
Binding element 'children' implicitly has an 'any' type.
공통 UI 컴포넌트를 만드는 도중 제목과 같은 에러가 발생하여 검색하던 도중 stackoverflow의 글을 보고 해결을 했다.
import React, { ReactNode } from "react";
interface Props {
children?: ReactNode
// any props that come into the component
}
const Button1 = ({ children, ...props }: Props) => (
<Button {...props}>{children}</Button>
);but '--jsx' is not set.
compilerOptions에서 jsx 의 설정이 제대로 되어있지 않아 생긴 문제라고 하였다. stackoverflow의 글을 참고하여 해결했다.
// 최종 코드
{
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"esModuleInterop": true,
"noImplicitAny": true,
"strictNullChecks": false,
"jsx": "react",
"sourceMap": true,
"typeRoots": [
"src/@types/types"
],
}
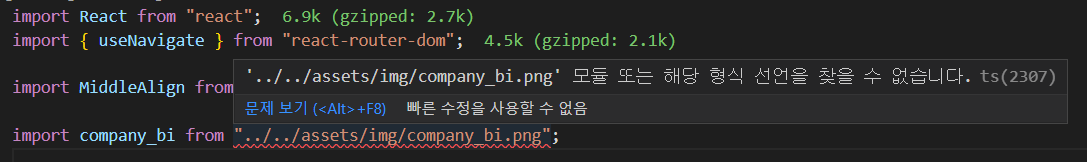
}import img Error
png 파일을 xxx.d.ts 파일에 설정을 해주지 않아서 생긴 문제라고 한다.

// src/@type/types.d.ts
declare module "*.png";
declare module "*.jpg";
declare module "*.jpeg";reference
https://stackoverflow.com/questions/55370851/how-to-fix-binding-element-children-implicitly-has-an-any-type-ts7031
https://stackoverflow.com/questions/50432556/cannot-use-jsx-unless-the-jsx-flag-is-provided
https://egas.tistory.com/125
