Mock Data
mock data란?
- mock: 거짓된, 가짜의
- 이름에서 알 수 있듯이 mock data 는 가짜 데이터, 샘플 데이터 정도로 해석할 수 있습니다.
- 즉, 실제 API 에서 받아온 데이터가 아닌 프론트엔드 개발자가 필요에 의해 샘플로 만들어 본 데이터를 말합니다.
mock data를 사용하는 이유
- 프론트엔드 개발을 진행하려하는데 필요한 백엔드 API가 완성이 안되었을수도 있습니다.
- 이러한 경우에는 백엔드에서 API가 완성될때까지 무작정 기다리는 게 아니라 , mock data를 만들어 데이터가 들어오는 상황을 미리 대비하고 데이터에 맞게 UI가 의도한대로 구현되는지 먼저 확인해야 합니다.
- 특히나 프로젝트를 진행하는 경우 백엔드 API 유무에 상관없이 화면에 데이터를 예쁘게 보여주는 것이 프론트엔드 개발자로서 가져야 할 책임감 입니다.
- 또한 mock data를 만드는 과정에서 백엔드 API에서 보내주는 response가 어떤 형태인지, key-value값을 확인하고 미리 mock data와 백엔드 response의 형태를 맞춰보면서 개발을 진행한다면 추후 실제 API를 훨씬 수월하게 연결 할 수 있습니다.
댓글 적용
mock data는 백엔드 API를 모방하기에 실제 백엔드 API에서 응답값의 형태인 json 파일로 만들어줘야합니다.
mock data 생성
commentData.json파일 생성
["안녕하세요", "반갑습니다", "맞팔해요"]- commentData.json 위치 -
public폴더 >data폴더 >commentData.json - 해당 데이터는 브라우저에서
http://localhost:3000/data/commentData.json주소를 입력하여 확인해볼 수 있습니다.
mock data 호출
http://localhost:3000/data/commentData.json 를 API 주소로 생각하고 http 요청을 통해서 API 요청을 보내고 응답을 받아보겠습니다.
Feed.js
import React, { useState, useEffect } from 'react';
...
const [comment, setComment] = useState('');
const commentInput = event => {
const { value } = event.target;
setComment(value);
};
const [commentArray, setCommentArray] = useState([]);
useEffect(() => {
fetch('http://localhost:3000/data/commentData.json', {
method: 'GET', //GET method는 기본값이라서 생략이 가능합니다.
})
.then(res => res.json())
.then(data => {
setCommentArray(data);
});
}, []);
...-
javascript에서 http 요청을 보낼때는
fetch함수를 사용합니다. -
fetch함수는 첫번째 인자로 http 요청을 보낼 API주소, 두번째 인자로 요청을 보낼때의 옵션들을 객체형태로 받습니다. -
우리가 json 파일을 저장해 둔 주소를 API주소로, 그리고 데이터를 가져오기 위한 요청
GETmethod를 활용해 요청을 보냈습니다. -
데이터를 요청하는 시점을 특정해야하는데, 여기서는 useEffect 훅을 활용하여 컴포넌트가 렌더링 된 이후 데이터를 요청합니다. 요청이 성공적으로 완료되면
setCommentArray함수를 사용하여commentArraystate 를 응답 받은 값으로 바꿔줍니다.
json 파일 생성
여러개의 데이터 값을 입력하는 것이 아니라 1:1로 값이 입력되어 출력 되는 것이기 때문에 객체 생성이 아닌 배열로 생성 가능하다.
commentData.json
["안녕하세요", "반갑습니다", "맞팔해요"]결과

Feed 컴포넌트 생성 및 mock data 연결
1. Mock Data 생성
mock data 생성 전 어떤 소스들을 객체로 만들건지 판단하면 된다.
나는 피드안에서 프로필 사진, 아이디, 피드 사진, 게시 글로만 진행해봤다.
feedData.json
[
{
"id": 1,
"profileSrc": "/images/HaeYongLee/websta_circle.png",
"profileId": "hey.yong44",
"imgSrc": "/images/HaeYongLee/article1.jpg",
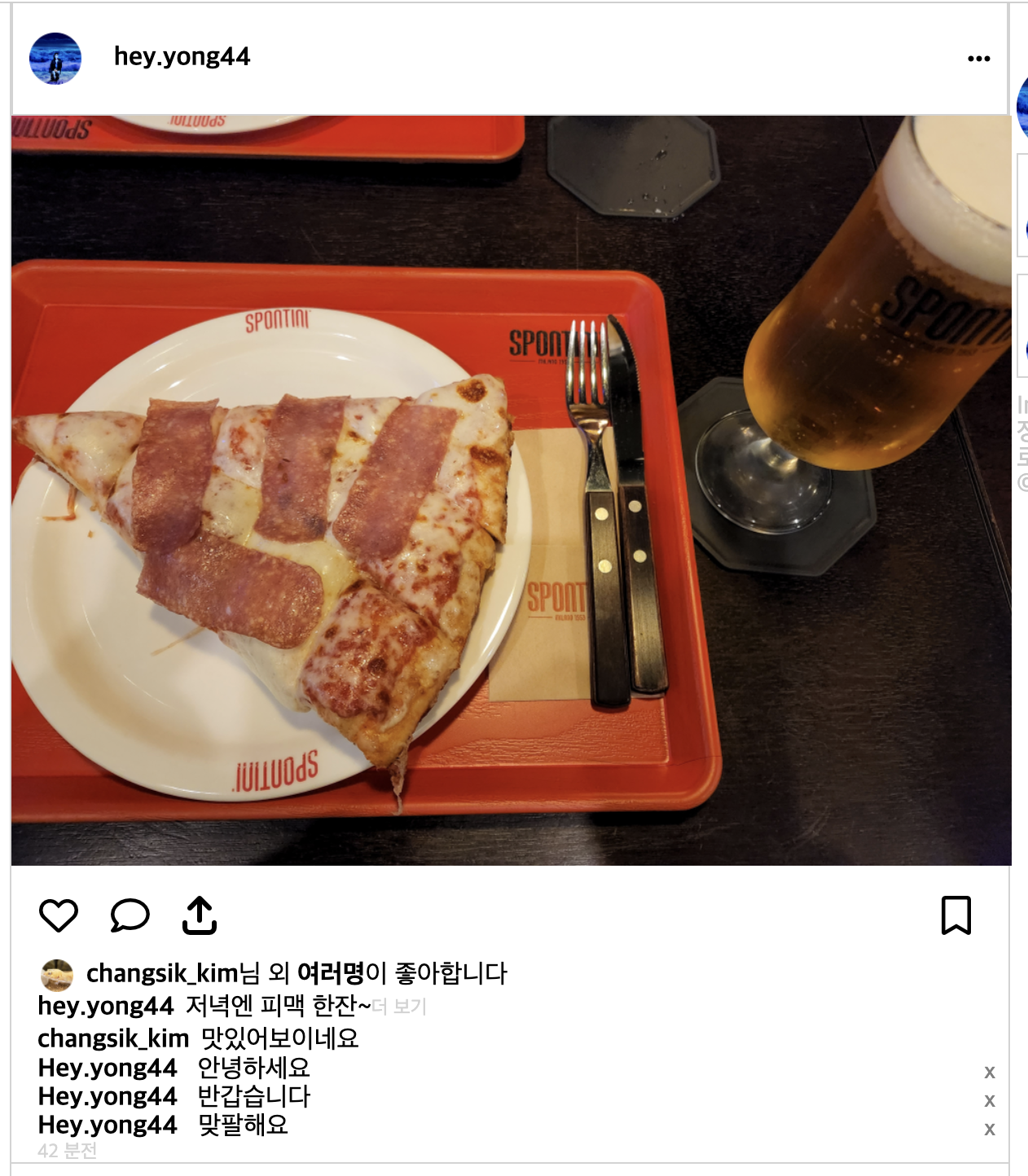
"feedScript": "저녁엔 피맥 한잔~"
},
{
"id": 2,
"profileSrc": "/images/HaeYongLee/websta_circle.png",
"profileId": "hey.yong44",
"imgSrc": "/images/HaeYongLee/JjangAh.jpg",
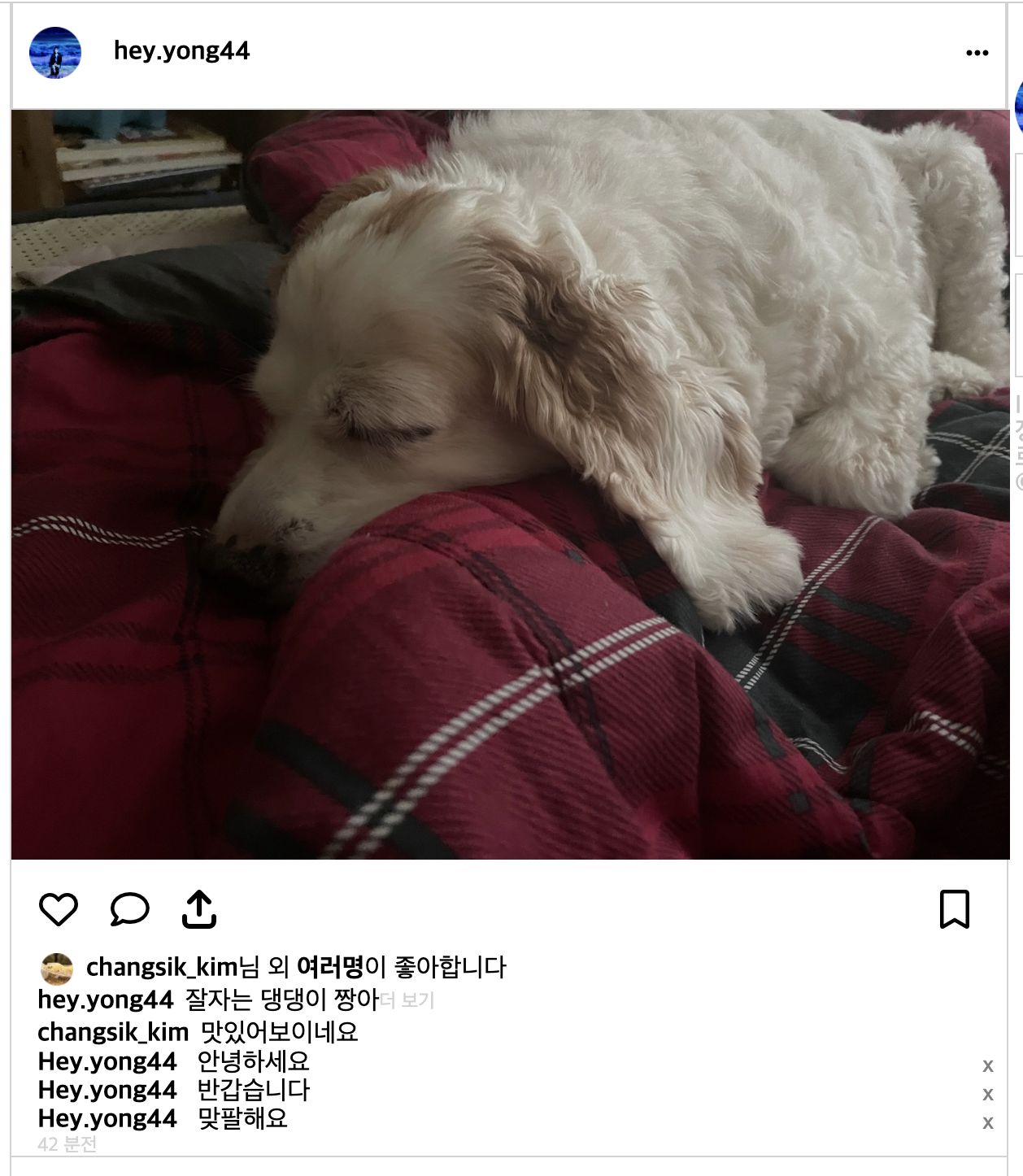
"feedScript": "잘자는 댕댕이 짱아"
},
{
"id": 3,
"profileSrc": "/images/HaeYongLee/websta_circle.png",
"profileId": "hey.yong44",
"imgSrc": "/images/HaeYongLee/cherry_blossom.jpg",
"feedScript": "봄에는 역시 벚꽃 구경"
}
]id 값을 넣어주는 이유?
id 값을 넣어줘야(데이터를 명확하게 정해줘야) 순서대로 진행 할 수 있고 순서에 맞게 댓글 삭제와 추가를 진행 가능하고 한다.
2. Feed 컴포넌트 수정
댓글에 구현했던 함수와 return 값을 모두 이동시키고 넣어줄 props 값을 추가 해준다.
feed.js
...
function Feed({ profileSrc, profileId, imgSrc, feedScript })
...
return (
...
<img alt="header profile" src={profileSrc} width="32px" />
...
<p>{profileId}</p>
...
<img alt="main feed" src={imgSrc} />
...
<p>{feedScript}</p>
...3. main.js 수정
- 메인페이지에서 json 파일의 배열을 불러오기 위해 useEffect 함수를 사용하여 fetch를 지정해준다.
- json 파일의 배열을 모두 사용할 수 있도록 Feed 컴포넌트에서 map 함수를 넣어준다.
- 그리고, feed 의 값이 입력되고 저장될 수 있도록 state를 지정해준다.
main.js
...
const [feed, setFeed] = useState([]); // (3)
...
useEffect(() => {
fetch('http://localhost:3000/data/feedData.json', {
method: 'GET',
})
.then(res => res.json())
.then(data => {
setFeed(data); // 입력된 feed 값이 저장된 data
});
}, []); // (1)
...
return (
...
{feed.map(f => ( // f는 함수의 변수 값이기 때문에 아무 값이나 넣어주면 된다.
<Feed
key={f.id} // key 값이 컴포넌트 안에서 입력돠었고 feed 컴포넌트안에서는 사용되지 않기 때문에 feed 컴포넌트의 props로는 등록할 필요가 없다.
profileSrc={f.profileSrc}
profileId={f.profileId}
imgSrc={f.imgSrc}
feedScript={f.feedScript}
/>
))}
...결과



느낀점
map 함수를 적용하는 방법이 어려워 다시 기본부터 공부를 해야할 것 같다는 생각이 들었다.
참고 및 출처
위코드 강의



WOW 이런 코드가 다 뇌에 들어있으시다니.. 최고의 개발자