🌱 워드프레스 글쓰기
✏️글/페이지
글과 페이지?
- 제공되는 '글 유형'중 하나
- 시간으로 구분
글: post 최신날짜 기준 정렬(카테고리, 태그 지정 가능/rss 피드 가능)
페이지: page 사이트에 항상 표시되는 콘텐츠(계층구조)

글 작성 메뉴에서 선택 후 작성

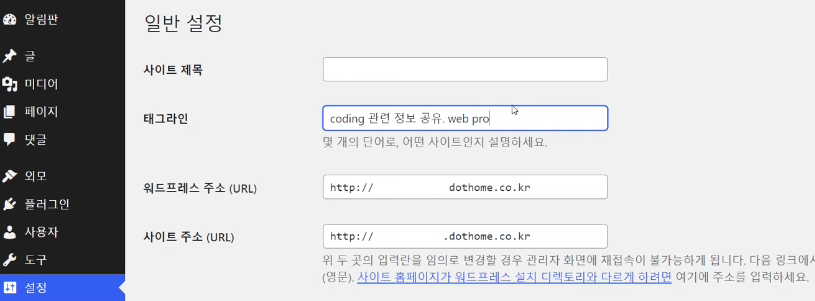
메뉴 설정에서 사이트 제목과 태그 설정 가능.

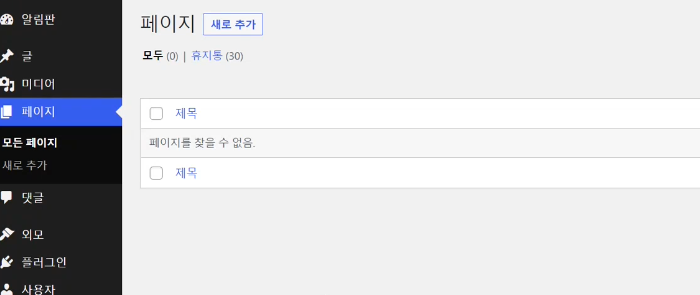
페이지 생성 또한 메뉴에서 가능, 하지만 이 상태로는 홈 화면에서 페이지 이동할 수 있는 방법이 없다.
페이지가 존재는 함.

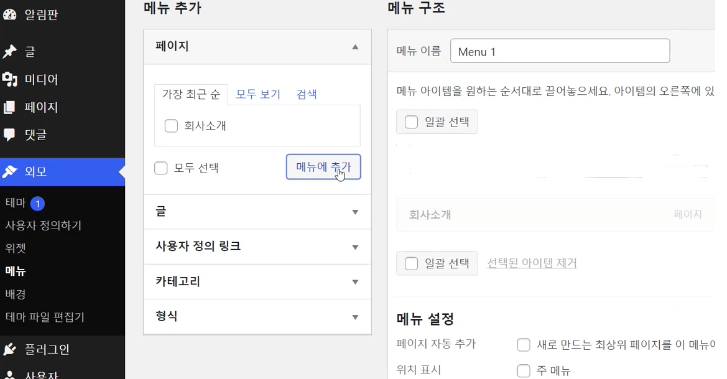
메뉴바 외모를 클릭하면 메뉴가 나옴. 메뉴를 추가해 페이지 이동 수단을 만들어 준다

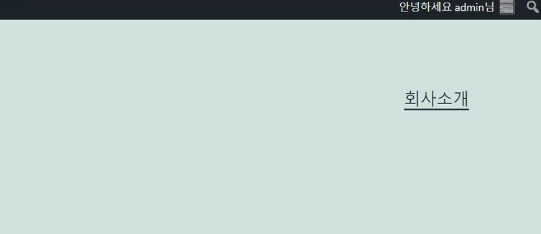
상단에 페이지로 이동할 수 있는 메뉴가 생감
🌱 테마 사용
✏️테마 적용하기

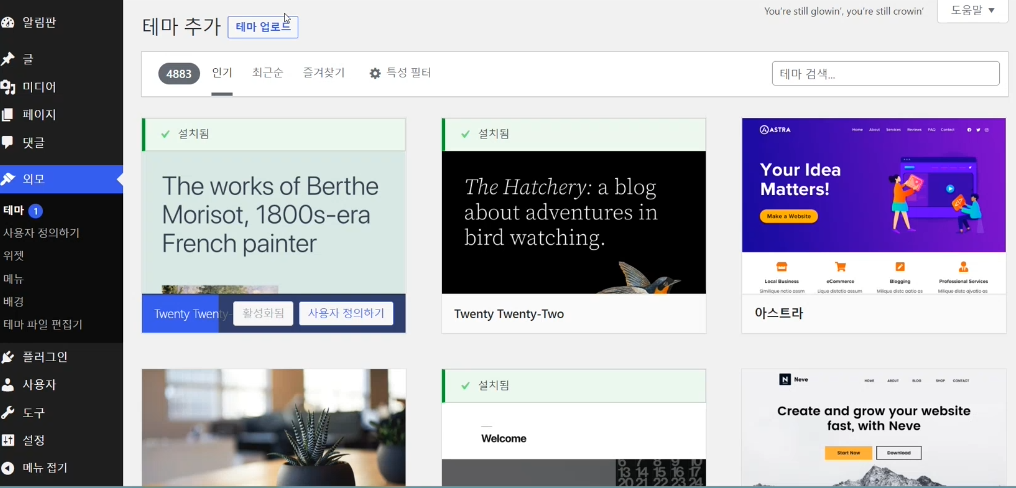
메뉴바에서 외모 클릭 후 원하는 테마를 골라 설치>활성화로 적용함

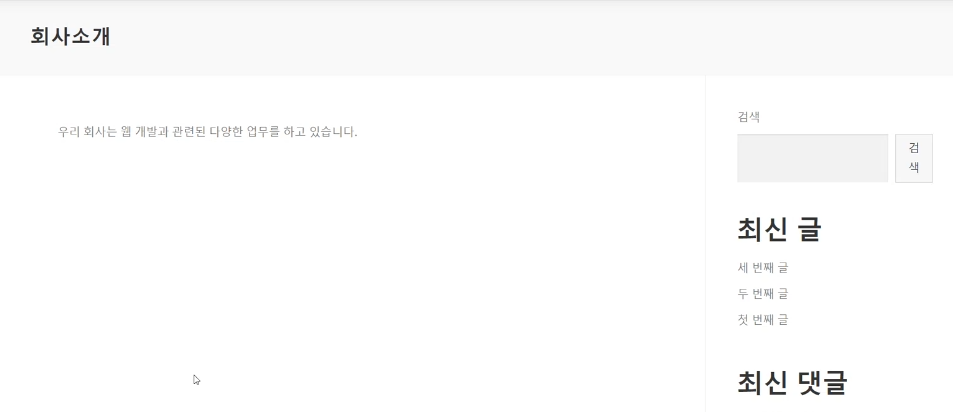
홈페이지에 적용된 모습 확인 가능

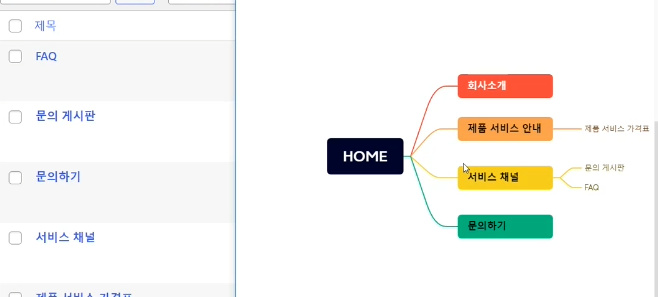
메뉴 구성을 바꾸기 위해 먼저 페이지 생성을 해준다. 생성된 페이지를 이용해 메뉴를 구성할 수 있다.
실습에 사용된 마이드맵 사이트
Xmind

상위 메뉴와 하위 메뉴를 설정해줄 수 있다.
🌱 플러그인 사용하기
✏️contact form 7

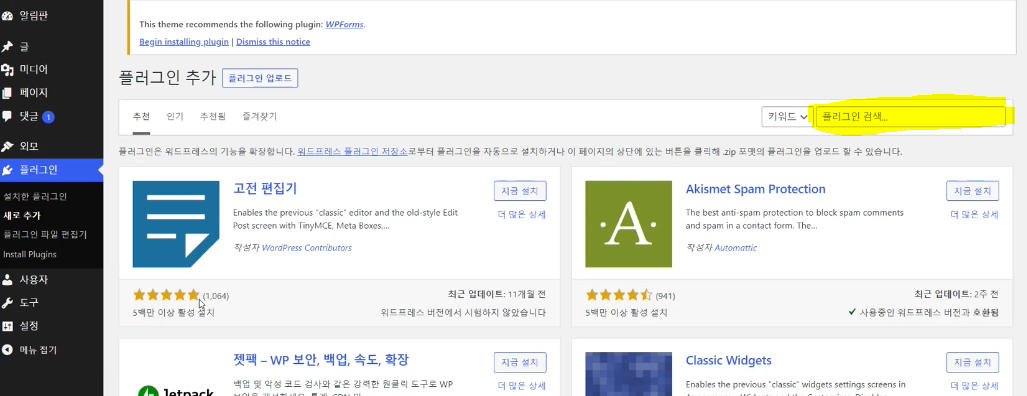
플러그인 사용을 위해 메뉴바에서 선택후 'contact form 7' 검색, 설치 후 활성화

contact form 7 = 연락처 양식 7 설치하면 메뉴바에 연락처 메뉴가 생김

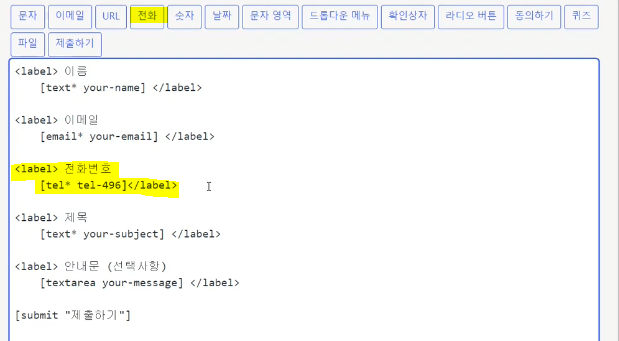
메뉴바에서 연락처 메뉴 선택 후 파일을 확인하면 기본적으로 적혀있는 내용들이 있다.
위 파란 네모 박스들은 추가 가능한 양식. 전화번호 label을 추가 후, 상단 전화 박스를 클릭해 label 태그 안에 양식을 삽입함.

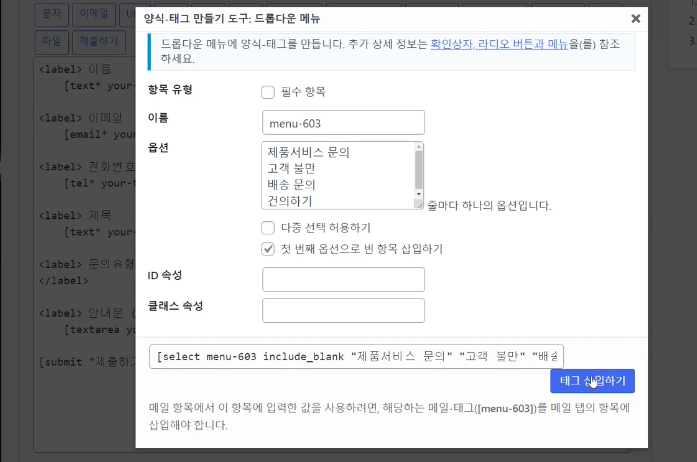
문의유형 label 추가를 위해 상단 드롭다운 박스를 클릭해 양식 태그를 만든다.
해당 경우 메뉴 이름과 옵션을 추가로 삽입할 수 있음. 이후 하단에 태그 삽입하기 버튼을 클릭.

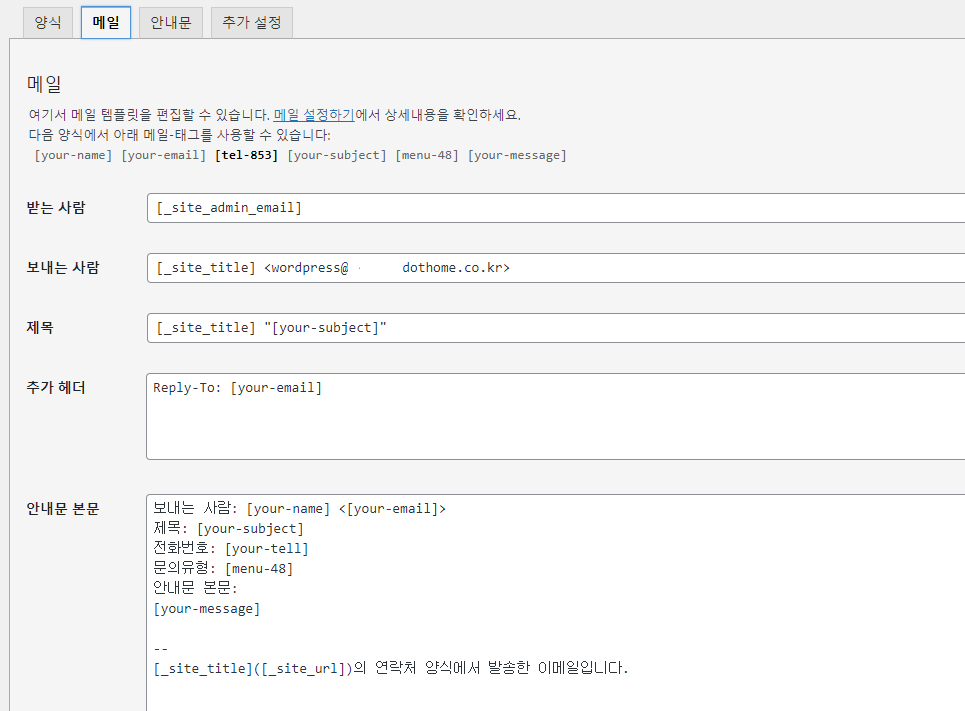
상단 양식 탭 바로 뒤 메일 탭 클릭, 안내문 본문에 전화번호와 문의유형을 추가

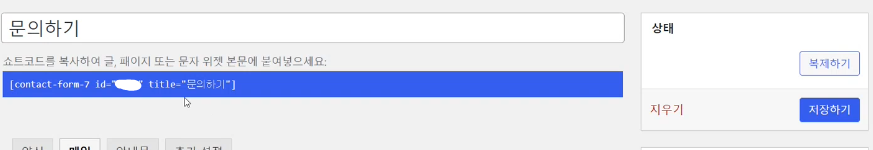
모두 작성 후 오른쪽 저장하기 버튼을 누르면 파란색 박스로 코드가 나옴.

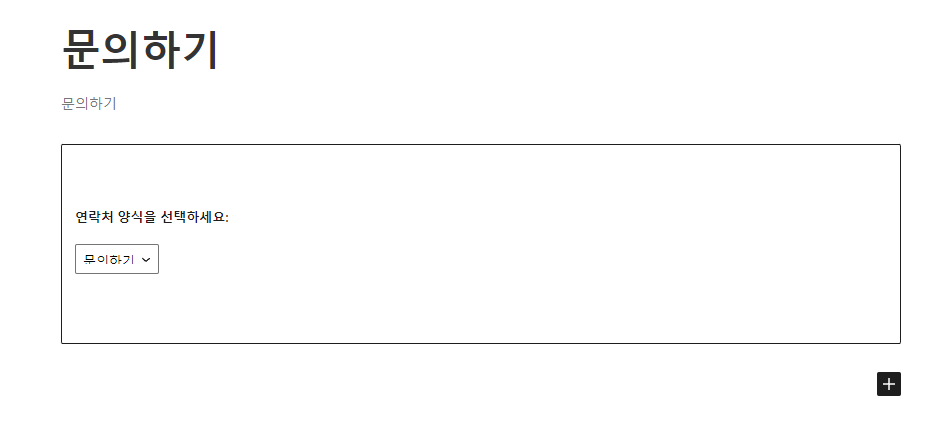
메뉴바에서 페이지 클릭, 문의하기 페이지 클릭 후 본문에 해당 코드를 붙여넣기 하면 위와 같이 생성.

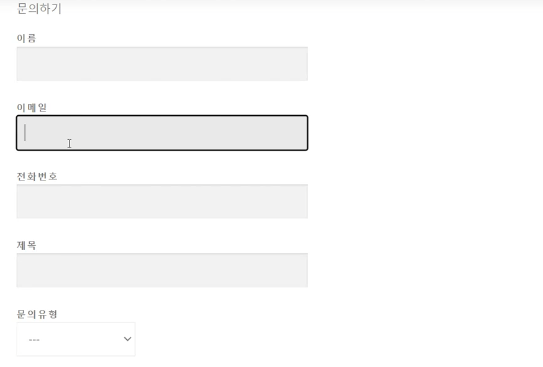
실제 적용된 페이지 화면
✏️WordPress Shortcodes Plugin -- Shortcodes Ultimate

shortcodes 플러그인 설치

하단에 메뉴 새로 생성

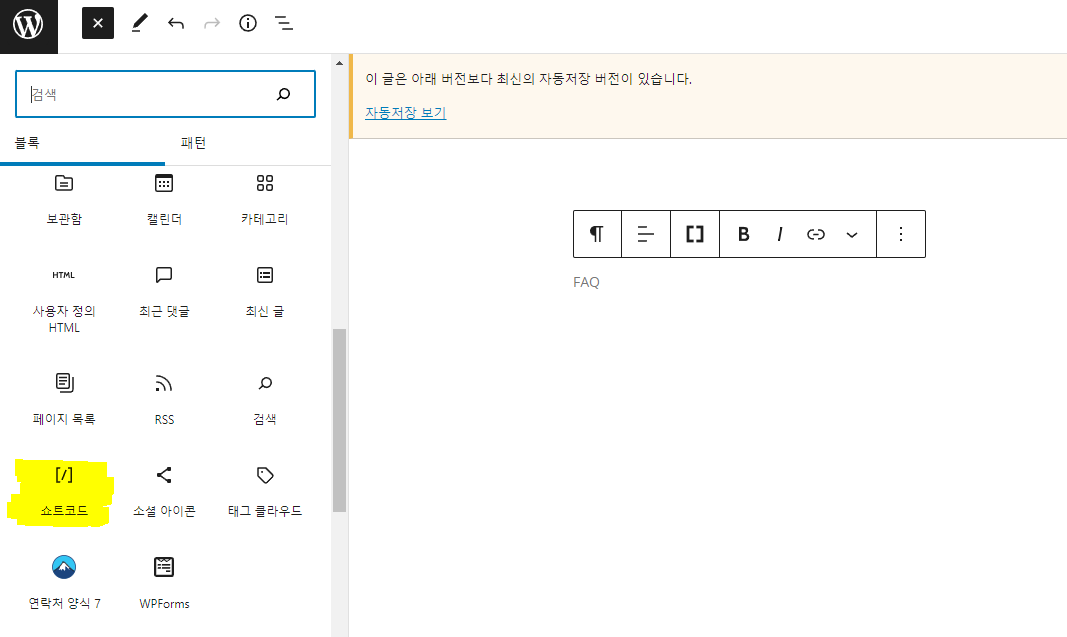
메뉴바 페이지 클릭, 페이지 작성 공간에서 쇼트코드 사용 가능. 연필 아이콘 바로 옆 + 아이콘을 클릭 후 드래그를 내리면 확인할 수 있다

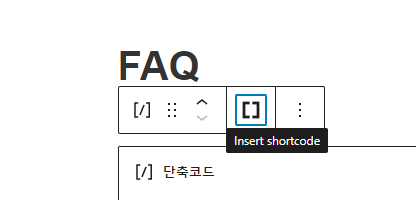
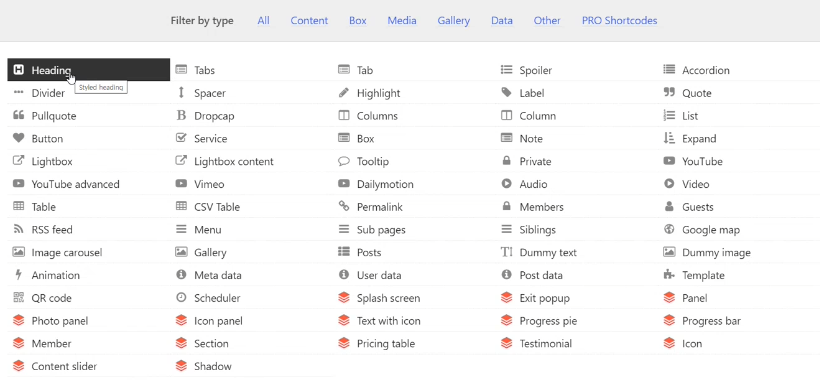
쇼트코드 생성 후 상단 메뉴에서 Insert shortcode를 클릭하면 다양한 코드를 확인할 수 있음

그 중 Heading 클릭

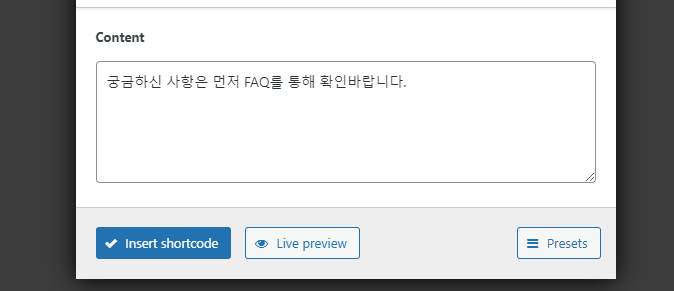
하단 Content 내용에 글자 입력 후 insert content 클릭

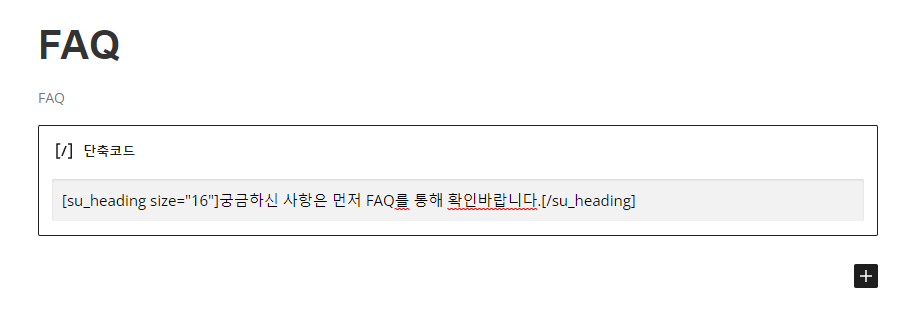
삽입 완료

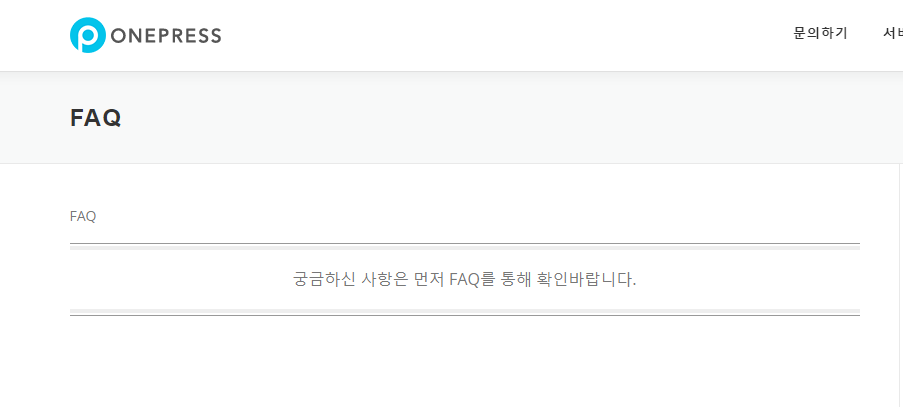
홈페이지 적용화면

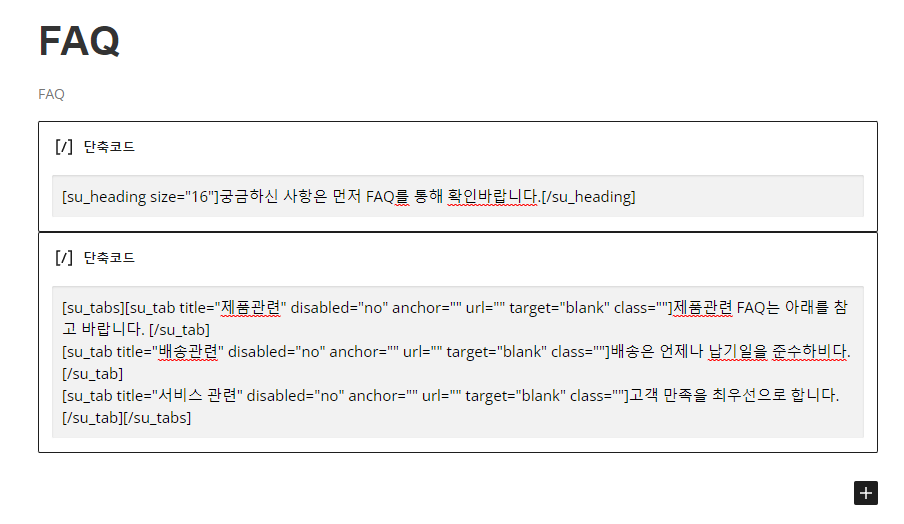
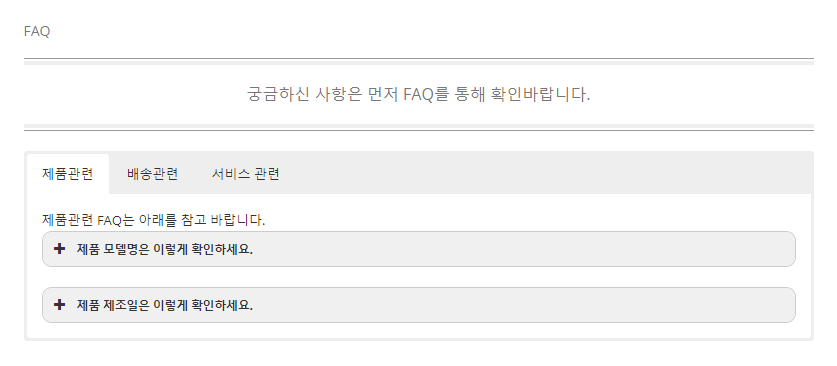
shotcode Tabs 양식 사용 생성

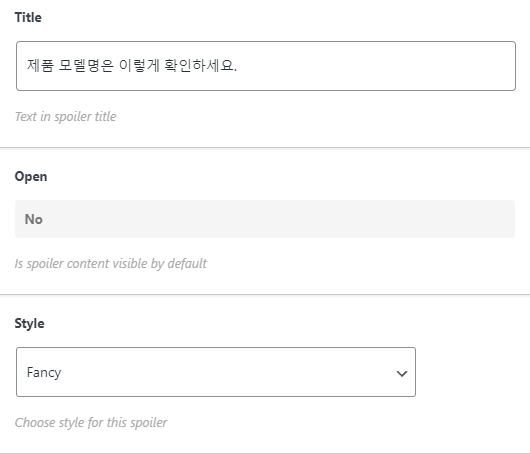
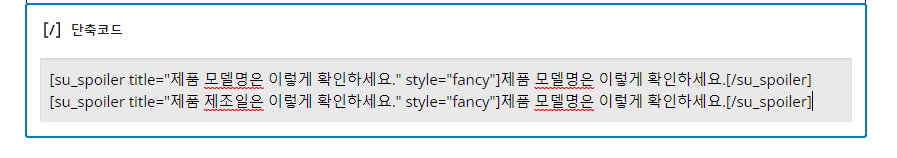
shotcode 스포일러 양식 사용 생성. Style Fancy로 변경. 아래 Content 내용 삽입.

한개 생성된 코드를 복사해 두 줄로 생성

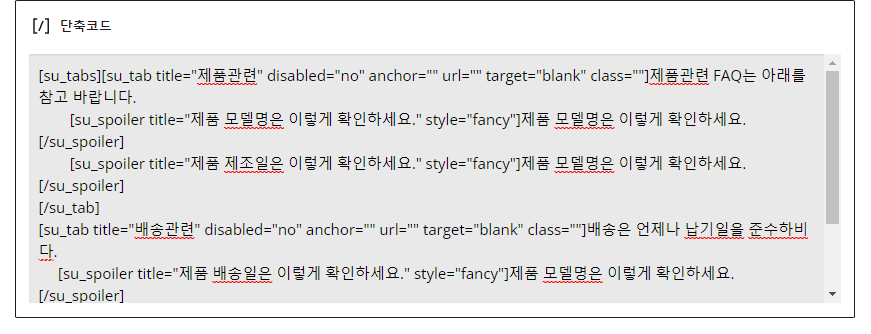
새로 생선된 코드를 위 Tabs 내용에 맞게 배치시켜줌. 제품관련 태그 tab 안에 관련 내용 태그를 삽입.

관련 Tab 안에 관련 내용이 들어감

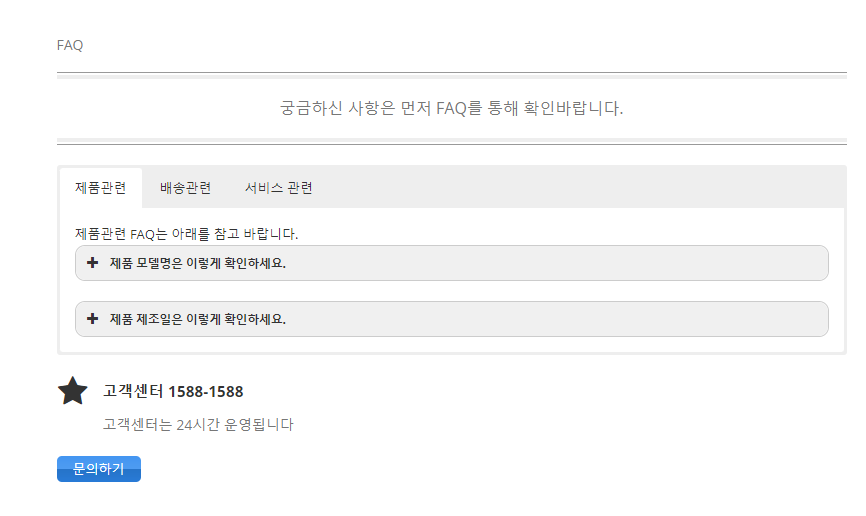
서비스 shotcode와 button shotcode를 사용해 아래 항목 추가.
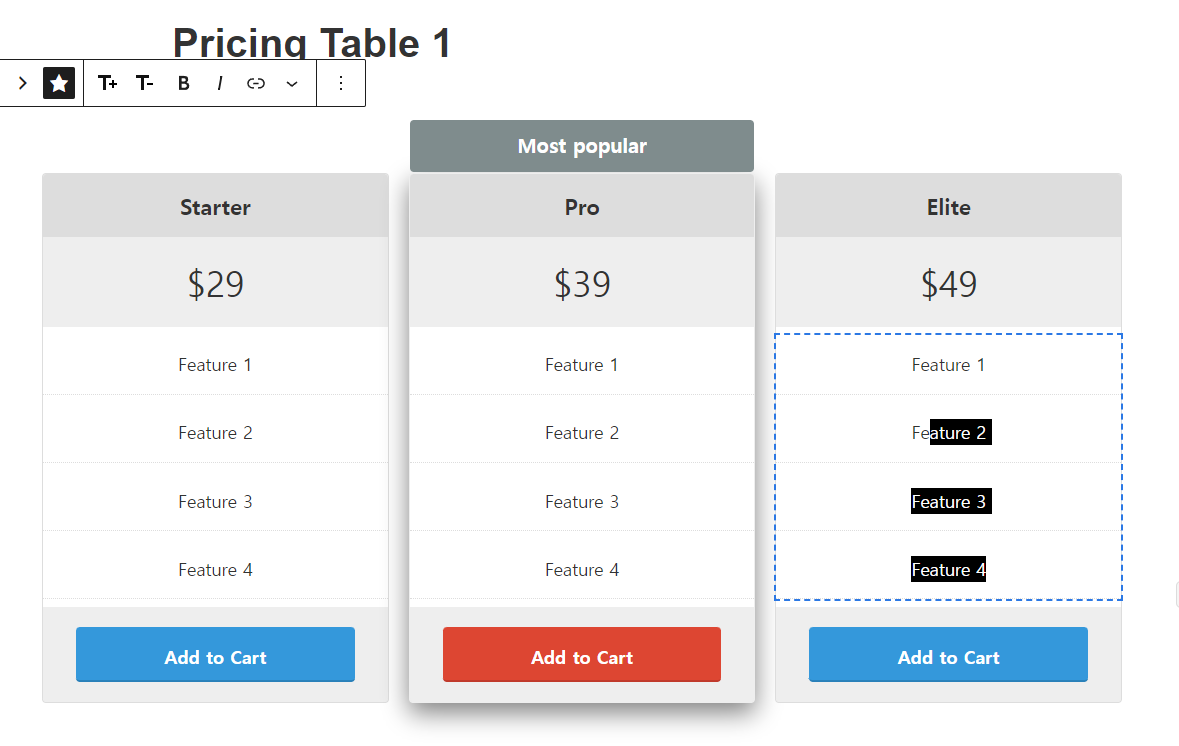
🌱 Pricing tables
✏️Pricing tables

플러그인 추가 설치

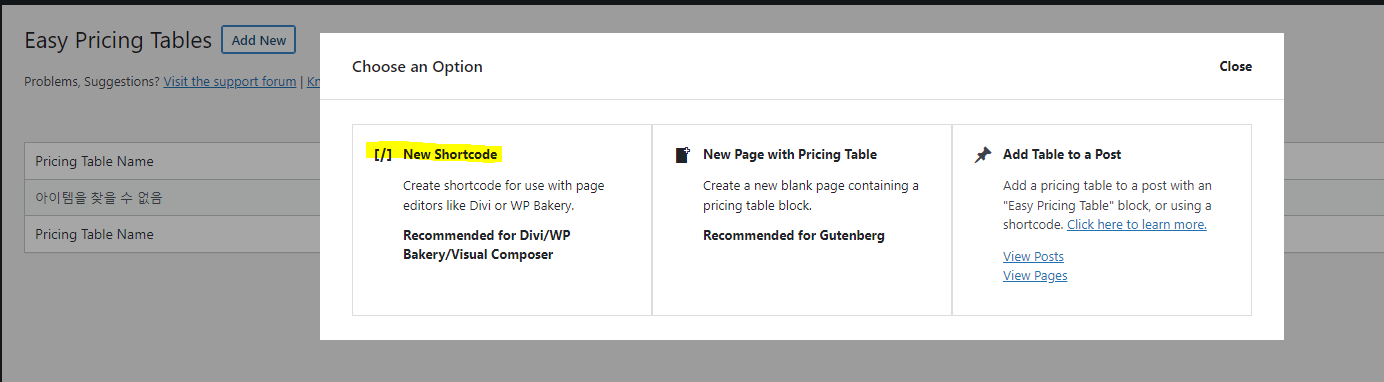
Add New 클릭, New Shortcode 클릭

원하는 디자인 클릭 후 내용 변경 가능
🍃 어려웠던 점 or 해결못한 것
없었던 것 같다!
## 🍀 해결방법 작성
✏️ 어떻게 해결을 했는가?
✏️ 이렇게 이해를 했다
✏️ 어디까지 이해했지?
✏️ 다음에 시도해볼 방법
🌷 학습 소감
워드프로세서라는 방법을 알게된 것이 신기했다.
코딩 없이 홈페이지를 만들 수 있어 다양하게 활용가능할 것 같다.

