폰트 최적화가 필요한 이유
제 개인 적인 견해로는
특정 사이트를 들어갈 때 그 사이트에서만 사용하는 폰트를 다운 받기 위해 수행되는 ajax요청 또한 페이지를 보여주기 위해 수행되는 과정중 하나로 사용자들은 폰트가 로딩 되기 전까지 FOUT / FOIT 방식에 따라 폰트가 로딩 되기 전까지 빈화면을 보거나 기본 폰트가 적용된 화면을 보게 되는데
이러한 딜레이로 인한 경험이 부정적인 경험이 될 수 있기 때문에 미리 폰트를 최적화 하여 사용자 경험을 향상 시켜주는 것이 좋다고 생각합니다.

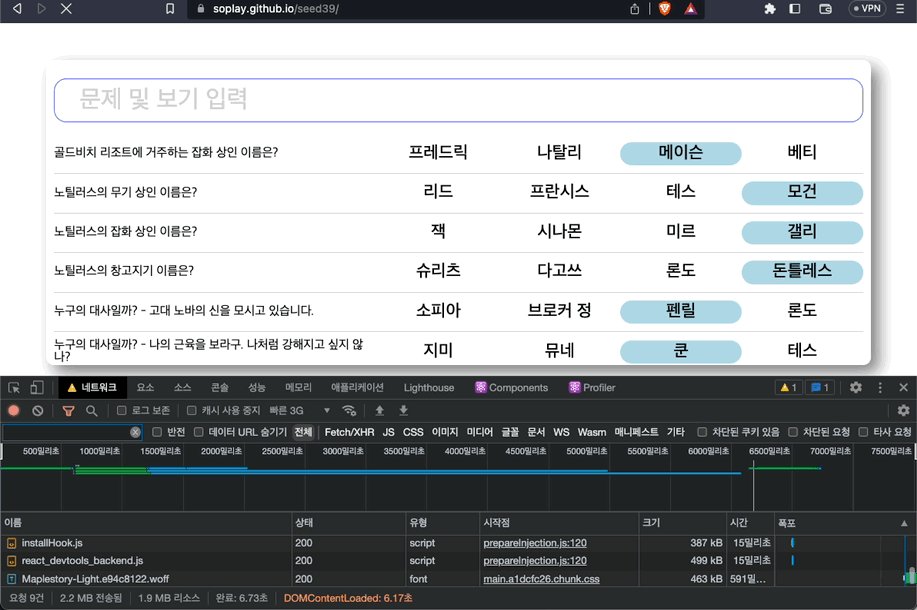
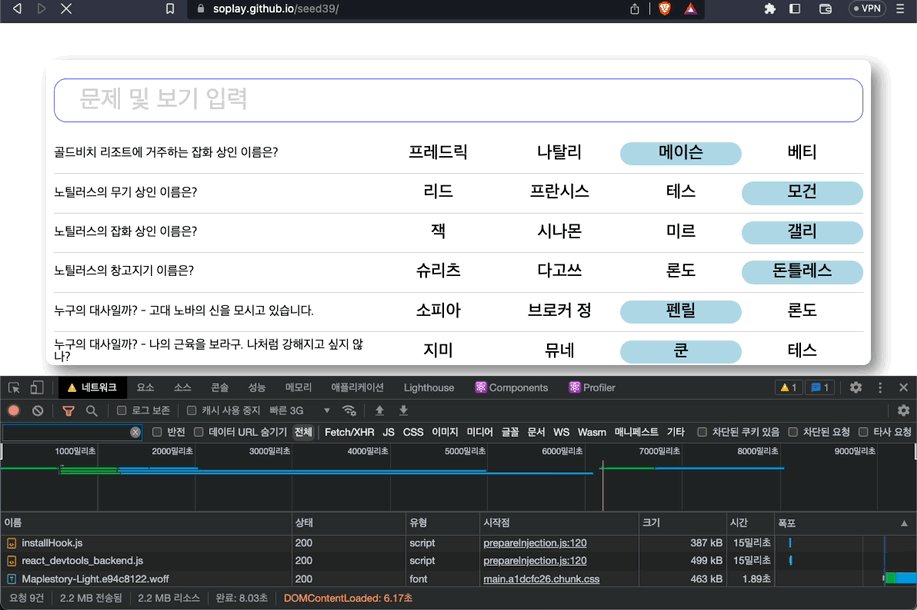
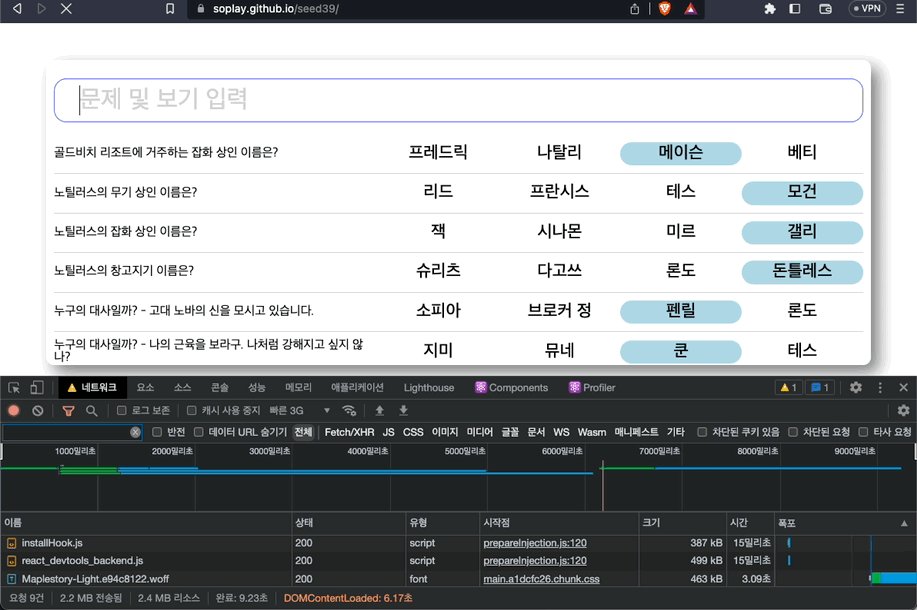
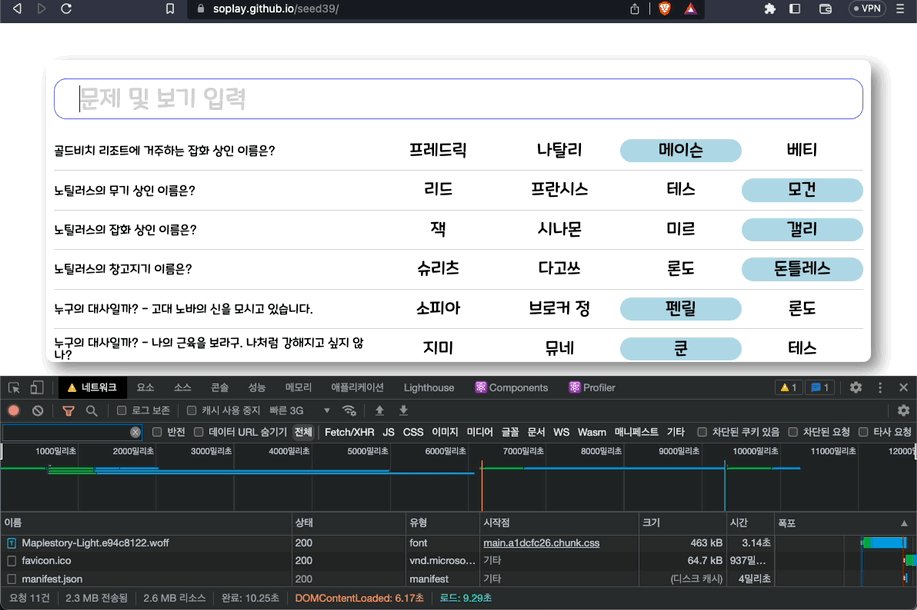
실제로 예시로 제가 예전에 만든 웹 페이지를 기반으로 보면 페이지에 js / html 로딩은 끝난후 woff(폰트) 파일의 로딩이 시작됩니다.
로딩이 완료 된 이후 폰트가 변경 되면서 인터페이스가 폰트의 사이즈(폰트 자체의 자간, 높이 등)에 의해 변경이 되는 것이 보입니다.
이는 부정적인 사용자 경험이 될 수 있습니다!
FOUT / FOIT 란 ?
FOUT(Flash Of Unstyled Text)
- 위의 예시처럼 웹 폰트가 로딩되기 전에도 텍스트를 렌더링하다가 폰트가 로딩 되면 폰트를 적용시키는 방식입니다.
- 위 예시처럼 폰트의 자간, 높이에 따라 레이아웃이 변하는 부정적인 사용자 경험을 유발 할 수 있습니다.
- 이 경우 font의 css 속성을 통해 최대한 변화가 적게끔 조절 할 수 있습니다.
FOIT(Flash Of Invisible Text)
- 웹 폰트가 로딩되기 전까지 텍스트를 렌더링 하지 않다가 폰트가 로딩 되면 텍스트를 보여주는 방식 입니다.
- 브라우저 별로 각각의 로딩시간 제한이 있으며 이를 초과할 경우 기본 폰트를 보여줍니다.
이러한 폰트의 로딩으로 인한 딜레이 혹은 ui/ux 변경은 부정적인 사용자 경험을 유발합니다.
Font 최적화 방법
1. 폰트 파일의 용량 줄이기
최신의 확장자 사용하기
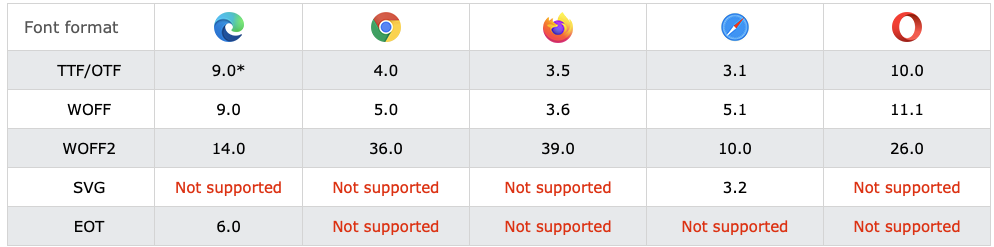
실제로 폰트를 내려받아 보면 eot, ttf, woff, woff2 등의 다양한 폰트 파일 확장자가 있는데
woff, woff2등 의 압축된 폰트 형식을 사용하여 폰트 로딩 시간을 줄이는 것이 가장 좋은 방법입니다.
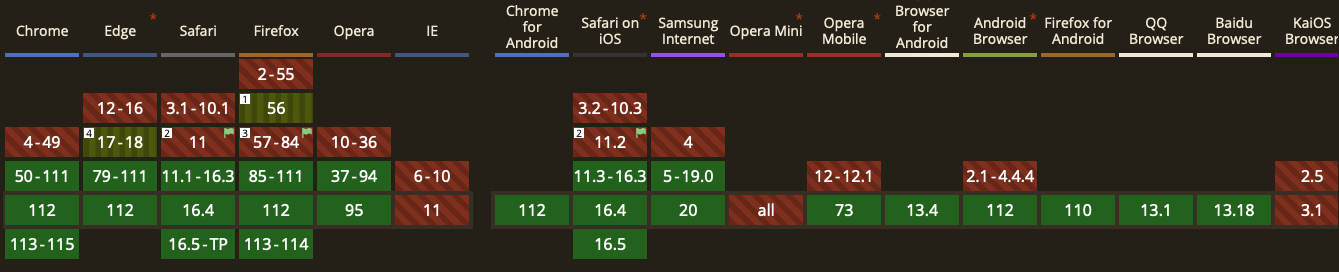
물론 폰트 사용에 앞서 브라우저별 호환성 체크는 반드시 해야 합니다!!

서브셋 폰트
한글 폰트의 경우 글자의 경우의 수가 무려 11,1172자나 되서 폰트파일이 엄청 큰데 이중 실생활에서 거의 사용 하지 않는 폰트를 제거하여 불필요한 글자를 줄인 폰트가 서브셋 폰트 입니다.
2. preload 옵션을 부여해서 사전 로딩 하기
다음과 같이 폰트를 로딩할 때 태그의 rel속성에 preload 옵션을 주어서 우선 로딩을 하도록 할 수 있습니다.
<link rel="preload" href="./font.woff2" as="font" type="font/woff2" crossorigin="anonymous" />물론 preload또한 브라우저별 호환성을 확인해야 합니다