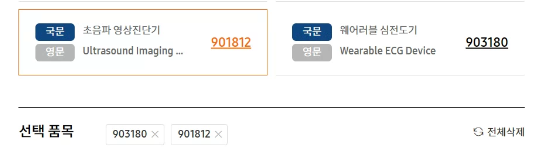
상위/하위/형제 요소 jQuery로 찾기 정리되어 있는 페이지
div 클릭시 해당 div만 class 추가
$(this).on('click','.product_list',function(e){
//전체에서 product_list라는 클래스명을 가진 항목을 클릭했을 떄,
$(this).addClass("active");
// 해당 항목 div에 "active"라는 클래스명 추가
$('.product_list').not($(this)).removeClass("active");
// product_list클래스명을 가진 전체 항목 중, 클릭한 항목이 아니면 active라는 클래스 제거
var codeText = $(this).find('p').text();
// 현재 항목에서 하위요소중 p 태그의 text를 가져오기
selectedItem(codeText);
})
function selectedItem(code) {
var selectedData = '';
var len = $(".selectedItem li").length;
if(len == 0) {
selectedData = '<li><a href="javascript:delSelectedItem()">'+code+'<i class="ti-close"></i></a></li>'
}
$(".selectedItem li").each(function(i,e){
if($(this).text() == code) {
selectedData = '';
} else {
selectedData = '<li><a href="javascript:delSelectedItem()">'+code+'<i class="ti-close"></i></a></li>'
}
})
$(".selectedItem").append(selectedData);
}
<div class="product_list">
<div>
<a href="javascript:item('code')" class="test">
<p class="codeTxt">1111</p>
<ul>
<li>
<dl>
<dt>국문</dt>
<dd><span>테스트</span></dd>
</dl>
</li>
<li>
<dl>
<dt>영문</dt>
<dd><span>test</span></dd>
</dl>
</li>
</ul>
</a>
</div>
</div>
<div>
<ul class="selectedItem">
</ul>
</div>선택한 항목은 active class가 적용되어 css를 받아왔고
아래 선택품목에 li 태그로 코드명이 전달됨 !