React 를 사용하는 이유
Frontend Framework(Library)
:: Angular
2010년 Google에서 개발한 Framework. TypeScript 기반으로 매우 안정적이고 탄탄한 Frontend App 개발이 가능하며 Framework답게 다양한 기능이 내장되어있다. 무겁고 배우기 어렵다는 단점이 있다.
:: Vue
2014년 Evan You라는 개인이 개발한 Framework. 코드가 깔끔하고 배우기 쉽기 때문에 가장 나중에 생겼지만 성장 속도가 정말 빠르다.
:: React
“지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하는 것” 을 목표로 2013년 Facebook에서 개발한 Library.
MVC(Model-View-Controller) Architecture (ex. Angular, Vue)와는 다르게 리액트는 오로지 View만 담당한다. 그만큼 내장되어 있는 기능이 부족해 third-party 라이브러리(ex. React-router, Redux)를 함께 사용한다. 페이스북의 지속적인 관리와 함께 생태계가 활성화 되어 있으며 다양한 자료, 그리고 React Native의 사용으로 인해 사용자가 꾸준히 증가한다.
framework vs library
프레임워크란?
간략 설명: 프로그램 기본 구조(뼈대)
비교 설명: 자동차 프레임
원하는 기능 구현에만 집중하여 빠르게 개발 할 수 있도록 기본적으로 필요한 기능을 갖추고 있는 것으로 위에서 설명한 라이브러리가 포함되어 있습니다.
프레임워크만으로는 실행되지 않으며 기능 추가를 해야 되고 프레임워크에 의존하여 개발해야 되며 프레임워크가 정의한 규칙을 준수해야 합니다.
겉보기에는 비슷하지만 많은 프레임워크가 존재하는 이유는 아래에서 설명하게 될 아키텍처가 다른 것이며 규칙을 준수해야 되는 이유기기도 합니다.
라이브러리란?
간략 설명: 프로그램 제작 시 필요한 기능
비교 설명: 자동차 바퀴, 자동차 헤드라이트, 자동차 에어백
재사용이 필요한 기능으로 반복적인 코드 작성을 없애기 위해 언제든지 필요한 곳에서 호출하여 사용할 수 있도록 Class나 Function으로 만들어진 것입니다.
사용 여부는 코드 작성자 선택 사항이며 새로운 라이브러리 제작 시에도 엄격한 규칙이 존재하지 않습니다. 제작 의도에 맞게 작성하면 됩니다.
framework vs library?
라이브러리를 사용하여 프로그램의 흐름을 제어합니다.
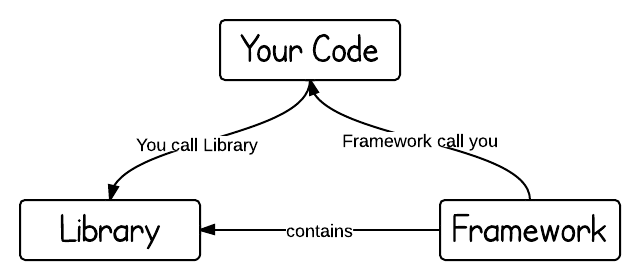
라이브러리는 언제 어디서나 원하는 대로 호출할 수 있습니다. 이에 반해 프레임워크를 사용하는 경우 흐름은 프레임워크에 의해 제어됩니다. 프레임워크는 코드를 어디에 둘 것인지 지시하지만 필요에 따라 코드를 호출합니다.
간단히 말해서 우리 코드는 라이브러리의 코드를 호출하지만 프레임워크에서는 아래 다이어그램과 같이 코드를 호출하는 프레임워크의 코드입니다.

React 란?
정의
- React는 페이스북에서 개발하고 관리하는 사용자 인터페이스(UI)를 만들기 위한 JavaScript 라이브러리다.
- 리액트는
가상 돔(Virtual Dom)을 통해 UI를 빠르게 업데이트한다. - 가상 돔은 이전 UI 상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술이다. 이 기술 덕분에 불필요한 UI 업데이트는 줄고, 성능은 좋아진다.
Node.js & npm
:: Node.js
- Node.js 는 자바스크립트가 브라우저 밖(ex. 서버)에서도 동작하게 하는 환경을 의미한다.
- 리액트 애플리케이션은 웹 브라우저에서 실행되는 코드이므로 Node.js와 직접적인 연관은 없지만, 프로젝트를 개발하는 데 필요한 주요 도구들(ex. 바벨, 웹팩)이 Node.js 기반이기 때문에 반드시 설치해야 한다.
:: npm
- Node 기반의 패키지를 사용하려면 npm(node package manager) 이라는 패키지 도구가 필요하다.
- npm 을 통해 다양한 패키지를 설치하고 버전을 관리할 수 있다.
CRA(Create-React-App)
: 리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅 해주는 도구(toolchain)
CRA 기본 폴더 및 파일 구성
node.modules, package.json, .gitignore
1. node.modules
• CRA 를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
2. package.json
- CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류, 버전)가 기록되는 파일
- 모든 프로젝트마다 package.json 하나씩 존재
"dependencies"- 리액트를 사용하기 위한 모든 패키지 리스트, 버전 확인 가능
- 실제 코드는
node.modules폴더에 존재
3. .gitignore
.gitignore파일에 github 에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다.push를 해도.gitignore파일에 작성된 폴더와 파일은 올라가지 않는다.
index.html, index.js, App.js
1. public - index.html
<div id="root"></div>
2. src - index.js
- React의 시작 (Entry Point)
ReactDOM.render( <App /> , document.getElementById('root'))- ReactDOM.render 함수의 인자는 두 개
- 첫 번째 인자는 화면에 보여주고 싶은 컴포넌트
- 두 번째 인자는 화면에 보여주고 싶은 컴포넌트의 위치
- (이름 함부로 수정하면 안 됨)
3. src - App.js
- 현재 화면에 보여지고 있는 초기 컴포넌트
- Westagram 작업 시
<Login />컴포넌트,<Main />컴포넌트를 그 자리에 대체하여 작업하면 된다. - React Router 를 배운 후에는
<Routes />컴포넌트가 최상위 컴포넌트로 그 자리에 위치하게 된다.
기타 폴더 구성
1. public 폴더
- index.html
- images - 이미지 파일 관리
- data - mock data 관리
public 폴더의 역할
- 우리가 웹을 배포한다는 건 특정 폴더를 서버 컴퓨터에 올려두는 것
- 그래서 서버랑 연결된 특정 url로 접근하면 해당 폴더의 파일을 요청할 수 있는 것 → 뒤에 따로 추가적인 url을 안붙이면
index.html을 요청한다. - e.g.)
[https://naver.com](https://naver.com)로 접근하면 naver.com에 연결되어있는 서버 컴퓨터의 폴더에 접근해서index.html을 가져오는 것 - 우리가 CRA를 배포했을 때 실제 서버에 배포되는 폴더가
public폴더 - 그래서 우리 서버 주소로 접근하면(개발서버의 경우
http://localhost:3000)public폴더에 들어가는 것과 동일하다. - 그래서 우리가 public에 특정 디렉토리, 파일을 만들어두면 서버 url 통해서 접근이 가능하다.
- 예시로,
public/images/test.png파일을 만들어두면, 서버에 접속해서 해당 파일에 접근할 수 있다 - 실제로, test.png파일을 만들고,
http//localhost:3000/images/test.png을 브라우저 주소창에 입력하면 우리가 작성해둔 파일이 오는것을 볼 수 있다.
2. src 폴더
- components - 공통 컴포넌트 관리
- pages - 페이지 단위의 컴포넌트 폴더로 구성
- Login -
Login.js,Login.scss - Main-
Main.js,Main.scss
- Login -
- styles 폴더
reset.scss- css 초기화commom.scss- 공통으로 사용하는 css 속성 정의 (ex. font-family, theme color)
- 참고) components vs. pages
- 여러 페이지에서 동시에 사용되는 컴포넌트의 경우 components 폴더에서 관리합니다. (ex. Header, Nav, Footer)
- 페이지 컴포넌트의 경우 pages 폴더에서 관리합니다.
- 해당 페이지 내에서만 사용하는 컴포넌트의 경우 해당 페이지 폴더 하위에서 관리합니다.
Component
컴포넌트의 정의
- component : 재활용 가능한 UI 구성 단위
- ex. westagram 메인 페이지
- 예를 들어, westagram main 페이지를 Component로 나눈다면,
- 크게 Nav 컴포넌트와 Main 컴포넌트, 그리고 Main 컴포넌트 안에는 Feed 컴포넌트와 MainRight 컴포넌트로 나눌 수 있습니다.
컴포넌트의 특징
- 재활용하여 사용할 수 있다.
- 코드 유지보수에 좋다.
- 해당 페이지가 어떻게 구성되어 있는지 한 눈에 파악하기 좋다.
- 컴포넌트는 또 다른 컴포넌트를 포함할 수 있다. (부모 컴포넌트 - 자식 컴포넌트)
Class vs. Functional Component
컴포넌트의 종류, 즉 컴포넌트를 선언하는 방식에는 두 가지가 있습니다.
- Class형 컴포넌트(Class Component)
- 함수형 컴포넌트(Functional Component)
Class Component
import React from 'react'
class Component extends React.Component {
render() {
return (
<div>
<h1>This is Class Component!</h1>
</div>
)
}
}
export default Component- 클래스형 컴포넌트에서는 위와같이
render함수가 꼭 있어야 하고, 그 안에 보여 주어야 할 JSX를 반환합니다.
Functional Component
import React from 'react'
const Component = () => {
return (
<div>
<h1>This is Functional Component!</h1>
</div>
)
};
export default Component- 함수형 컴포넌트는 클래스형 컴포넌트에 비해서 훨씬 간단하고 단순하지만 state를 관리하지 못한다는 단점으로 인해 잘 사용되지 않았습니다.
- 하지만 React 16.8 버전에서
Hook기능이 추가되면서 함수형 컴포넌트에서도 state를 사용할 수 있게 되었고 그 후부터 클래스형 컴포넌트보다는 함수형 컴포넌트가 더 많이 사용되기 시작했습니다. - 우리도 현업에서 더 많이 사용되고 있는 함수형 컴포넌트를 이용해서 학습을 진행하겠습니다.
JSX
위에서 class형 컴포넌트를 설명하며 “클래스형 컴포넌트에서는 위와 같이 render 함수가 꼭 있어야 하고, 그 안에 보여 주어야 할 JSX 를 반환해야 합니다.” 라고 했습니다.
JSX 정의
- JavaScript Syntax Extension
- JSX란 리액트에서 사용하는 자바스크립트 확장 문법입니다.
- JSX로 작성한 코드는 브라우저에서 동작하는 과정에서 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환됩니다.
- cf) 바벨(Babel)
JSX 장점
- HTML 태그를 그대로 사용하기 때문에 보기 쉽고 익숙합니다.
- HTML 태그를 사용하는 동시에 자바스크립트도 JSX 안에서 동작하게 할 수 있습니다.
- vs. DOM + Event
JSX 특징
- 자바스크립트 표현 :
{ ... javascript... } classvs.className- Inline Styling :
<div style={{color : "red"}}>Hello React</div> - Self Closing tag :
<div></div>vs.<div /> - 모든 요소를 감싸는 최상위 요소 (cf. React Fragments :
<> ... </>) : JSX의 큰 특징 중 하나는 내부 요소들을 감싸는 최상위 요소가 있어야 한다고 배웠습니다. Fragments는 DOM에 별도의 노드를 추가하지 않고 하나의 컴포넌트 안에 여러 요소(자식)들을 간단하게 그룹화 할 수 있는 기능입니다. 요소들을 감싸는div태그의 불필요한 생성을 막을 수 있어 유용하게 사용됩니다.
<>
<div className="loginBtn" onClick={() => console.log("click")}>Login</div>
<br />
<div style={{backgroundColor: "grey", height: "10px"}} />
</>참고 및 출처
위코드 강의
https://blog.gaerae.com/2016/11/what-is-library-and-framework-and-architecture-and-platform.html
https://www.interviewbit.com/blog/framework-vs-library/