
※ 본 블로그는 위의 영상을 참고하여 작성했습니다.
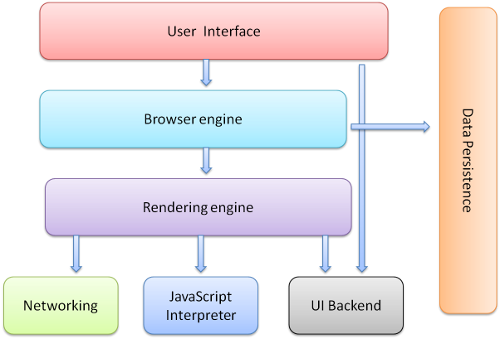
웹 브라우저의 구조

이미지 출처: http://taligarsiel.com/Projects/howbrowserswork1.html
User Interface: 주소 표시줄, 이전/다음/새로고침 버튼 등 웹 페이지를 제외하고 사용자와 상호작용하는 사용자 인터페이스
Rendering Engine: HTML과 CSS를 파싱하여 요청한 웹 페이지를 표시하는 렌더링 엔진
Browser Engine: 유저 인터페이스와 렌더링 엔진을 연결하는 브라우저 엔진
Networking: 각종 네트워크 요청을 수행하는 네트워킹 파트
UI Backend: 체크박스가 버튼과 같은 기본적인 위젯을 그려주는 UI 백엔드 파트
Data Persistence: localStorage나 Cookie와 같이 보조 기억장치에 데이터를 저장하는 파트
Javascript Interpreter: 자바스크립트 코드를 실행하는 인터프리터 (ex: 구글 크롬의 V8엔진)
웹 브라우저마다 다른 렌더링 엔진
Safari는 Webkit, Firefox는 Gecko, Chrome은 Blink

출처: https://medium.com/@valerii.sukhov/uth-browsers-rendering-engines-9d9731cc8d08
렌더링 엔진의 목표
- HTML, CSS, JS,이미지 등 웹 페이지에 포함된 모든 요소들을 화면에 보여준다.
- 업데이트가 필요할 때, 효율적으로 렌더링을 할 수 있도록 자료 구조를 생성한다.
렌더링 엔진의 동작 과정

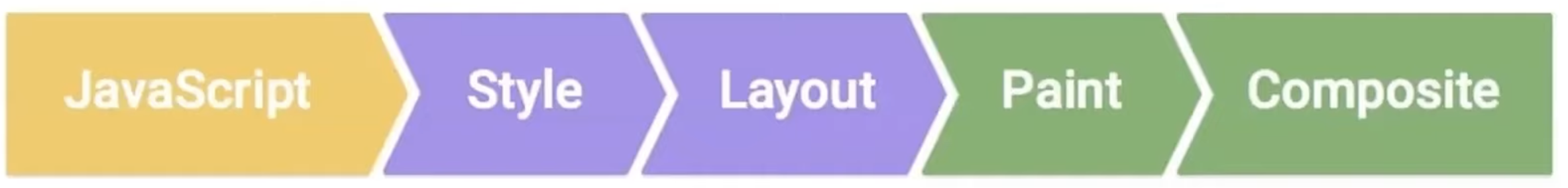
Critical rendering path
출처: https://bitsofco.de/understanding-the-critical-rendering-path/
Critical Rendering Path는 브라우저가 HTML, CSS, Javascript를 화면에 픽셀로 변화하는 일련의 단계를 말하며 이를 최적화하는 것은 렌더링 성능을 향상시킵니다. 중요 렌더링 경로는 DOM, CSSOM, 렌더 트리 그리고 레이아웃을 포함합니다.
Dom Tree와 CSSOM Tree의 생성



출처: https://www.youtube.com/watch?v=sJ14cWjrNis
브라우저에서 사용자가 요청한 웹페이지의 문서를 불러오고 파싱합니다.
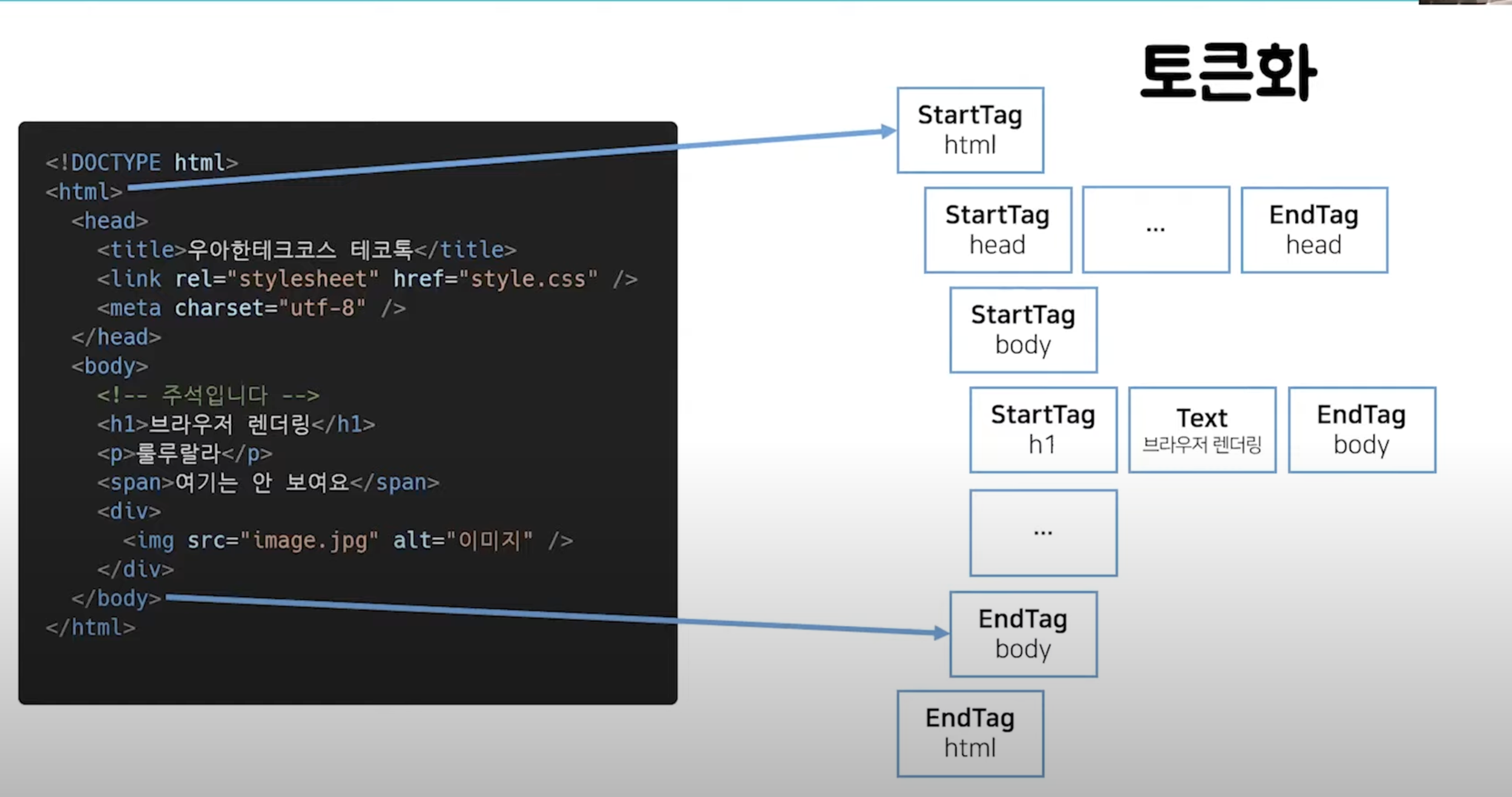
어휘 분석을 통해서 HTML5 표준에 지정된 고유한 토큰으로 변환됩니다.
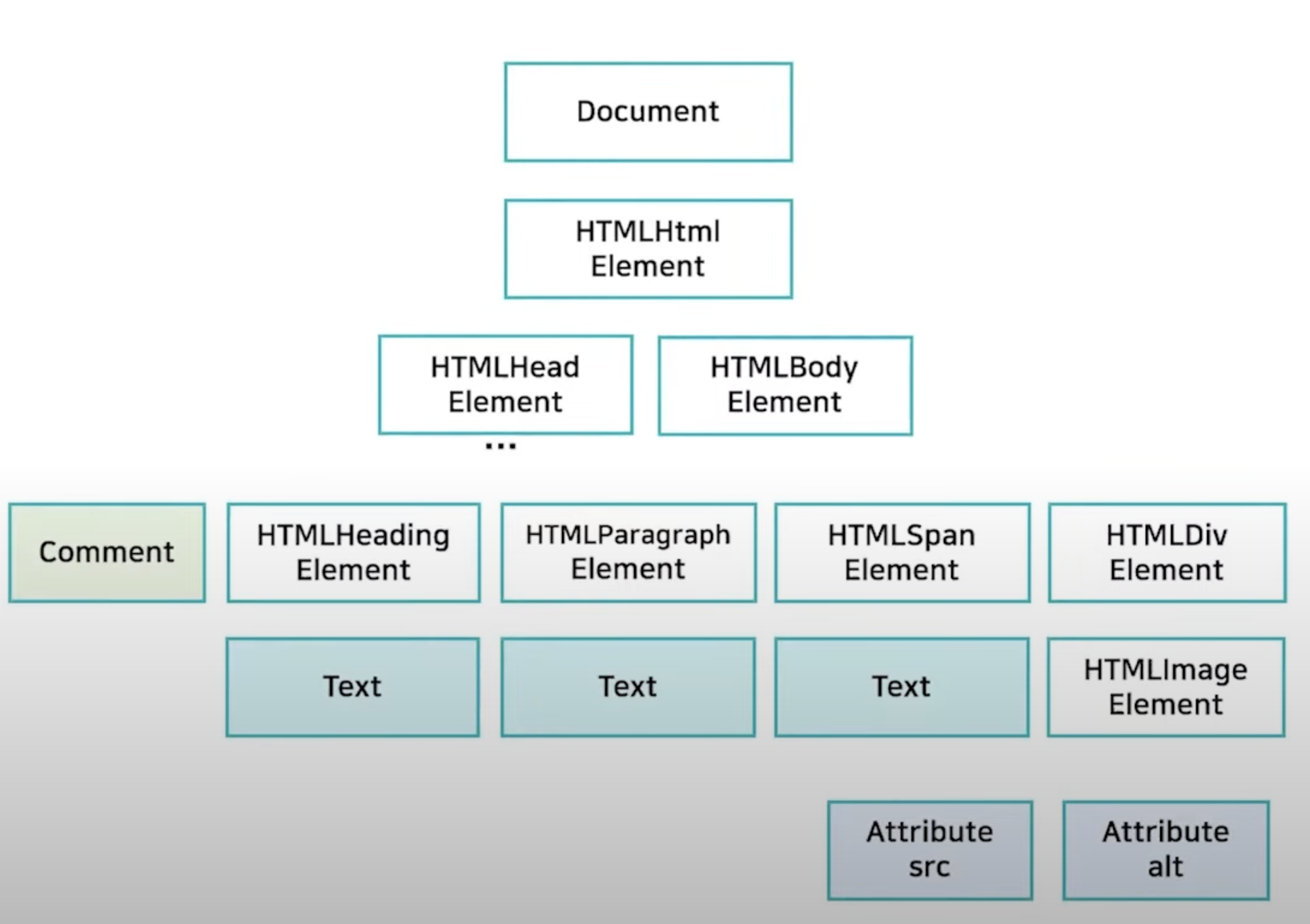
브라우저의 렉싱 과정을 통해서 토큰이 해당 속성과 규칙을 정의하는 노드 객체로 변환됩니다. 그리고 각 노드가 서로 연관성을 가질 수 있도록 트리를 생성하는데 이것이 바로 DOM Tree 입니다.
HTML 문서의 모든 것들은 모두 DOM을 구성합니다.
파싱?
파싱은 구문 분석이라고 한다. 문장이 이루고 있는 구성 성분을 분해하고 분해된 성분의 위계 관계를 분석하여 구조를 결정하는 것이다. 즉, 데이터를 분해 분석하여 원하는 형태로 조립하고 다시 빼내는 프로그램을 말한다. 웹 상에서 주어진 정보를 내가 원하는 형태로 가공하여 서버에서 불러들이는 것이다.
토큰화(tokenizing)?
문자열을 W3C HTML5 표준에 따라 고유 토큰(<html>, <body>등, 꺽쇠괄호로 묶인 문자열)으로 변환합니다. 각 토큰은 특별한 의미와 고유한 규칙을 가집니다.
렉싱(lexing)?
토큰을 해당 속성 및 규칙을 정의한 객체(Nodes)로 변환합니다.
출처: https://www.youtube.com/watch?v=sJ14cWjrNis
CSSOM은 DOM이 어떻게 화면에 표시될지를 알려주는 역할을 합니다. CSS도 위에서 아래로 스타일 규칙이 정해지게 되기 때문에 이 또한 트리구조를 가지고 있습니다.
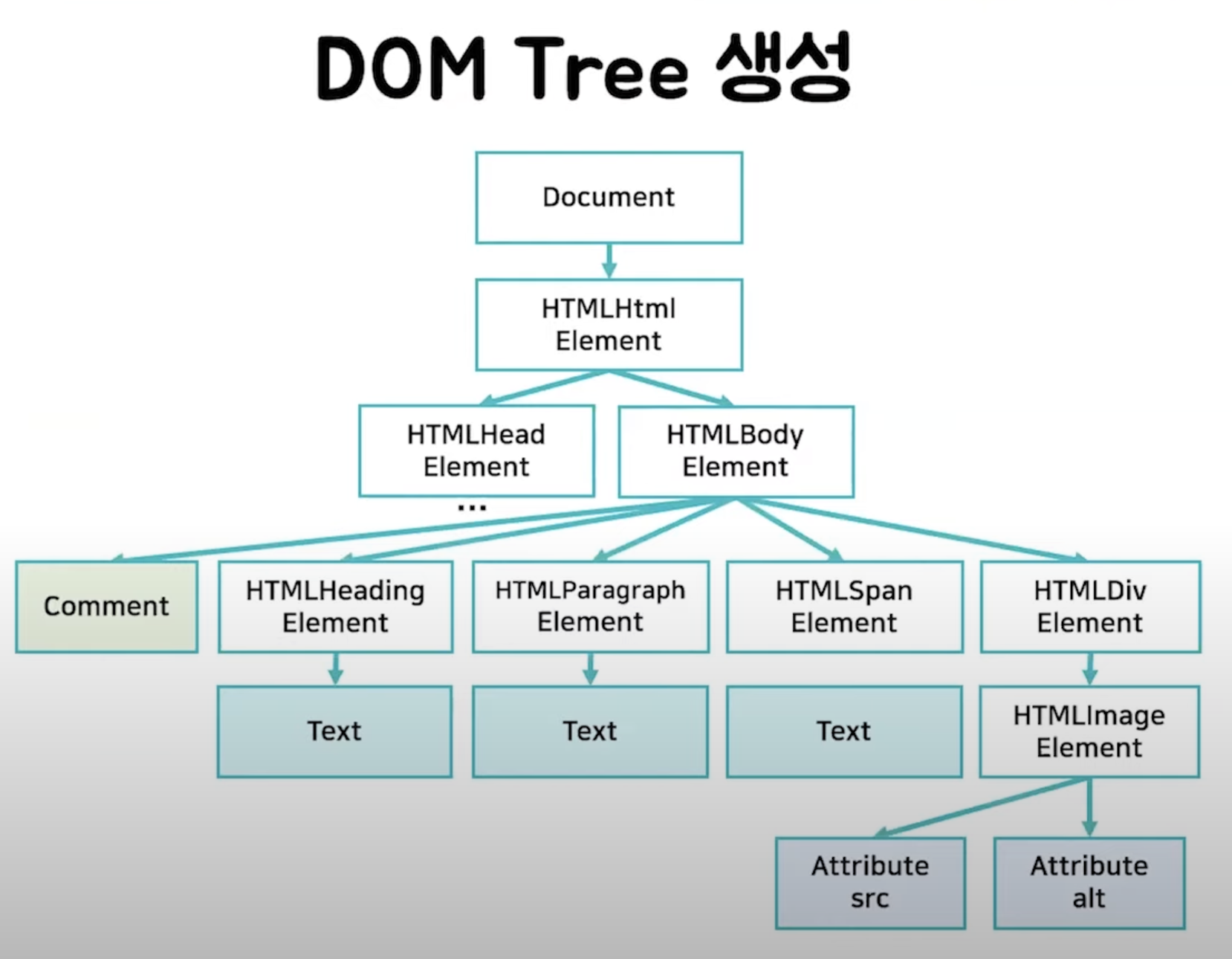
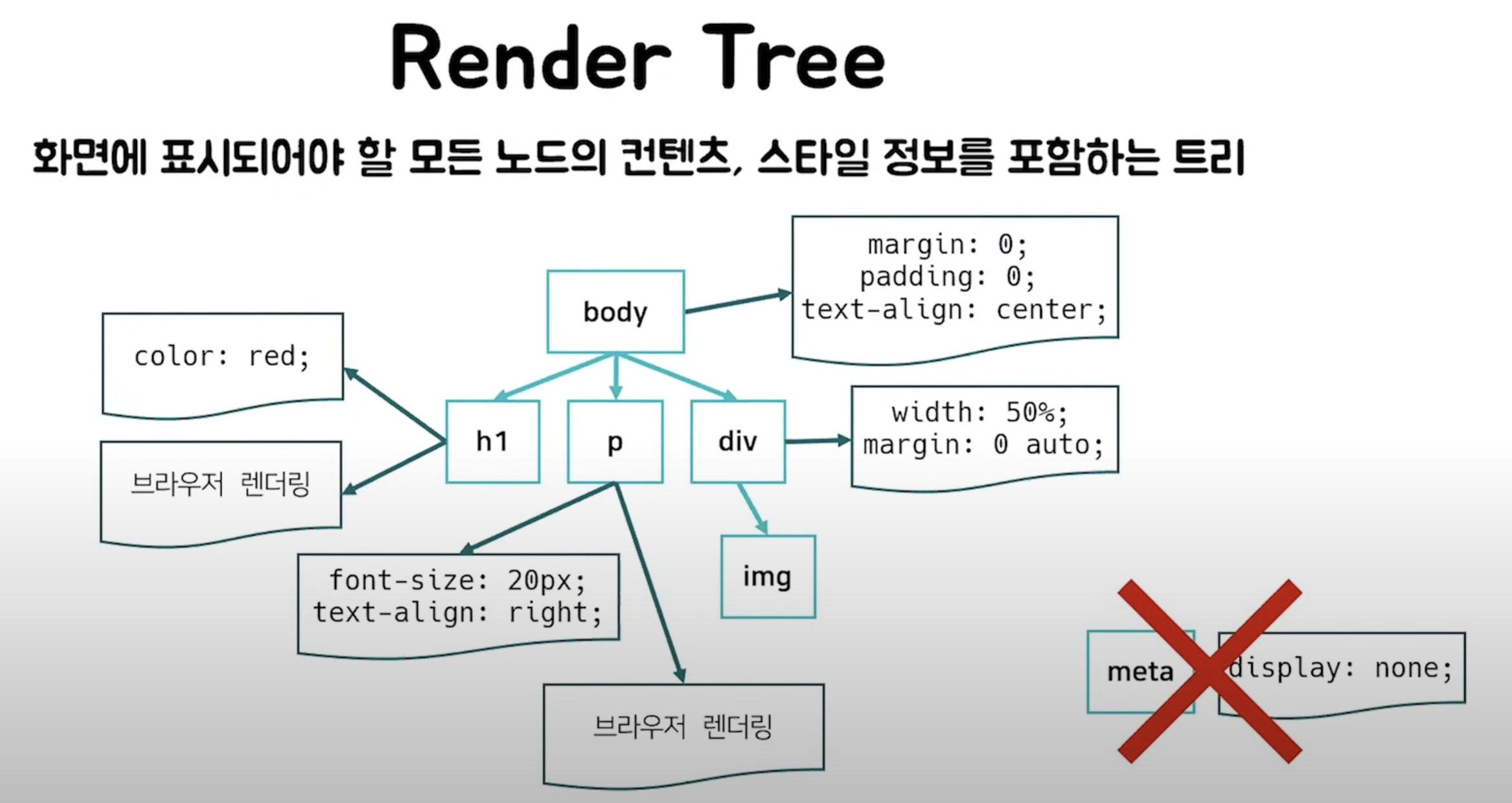
Render Tree 생성

출처: https://www.youtube.com/watch?v=sJ14cWjrNis
document 객체부터 각 노드를 순회하면서 각각에 맞는 CSSOM을 찾아서 규칙을 적용합니다.
render와 관련된 요소들은 Render Tree 에 포함시키게 됩니다. 이때, meta태그와 display: none; 과 같은 속성을 가진 요소들은 Render Tree render와 관계가 없기 때문에 Render Tree에 포함되지 않습니다.
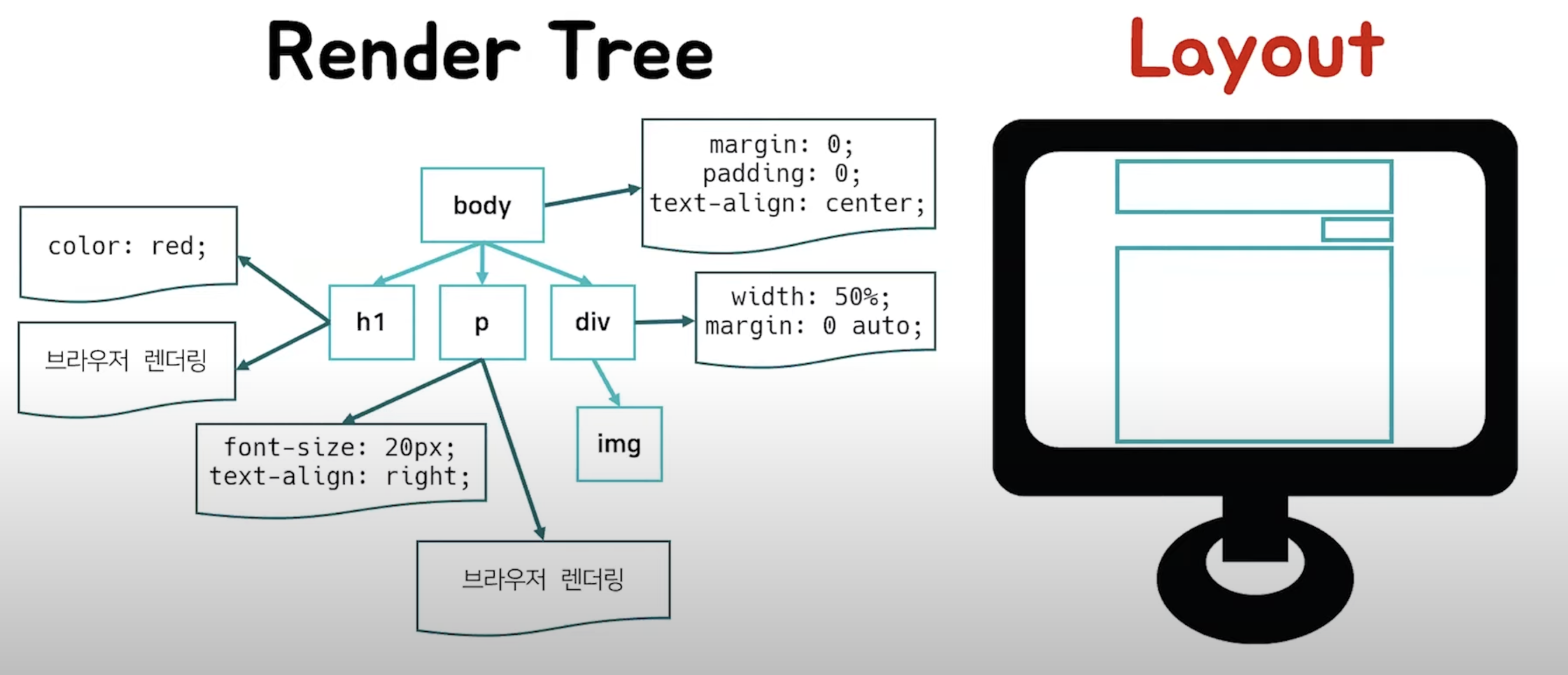
Render Tree 배치(layout)

출처: https://www.youtube.com/watch?v=sJ14cWjrNis
reflow라고도 부르며 viewport 내에서 요소들의 정확한 위치와 크기를 계산하는 과정입니다. 박스 모델에 따라서 텍스트나 요소의 박스가 화면에서 차지하는 영역이나 여백 그리고 위의 스타일 속성이 계산됩니다. 이때 css에서 %나 em 같은 상대적인 단위를 사용했을 때는 기계의 viewport에 맞춰서 픽셀 단위로 변환됩니다.
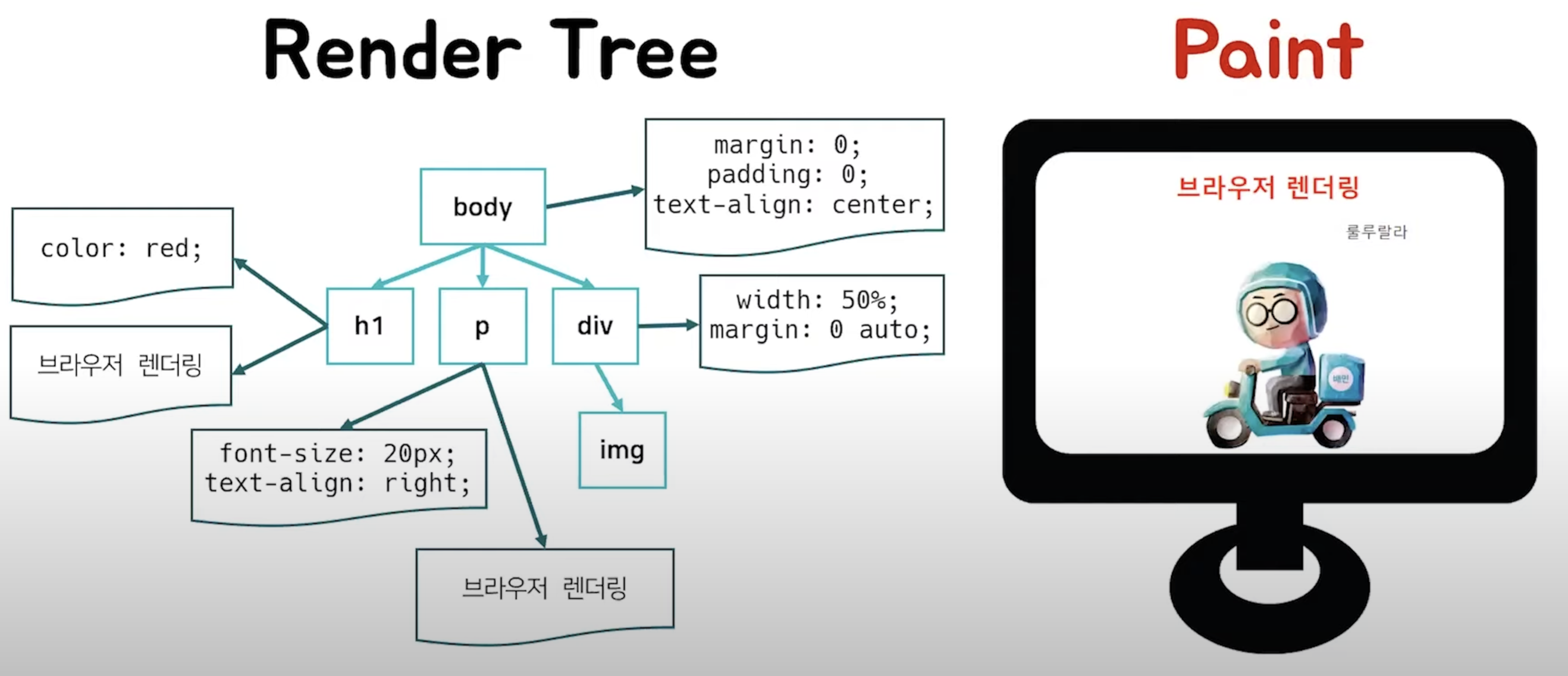
Paint

출처: https://www.youtube.com/watch?v=sJ14cWjrNis
layout 과정에서 rendering engine이 각 요소들이 어떻게 생겼고 어떻게 보여줄지 알게 된다면 화면에 실제 픽셀로 그려지도록 변환하는 과정을 거치는데 이 과정이 Paint 입니다.
Critical Rendering Path 시간을 줄인다면 브라우저가 웹페이지를 보여주는데 걸리는 시간도 줄어들 수 있습니다.
UI가 업데이트되는 3가지 상황
1. 다시 Layout이 발생하는 경우

출처: https://www.youtube.com/watch?v=sJ14cWjrNis
주로 요소의 크기나 위치가 바뀔 때, 혹은 브라우저 창의 크기가 바뀌었을 때 다시 발생
2. Paint 부터 다시 발생되는 경우

출처: https://www.youtube.com/watch?v=sJ14cWjrNis
주로 배경 이미지나 텍스트 색상, 그림자 등 레이아웃의 수치를 변화시키지 않는 스타일의 변경이 일어났을 때 발생
3. 레이어의 합성만 다시 발생하는 경우

출처: https://www.youtube.com/watch?v=sJ14cWjrNis
Layout과 Paint을 수행하지 않고 레이어의 합성만 발생하기 때문에 성능상으로 가장 큰 이점을 가짐
reference
https://www.youtube.com/watch?v=sJ14cWjrNis
http://wiki.hash.kr/index.php/%ED%8C%8C%EC%8B%B1
https://developer.mozilla.org/ko/docs/Web/Performance/Critical_rendering_path
https://beomy.github.io/tech/browser/browser-rendering/
![[10분 테코톡] ☕️ 체프의 브라우저 렌더링](https://img.youtube.com/vi/sJ14cWjrNis/0.jpg)
