id, pw 입력 시 로그인 버튼 활성화 기능
위코드 수업 중 id, pw 입력 시 로그인 버튼을 활성화 기능을 구현하라고 했으나 어떻게 진행해야할지 손도 대기 어려웠다.

위의 화면에서 아이디와 비밀번호 둘 다에 한 글자라도 넣었을 때 로그인 버튼이 활성화 되어 main.html 페이지로 이동해야한다.
내가 생각했을 때 구현해야하는 순서
- 처음 페이지를 열었을 때 아이디와 비밀번호 input 공간에 기재된 값이 없어 로그인 버튼 비활성화가 되어있어야 한다.
- 아이디와 비밀번호에 값이 한 글자라도 입력 되었을 때 로그인 버튼이 활성화 되어야한다.
- 로그인 버튼 활성화가 되어 클릭을 하면 main.html 로 이동한다.
처리 방법
1. 위의 구현 순서 이전에 로그인 페이지의 아이디, 비밀번호, 로그인 버튼을 함수로 선언해준다.
const button = document.getElementsByClassName("buttonLogin")[0];
const inputId = document.getElementsByClassName("westaID")[0];
const inputPw = document.getElementsByClassName("westaPW")[0];멘토님께서 전달해주신 내용은 처음 배울 때는 어떻 결과 값이 나오는지 모두 알아야하기 때문에 모든 내용에 console.log(); 를 찍어보라는 조언을 받았다.
consoloe.log(button);
-> <button type="button" class="buttonLogin" disabled>로그인</button>
console.log(inputId);
-> <input type="text" class="westaID" name="userID" placeholder="전화번호, 사용자 이름 또는 이메일" required>
console.log(inputPw);
-> <input type="password" name="userPassword" class="westaPW" placeholder="비밀번호" required>
2. addEventListner method를 이용하여 inputId, inputPw 아이디에 keyup이벤트를 validate함수에 추가했다.
addEventListener method 에서는 키보드에서 눌렀다 땠을 때 부터 실행이 되야하므로 keyup event를 사용했다.
inputId.addEventListener("keyup", validate);
inputPw.addEventListener("keyup", validate);keyup, keydown, keypress 이벤트의 차이를 확인해봤다.
-
keyup
키보드에서 손을 땠을 때 실행 -
keydown
키보드를 눌렀을 때 실행
키보드를 누르고 있을 때 한번만 실행됨 -
keypress
키보드를 눌렀을 때 실행
키보드를 누르고 있을 때 계속 실행됨
3. validate() 함수를 선언하고 먼저 inputId와 InputPw에 value 값이 없을 때 버튼 비활성화를 먼저 실행 시켜 준다.
function validate() {
if (!(inputId.value && inputPw.value)) {
button.disabled = true;
} else {
button.disabled = false;
}
}여기서 로그인 버튼 활성화시 마우스 커서를 가져가면 손가락으로 변경할 수 있게 else 부분에 추가 구현해준다.
button.style.cursor = "pointer"
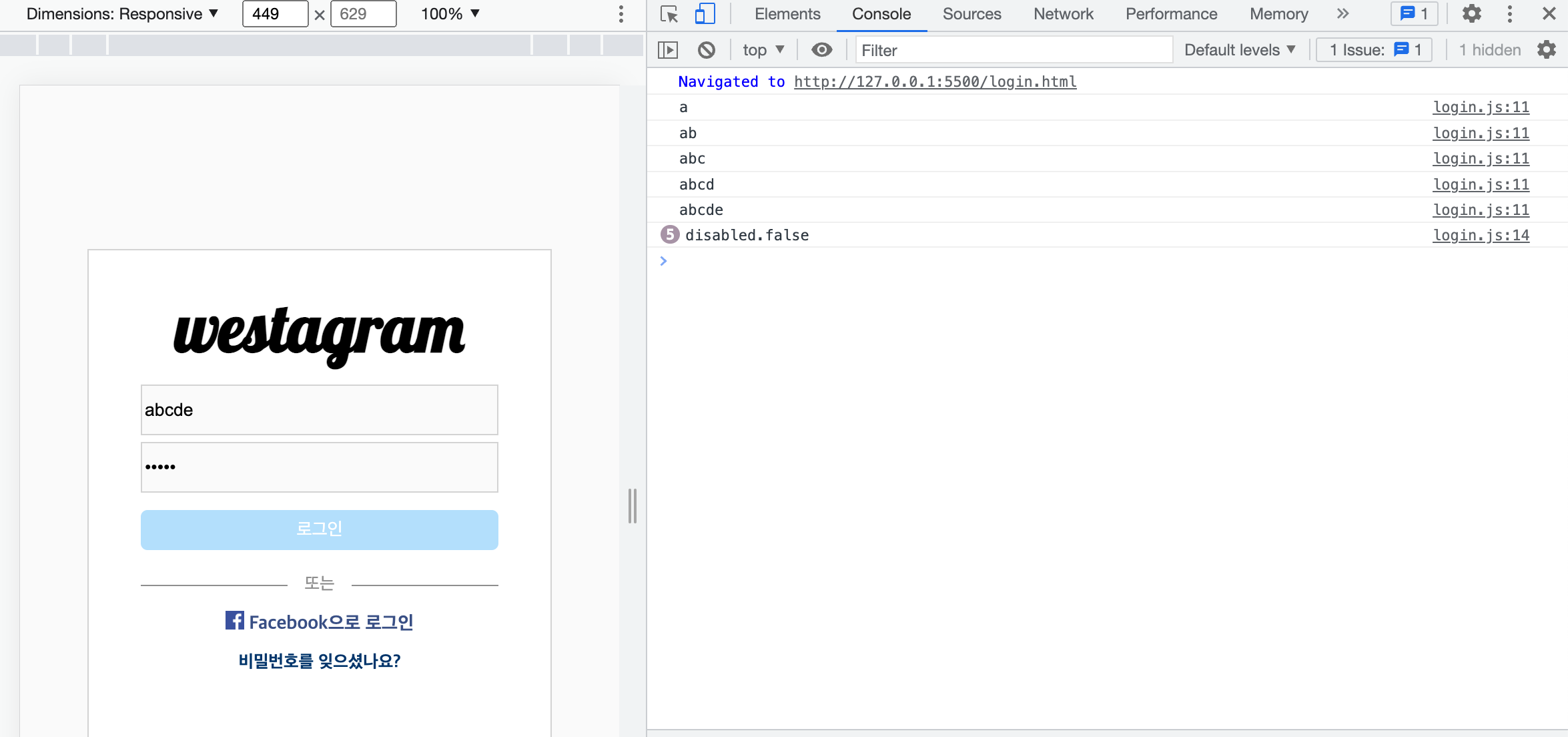
아래와 같이 console.log를 넣어보면 관리자에서는 아래와 같은 사진으로 확인 할 수 있다.
if (!(inputId.value && inputPw.value)) {
console.log(inputId.value);
button.disabled = true;
} else {
console.log("disabled.false");
button.disabled = false;
button.style.cursor = "pointer";
}
HTMLSelectElement.disabled 는 컨트롤이 비활성화되었는지 여부를 나타내는 비활성화된 HTML 속성을 반영하는 boolean 값입니다. 비활성화된 경우 클릭을 허용하지 않습니다. 비활성화된 요소는 사용할 수 없고 클릭할 수 없습니다.
4. 로그인 버튼이 활성화 되었을때 버튼의 background 색을 바꿔주기 위해 css의 class를 변경해주는 classlist 속성 사용했다.
if (!(inputId.value && inputPw.value)) {
button.classList.remove("buttonLoginDisabled");
} else {
button.classList.add("buttonLoginDisabled");
}.buttonLogin {
background-color: #B2DFFC;
color: white;
width: 268px;
height: 30px;
margin: 8px 40px 8px 40px;
border: none;
border-radius: 5px;
}
.buttonLoginDisabled {
background-color: #0095F6;
}여기서 Element.classList란?
엘리먼트의 클래스 속성의 컬렉션인 활성 DOMTokenList를 반환하는 읽기 전용 프로퍼티이다.
DOMTokenList는 인터페이스는 공백으로 구분된 토큰 세트를 나타냅니다.
쉽게 말하면 css의 class를 변경해줄 수 있는 속성이다.
최종적으로 구현한 자바스크립트 언어는 아래와 같다.
const button = document.getElementsByClassName("buttonLogin")[0];
const inputId = document.getElementsByClassName("westaID")[0];
const inputPw = document.getElementsByClassName("westaPW")[0];
inputId.addEventListener("keyup", validate);
inputPw.addEventListener("keyup", validate);
function validate() {
if (!(inputId.value && inputPw.value)) {
button.disabled = true;
} else {
button.disabled = false;
button.style.cursor = "pointer";
}
if (!(inputId.value && inputPw.value)) {
button.classList.remove("buttonLoginDisabled");
} else {
button.classList.add("buttonLoginDisabled");
}
}

아래처럼 if문을 합칠 수도 있다.
function validate() {
if (!(inputId.value && inputPw.value)) {
button.disabled = true;
button.classList.remove("buttonLoginDisabled");
} else {
button.disabled = false;
button.style.cursor = "pointer";
button.classList.add("buttonLoginDisabled");
}
}참고 및 출처
https://silver0r.tistory.com/119
https://developer.mozilla.org/ko/docs/Web/API/EventTarget/addEventListener
https://developer.mozilla.org/en-US/docs/Web/API/Element/classList
https://developer.mozilla.org/ko/docs/Web/API/DOMTokenList
https://developer.mozilla.org/en-US/docs/Web/API/HTMLSelectElement/disabled
