token 조건부 렌더링
프로젝트 진행 중 로그인하기전에는 sign in 내용이 나타나고 로그인 이후에는 my page 내용이 나타게 진행을 하고 싶었다. 어떻게 해야할지 검색을 했을 때 윗 기수 분들의 코드를 도움을 받았다.
함수 선언
useNavigate를 먼저 선언하여 useNavigate를 사용할 수 있도록 진행한다.
로그인 전에는 sign in 화면이 나타나 onClick 이벤트를 이용하여 로그인 페이지로 이동되게 지정해주고 로그인 이후에는 토큰이 있다면 localStorage를 clear해주고 메인화면으로 이동될 수 있도록 선언해준다.
삼항 연산자를 사용하여 getItem method를 return 하여 token의 유무에 따라 나타나는 부분을 다르게 해준다.
const navigate = useNavigate();
const goToSignIn = () => {
navigate('/signin');
};
const signOut = () => {
const isSignIn = localStorage.getItem('token');
if (isSignIn) {
localStorage.clear();
navigate('/');
}
};
...
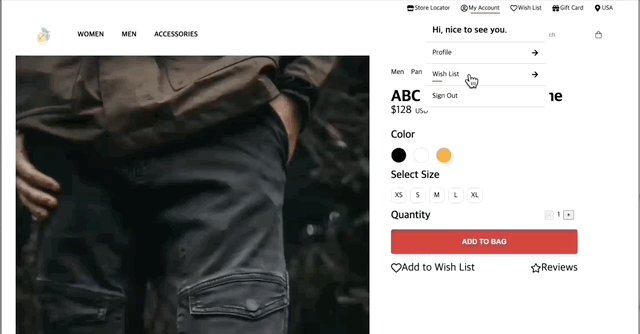
{localStorage.getItem('token') ? (
<div className="myAccount">
<div>
<FaRegUserCircle />
<p>My Account</p>
<ul>
<li>Hi, nice to see you.</li>
<li>
Profile <FaArrowRight />
</li>
<li>
Wish List <FaArrowRight />
</li>
<li onClick={signOut}>Sign Out</li>
</ul>
</div>
</div>
) : (
<div onClick={goToSignIn}>
<FaRegUserCircle />
<p>Sign in</p>
</div>
)}
...Storage getItem() Method
- The getItem() method 는 지정된 스토리지 개체 항목의 값을 반환합니다.
- The getItem() method 는 localStorage 객체 또는 sessionStorage 객체가 될 수 있는 Storage 객체에 속합니다.
최종 화면


참고 및 출처
wecode git
https://www.w3schools.com/jsref/met_storage_getitem.asp


오 이거 저도 다른 분들이 하셔서 궁금했는데 잘보고 갑니다!