🌱 웹 퍼블리셔
✏️하는 일
- HTML 마크업
- CSS 스타일링
- 웹 표준성, 웹 접근성
- 간단한 J-Qurey
- JavaScript
과거 flash 를 이용했지만
아이폰이 플래시 지원을 하지 않게 되면서
JavaScript를 사용하기 시작함.
백엔드 개발자 중 JavaSctipt에 관심이 많은 사람들이 넘어오게 됨. JavaScripter 라고 함
퍼블리셔가 하는 일은 보통 메뉴 구현을 하기 위해
HTML 마크업, CSS 스타일링, 웹 표준성, 웹 접근성,
간단한 J-Qurey, JavaScript
위 여섯가지 요소를 사용하는 전문가를 말함.
디자인, 모션에 대한 감각이 필요한 부분.
DOM: Document Object Model
문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스.
HTML 에 구조, 계층적 구조(돔트리)
직접적인 조작을 통해서 애니메이션 구현 가능
그 외 다양한 구현 방법 존재.
Randering
브라우저에서 뿌려지는 것
다양한 브라우저에서 전문적인 기술 요구
프론트엔드 개발 영역은 애매하다.
인원 충원에 따라 업무가 늘어날 수 있고 아닐 수도 있음.
프론트엔드는 자바스크립트로 할 수 있는 복잡한 개발.
백엔드랑 연동이 가능.
1. 웹 디자인
웹은 기본적으로 문서.
편집 디자인 영역에서 온 것.
주요 콘텐츠: 텍스트, 사진
2. 퍼블리셔
인쇄를 담당하는 사람의 역할
결과물에 대한 퀄리티의 책임.
- 디자인을 받아서 구현 가능한지
- 컨텐츠 흐름이 웹 표준을 지키는지
- 웹 접근성을 구현한 UI이 인지
- 브라우저에서 사용 가능한 폰트인지
- 일부 이미지 폰트를 사용할 건인가에 대한 판단
3. 개발자
-
웹 디자인
-
HTML 마크업, CSS 스타일링
-
UI 개발
UI (USER INTERFACE)
UI는 사용자가 제품/서비스를 사용할 때, 마주하게 되는 면으로 사용자가 제품/서비스와 상호작용할 수 있도록 만들어진 매개체. UI 디자인은 폰트, 컬러, 레이아웃 같이 사용자가 마주하는 시각적 디자인 의미.
UX (USER EXPERIENCE)
사용자가 서비스/ 제품을 직간접적으로 이용하면서 느끼는 종합적인 만족을 의미. UX 디자인이란 사용자에게 만족스러운 경험을 제공하는 UI를 디자인 하는 것. 사용자 중심적으로 설계된 디자인. -
데이터바인딩
데이터 바인딩은 앱 UI와 해당 UI가 표시하는 데이터를 연결하는 프로세스.바인딩 설정이 올바르고 데이터가 적절한 알림을 제공하는 경우 데이터 값이 변경될 때 데이터에 바인딩된 요소에 변경 사항이 자동으로 반영. 데이터의 외부 표현이 변경되면 내부 데이터가 자동으로 업데이트되어 변경 내용이 반영. -
백엔드 개발
-
(걸쳐진 영역)
✏️웹 퍼블리셔가 되려면
HTML 마크업 실력을 늘리자 -> Semantic 마크업 연습
Semantic: 의미론적인 마크업, 문서 구조화, 정리 용이, 문서의 제목, 메타 정보 인지 가능. 웹 접근성 상승
Markup: 문서 내용을 태그로 정리해서 화면에 보여주는 것, 실수로 태그를 잘못 작성할 경우 웹 브라우저 상에서 보여지는데 화면에 나타나지 않을 수 있다.
목적: 정보 전달의 목적 요구수준에 따라 다름.
CSS: Selector와 스타일로 나누어 익히자
콘텐츠에 대한 감각을 키우자
✏️웹 기본 목적
한 컴퓨터에서 만든 문서를 다른 컴퓨터에서 쉽게 볼 수 있도록 하는 것
웹 구성
웹 클라이언트(웹 브라우저)>인터넷>웹 서버
웹 브라우저라고 하면 크롬을 클릭했을 때 화면이 열리는 창. HTML을 해석해주는 해석기. 프로그램의 일종.
URL , Http : 통신 프로토콜 요청하는 것
웹 서버: 클라이언트 요청에 따라 웹 서비스를 제공
웹 어플리케이션 서버, 웹 서버 두개로 세분화 가능
웹 어플리케이션 서버: JS, php, Node JS 동적인 컴퓨터 서비스 담당.
웹과 인터넷의 차이
웹은 도로라는 인터넷에서 달리는 딱 하나의 자동차
FTP도 인터넷을 통해 제공된 서비스 중 하나.
세계 최초 웹사이트: 팀 버너스 제작
현재 버전: html5, css3
캔버스가 들어오게 됨.
✏️웹
웹페이지를 구성하는 3요소
Html5: 태그로 구조화된 문서
Css3: 문서 내용에 서식 지정
JS5: 상호작용
JS 표준: ECMA 표준 ,같은 말(저작권으로 인해 JS 단어를 쓰지 못하는 경우 대신 사용하는 용어)
Ajax: Asynchronous JavaScript and XML 브라우저 새로고침없이 콘텐츠가 바뀌는 것.
빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나. 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있음.백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지의 일부분에만 표시할 수 있음. 이때 서버와 다음과 같은 다양한 형태의 데이터를 주고받을 수 있.
-
JSON
-
XML
-
HTML
-
텍스트 파일 등
JS로 DOM을 직접 제어하는게 가능.
Id, Selector 접근 모두 가능.
JQury: 크로스 브라우징 지원. CSS Selector 그대로 지원, Ajax, 코드길이가 길지 않음.
지금도 가장 인기가 많은 건 아님. 모바일 기기 경우 통신 속도에 제한이 있을 수 있음. 때문에 속도 제약.
웹 표준, 웹 접근성
W3C , 과학기술정보통신부:국내 웹 콘텐츠 접근성 지침
✏️로드맵
CSS 아키텍처, CSS 프리프로세서
CSS 프리프로세서: 반복, 중복이 많다.
그래서 Saas, PostCSS 사용
CSS 아키텍처: BEM 구조적으로 어떻게 잘 대치할 것인가?
프레임워크
리액트 등
✏️웹 브라우저 검사
우클릭>검사
Cascading 된다. 먼저 선언한 것이 전체 적용된다. 취소선이 있는건 우선순위에 밀려서 적용이 안됌 등등.
Console
웹 브라우저에서 바로 개발할 수 있는 환경
라인 단위로 실행 가능.
Network
통신 상태를 볼 수 있다. 어디서 시간을 많이 잡아먹는지 확인 가능.
Application>Cookies
프론트엔드 개발에서 사용자가 로그인 후 다른 페이지 이동 시 로그인이 끊기면 안됌. http 서비스는 한개 요청 후 연결이 끊기는 현상, 쿠키에서 확인 할 수 있다.
✏️html 실습
<!--
1) DOCTYPE: 웹 브라우저가 문서를 정확하게 해석할 수 있도록 사용하는 html버전 명시
2) html: HTML 문서의 시작과 끝 알림
3) head: 브라우저에서 보이지 않지만 문서에 필요한 내용 표기
4) meta: 문서 내용, 키워드, 작성자, 문자셋
5) title: 탭의 제목(문서 제목)
6) body: 웹 브라우저 화면에서 보이는 내용 작성
-->
<!--
heading tag
<h1>: 가장 중요한 제목 ~ <h6>: 가장 덜 중요한 제목 웹 페이지 하나당 <h1>은 하나만 사용
태그 수준을 건너뛸 수 없음(<h2> -> <h4> (불가))
기본 크기 : 16px
h1: 기본 크기 2배
h2: 1.5배
h3: 1.17배
-->
<!--
paragraph tag
<p> 문단을 만든다. 태그의 앞, 뒤에 자동으로 빈줄 생성
<br> 띄어쓰기
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html 구조 연습</title>
</head>
<body>
<!--h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6-->
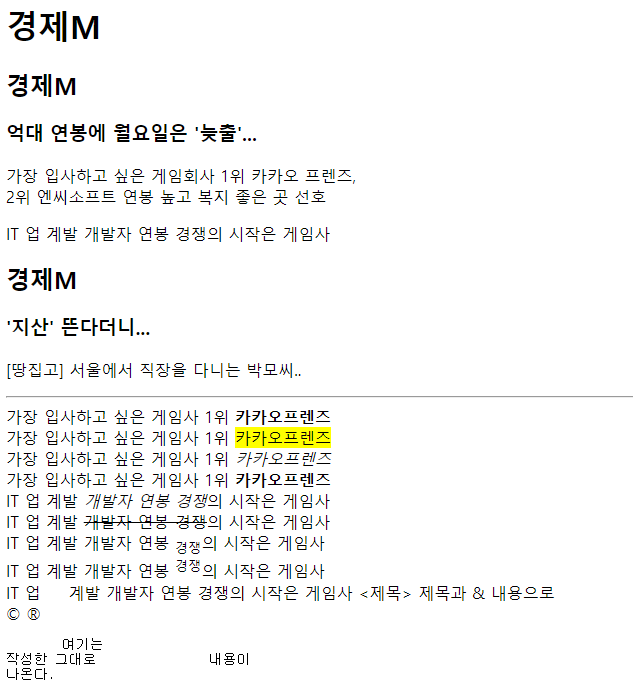
<!-- 제일 큰 주제 h1-->
<h1>경제M</h1>
<h2>경제M</h2>
<h3>억대 연봉에 월요일은 '늦출'...</h3>
<p>가장 입사하고 싶은 게임회사 1위 카카오 프렌즈, <br>
2위 엔씨소프트 연봉 높고 복지 좋은 곳 선호
</p>
<p>IT 업 계발 개발자 연봉 경쟁의 시작은 게임사</p>
<h2>경제M</h2>
<h3>'지산' 뜬다더니...</h3>
<p>[땅집고] 서울에서 직장을 다니는 박모씨..</p>
<hr>
<!--
글자꾸밈 TAG
<strong>, <em> : 강조 (시각장애인들이 리더기를 사용할 때 해당 내용을 강조해서 전달하는 것을 의미)
<b> :진하게 표시, 적절한게 없을 때 제일 마지막에 선택 (디자인 의미)
<span> : 특별한 기능 없음. CSS와 잘 사용. inline 속성 (반대: block 속성)
-->
가장 입사하고 싶은 게임사 1위 <strong>카카오프렌즈</strong><br>
가장 입사하고 싶은 게임사 1위 <mark>카카오프렌즈</mark><br>
가장 입사하고 싶은 게임사 1위 <em>카카오프렌즈</em><br>
가장 입사하고 싶은 게임사 1위 <b>카카오프렌즈</b><br>
IT 업 계발 <i>개발자 연봉 경쟁</i>의 시작은 게임사<br>
IT 업 계발 <del>개발자 연봉 경쟁</del>의 시작은 게임사<br>
IT 업 계발 개발자 연봉 <sub>경쟁</sub>의 시작은 게임사<br>
IT 업 계발 개발자 연봉 <sup>경쟁</sup>의 시작은 게임사<br>
<!-- 서버로 전송되면서 예약된 내용으로 변경되는 경우 -->
IT 업 계발 개발자 연봉 <span>경쟁</span>의 시작은 게임사
<제목>
제목과 & 내용으로
<br> © ®
<pre>
여기는
작성한 그대로 내용이
나온다.
</pre>
</body>
</html>앰퍼센트를 사용하는 이유
꺽쇠의 경우 html은 기본적으로 문자가 아닌 태그로 인식하기 때문에
특수 문자를 이용하여 표현.
- 앰퍼센트nbsp; ➪ non-breaking space (줄바꿈을 하지 않는 공백)
- 앰퍼센트lt; ➪ 부등호(<)
- 앰퍼센트gt; ➪ 부등호(>)
- 앰퍼센트amp; ➪ 앰퍼샌드(&) 기호
- 앰퍼센트copy; ➪ © 기호 표현
- 앰퍼센트rel; ➪ ® 기호 표현
- 앰퍼센트quot; ➪ 쌍따옴표
- 앰퍼센트#035; ➪ #
- 앰퍼센트#039; ➪ 작은따옴표
실행화면

🍃 어려웠던 점 or 해결못한 것
- Visual Studio Code에서 환경설정 시 배경 색 바꾸는 걸 놓침...
- 서버로 전송되면서 예약된 내용에 대한 이해가 안됌.
🍀 해결방법 작성
✏️ 어떻게 해결을 했는가?
1. 구글링해서 VS 테마 변경 완료
2. 구글링해서 앰퍼센트 문장 부호 이해 완료
✏️ 이렇게 이해를 했다
✏️ 어디까지 이해했지?
✏️ 다음에 시도해볼 방법
🌷 학습 소감
3월 이고잉 강사님과 진행했던 수업과 중복되는 내용이 많아 복습하는 기분으로 정리하기 좋은 시간이었다. 실습 위주로 진행되었던 과거 수업에 보충되는 개념적인 내용이 있어 유용했다.