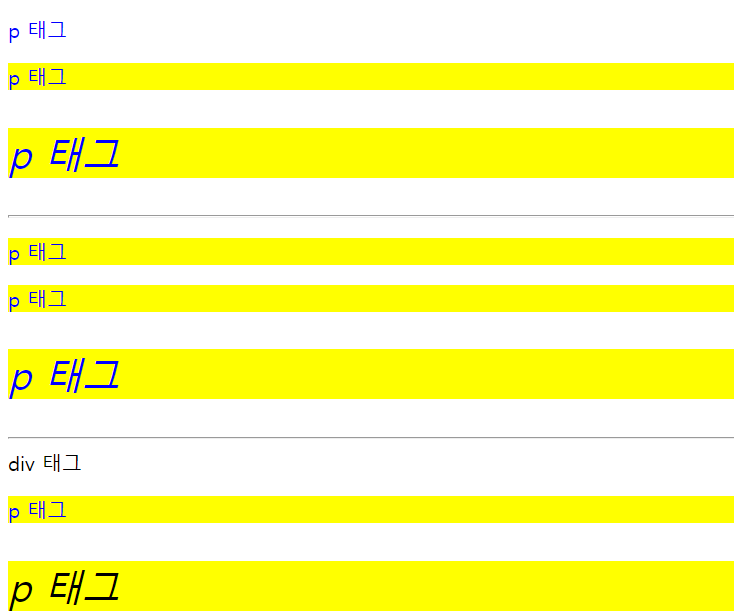
$("p:gt(0)").css("background-color","yellow");
$("p:lt(7)").css("color","blue");
$("p:nth-last-child(1)").css("font-size","30px");
$("p:nth-last-of-type(1)").css("font-style","italic");
});
</script>
</head>
<body>
<div>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
</div>
<hr/>
<div>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
</div>
<hr/>
<div>
<div>div 태그</div>
<p>p 태그</p>
<p>p 태그</p>
</div>
</body>
- gt(인덱스) : 선택자에 해당하는 태그 중 인덱스(0부터 시작)번
째 태그 이후의 태그들이 선택- lt(인덱스) : 선택자에 해당하는 태그 중 인덱스(0부터 시작)번
째 태그 이전의 태그들이 선택- nth-last-child(인덱스) : 뒤에서 인덱스(1부터 시작)번째 태그가
선택. 인덱스 번째 태그가 선택자와 다르면 선택되지 않음- nth-last-of-type(인덱스) : 뒤에서 인덱스(1부터 시작)번째 태그
가 선택
✏️not
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
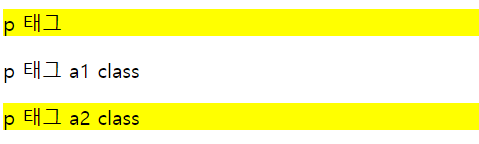
$("p:not(.a1)").css("background-color","yellow");
});
</script>
</head>
<body>
<p>p 태그</p>
<p class = "a1">p 태그 a1 class</p>
<p class = "a2">p 태그 a2 class</p>
</body>
not 아닌 것을 선택함
🌱 속성 선택자
✏️속성 선택자1
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
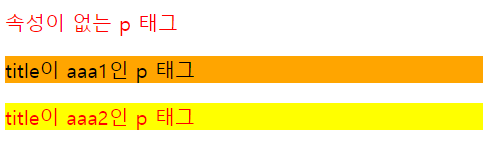
$("p[title]").css("background-color", "yellow");
$("p[title = 'aaa1']").css("background-color", "orange");
$("p[title != 'aaa1']").css("color", "red");
});
</script>
</head>
<body>
<p>속성이 없는 p 태그</p>
<p title = "aaa1">title이 aaa1인 p 태그</p>
<p title = "aaa2">title이 aaa2인 p 태그</p>
</body>
[속성]: 속성을 가지고 있는 태그를 선택[속성 = 값]: 속성의 값이 지정된 값과 일치하는 태그를 선택[속성 != 값]: 속성의 값이 지정된 값과 일치하지 않는 태그를
선택
✏️속성 선택자2
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
/* $("p[title]").css("background-color", "yellow");
$("p[title = 'aaa1']").css("background-color", "orange");
$("p[title != 'aaa1']").css("color", "red"); */
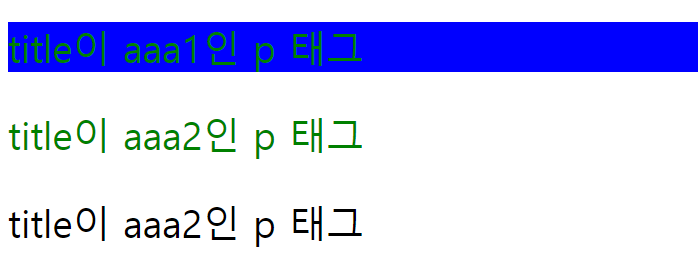
$("p[title $= 'a3']").css("background-color", "blue");
$("p[title |= 'aaa3']").css("color", "green");
$("p[title ^= 'aaa3']").css("font-size", "30px");
});
</script>
</head>
<body>
<!-- <p>속성이 없는 p 태그</p>
<p title = "aaa1">title이 aaa1인 p 태그</p>
<p title = "aaa2">title이 aaa2인 p 태그</p> -->
<p title = "aaa3">title이 aaa3인 p 태그</p>
<p title = "aaa3-test">title이 aaa3-test인 p 태그</p>
<p title = "aaa3test">title이 aaa3test인 p 태그</p>
</body>
[속성 $= 값]: 속성의 값이 지정된 값으로 끝나는 태그를 선택[속성 |= 값]: 속성의 값이 지정된 속성의 값과 일치하거나 지정
된 속성으로 시작하고 하이픈으로 연결된 태그를 선택[속성 ^= 값]: 속성의 값이 지정된 값으로 시작하는 태그를 선
택
✏️속성 선택자3
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
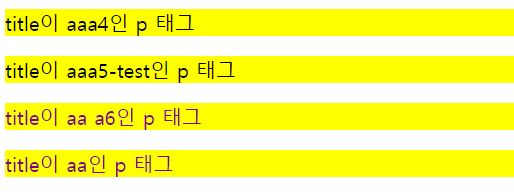
$("p[title ~= 'aa']").css("color", "purple");
$("p[title *= 'aa']").css("background-color", "yellow");
});
</script>
</head>
<body>
<p title = "aaa4">title이 aaa4인 p 태그</p>
<p title = "aaa5-test">title이 aaa5-test인 p 태그</p>
<p title = "aa a6">title이 aa a6인 p 태그</p>
<p title = "aa">title이 aa인 p 태그</p>
</body>
[속성 ~= 값]: 속성의 값이 지정된 값을 단어로 가지고 있는 태
그를 선택[속성 *= 값]: 속성의 값이 지정된 값을 포함하는 태그를 선택
🌱 상태 선택자
✏️상태 선택자1
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
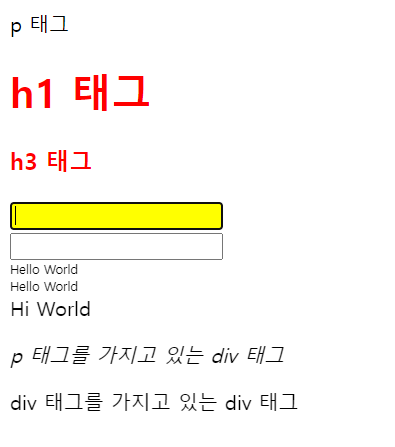
$(":header").css("color", "red");
$(":focus").css("backgroud-color", "green");
$("div:contains('Hello')").css("font-size", "3px");
$("div:has(p)").css("font-size", "italic");
});
</script>
</head>
<body>
<p>p 태그</p>
<h1>h1 태그</h1>
<h3>h3 태그</h3>
<input type="text" autofocus="autofocus"/><br/>
<input type="text"/><br/>
<div>Hello World</div>
<div>Hello World</div>
<div>Hi World</div>
<div>
<p>p 태그를 가지고 있는 div 태그</p>
</div>
<div>
<div>div 태그를 가지고 있는 div 태그</div>
</div>
</body>
- 태그의 상태에 따라 선택하는 선택자
- :header : h1 ~ h6 태그를 선택
- :focus : 현재 포커스가 주어진 태그를 선택
- :contains(‘문자열‘) : 지정된 문자열이 포함되어 있는 태그를 선
택- :has(선택자) : 지정된 선택자를 포함하고 태그를 선택
🍃 어려웠던 점 or 해결못한 것
선택자 종류와 양이 많았다
🍀 해결방법 작성
✏️ 어떻게 해결을 했는가?
✏️ 이렇게 이해를 했다
✏️ 어디까지 이해했지?
✏️ 다음에 시도해볼 방법
선택자를 활용해서 페이지를 만들어보면 좋을 것 같다
🌷 학습 소감
다양한 선택자 활용을 통해 효율적인 적용이 가능하다는 것을 알게된 수업이었다.