
자! 이제 개발자가 되기 위해 TIL을 꾸준히 정리 해보고자 한다.
Today I Learned 의 타이틀이 주는 메세지로는 매일매일 써야좋겠지만, 솔직히 매일은 힘들 것 같다...🙊
하지만 새롭게 배운 내용들을 최대한 자주 이곳에 정리하여 나만의 기술 블로그로 만들어보자!!
✏️ 자바스크립트 / TIL 01
• Intro
- console.log
- 주석 처리하기
• Variables
- 변수
- 변수와 대입연산자
- 값이 할당되지 않은 변수
- 변수이름 정하기
• Data type
- 기본타입 & 참조타입
- Number
- String
- Boolean
- Null & Undefined
- Array
- Object
- Function
📒 Intro
📌01. console.log
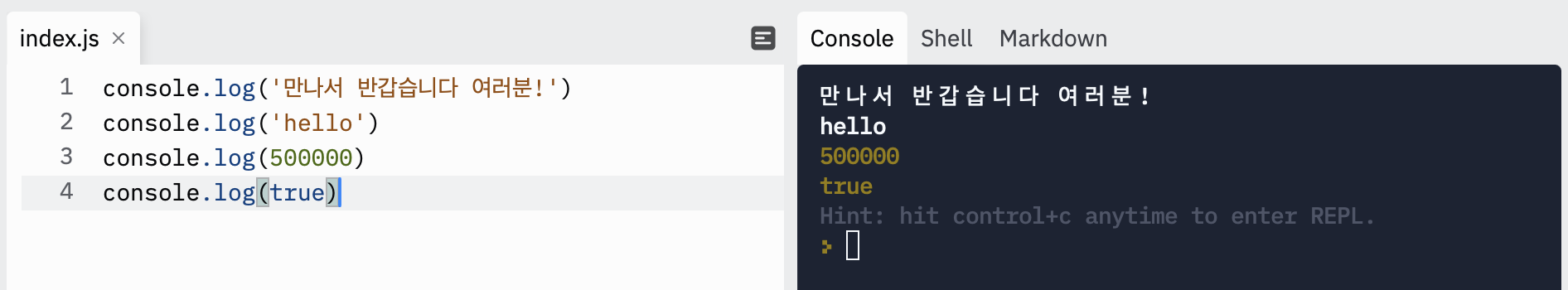
console.log는 괄호 안의 메세지를 콘솔창에 출력하는 명령어이다.
**출력 : 값을 눈에 보이도록 화면에 나타내는 것!
console.log("만나서 반갑습니다 여러분!")
console.log('hello')
console.log(500000)
console.log(true) 
📌02. 주석 처리하기
코드에서 주석은 코드를 설명하는 코멘트로 실제 동작하는 코드가 아니다. 한 줄을 주석처리하는 경우에는 slash 두개(
//)로 시작한다.
여러 줄을 주석처리하는 경우에는 아래와 같이 감싸주면 된다.
/* (코드 여러줄) */```
📒 Variables
📌01. 변수
변수란? 데이터를 담을 수 있는 대상이다.
자바스크립트에서는 변수를 사용하여 여러가지 형태의 데이터를 저장할 수 있다.
✅ let
let 키워드 사용하여 변수 선언(Declare)하기
변수는 아래와 같이 let 키워드를 앞에 붙여서 선언(Declare)할 수 있다.
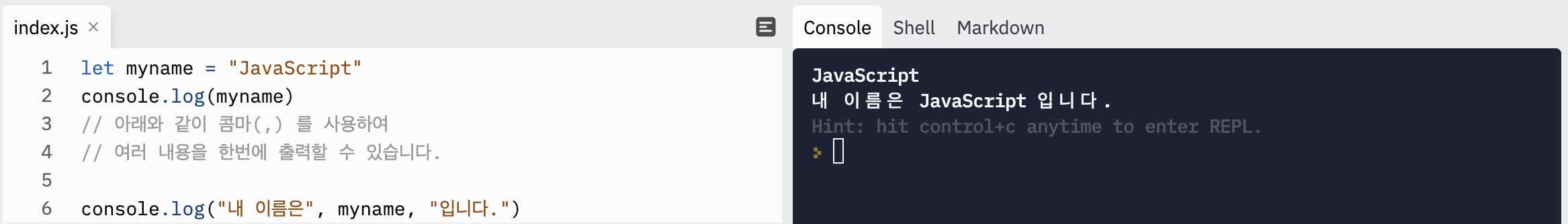
let myName = "JavaScript";
let 키워드를 사용하여 myName 변수(Variables)를 선언(Declare)하고,
그 값으로 "JavaScript" 라는 문자열 타입의 값을 할당(Assign)해주었다.

📌02. 변수와 대입연산자
변수(variable)에 값을 할당할 때 대입연산자(=)를 사용한다.
대입연산자는 말 그대로 오른쪽 항에 있는 값을 왼쪽에 있는 변수에 대입하는 역할을 한다.
📌03. 값이 할당되지 않은 변수
변수는 처음 선언된 경우 초기 값으로
undefined, 즉 정의되지 않은 값을 갖는다.
즉, 변수를 선언하는 것과 값을 대입하는 것은 별개이다.
선언된 변수가 특정한 값을 갖기 위해서는 대입연산자를 사용해 그 값을 대입해주어야 한다.
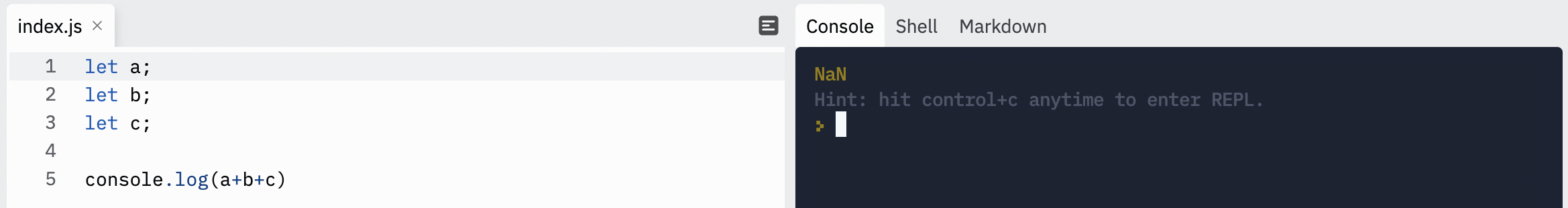
' 아래 코드를 살펴보자!
변수 a, b, c가 선언되어 있다. 그리고 함수의 리턴값으로 변수 a + b + c의 값을 반환하게 되어 있다.
변수는 선언 되었지만, 아직 값을 할당받지 못했기 때문에 함수의 결과가 undefined 것을 확인할 수 있다. '

📌04. 변수 이름 정하기
변수 이름은 원하는대로 정할 수 있지만 몇 가지 주의할 점이 있다.
⚠️ 주의할 점
- 대소문자 구분
- 변수 이름을 정할 때, 첫 번째 문자는 반드시
글자, 밑줄(_), 달러기호($)중 하나 이다. - 두 번째 문자부터는
글자, 밑줄, 달러, 숫자중에서 자유롭게 쓸 수 있다. - 변수이름, 함수이름 등
camelCase방식으로 쓸 것. snake_case표현법도 있지만 잘 사용하지 않음(변수이름에-는 사용할 수 없으므로,_를 사용한 것)
📒 Data type
📌01. 기본타입 & 참조타입
변수에는 다양한 종류의 데이터 타입이 들어 갈 수 있다.
| 기본 타입 | 참조 타입 |
|---|---|
| Number | Array |
| String | Object |
| Boolean | Function |
| Undefined | |
| Null |
📌02. Number
숫자 데이터 타입을 의미하고, 따옴표 없이 숫자로만 표기한다.
let myNumber1 = 0;
let myNumber2 = 1;
let myNumber3 = 500;
let myNumber4 = 10000;
console.log(myNumber1)
console.log(myNumber2)
console.log(myNumber3)
console.log(myNumber4)✅ 계산 (더하기 빼기 곱하기 나누기)
let myNumber1 = 0;
let myNumber2 = 1;
let myNumber3 = 500;
let myNumber4 = 10000;
console.log(myNumber1 + myNumber4)
console.log(myNumber3 * myNumber4)
console.log(myNumber3 - myNumber4)
console.log(myNumber3 / myNumber4)✅ 나누기 (몫, 나머지)
**몫 : 나누기를 해서 나온 값
**나머지 : 두 수를 나누었을 때, 딱 나누어 떨어지지 않고 남은 부분
< 나머지 구하는 방법 >
let myNumber1 = 0;
let myNumber2 = 1;
let myNumber3 = 500;
let myNumber4 = 10000;
console.log(myNumber3 % myNumber4)
console.log(7 % 2)📌03. String
모든 문자열을 뜻한다. 따옴표
' '안에 문자를 넣어 표기한다.console.log('coffee')
let myName = 'Sophie'
console.log(myName)
✅ console.log 안에는 다양한 값이 들어올 수 있다.
문자열(string), 변수, 숫자(number), 문자열이나 숫자가 담겨있는 변수가 들어들어갈 수 있다.
let number1 = 100
let number2 = 200
console.log('100 plus 200 equals to ', number1 +number2)
console.log('number1: ', number1)📌04. Boolean
참
true과 거짓false을 데이터로 표시하는 것
let myAnswer = true;
let yourAnswer = false;
console.log(myAnswer)
console.log(false)
console.log("false")
📌05. Null & Undefined
**Undefined : 정의가 되지 않았다.
**Null : 없다
두 데이터 타입에 차이점이있다.
자세한 내용은 TIL 02 | JavaScript 📒 Null & Undefined 을 참고하기! _ 차이점 보러가기
📌06. Array
대괄호
[ ]사이에 각기 다른 데이터가 들어가 모여있는 것을 보고 배열(Array) 데이터 타입이라고 한다.
number, text, string, boolean 이 들어갈 수 있다.
let studentsName = ['Sophie', 'Ted']
console.log(studentsName)
📌07. Object
중괄호
{ }사이에 여러가지 데이터가 모여있는 묶음.
Array는 데이터를 나열만 한다.
하지만 Object는 특정한 데이터를 저장할 때 앞에 이름을 붙인다. 그 이름을Key라고 하고 뒤에 오는 것을Value라고 한다.{name : 'Sophie', isDeveloper: true}
let myObject = {name: 'Sophie', isDeveloper: true}
console.log(myObject)
📌08. Function
함수라는 데이터 타입.
함수이름 + 소괄호( )+ 중괄호{ }
중괄호{ }안에 내부에 함수가 담당할 기능이 들어간다.
function myFunction () { let namem = 'Sophie',console.log(name) return name✏️ 스터디 정리
이번 TIL 01 에서는 자바스크립트의 기본인 변수를 선언하고 할당하는 방법에 대해 배운 내용과 자바스크립트 데이터 타입의 다양한 종류와 활용법에 대해 배운 내용을 작성하였다. 아직 데이터 타입 부분에서는 밀도있고 깊게 더 배워야 할 것 같다.
다음 TIL 02 에서는 데이터 타입들은 더 깊게 배우는 내용이 업로드 될 것이다.
