HTML 레이아웃을 구성하며 자주 사용하는 display 속성 중에 flex 와 grid가 있는데 오늘은 이 둘을 자세히 확인해 볼 예정입니다!
FLEX
- 수평 혹은 수직 영역의 레이아웃을 구성할 때 사용 할 수 있습니다.
- 요소를 가운데 정렬 할 때 자주 사용 합니다.
- item들의 방향을 제어할 수 있습니다.
위의 코드를 간단하게 가운데 정렬을 하려면 다음과 같이 작성 하면 됩니다!!
...
.container {
...
/* 다음 내용 부터 추가 됩니다 */
display: flex;
justify-content: center;
align-items: center;
}
...flex는 가운데 정렬 말고도 다음과 같이 요소들을 가로 배치 하거나 세로 배치에 활용 될 수 있습니다.
GRID
- flex는 수평 혹은 수직 중 한방향으로만 제어가 가능했다면, grid는 수평,수직을 동시에 제어할 수 있습니다.(행, 열)
- 레이아웃을 float 나 postition 속성을 사용하지 않고도 더 쉽게 디자인 할 수 있습니다.
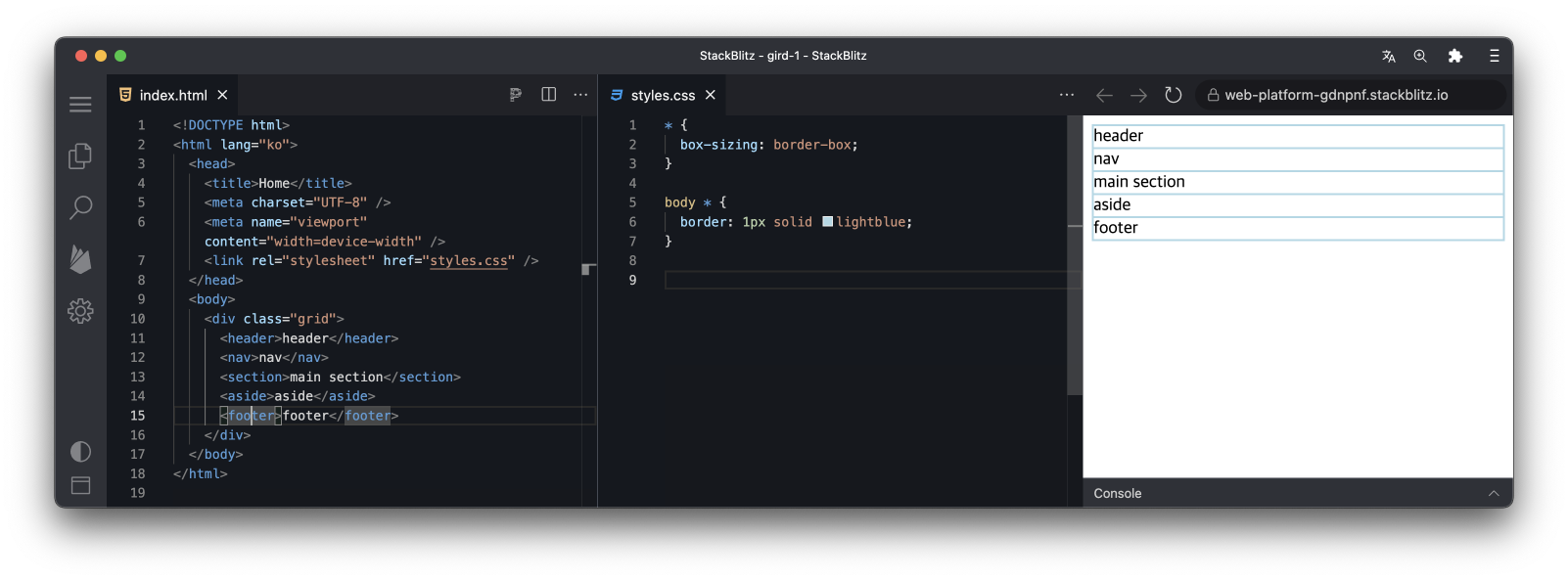
다음과 같이 간단한 html 문서를 작성후 이를 grid로 배치해 보겠습니다!

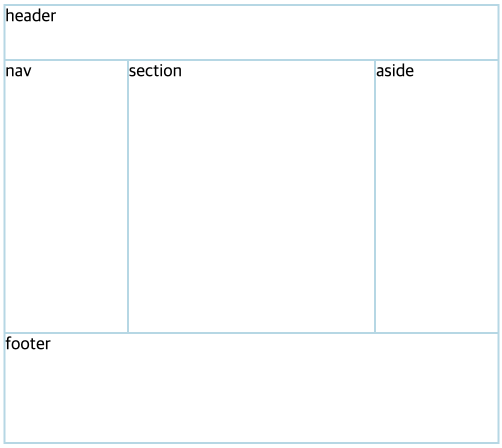
구성 하고자 하는 레이아웃 입니다!

기본 파일에서 다음과 같이 css를 작성하면 gird를 통해 간다하게 레이아웃을 구성할 수 있습니다.
* {
box-sizing: border-box;
}
body * {
border: 1px solid lightblue;
}
.grid {
min-height: 400px;
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 50px 1fr 100px;
grid-template-areas:
'header header header'
'nav section aside'
'footer footer footer';
}
header {
grid-area: header;
}
nav {
grid-area: nav;
}
section {
grid-area: section;
}
aside {
grid-area: aside;
}
footer {
grid-area: footer;
}예시
gird-code
