CSS에서 레이아웃이란 웹 페이지의 요소들을 취합하는 것 뿐만 아니라, 요소들의 기본값 위치 뿐 아니라 부모 속성 혹은 메인 창 등과 비례해 어느 위치에 놓일 것인 지를 표현하는 것을 의미한다. 레이아웃 기술은 display, 그리드, float, position 등이 있는데, 이번 글에선 position 속성과 display(inline, inline-block, block), float에 대해서 적어보려 한다.

1. Position 속성
먼저 position이다. css에서 position이란 태그들의 위치를 결정한다. 대표적으로 relative, absolute, fixed 등이 있다.
1-1. relative
relative는 기본 위치 값(static)의 원래 위치를 기준으로 상대적인 offset 거리를 설정하는 Position 속성이다. 당연히 위, 아래, 왼쪽, 오른쪽의 위치를 같이 설정할 수 있다. 페이지의 다른 요소와 겹치는 것도 가능하다.
1-2. absolute
absolute는 상대적인 위치를 설정하는 relative와 달리 절대적으로 태그에 offset을 적용하고 싶을 때 사용한다. 요소를 페이지의 일반 레이아웃 대열에서 완전히 벗어난 곳으로 이동시켜 자체적인 개별 레이어 상에 놓는 것과 같다. 태그들 간 배열의 순서 뒤바꿀 수 있을 뿐 아니라 위치도 지정 가능하다.
1-3. fixed
fixed는 말 그대로 페이지에서 고정 시키고 싶을 때 사용한다. fixed된 요소는 웹페이지에서 스크롤 해도 위치가 변하지 않는다. 상단에 고정된 네비게이션 바 등을 만들 때 유용하다.

2. display 속성
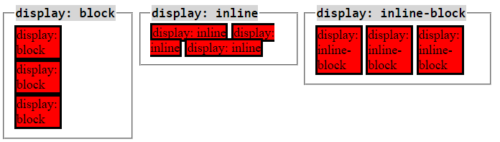
display 속성은 요소를 어떻게 보여주는 지를 결정한다. 요소는 inline과 block으로 나눌 수 있다. block과 inline 중 어느 쪽으로 처리할 지 등을 설정할 수 있다. 즉 원래 inline이었던 요소를 block로 보이게 할 수 있을 뿐 아니라, block이었던 요소를 inline으로 보이게 할 수 있다.
2-1. inline
inline은 < b >, < span >,< a > 등 특정 문자열을 통해 사용하며, 줄바꿈이 되지 않고 다른 요소들과 나란히 배치된다. 주의할 점은 width나 height 등의 속성은 지정해도 무시된다. 또한 margin과 padding속성은 좌우 간격만 적용되며 상하는 적용됮
2-2. block
block은 < p >, < h1 >, < div >, < ul >, < ol >과 같은 태그다. 전후 줄바꿈이 들어가 다른 요소들이 한 부분을 차지한다. 가로 영역을 모두 채우며, block 요소 다음에 등장하는 태그는 줄바꿈이 된 것처럼 보인다.
2-3. inline-block
block과 inline의 중간 형태라고 볼 수 있다. 줄 바꿈이 되지 않지만 크기를 지정 할 수 있다. inline이지만 내부는 block처럼 표시한다. 박스가 Inline처럼 옆으로 늘어선다. inline의 단점들을 inline-block을 통해 커버할 수 있는 장점이 있다. width/height ,
margin/padding-top/bottom, line-height 등을 적용할 수 있다.

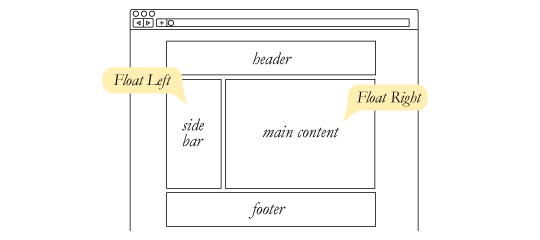
3. float
float은 웹페이지에서 이미지를 텍스트와 함께 어떻게 배치하는 지 대한 속성이다. 텍스트 가운데서 이미지가 어떻게 ‘떠다니는 지’를 생각하면 된다.
다만 원래 float의 속성이 이렇다는 것이지 최근 레이아웃에서 사용되는 float은 다소 다른 의미를 갖고 있다. 주로 width, height 속성 등을 이용해, 기본적인 문서 배치의 흐름에서 벗어나는게 하는 방식으로 사용되기 때문이다.
3-1 clear
float한 요소는 문서의 흐름을 벗어나는 상태이기 때문에 레이아웃이 무너지는 현상을 보인다. 이는 플롯을 사용하면 발생되며, 이러한 문제를 해결하기 위해선 clear속성을 적용해 Float를 해제해야 한다.
3-2 overflow
float 속성이 적용된 HTML 요소가 자신을 감싸고 있는 컨테이너 요소보다 크면, 해당 요소의 일부가 밖으로 흘러넘친다. 이때 overflow 속성값을 auto로 설정하면, 컨테이너 요소의 크기가 자동으로 내부의 요소를 감싸게 된다. overflow: auto

