
위코드 2차 프로젝트 회고록
2차 프로젝트 기간: 2022.06.07 ~ 2022.06.17
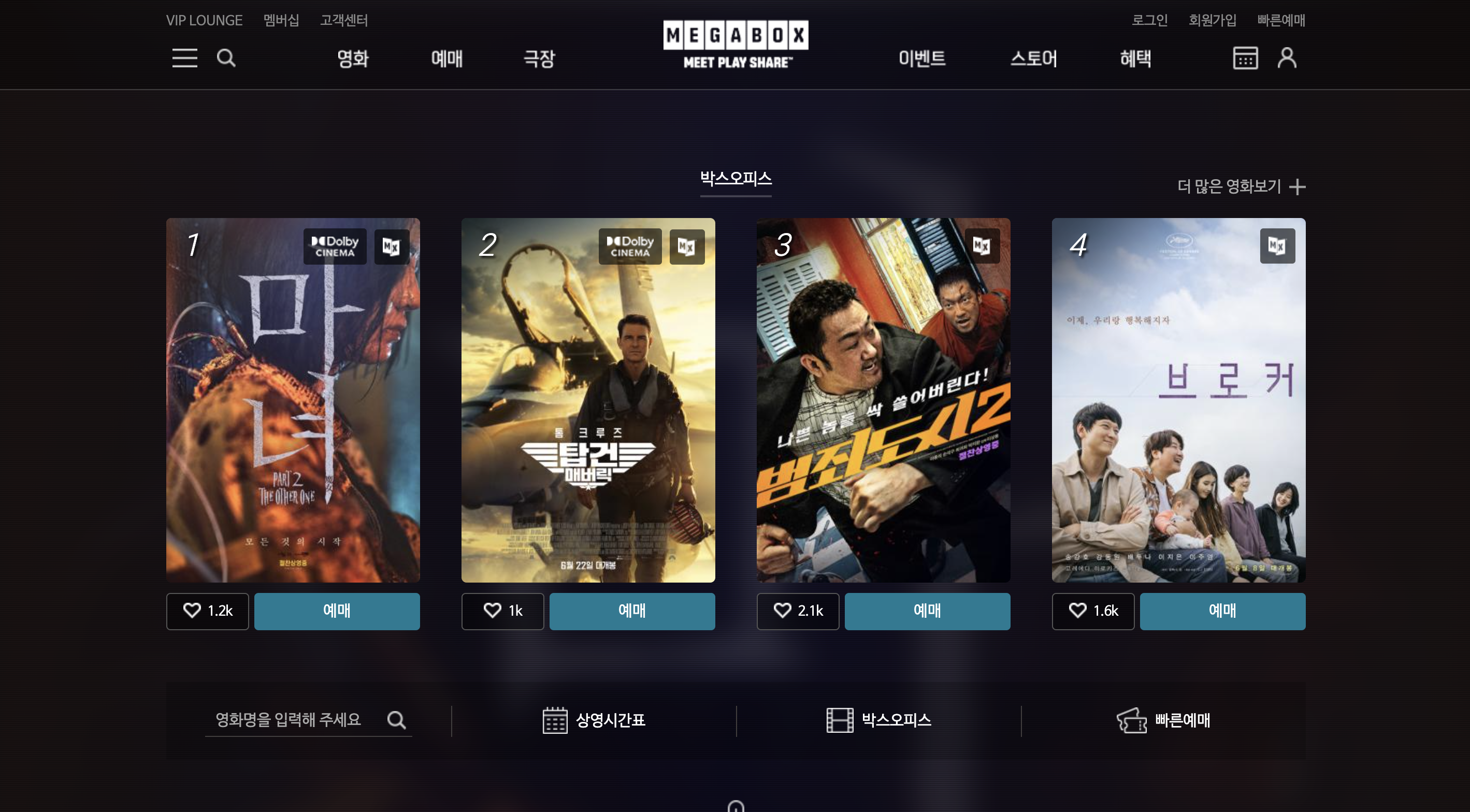
클론코딩 사이트: 메가박스(https://www.megabox.co.kr)
팀명: MEGABOXU(메가박수)
개발인원: 프론트엔드 4명, 백엔드 2명
Git Hub 페이지
필수 구현 사항: 카카오 소셜로그인, 메인페이지, 무비 리스트, 무비 상세, 예매페이지, Nav / Footer
2차 프로젝트도 운이 좋게 내가 선택한 사이트가 되었다. 처음 내가 선택한 사이트는 CGV였으나 팀 발표가 되고 홈페이지는 CGV보다 메가박스가 UI적으로 더 깔끔하다는 느낌이 들어서 메가박스로 변경하게 되었다.
내가 영화 사이트를 선택한 이유는 실시간으로 예약을 하면 반영이되는 사이트를 해보고 싶었기 때문이다.
이중에서 나는 카카오 소셜 로그인과 메인페이지를 담당하게 되었다.

프로젝트 기간중 내가 배운 기술
- 1차 프로젝트에서는 carousel을 적용하기 위해 3일정도 고민했으나 2차 프로젝트에서는 라이브러리 사용이 가능하다고 하여 react-slick 이라는 carousel 라이브러리를 사용해보았다.
원래 메가박스 메인페이지에서는 박스오피스 영화가 4개만 나타나나 팀원들과의 협의 후 carousel 적용을 하기로 결정했다.
라이브러리 적용은 쉽지만 UI적으로 깔끔하게 만드는 것이 생각보다 쉽지 않았다. react-slick 공식 문서를 통해 적용하는 법에 대해 알게 되었다.
- 2차 프로젝트에서 소셜 로그인을 해보고 싶다는 생각이 있었는데 운이 좋게도 내가 소셜 로그인을 담당하게 되었다.
카카오 소셜 로그인 공식문서를 읽어보고 인가까지만 프론트엔드에서 구현하는 것으로 협의하여 진행하는 방법을 알게 되었다.
- 메가박스 사이트는 로그인을 할 때 로그인 페이지로 이동하는 것이 아니라 Modal 창이 나타나는 것으로 진행이 되어 Modal 창을 만드는 방법에 대해서 알게 되었다. modal 창을 만들고 나서 react-modal 라이브러리가 있다는 것을 알게 되어 다음에는 라이브러리를 적용해보고 싶다는 생각이 들었다.
- 이번 프로젝트에서 SASS대신에 styled component를 사용했다. 처음에 적응하는 것은 어려웠으나 나중에 함수를 적용할 때 굉장히 편하다는 것을 알게 되었다. component 안에서 만들다 보니 scss파일을 만들지 않아도 되서 파일정리도 깔끔하다는 생각이 들었다.
- Git rebase
git rebase를 사용하는 방법에 대해 알게 되어 commmit 을 하나로 정리할 수 있다는 장점이 있으나git push origin "branch name" -f를 해야하기 때문에 잘못 등록하면 문제가 발생될 수 있다는 것을 알게 되었다.
내가 구현하지 못한 것
- 소셜 로그인시 .env 파일을 이용하여 token value 숨기기
해당 내용에 대해서 적용하는 방법은 알았으나 git hub로 이동했을 때 적용이 안되는 이슈가 있어 이 부분은 추후에 고민을 해봐야겠다는 생각을 했다.
결과화면
느낀점
구현 부분
1차 때와 똑같이 메인페이지를 맡았는데 레이아웃은 어렵지 않았었다. react-slick 라이브러리 적용을 하는데 공식문서를 보고 적용하느라 시간이 살짝 걸렸지만 그래도 문제 없었던 거 같다.
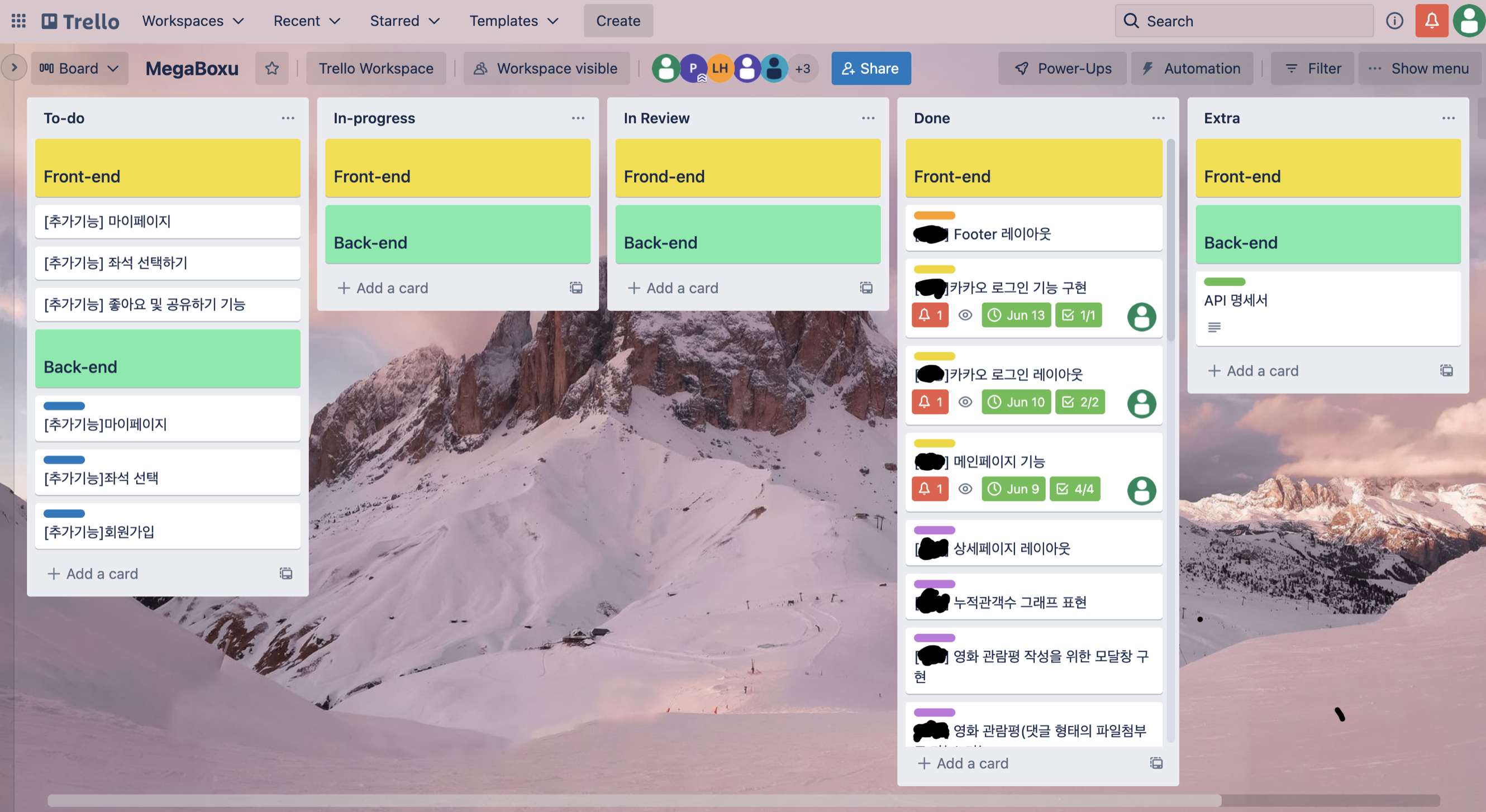
carousel 안에서 받을 데이터를 받기 위해 mock data를 만들 때 백엔드 분들이 사전에 API 명세서부터 전달해주셔서 통신도 큰 문제 없이 완료 되었었다.
소셜 로그인은 공식 문서만 봤을 때 쉽게 이해하기는 어려웠으나 코드를 보고 분석한 다음에 다시 읽어보니 조금 이해가 되기 시작했었다. 생각보다 코드의 양은 길지 않으나 프로세스를 이해하는데 CS지식이 필요하여 나중에 CS지식에 대해 공부하고 정리해야겠다는 생각을 했다.
내가 맡은 페이지는 모두 잘 완료했다는 생각이 들었다.
개인 느낌
1차 때 통신을 못하여 통신을 정말 많이 하고 싶었으나 맡은 페이지가 통신이 많이 필요하진 않았었다. 그래도 통신이 되었을 때 기분이 너무 좋았었다. 짜릿해...
다들 1차 프로젝트할 때 느낀점이 있어 어떻게 서로 소통을 해야하는지 알게 되어 수월하게 프로젝트를 진행했었다. 분명 랜덤하게 팀이 결성되었을텐데 큰 문제 없이 프로젝트 진행하게 된 것을 우리 PM님의 공이 크지 않나 생각이 들었다.
git rebase 프로세스에 대해 알게 되었으나 프로젝트 마지막 날에 push 하는데 자꾸 진행했던 코드가 누락되어 이유를 아무도 몰랐었다. 이번 프로젝트에서도 느꼈지만 git을 사용하는게 중요하지만 어렵다는 생각이 들었다.
아직 통신에 대해 잘 모르는 부분이 있어 이 이부분에 대해 성장을 조금 해본거 같다. 나중에는 POST, PATCH, PUT, DELETE 모두 다 해보고 싶다.
그래도 개인적으로 담당하는 부분은 1차 프로젝트에 비해서 거의 다 완성했기 때문에 그 부분에 대해서는 나에게 칭찬하고 싶었다. 물론 우리팀원분들도 다 완성을 했기 때문에 좋은 결과가 나온게 아닌가 싶다.




정말 성장한 해용님의 모습을 보니 감회가 새롭고 해용님이 결국 네카라쿠배를 뿌실 생각을 하니 가슴이 웅장해지네요~