💡공부하고있는 maven spring project의 생성/개발과정을 기록하는 공간입니다.
혹시 잘못된 부분이있거나 해주실 말씀이 있다면 언제든 댓글 남겨주세요 😊
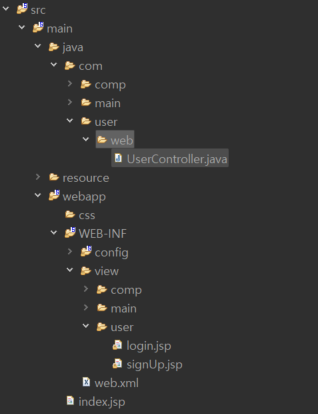
🌟 project tree structure
💥 user 폴더를 java>com 과 view에 생성해서 UserController과 login.jsp , signUp.jsp 파일 생성

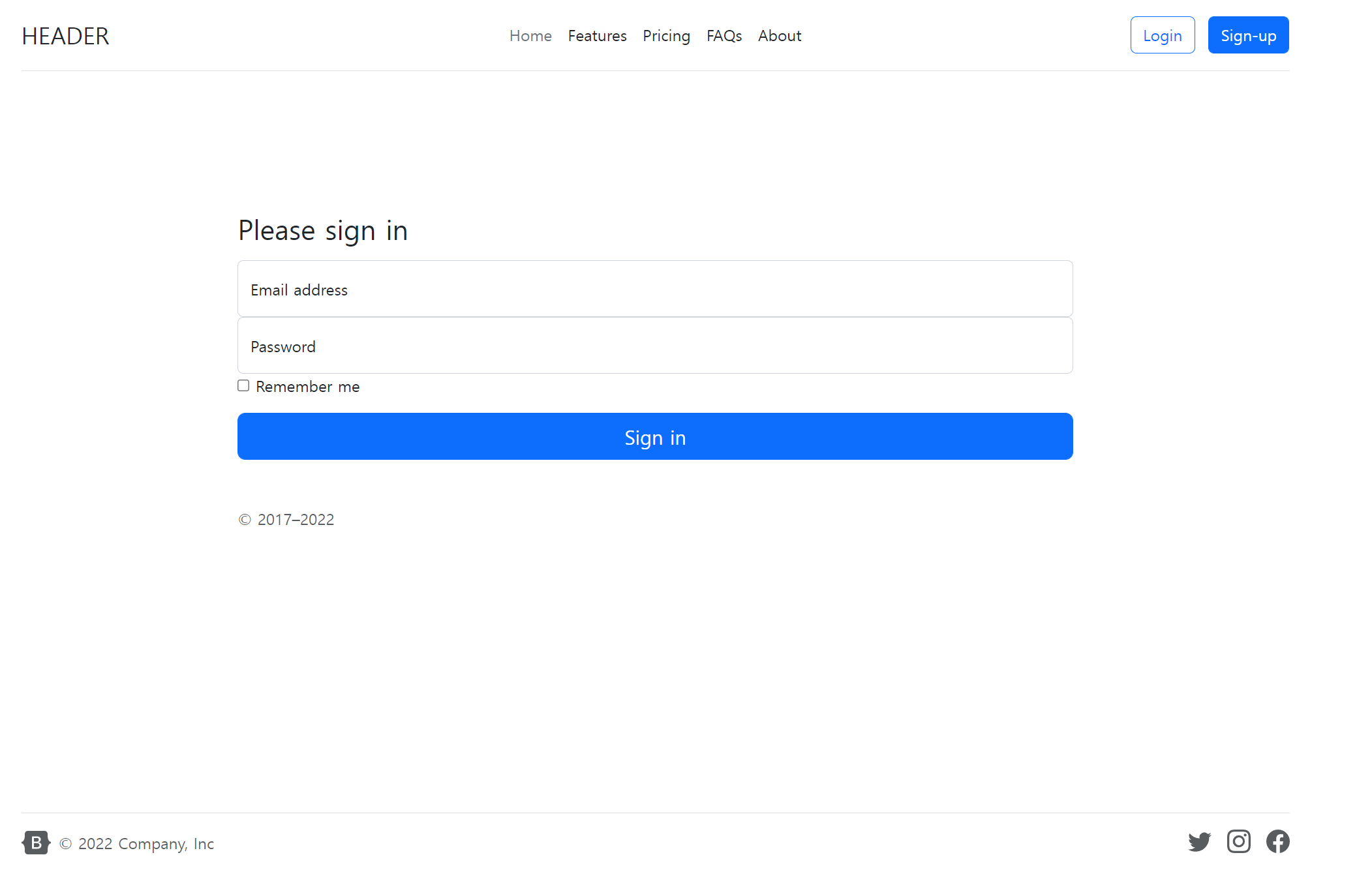
🌟 로그인/회원가입 화면만들기
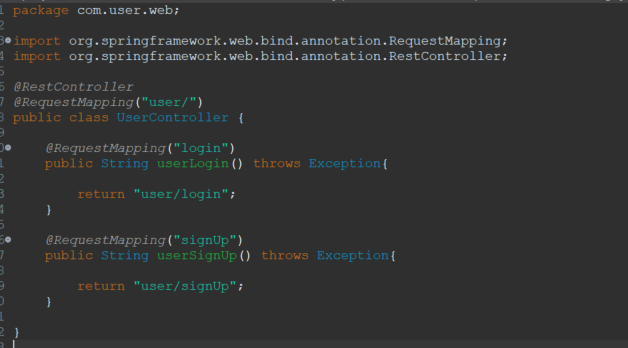
💥 UserController

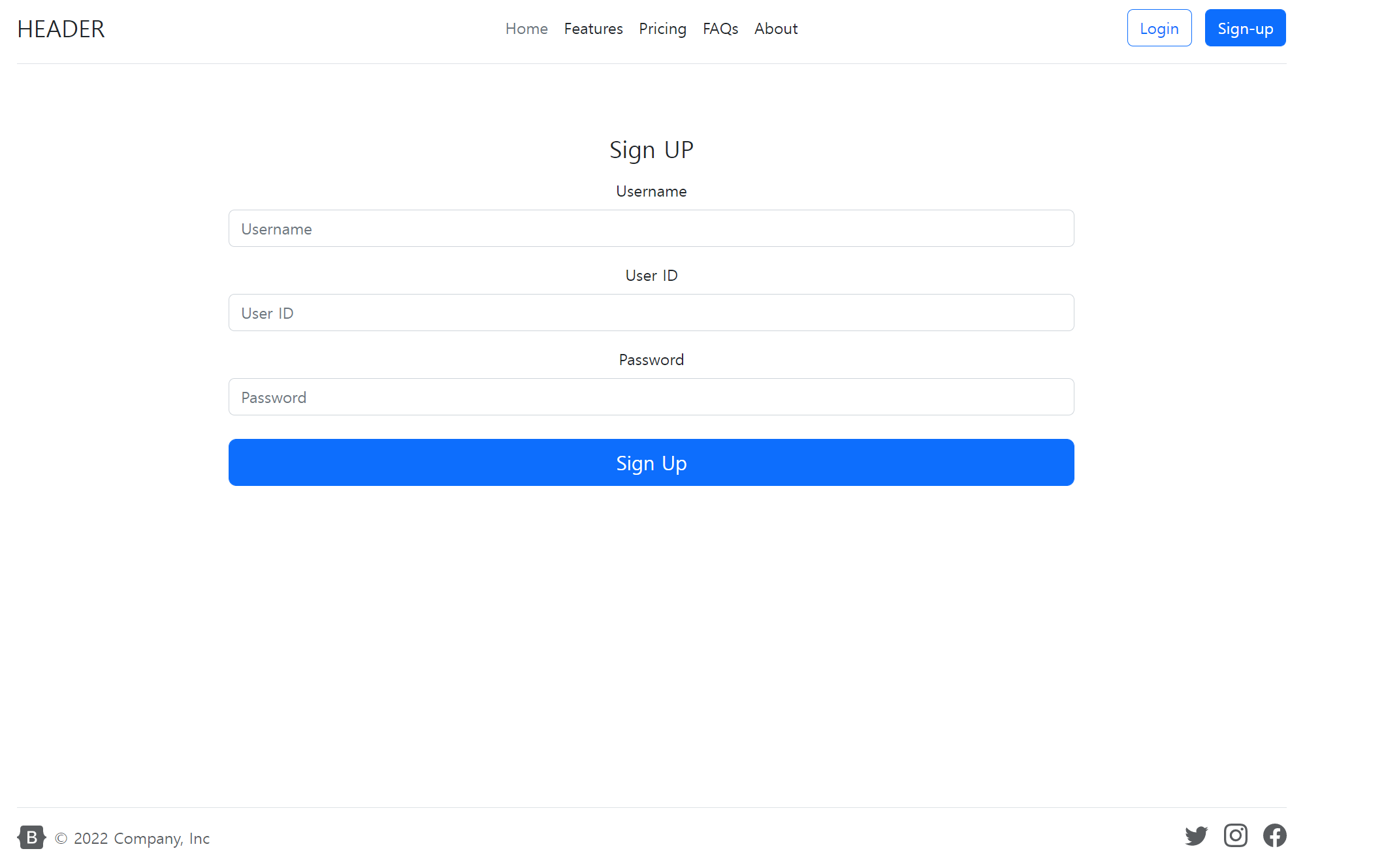
💥 슝슝 부트스트랩을 이용해서 후딱 만들어주기 화면 띄우기


🌟 헤더에 로그인/회원가입 버튼 연결 !
💥 제이쿼리 사용할꺼니까!
<script src="http://code.jquery.com/jquery-latest.js"></script>
----중략----
<div class="col-md-3 text-end">
<button type="button" id="btn_login" class="btn btn-outline-primary me-2">Login</button>
<button type="button" id="btn_signUp" class="btn btn-primary">Sign-up</button>
</div>
<form id="header_frm" name="header_frm" method="post">
</form>
<script>
$("#btn_login").click(function(){
$("#header_frm").attr("action","/user/login");
$("#header_frm").submit();
})
$("#btn_signUp").click(function() {
$("#header_frm").attr("action","/user/signUp");
$("#header_frm").submit();
})
</script>
끄으으읕!