1. Hooks
1-1. Hook?
Hook은 함수 컴포넌트에서 React state와 생명주기 기능(lifecycle features)을 "연동(hook into)" 할 수 있게 해주는 함수입니다. - React 공식 문서 -
- Hook은 class 안에서는 동작하지 않습니다.
- 대신 class 없이도 React를 사용할 수 있게 해주는 것입니다. (하지만 이미 짜놓은 컴포넌트를 모조리 재작성하는 것은 권장하지 않습니다. 대신 새로 작성하는 컴포넌트부터는 Hook을 이용하시면 됩니다.)
- React는
useState같은 내장 Hook을 몇 가지 제공합니다. - 컴포넌트 간에 상태 관련 로직을 재사용하기 위해 Hook을 직접 만드는 것(custom hook)도 가능합니다.
1-2. 사용하는 이유?
- 컴포넌트 사이에서 상태와 관련된 로직을 재사용하기 어렵습니다.
- 복잡한 컴포넌트들은 이해하기 어렵습니다.
- Class은 사람과 기계를 혼동시킵니다.
1-3. Class형 컴포넌트 vs Function 컴포넌트
클래스형 컴포넌트?
- state, 라이프 사이클 때문에 사용
- 마치 생명체처럼 클래스로 부터 한번 인스턴스가 생성이 되고 나면 독립적으로 움직일 수 있음
- 반면 함수는 한번 호출되고 메모리 상에서 사라짐 ⇒ state, 라이프 사이클 불가능
1-4. Hook 사용 규칙
• 규칙 1: 최상위(at the top level)에서만 Hook을 호출해야 합니다. 그리고 반복문, 조건문, 중첩된 함수 내에서 Hook을 실행하지 마세요.
• 규칙 2 : React 함수 컴포넌트** 내에서만 Hook을 호출해야 합니다. 일반 JavaScript 함수에서는 Hook을 호출해서는 안 됩니다.
2. State & Event
2-1. state
- state : 상태
- 단어 뜻 그대로 컴포넌트 내부에서 가지고 있는 컴포넌트의 상태값입니다.
- state는 화면에 보여줄 컴포넌트의 UI 정보(상태)입니다.
- state는 컴포넌트 내에서 정의하고 사용하며 얼마든지 데이터가 변경될 수 있습니다.
2-2. State 정의
Function component | state
import React, { useState } from 'react';
function State() {
const [color, setColor] = useState('red');
return (
<div>
<h1>Function Component | State</h1>
</div>
);
}
export default State;- 함수 컴포넌트에서 화면에 나타내고 싶은 JSX 요소가
return문 안에 들어있습니다. - state를 설정할 때는 화면에 보이듯이
useState함수를 import 한 후 사용해야 합니다. useState함수는 컴포넌트 선언문(function State())과return문 사이에 작성합니다.useState함수에 초기값('red')을 인자로 넣어 호출하면 배열을 반환합니다.- 배열의 첫 번째 요소는 상태값이 저장되는 변수이고, 두 번째 요소는 상태값을 갱신하는 함수입니다.
- 즉, 위 예제에서는 state를 담는 변수를
color로, color의 값을 갱신하는 함수를setColor로 그리고 color의 초기값을red로 정의했습니다.
2-3. Event & state 변경
import React, { useState } from 'react';
function State() {
const [color, setColor] = useState('red');
return (
<div>
<h1 style={{ color: color }}>Function Component | State</h1>
<button onClick={() => setColor('blue')}>Click</button>
</div>
);
}
export default State;<h1>태그 아래에<button>요소를 추가해주었습니다.- 다음의 순서에 따라서 코드가 실행됩니다.
<button>요소에서onClick이벤트 발생- color라는 상태값을 갱신하는 함수,
setColor함수 실행 - setColor 함수를 실행시키면서 인자로 넘겨준 값 'blue'에 의해 color의 값이 'red' 에서 'blue'로 변경
- 상태값이 바뀌게 되면서 함수 컴포넌트가 다시 render 되고 바뀐 state 값을 반영하여
<h1>태그 글자 색상 변경
2-4. State 실습


-
useState함수는 컴포넌트 선언문(function State())과return문 사이에 작성한다.const [state, setState] = useState(initialValue)
- state를 설정할 때는 화면에 보이듯이
useState함수를 import 한 후 사용해야 한다. useState함수에 초기값('red')을 인자로 넣어 호출하면 배열을 반환합니다.- 배열의 첫 번째 요소는 상태값이 저장되는 변수이고, 두 번째 요소는 상태값을 갱신하는 함수입니다.
- state를 담는 변수를
color로, color의 값을 갱신하는 함수를setColor로 그리고 color의 초기값을red로 정의 button을 클릭하면onClick이벤트 발생- color라는 상태값을 갱신하는 함수,
setColor함수 실행 setColor함수를 실행시키면서 인자로 넘겨준 값 'blue'에 의해 color의 값이 'red' 에서 'blue'로 변경- 상태값이 바뀌게 되면서 함수 컴포넌트가 다시 render 되고 바뀐 state 값을 반영하여
<h1>태그 글자 색상 변경


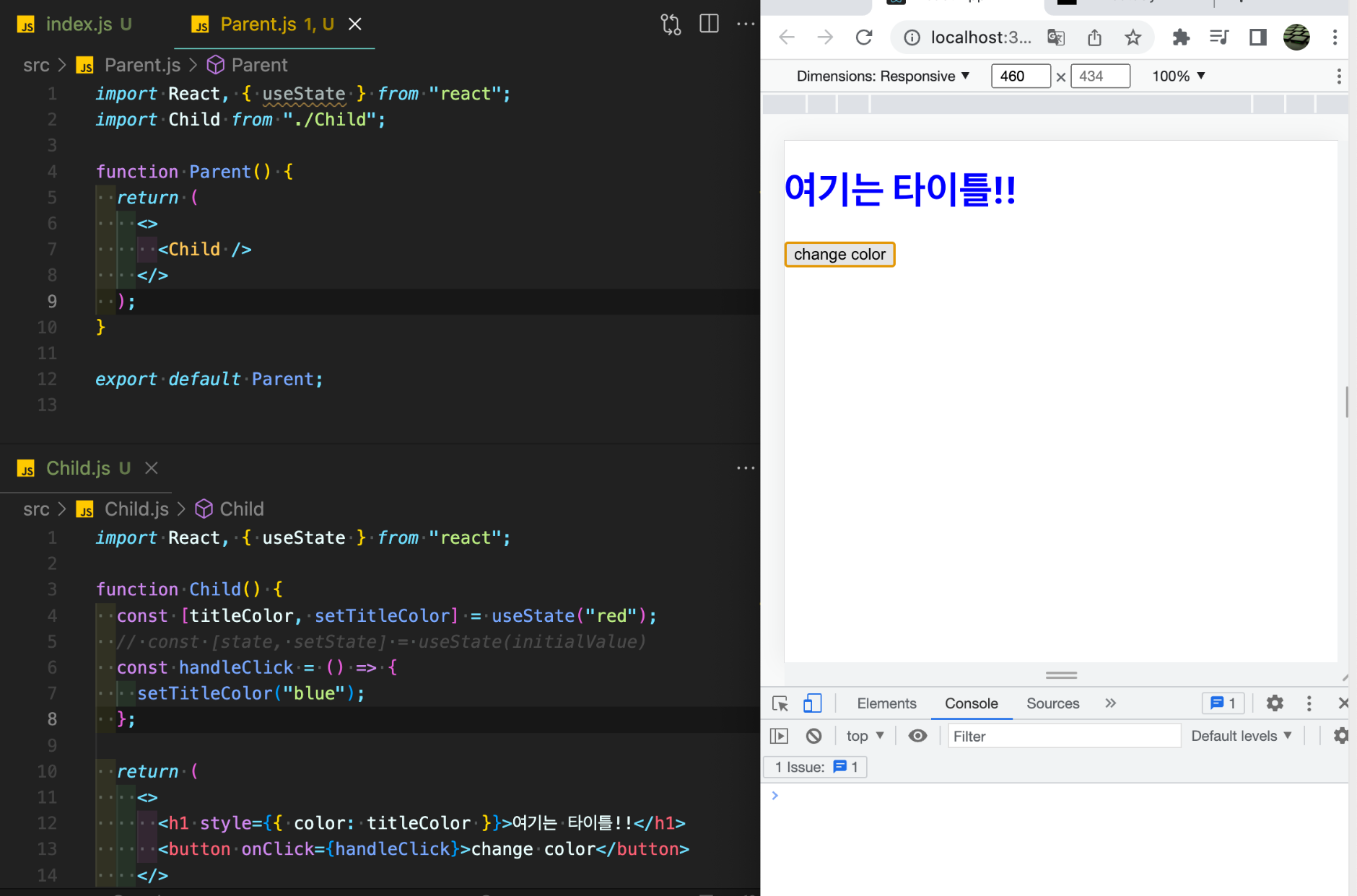
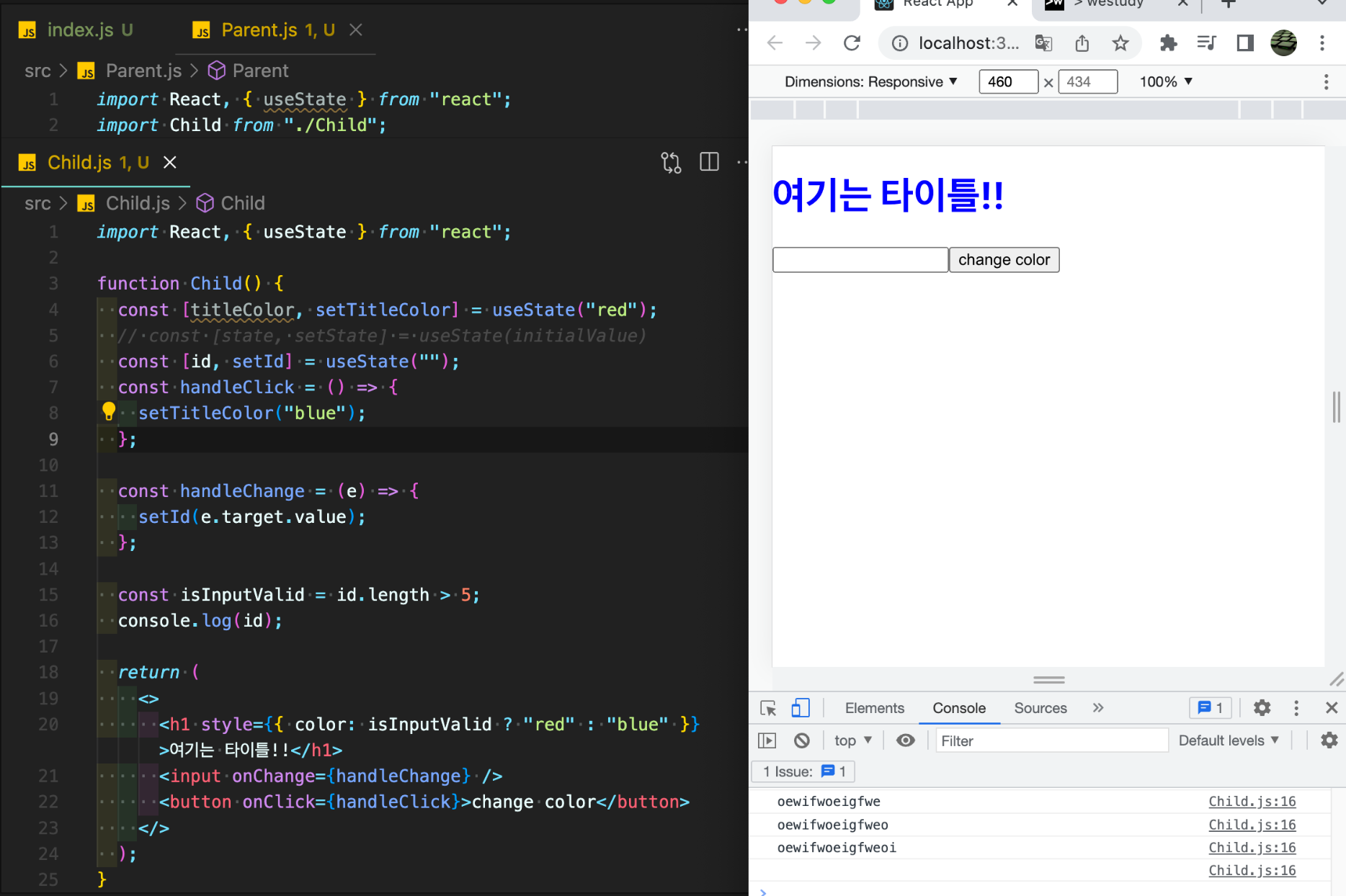
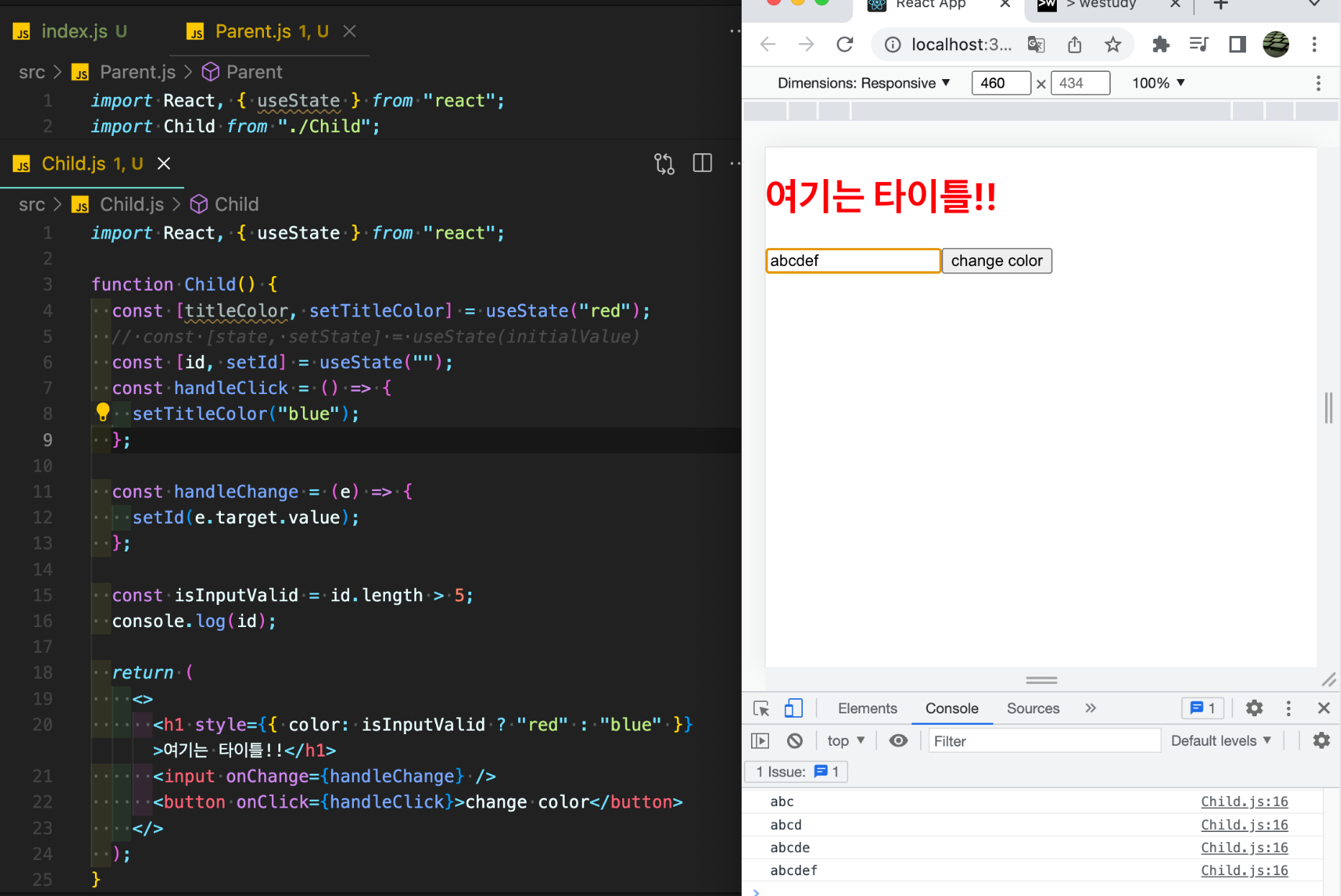
위의 코드 처럼 color를 바꿔주는 titleColor 와 input의 onChange 이벤트 handleChange 함수로 인해 input 에 아무 값도 입력되지 않으면 false 값인 blue 색이 나오며 id.lenght > 5 조건으로 인해 5글자 이상이면 true 가 되어 기본 값인 red 색상으로 변경 된다.
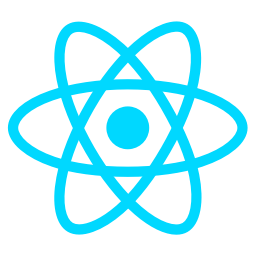
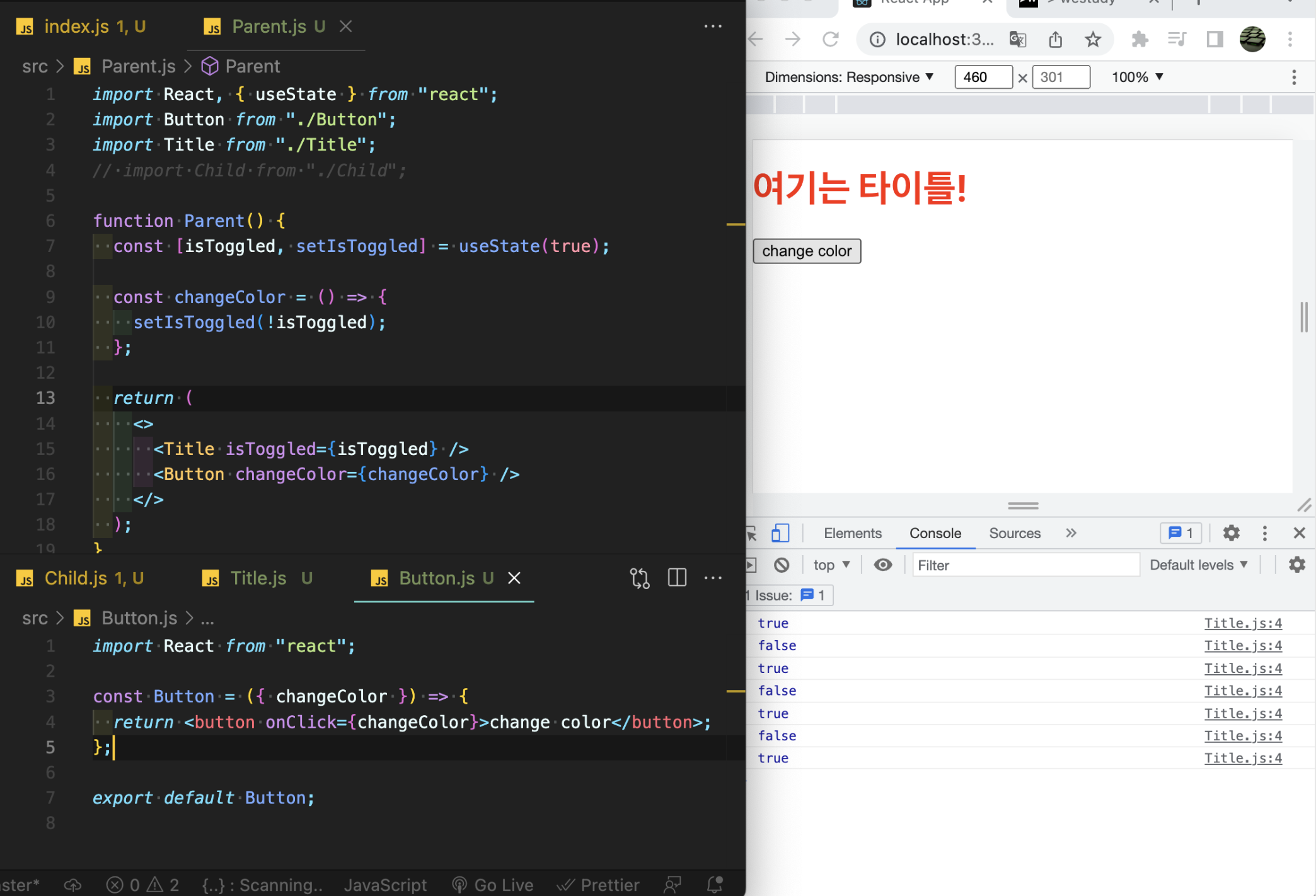
change color button을 클릭했을 때 색이 변하는 방법

//Parent.js
const Parent = () => {
const [isToggled. setIsToggled] = useState(false);
const handleClick = () => {
if (isToggled === true) {
setIsToggled(false);
} else {
setIsToggled(true);
}
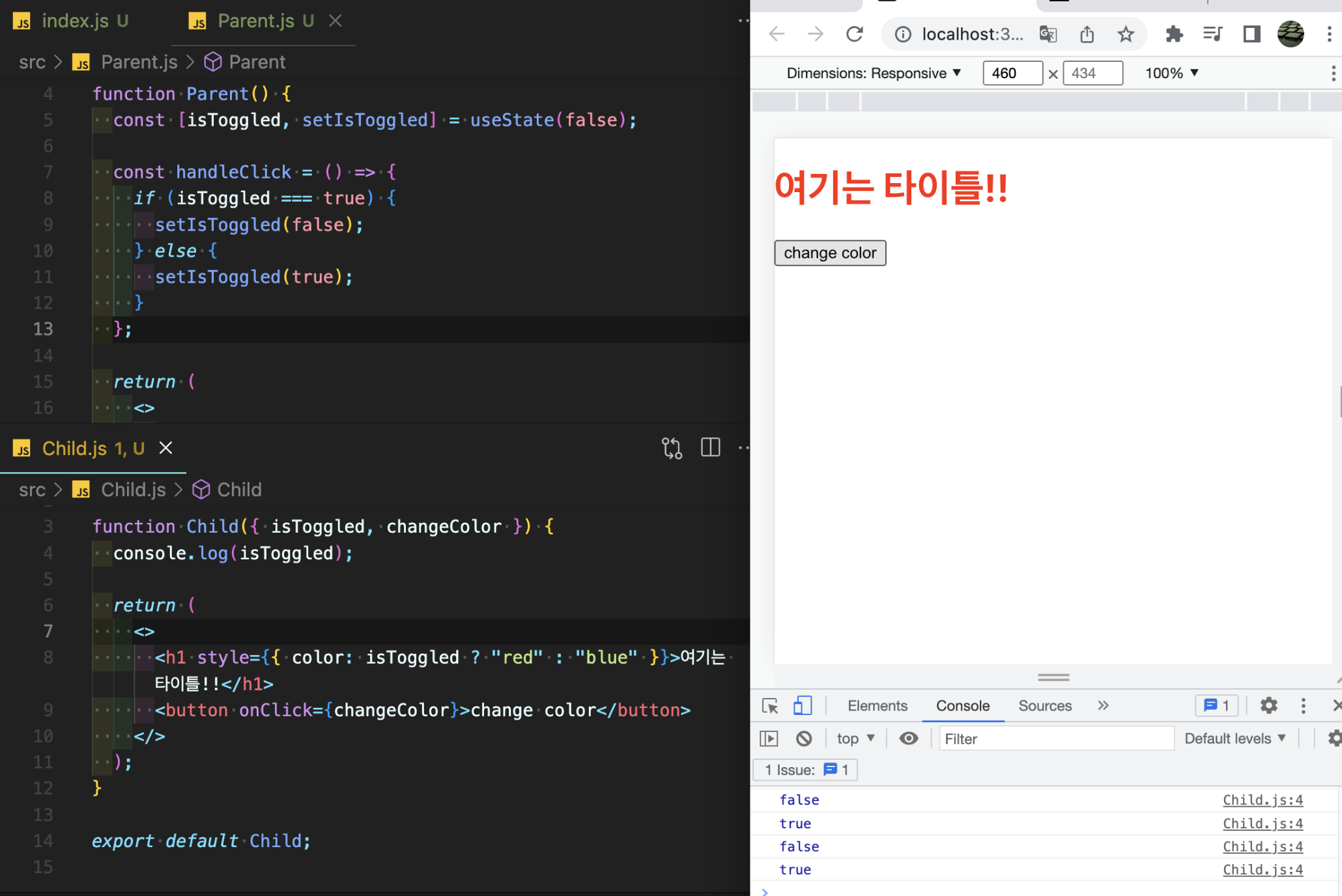
};Parent.js 에서는 위와 같이 입력한다.
//Child.js
function Child({ isToggled, changeColor }) {
return (
<>
<h1 style={{ color: isToggled ? "red" : "blue" }}>여기는 타이틀!!</h1>
<button onClick={changeColor}>change color</button>
</>
);
}Child.js에서는 위와같이 입력하고 h1 tag에서는 style 속성을 삼항연산자로 이용하여 red, blue 값을 boolean 값으로 넣어준다.
Parent.js 의 if문을 줄일 수 있으며 줄이는 방법은 다음과 같다.
const handleClick = () => {
if (isToggled) {
setIsToggled(false);
} else {
setIsToggled(true);
}
};isToggled 자체도 boolean 값이기 때문에 위처럼 줄일 수 있고 if문을 간단하게 삼항연산자를 사용하여 줄일 수 도 있다.
const handleClick = () => {
setIsToggled(isToggled ? false : true);
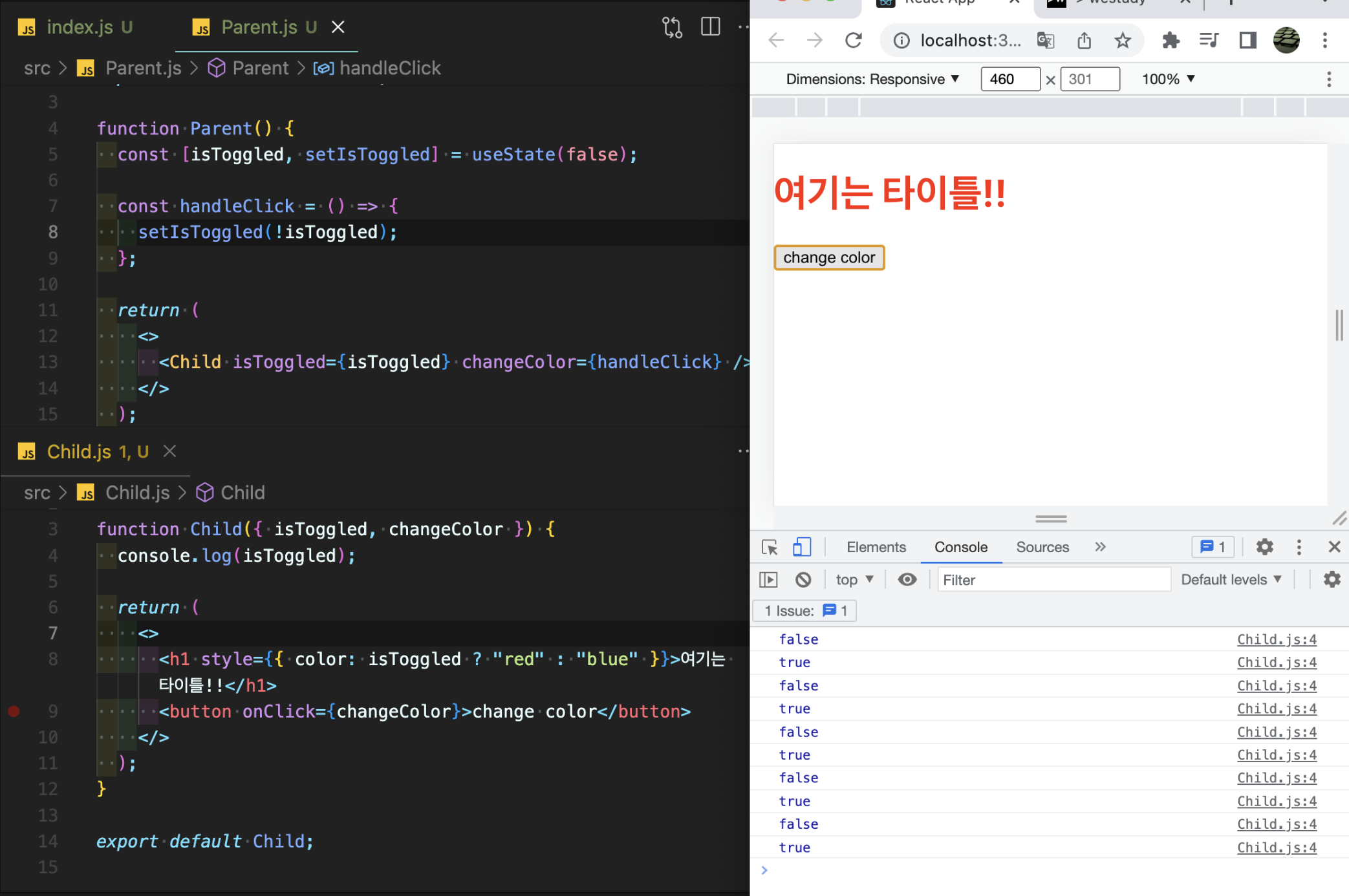
};위의 삼항연산자는 boolean의 결과이기 때문에 isToggled 의 값이 아니라면의 조건으로 앞에 ! 를 사용해주면 더 짧게 줄일 수 있다.
const handleClick = () => {
setIsToggled(!isToggled);
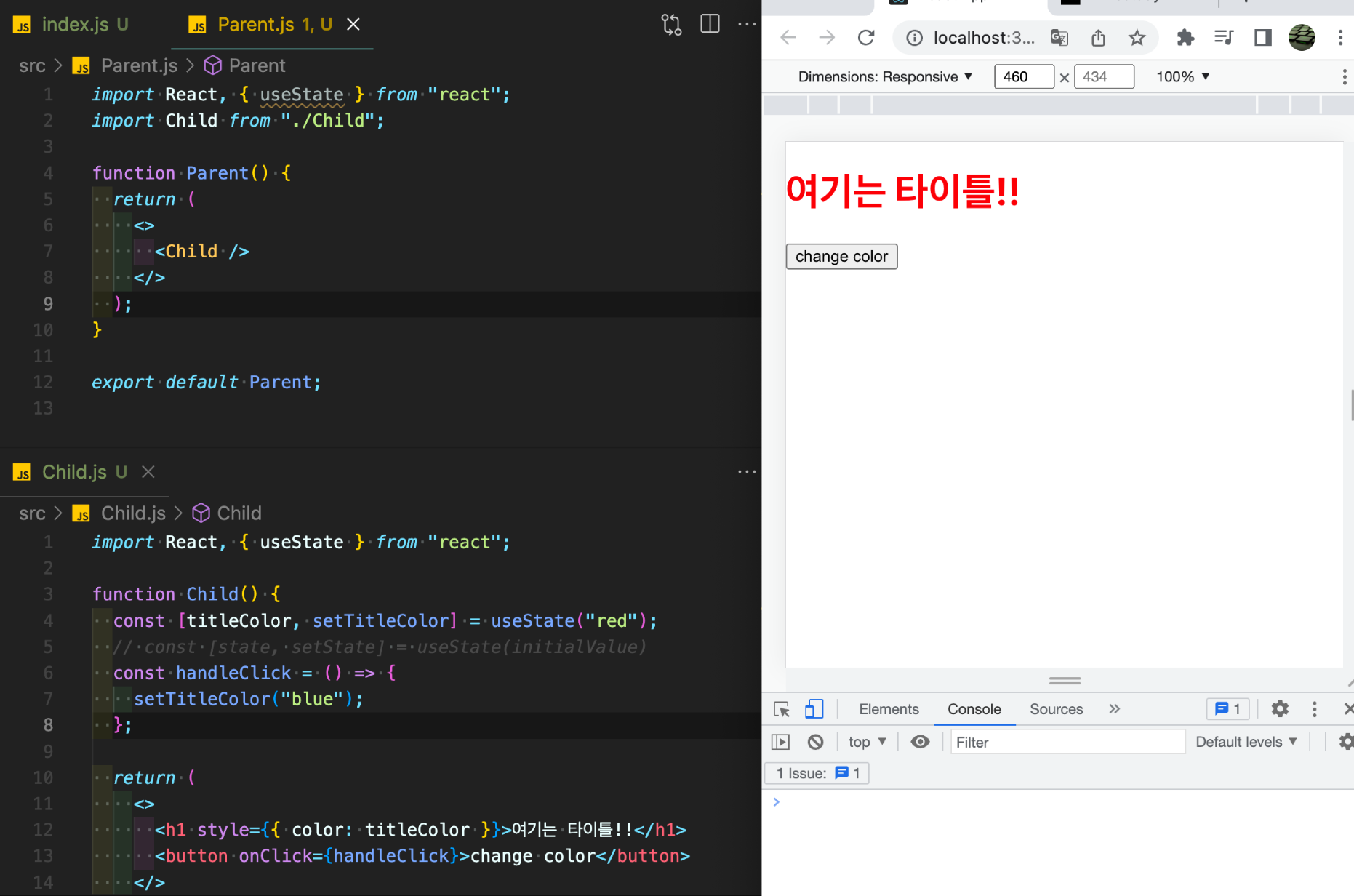
};최종 화면

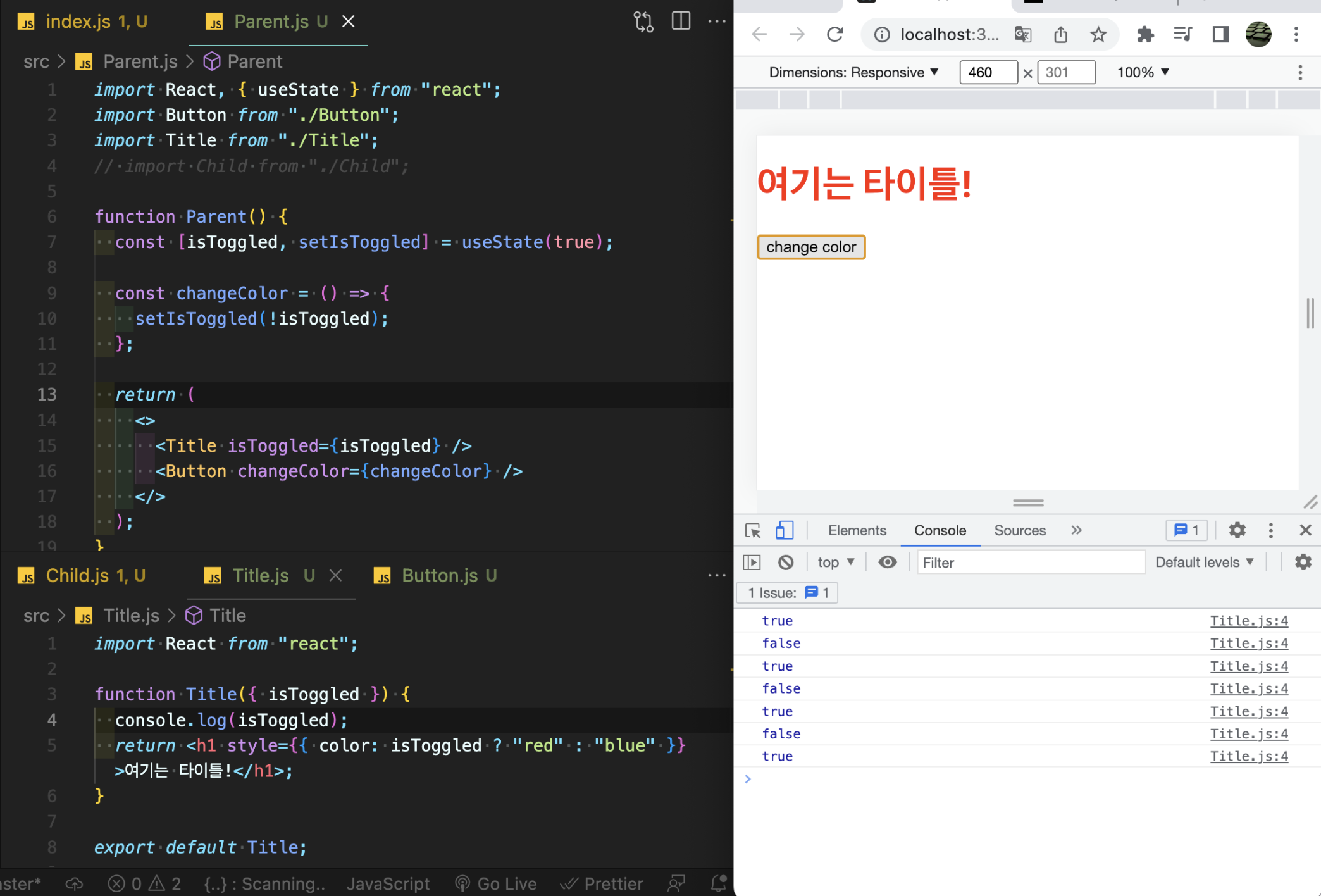
state를 사용하는 이유


위의 예시처럼 Parent.js 안에 Title.js, Button.js 가 있는데Title.js 와 Button.js가 서로 영향을 끼치게 하려면 부모 컴포넌트인 Parent.js에 state를 사용하여 이벤트를 적용 시킬 수 있다.
3. Props & Event
3-1. Props
- props : properties(속성)
- 단어 뜻 그대로 컴포넌트의 속성값입니다.
- props는 부모 컴포넌트로부터 전달 받은 데이터를 지니고 있는 객체입니다.
- props를 이용해 어떤 자바스크립트 값이든 모두 자식 컴포넌트에 전달할 수 있습니다.(변수, state 값, event handler 등)
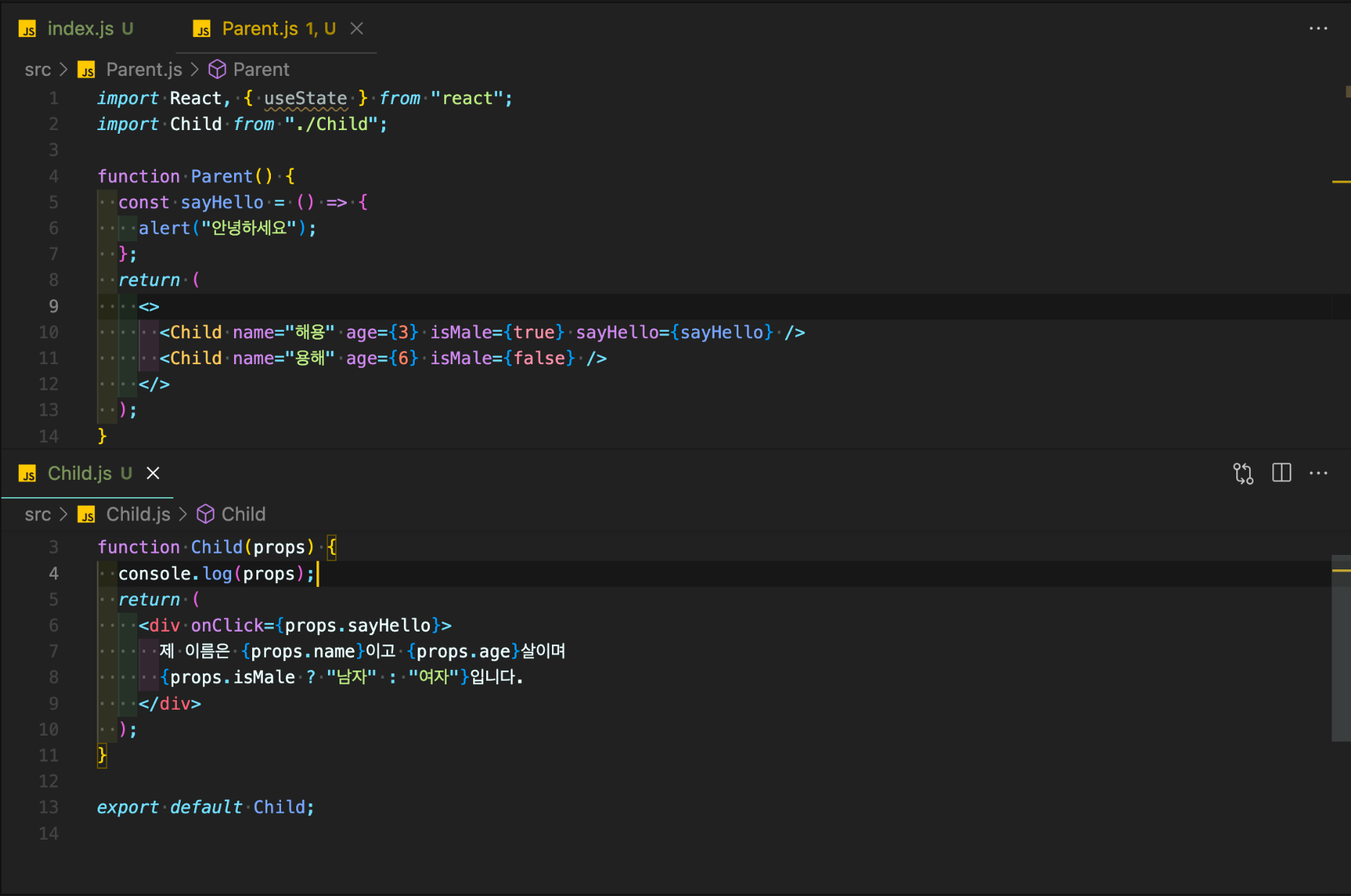
3-2. props 실습

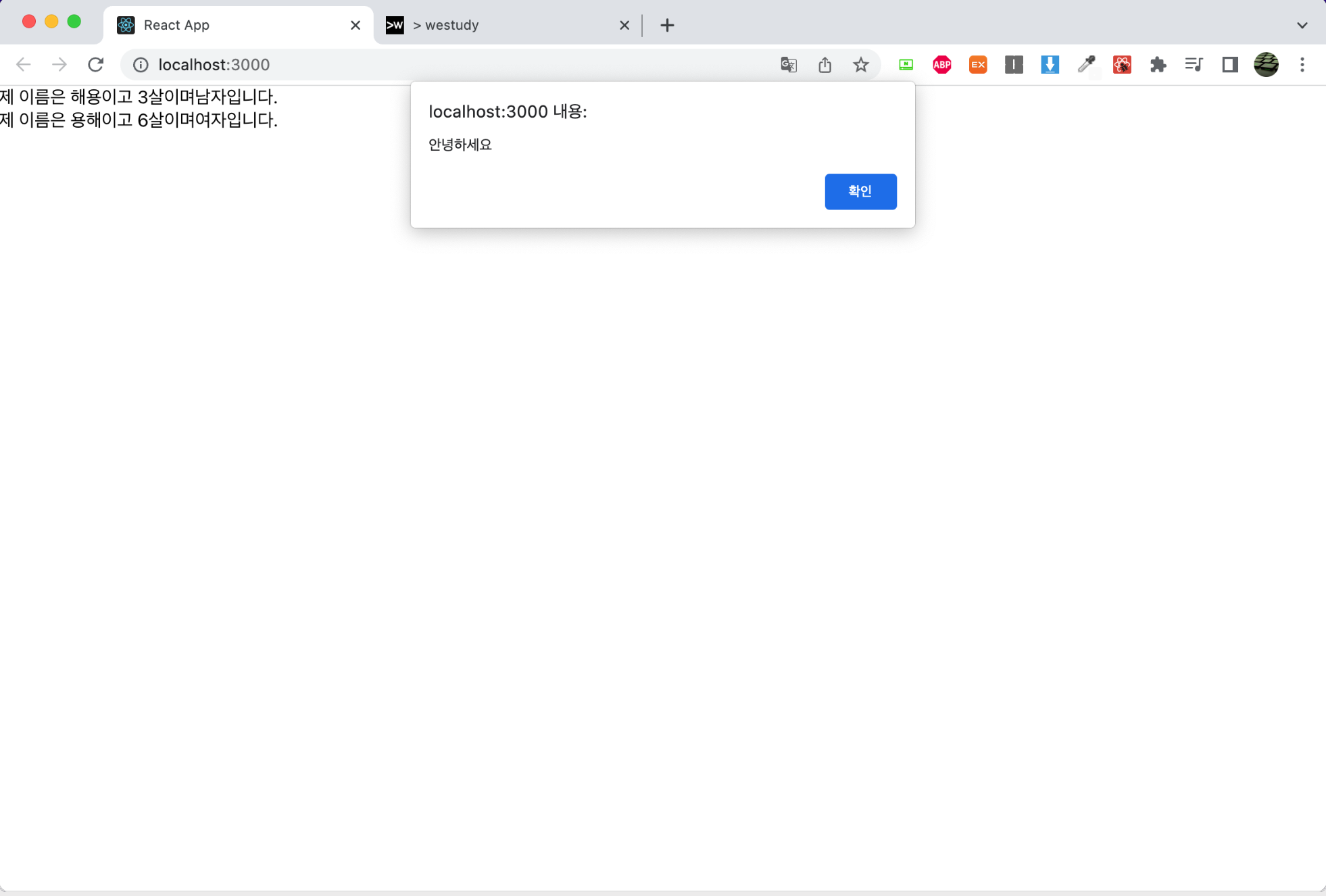
Parent컴포넌트 안에name, age, isMale을 지정해준다.Child컴포넌트에props값을 넣어주어 적용 할 수 있도록 실습을 했다.sayHello함수를 선언하여안녕하세요alert을 첫번째Child의 컴포넌트에만 선언해주었다.
결과


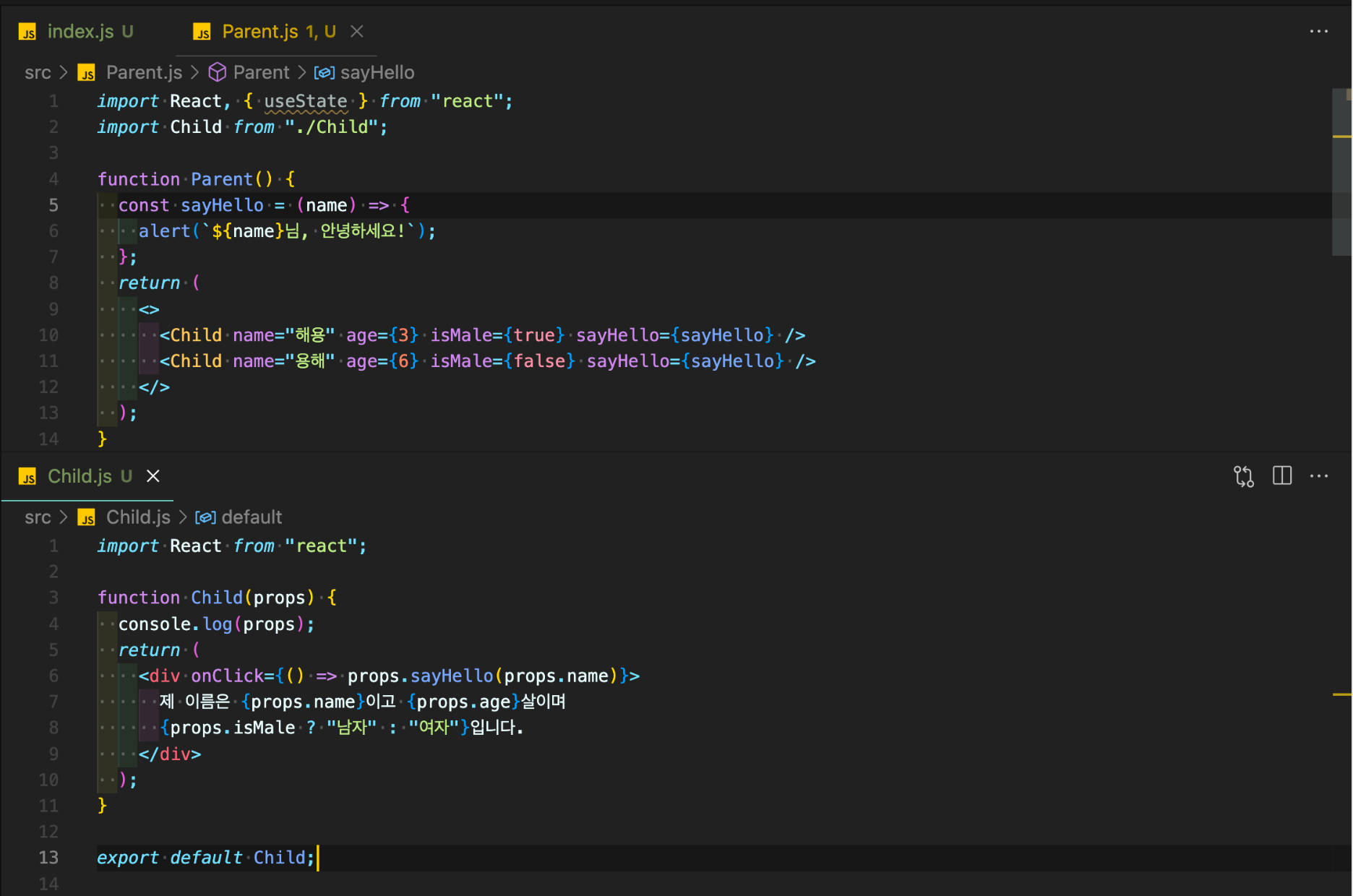
Child 컴포넌트에 props사용을 {props.name}, {props.age}... 이런 식으로 작성 가능하다.

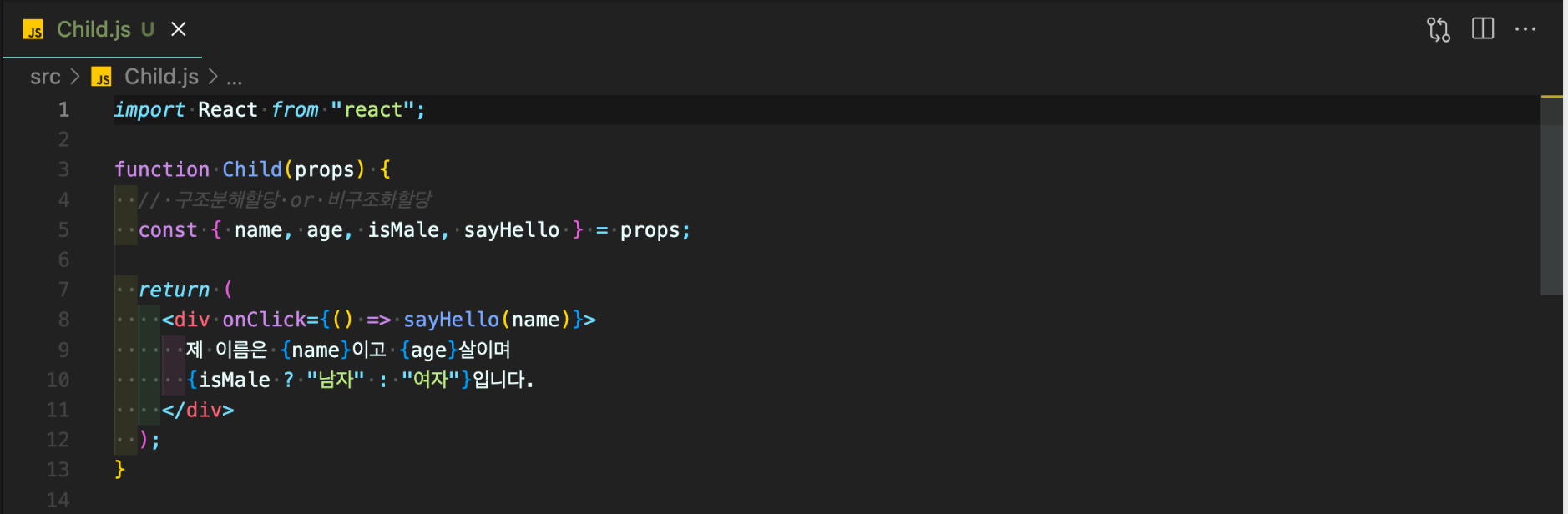
구조화할당을 통해 아래 처럼 선언하고 실제 return 되는 속성에는 {props.name} 이 아닌 {name} 만 입력하는 방법도 있다.
const {name, age, isMale, sayHello } = props;
참고 및 출처
위코드 강의