


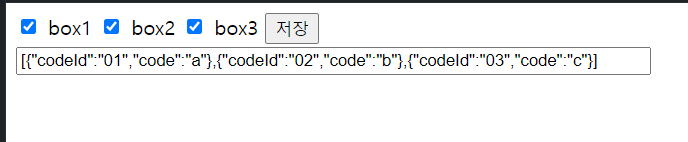
체크박스의 각 속성 id, code등의 값들이 다를때 이를 배열에 담아 서버로 보내줄수 있다.
코드보기
<input type="checkbox" class="cbx" data-id="01" data-code="a"> box1
<input type="checkbox" class="cbx" data-id="02" data-code="b"> box2
<input type="checkbox" class="cbx" data-id="03" data-code="c"> box3
<button type="button" onclick="cbxToJson()">
저장
</button>
<input type="text" id="str" style="width:500px"><script>
$(document).ready(function() {
let selectedItem = [];
})
function cbxToJson() {
//class명이 cbx 것들중 체크되어있는 항목들
var cbxobj = $(".cbx:checked");
// obj의 data-id, data-code를 반복문을 통해 배열에 담는다.
selectedItem = [];
cbxobj.each(function(i, v) {
// data- 들은 dataset에 담겨있음!
selectedItem.push({
codeId: v.dataset.id,
code: v.dataset.code
});
})
console.log("items", selectedItem);
// JSON.stringify를 안하고 담으면 [object Object] 로 전달됨.
$("#str").val(JSON.stringify(selectedItem));
}
</script>