
아무리 빠른 우사인 볼트라도, 다리가 없으면 달릴 수 없다.
아무리 똑똑한 아인슈타인이여도 그 똑똑함을 표현할 수 있는 말이나 행동이 없다면 의미가 없다.
프로그램에서도 마찬가지이다,
아무리 아름답고 뛰어난 디자인을 가진 웹 사이트라도,
아무리 신기하고 독특한 기능을 가진 웹 앱이여도,
아무리 신박한 아이디어를 가진 웹앱이여도,
사용자가 사용할 수 없다면, 결국에는 의미가 없다.
그렇기에, 웹과 사용자의 상호작용은 필수적이며,
이 과정에서 사용자는 누구나 문제나 물리적•정신적 어려움 없이 웹에 접근하여 사용할 수 있어야 한다.
이것이 바로 '접근성'이다.
- 접근성은 무엇인가?
- 접근성을 위한 개발은 어떤 것들이 있을까?
- 접근성을 위한 개발을 꼭 해야 할까?

1. 웹 접근성이란?
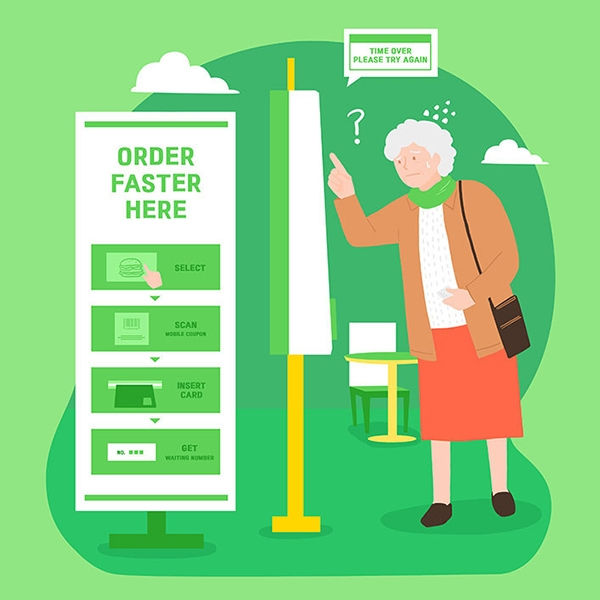
키오스크를 예를 들어보자.
키오스크는 정말 편리하다.
의도자체는 주문에 어려움을 겪어왔던 노인층을 비롯해 어린 아이들까지 사용법을 안다면 누구나 편리하게 사용할 수 있는 시스템이다.
그러나, 이런 키오스크에는 한가지 모순이 있다.
'나이/성별/신분/건강 등등 여러가지 신체적, 환경적 조건에 관계 없이 사용하자!'
라는 의도로 만들어진 키오스크는,

수많은 이들이 사용하는데 어려움을 겪는 하나의 '벽'이 되어버렸다.
한국소비자원에 따르면, 70세 이상 노인 5명 중 3명은 버스터미널에 설치된 키오스크에서 표를 구입하지 못했고 패스트푸드점 키오스크에서는 5명 모두 주문을 완료하지 못한 것으로 나타났다.
정작 편리하라고 만든 키오스크는, 누군가에겐 어려움이 되어 있었다.
키오스크라는 개체의 아이디어 및 설계 방향은 누구나 편하게 주문을 할 수 있을 것 처럼 보였지만,
정작 그렇지 않았다.
또한, 키오스크에는 재미난 최근 재미난 사건이 하나 있었다.
2022년 초, KT 인터넷망이 하루동안 끊겼던 날. 전국에 있던 수많은 키오스크 매장들은 어떻게 되었을까
이를 키오스크를 탓하기엔 애매한 부분이 있지만, 키오스크에 의존하던 수많은 매장들은, 그 날 장사를 할 수 없었고, 수많은 혼란에 휩싸이고 말았다.
(필자가 일하던 버거킹 역시도!)
어떤 사람이, 어떤 장소에서, 어떤 방법이든,
조건에 관계없이 웹에 접근하여 이용할 수 있도록 보장하는 것 그것이 웹 접근성.
키오스크가 좋은 예시가 될지는 모르겠지만, 웹 접근성의 2가지 부분을 잘 설명해줄 수 있는 좋은 예시라고 생각한다.
키오스크와 달리 누구나 어려움 없이 웹에 접근하여 훌륭한 웹페이지를 사용할 수 있어야하고,
누구나 어떤 환경에서든 웹 페이지에 원활하게 접근하여 사용할 수 있어야 한다.
그것이 바로 웹 접근성이다.
2. 웹 접근성을 위한 개발에는 어떤 것이?

대표적으로, WAI의 웹 접근성을 위한 지침들을 살펴보자.
- 사용자가 웹의 내용을 인지할 수 있는 인지성
- 탐색과 인터페이스 운용이 가능해야하는 운용성
- 정보 사용과 인터페이스를 이해할 수 있어야하는 이해성
- 마지막으로 다양한, 시대가 지나고도 사용될 수 있어야하는 내구성
이 4가지 방안에 대해서, 하나하나 부분들에 대한 개발 방향성의 예시를 들어보았다
- 인지성
눈이 보이지 않는 시각장애인의 경우, 사운드 및 오디오를 들을 수 없는 청각장애인 역시 조건에 관계없이 웹에 사용할 수 있어야한다.
이러한 경우에는 사용자에게 유용하게 작용될 수 있는, '대체테스트'의 중요성이 높아진다고 생각한다.
시각장애인의 경우, 대체텍스트로 대표적으로 스크린 리더를 제공할 수 있다.
스크린 리더와 같은 설정을 위해서는, 웹 개발시 HTML 안에서의 meta-data 세팅이 필수적이라고 할 수 있다.
<html lang="ko">이 간단한 한줄을 통해서, 스크린 리더시의 언어를 설정할 수 있다.
사실 저 html 태그 내의 lang 속성은 많은 이들이 간과하고 넘길 수 있는 간단한 코드이지만,
저 lang 하나의 설정만 제대로 되지 않는다면, 스크린 리더에는 오류가 날 것이다.
이외에도 사용자가 인지할 수 있을정도로 충분히 큰 텍스트를 사용한다거나, 너무 보기 힘든 색상 조합을 사용하여 사용자의 인식을 방해하는 용도는 지양해야 한다.
- 운용성
운용성의 경우, 먼저 사용자가 프로그램을 사용하는데 방해가 없어야 한다.
대표적으로 너무 과하게 깜빡 꺼리는 컨텐츠가 있어 사용자의 사용을 방해한다던가, 필수적으로 시청해야 하는 영상 콘텐츠 같은 경우,
그 영상 콘텐츠를 재시청하거나 시점을 조절할 수 있는 등, 사용자에게 기본적인 편의를 제공하는 것은 필수적인 사항이다.
또한 한국형 웹 컨텐츠 지침에는 키보드만을 사용한 조작이 가능해야 한다. ( a 태그와 같이 )
그리고, 컨텐츠(예를 들면 비밀번호 입력시간 제한같은 것을 너무 촉박하게 하지 않는다) 등,
사용자에게 충분한 시간을 제공해야 할 필요가 있다.
- 이해성
이해성은 위 부분들과 공통되는 부분이 있다.
먼저 사용자는 텍스트 컨텐츠를 이해하고 판독할 필요가 있다.
이를 위해서는 웹 페이지를 개발할때 사용자가 충분히 볼 수 있는 텍스트 크기등을 설정할 필요가 있다.
또한, 이해 및 시청을 방해하는 과한 팝업창이나 alert창 같은 것을 지향해야한다.
또한, 사용자의 실수를 예방하고 이를 수정할 수 있는 방안을 제시해야한다.
예를 들면
사용자가 비밀번호를 까먹었을 경우, 비밀번호 찾기 기능을 제공하던가
개인정보를 잘못입력하였을 경우, 그 개인정보를 수정할 수 있는 기능을 제공하는 등을 말한다
- 견고성
견고성을 위해서는, 유지보수가 가능한 코드를 작성하는 것이 필요하다고 생각한다.
협업을 할때로 예시를 들자면, 팀에서 정한 Convention에 맞춰 변수 및 속성을 정의할 필요가 있고,
향후 다른 개발자 혹은 본인이 보더라도 이해할 수 있는 구조의 코드를 작성하는 것이 필요하다고 생각한다.
또한 주석관리 및 마크업 관리 역시 필수적이다.
향후 이 웹 앱을 유지보수 할 때 어려움을 최대한 겪지 않도록, 충분한 주석 처리 및 설명 기록이 필수적이라고 생각한다.
마지막으로, Semantic한 구조로 코드를 작성하여, 컴퓨터 및 인간이 이 코드에 대한 이해를 할 수 있도록 돕는 과정 역시 필수적이다.
3. 접근성을 위한 개발을 꼭 해야 할까?
필자가 장애인식 개선 교육을 들었던 때의 일이다.
교육을 해주신 강사님께서는 20대 때 다이빙 사고로 하반신이 마비된 이후 평생 휠체어 생활을 해야 했던 자신의 이야기를 들려주셨다.
어느 날은 그가 공공기관을 방문해 지하주차장에 주차를 하고 올라가려는데, 아래 사진과 같은 작은 턱을 마주하게 되었다고 한다.

비장애인이 보기에는 아주 낮은 턱이지만,
이 턱을 마주한 순간 그 강사님은 아무것도 할 수가 없었다고 했다.
그에게는 그 작은 턱이 마치 높은 장벽과도 같이 느껴졌던 것이다.
아무리 멋진 건물을 지어놓아도 사람들이 이용하기 불편하다면 좋은 건물이 아니다.
웹 또한 마찬가지다. 아무리 좋은 기능과 멋진 디자인, 많은 정보들을 가지고 있다고 할지라도 사용자 경험에 있어서 차이가 생긴다면 좋은 웹 사이트라고 할 수 없다.
시맨틱 태그 대신 div 태그를 써도 별 문제가 없다고 생각할 수 있지만, 누군가에게는 그것이 큰 벽으로 작용할 수 있다.
개발을 할 때 웹 접근성을 고려하는 것은 마치 곳곳에 경사로나 점자블록을 설치해두는 것과 같다. 웹의 본질적인 가치란 무엇일지 생각해보고,
이를 실현하기 위해 노력했을 때 비로소 모두에게 동등한 웹을 구현하는 웹 개발자가 될 수 있지 않을까?