[React Query]Section1 - Create Queries and Loading / Error states(TIL)

React Query
리액트 쿼리에 대해 차근차근 알고 싶어 udemy에 강의가 있어 신청하게 되었다.
isFetching vs isLoading in useQuery
isFetching은 비동기 쿼리가 해결되지 않았음을 의미한다.
isLoading - isFetching의 하위집합이다.
isLoading은 가져오는 상태에 있음을 의미한다.
no cached data, plus isFetching
https://tanstack.com/query/v4/docs/reference/useQuery
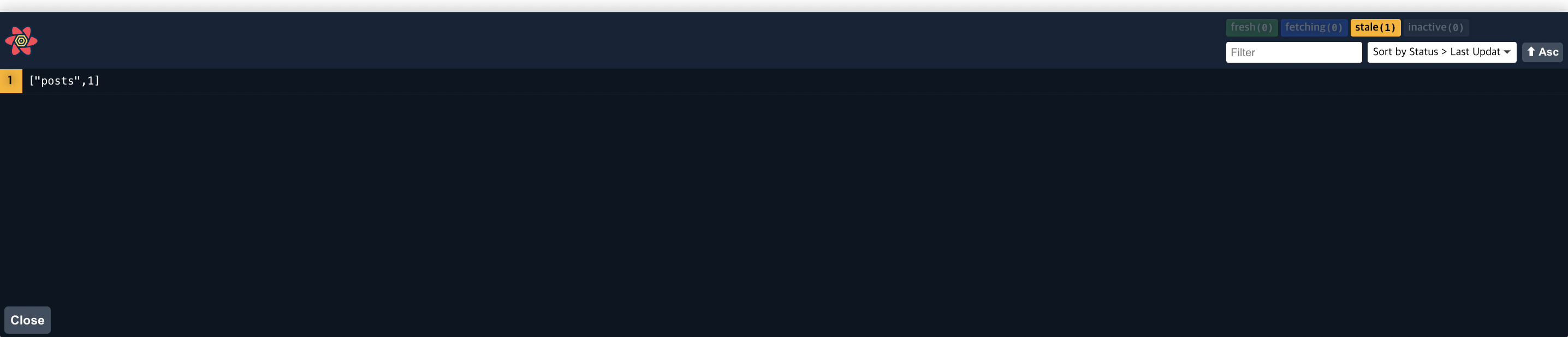
React Query Dev Tools
- Shows queries (by key)
- status of queries
- last updated timestamp
- Data explorer
- Query Explorer
https://tanstack.com/query/v4/docs/devtools
하단 화면에 아래처럼 확인할 수 있다.

Stale Data
- Why does it matter if the data is stale? (React Query에서 데이터가 만료됐다는 건 무슨 뜻일까요?)
- Data refetch only triggers for stale data (데이터 리페칭은 만료된 데이터에서만 실행됩니다.)
- For example, component remount, window refocus (예를들면 컴포넌트가 다시 마운트되거나 윈도우가 다시 포커스되었을 때가 있습니다.)
- staleTime translates to “max age” (staleTime은 데이터를 허용하는 ‘최대 나이'라고 할 수 있습니다.)
- How to tolerate data potentially being out of date? (데이터가 만료됐다고 판단하기 전까지 허용하는 시간이 staleTime 입니다.)
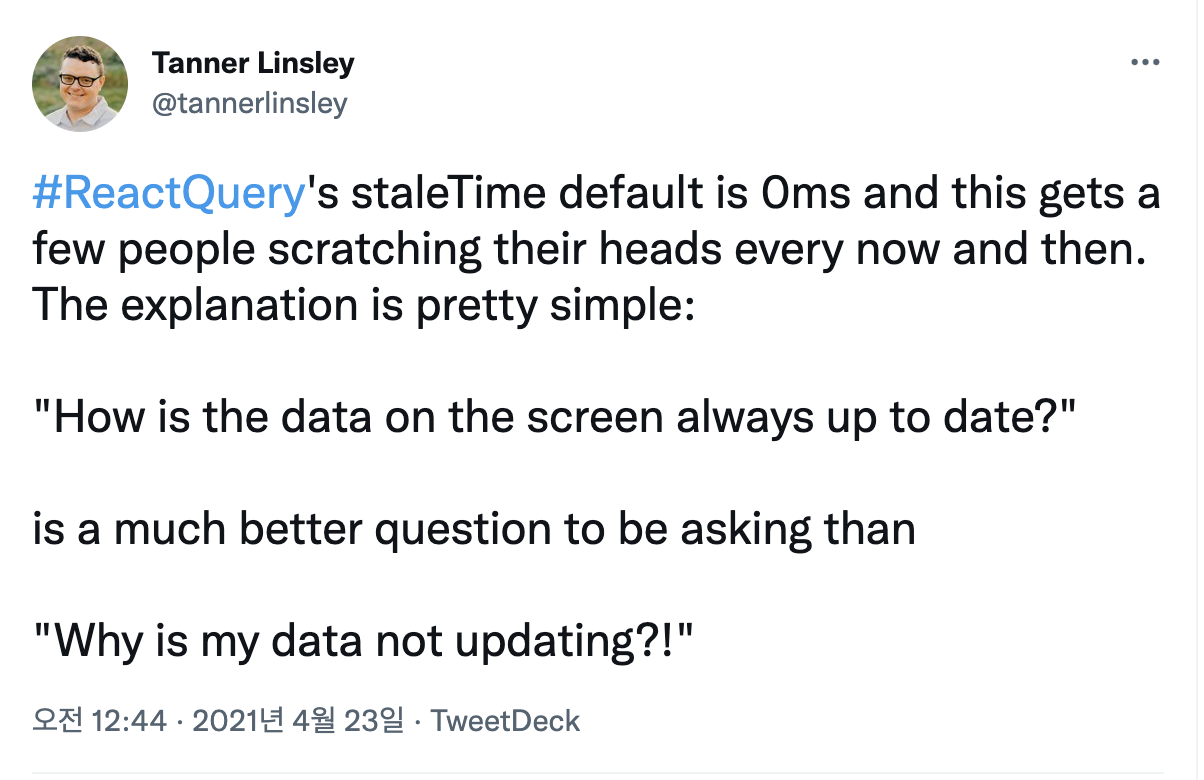
Why is default staleTime set to 0?
Tweet from Tanner Linsley, creator of React Query

번역: ReactQuery의 staleTime default가 0ms 이다. 그리고 이것은 때때로 몇몇 사람들이 머리를 긁적거리게 한다.
설명은 꽤 단순하다:
"어떻게 스크린에 있는 데이터를 항상 최신화 할 것인지?"는 "왜 데이터는 업데이트 되지 않지?!" 라고 요청하는 질문보다 더 좋다.
staleTime vs cacheTime
- staleTime is for re-fetching (staleTime은 리페칭할때 고려 사항입니다.)
- Cache is for date that might be re-used later (캐시는 나중에 다시 필요할 수도 있는 데이터용입니다.)
- query goes into “cold storage” if there’s no active useQuery (특정 쿼리에 대한 활성 useQuery가 없는 경우 해당 데이터는 콜드 스토리지로 이동합니다.)
- cache data expires after cacheTime (default: five minutes) (구성된 cacheTime이 지나면 캐시의 데이터가 만료되며 유효시간의 기본값은 5분입니다.)
- how long it’s been since the last active useQuery (cahceTime이 관찰하는 시간의 양은 특정 쿼리에 대한 useQuery가 활성화된 후 경과한 시간입니다.)
- After the cache expires, the data is garbage collected (캐시가 만료되면 가비지 컬렉션이 실행되고 클라이언트는 데이터를 사용할 수 없습니다.)
- Cache is backup data to display while fetching (데이터가 캐시에 있는 동안에는 페칭할 때 사용될 수있습니다.)
reference
https://www.udemy.com/course/learn-react-query/
https://tanstack.com/query/v4/docs/reference/useQuery
https://tanstack.com/query/v4/docs/devtools
https://twitter.com/tannerlinsley/status/1385258144549330952
