Mission 4) Main | 댓글 컴포넌트화 + props로 데이터 전달
- map 함수를 활용해 댓글 목록을 구현해주세요.
- 댓글 하나를 컴포넌트화 시켜주세요.
- 부모의 state 에 저장된 댓글 데이터에 Array.map() 메소드를 적용해 댓글의 개수만큼 댓글 컴포넌트가 나타나게 해주세요.
- 필요한 데이터를 props 로 넘겨주세요.
- 기존에 보였던 대로 댓글이 화면에 나타나면 완료입니다.
1~3. 기능 구현
Mission 3)에서 진행했던 li 태그가 map 함수로 인해 배열로 저장되어 화면에 출력됐던 함수를 이용합니다.
CommentOutput으로 컴포넌트 이름을 지정했으며 props 에는 배열의 입력 값인 commentArray라고 등록했습니다.
value(댓글의 값이 입력되면 index(배열의 순서)를 기재하여 화면에 출력시 번호에 맞게 출력될 수 있도록 요청합니다.
function CommentOutput({ commentArray }) {
return commentArray.map((value, index) => (
<li key={index}>
<span>Hey.yong44</span>
<span>{value}</span>
<button>x</button>
</li>
));
}메인 화면에서는 입력된 함수의 값이 컴포넌트에 전달 될 수 있도록 아래처럼 전달하는 props 값을 지정해줍니다.
<CommentOutput commentArray={commentArray} />댓글을 입력하는 값에도 컴포넌트를 지정해주어야 출력도 가능하므로 입력하는 값에도 컴포넌트 설정합니다.
이때 등록한 컴포넌트의 이름은 ReceiveComment로 등록했습니다.
function ReceiveComment({ comment, commentInput }) {
return (
<input
type="text"
placeholder="댓글 달기..."
value={comment}
onChange={commentInput}
/>
);
}메인화면에서의 연결 컴포넌트
<ReceiveComment comment={comment} commentInput={commentInput} />메인화면에서 컴포넌트에 대한 작성에서 이해가 안되었던 부분
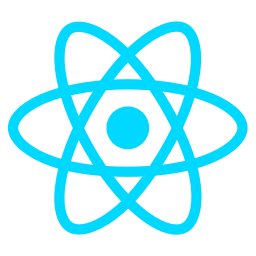
입력된 값이 컴포넌트에 잘 전달될 수 있도록 지정을 해야하는데 그 부분에서 이해가 잘되지 않았다.
멘토님의 조언으로 컴포넌트안에서
console.log('comment:', comment, 'commentInput:', commentInput);
를 찍고 console 창을 확인해보니 내가 작성한 코드가 입력이 잘되는지 안되는지를 확인할 수 있었다.
console.log를 중간에 많이 입력하라는 조언이 있었지만 언제 어떻게 입력을 해야하는지 현재로써는 감이 잘 없다는 생각이 들었다.
뭔가 막힌다는 느낌이 들었을 때 console.log를 잘 활용해야겠다는 생각이 다시 한번 들었다.

Mission 5) map 함수 적용시 key props를 부여하는 이유
Key?
Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕습니다. key는 엘리먼트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야 합니다.
Key를 선택하는 가장 좋은 방법은 리스트의 다른 항목들 사이에서 해당 항목을 고유하게 식별할 수 있는 문자열을 사용하는 것입니다. 대부분의 경우 데이터의 ID를 key로 사용합니다.
렌더링 한 항목에 대한 안정적인 ID가 없다면 최후의 수단으로 항목의 인덱스를 key로 사용할 수 있습니다.
항목의 순서가 바뀔 수 있는 경우 key에 인덱스를 사용하는 것은 권장하지 않습니다. 이로 인해 성능이 저하되거나 컴포넌트의 state와 관련된 문제가 발생할 수 있습니다. 리스트 항목에 명시적으로 key를 지정하지 않으면 React는 기본적으로 인덱스를 key로 사용합니다.
위의 설명으로 인해 ID를 지정해줘야하지만 ID가 없다면 index를 지정해주어야 합니다.
index를 지정하지 않으면 성능이 저하되거나 컴포넌트의 state와 관련된 문제가 발생될 수 있습니다.
그러므로 위에서 등록했던 값처럼 index를 지정해주어 문제가 발생되지 않도록 합니다.
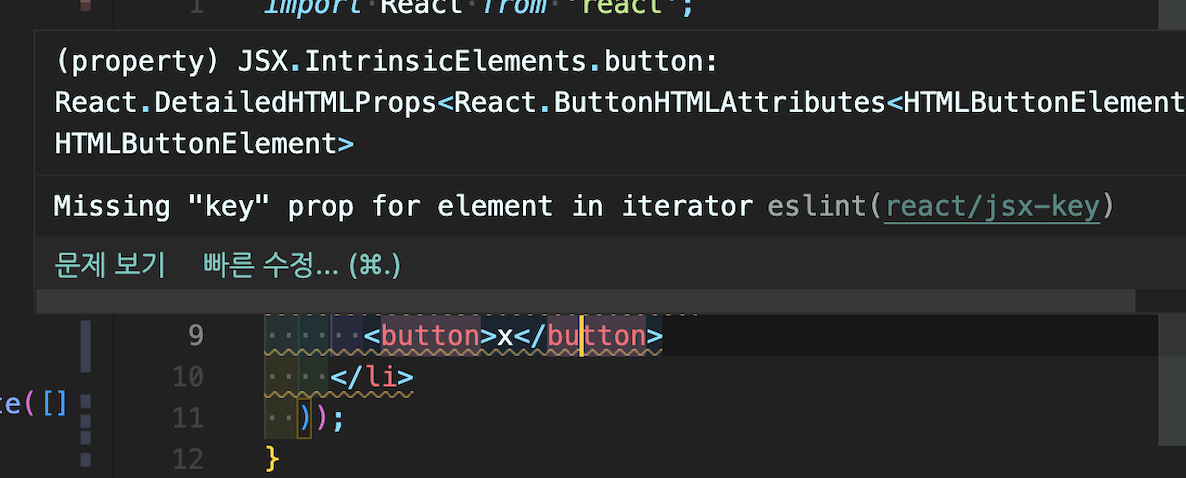
vscode에서 컴포넌트에 map함수를 이용할 때 key값이 입력되지 않는다면 에러 메시지가 발생됩니다.

참고 및 출처
위코드 강의
갓완영님 머리
https://ko.reactjs.org/docs/lists-and-keys.html