https를 적용하는 방법은 여러가지 방법이 있지만 Dcoker와 Nginx를 활용해서 리버스 프록시 방식으로 적용하는 방법에 대해 알아보겠습니다!
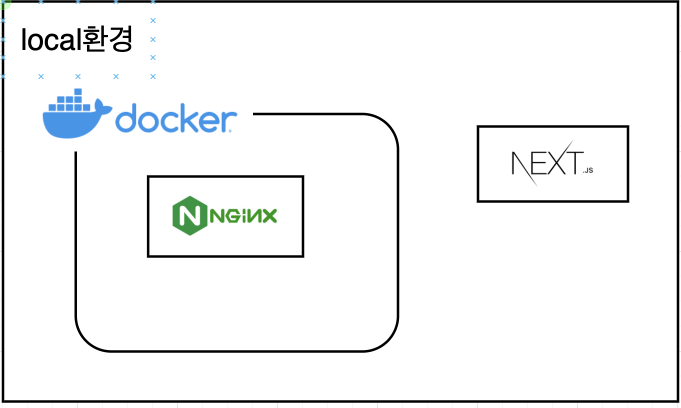
개발 환경

- Next.js는 local환경에서 3000번 포트를 가르키고 있는 http로 동작하고 있습니다
- nginx는 도커 환경으로 올렸습니다.
- nginx와 next.js의 네트워크상 접점이 기본 설정으로는 없기 때문에 nginx를 docker run 할때 host설정을 했습니다.
- 이로 인해 nginx와 next.js 는 같은 호스트를 바라보고 있습니다. - nginx의 포트는 443번만 개방하고 80포트의 접근원 차단 했습니다.
로컬호스트 환경에서 진행시 인증서 발급
mkcert가 설치되어 있어야 하므로 mac을 기준으로 설치를 하면
brew install mkcert를 해주시면 설치가 됩니다.
이후 localhost에 대한 인증서를 발급하기 위해 다음 과 같이 입력합니다.
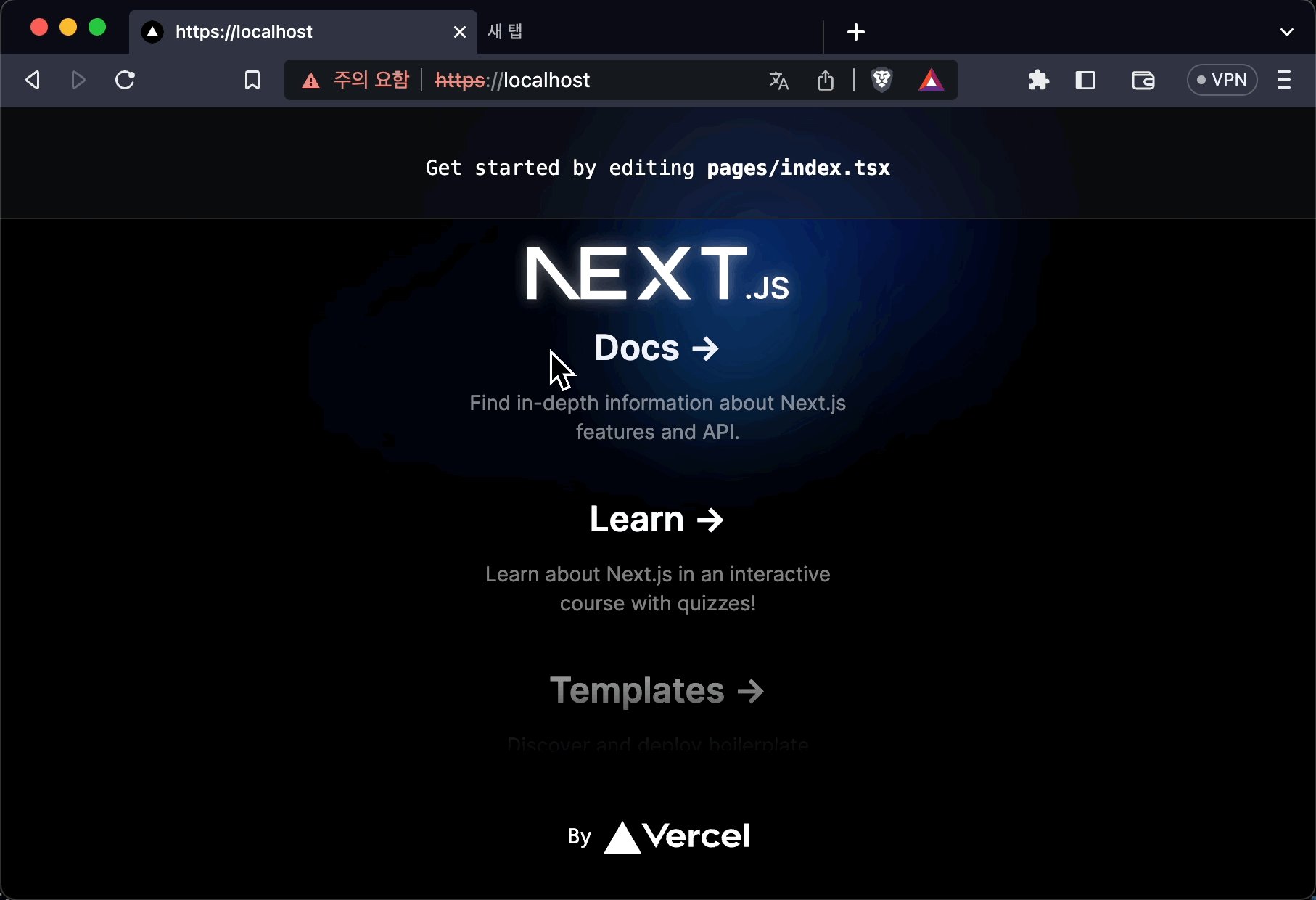
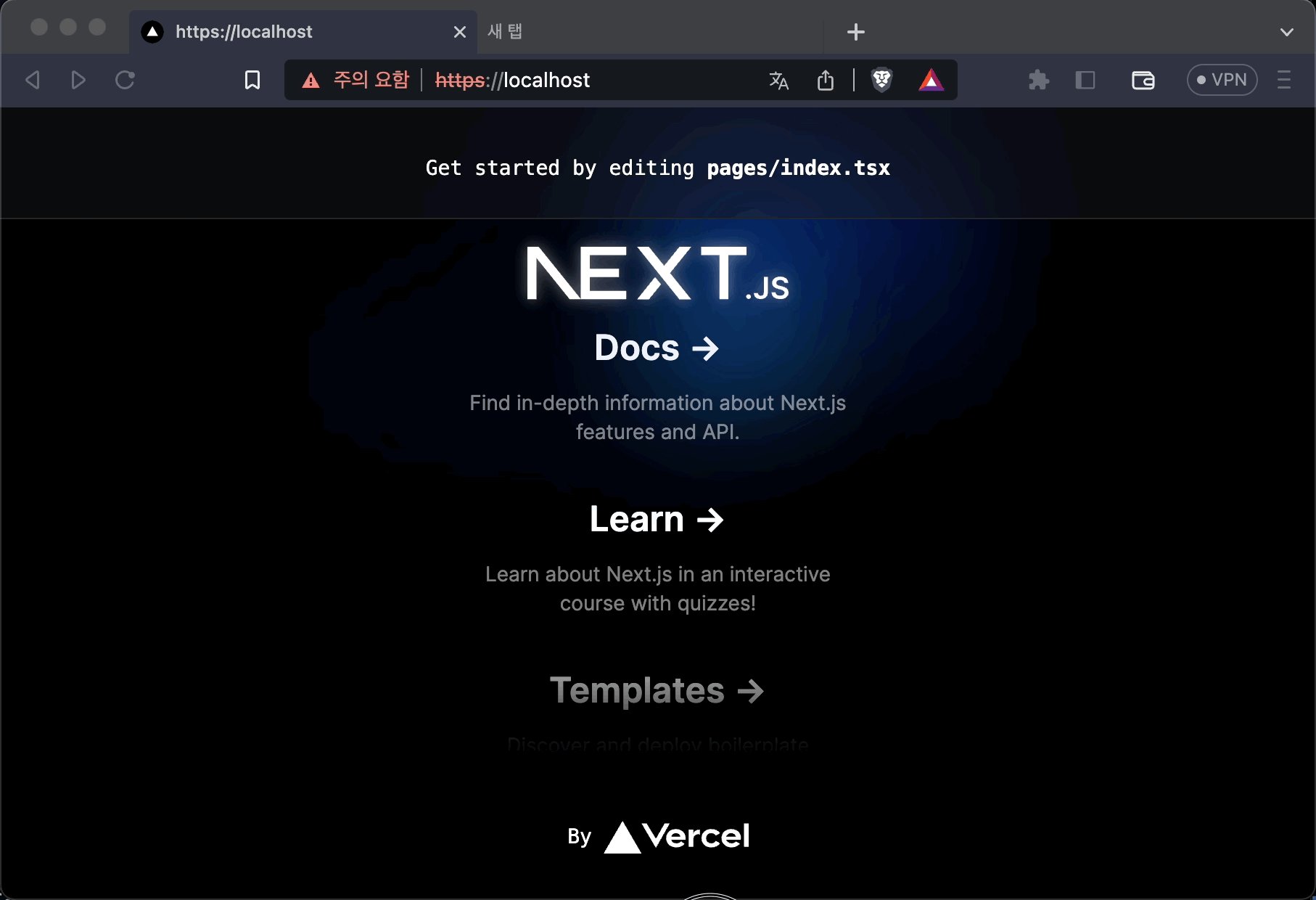
mkcert -key-file localhost.key.pem -cert-file localhost.cert.pem localhost참고로 mkcert로 발급한 인증서의 경우 CA인증 기관으로 부터 발급 받은 인증서가 아니기 때문에 브라우저에서는 안전하지 않은 접근이라고 판단합니다!
개발 환경이 아닌 실제 배포시에는 CA인증 기관으로부터 인증서를 발급 받아야 합니다!!!
명령어를 치시면 .pem 파일이 2가지가 생성이 되는데
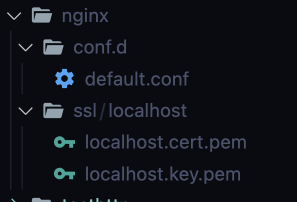
다음 경로처럼 파일/ 폴더를 생성해서 넣어줍니다
nginx 하위에 ssl폴더 내부에 localhost폴더를 생성하고 그 아래에 키를 옮겨둡니다!

Nginx작성
개발시에 사용할 임시 서버 이기 때문에 conf.d 에 있는 default.conf를 수정 하겠습니다!
server{
listen 443 ssl; ## 443번 포트를 사용하면서 ssl을 사용
server_name localhost; ## server 이름
#이전에서 생성한 pem키를 연결합니다.
ssl_certificate "./ssl/localhost/localhost.cert.pem";
ssl_certificate_key "./ssl/localhost/localhost.key.pem";
# / 로 시작하는 모든 경로에 다음 주소가 연결 됩니다.
location /{
# 연결한 next.js 가 호스트에서 실행되고 있기 때문에
# docker 에서 제공하는 호스트 네트워크에 접근해서 :3000 포트로 연결합니다.
proxy_pass http://host.docker.internal:3000;
}
}docker-compose 작성
nginx폴더와 같은 경로상에 docker-compose.yml 파일을 생성합니다!
(testhttp는 nextjs 파일들이 들어있어서 무시하시면 됩니다!)
![[Pasted image 20230503175906.png]]
docker compose 파일을 다음과 같이 작성 합니다.
version: '2'
services:
nginx:
image: nginx
restart: always
ports:
- '443:443'
volumes:
- './nginx/conf.d:/etc/nginx/conf.d'
- './nginx/ssl:/etc/nginx/ssl'이후 커맨드로
docker compose up 을 해주시면 nginx 서버가 시작되고 https://localhost로 접속하면 http://localhost:3000이 https가 적용되고 리버스 프록시가 적용되서 보일 겁니다!