위코드 인턴(기업 협업)
위코드의 마지막 스케줄인 4주 동안의 기업 협업에 대해 내가 느낀 부분에 대해 작성하고자 한다. 처음 인턴십을 하기 전에 비밀 유지 계약서가 있어 내가 작성한 코드를 블로그에 올리지 못하는 부분은 아쉽다.
플리지 회사소개

번호판을 매개로 소통하는 어플 서비스 회사
사용스킬
HTML/CSS, JavaScript, React, Next.js, TypeScript, Styled-jsx, Recoil
협업 도구
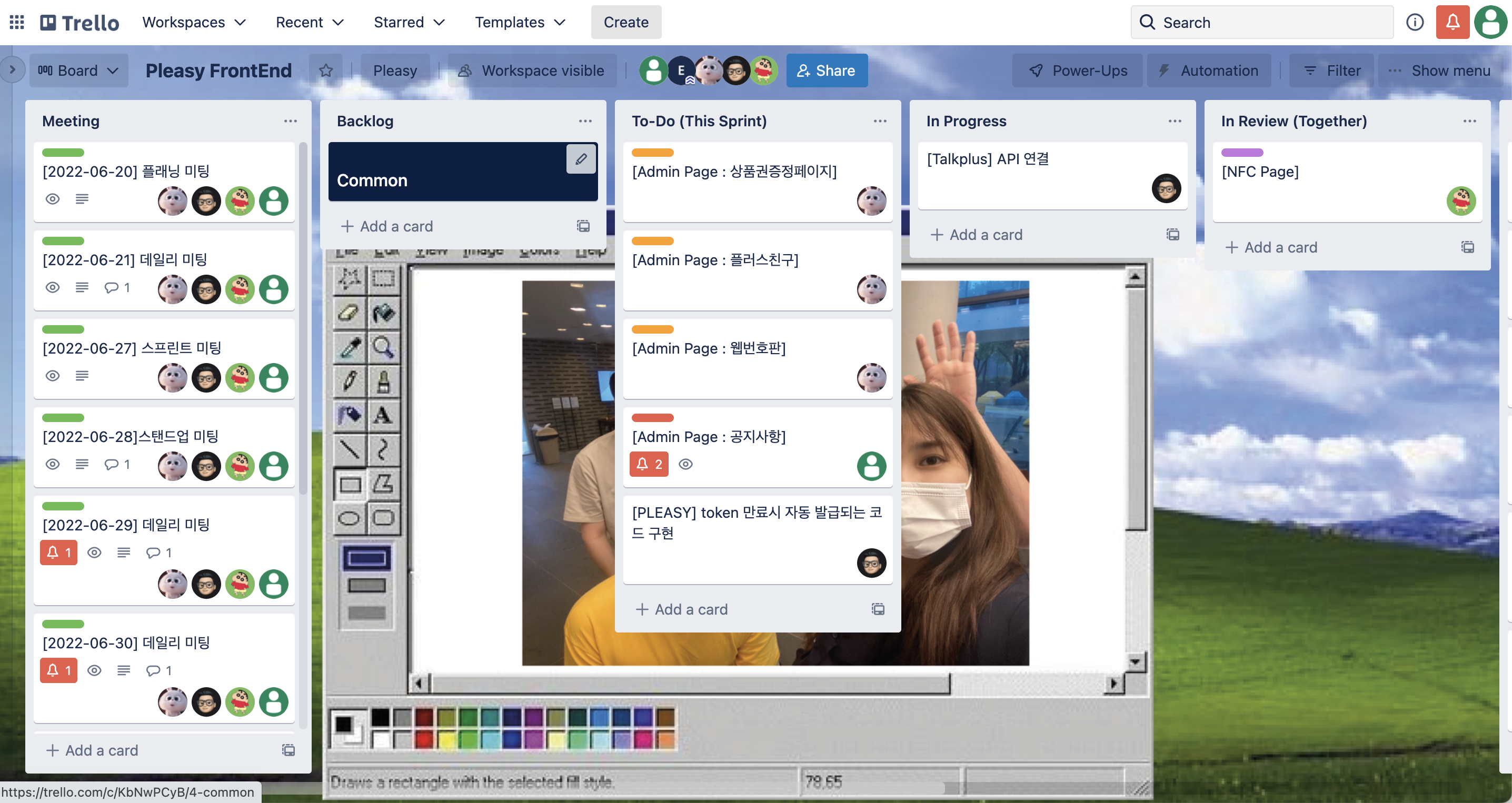
Trello, Adobe XD, Slack, confluence

담당 업무
프론트엔드 4명이 플리지 회사에 배정되었다.
처음 이곳을 지원했을 때 채팅을 개발한다고 했으나 우선순위에서 밀려났다.
처음 채팅을 한다고 했을 때 굉장히 회의적이었다. 이유는 전에 다니던 직장은 작지 않은 외국계 기업이었는데도 채팅을 도입하는데 상당한 시간이 소요되어 4주 안에 만드는 것은 말이 되지 않는다고 생각했다.
하지만 직접 만들어본다면 완성하지 못하더라도 해봤다는 것에 의의를 뒀을 텐데 다른 업무를 깊게 진행하느라 톡플러스라는 채팅 라이브러리의 공식 문서와 깃허브만 보고 마무리하게 되었다.
처음에는 어떤 것을 우리에게 맡겨야할지 긴 회의 끝에 AWS 배포 1명, 이벤트 페이지 1명, admin 페이지 2명이 담당이었고 나는 admin 페이지를 담당했다.
나는 admin 페이지 중 user 목록 관리 페이지와 admin 페이지의 navbar와 sidebar를 만들었다.
next.js 와 TypeScript
위코드에서는 약 6주 정도 리액트를 사용하다가 next.js와 TypeScript를 사용하게 되었다. 새로운 언어에 대해 공부가 필요하여 1주일 정도 인터넷 강의와 공식 문서를 봤지만 실무에 적용하는 것은 다르다는 것을 느꼈다.
next.js는 리액트에서 느꼈던 불편함을 감소시켜줬다. 리액트에서는 router를 직접 프론트엔드에서 지정해야 했지만 next.js에서는 폴더명과 파일명 자체가 url이 된다. 그리고 next.js를 이용하는 가장 큰 이유는 SSR(Server Side Rendering)이 아닐까?
TypeScript는 공부를 하면서도 어떻게 효율적으로 적용해야 하는지 어려웠다. Type을 미리 선언하여 사람이 코드를 칠 때 에러를 줄여준다는 것은 아주 좋은 기능이나 아직 개념이 잡히지 않은 나 같은 사람은 실제 적용을 한다기 보다 개발을 하면서 타입을 지정하게 되니 '이게 맞나?' 라는 생각이 많이 들었다. 요즘 대부분의 회사에서 TypeScript를 사용하다 보니 조금 더 깊게 공부를 해봐야 할 것 같다는 생각을 했다.
실제 기업에 가보니...
4주 정도의 짧은 기간이지만 스타트업 회사는 어떤 느낌인지를 대략 알게 되었다.
실제 프론트엔드 개발자는 실무에서는 디자이너와 어떻게 일을 하게 되고 백엔드 개발자와는 어떻게 일하게 되는지... 백엔드 개발자님과의 협업은 프로젝트와 크게 다르지 않았으나 기업에서 사용하는 협업 툴(confluence)을 알게 되었고 api 명세서가 만들어져 있어서 key 값을 맞추는게 그리 어렵지 않았다.
디자이너님과 함께 업무를 하는 것은 처음이었으나 디자인에 대해서 조정을 원하면 말할 수 있다는 것을 느끼게 되었다.
배운점
admin 페이지를 만들면서 나는 최대한 하나의 기능을 구현하더라도 깊게 파보고 싶다는 생각이 들었다.
1. 검색기능
검색기능은 위코드에서 배웠던 기능을 바로 적용하면 되어 쉬운편이었다.
2. react-datepicker
달력을 직접 만들고 싶었으나 비효율적이라고 들어 달력 라이브러리만 사용했다. 검색을 위해 달력 라이브러리를 사용했는데 라이브러리는 편하지만 커스텀을 하는 것이 어렵다는 단점이 있었다. 그래서 디자이너 분이 원하는 달력으로 만들지 못했다는 아쉬움이 있었다.
달력 라이브러리를 사용하면서 데이터가 어떻게 받아지게 되고 백엔드와 통신을 어떤 형식으로 할 건지 정할 때 많은 것을 배웠다. yy-mm-dd 형식으로 적용하기 위해 오랜만에 코드카타를 하는 느낌이라 재밌었다. 왜 많은 기업에서 코딩 테스트를 하는지 조금은 알게 되었다.
달력은 사용자를 위해 보기 좋은 UI라고 생각되지만 관리자의 입장에서는 달력보다는 직접 날짜를 타이핑해서 검색하는 것이 더 효율적이라고 느꼈다.
3. 페이지네이션
제일 고민이 많은 부분이었다. 라이브러리를 사용하면 편하다. 프로젝트를 하면서 적용했었던 대부분의 페이지네이션은 데이터양이 방대해질 때 페이징 처리를 하는 것을 배제하고 만들어졌다. 그래서 페이징 처리에 대해 며칠 동안 검색을 했는지 모른다. 결국 페이지에 blocknumber를 따로 지정하여 원하는 페이지네이션만 볼 수 있게 하는 내용에 대해 적용하고 실제 구현이 되니 너무 신기했었다.
4. 삭제 기능
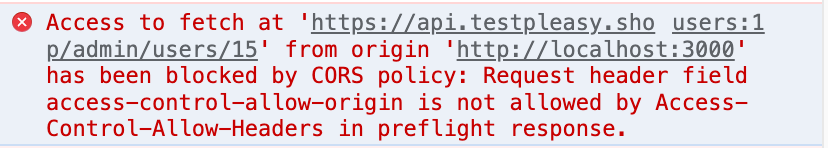
유저 목록에서 삭제 기능을 적용했었다. 구글링을 통해 적용을 했으나 CORS Error가 발생했다... 처음 경험해 보는 CORS Error라 많이 당황했다. 프론트의 문제인지 백엔드의 문제인지 확신이 없다 보니 많은 구글링을 통해 내가 적용할 수 있는 부분은 다 적용했으나 CORS Error가 사라지지 않았었다. 백엔드 개발자분께서 워낙 바쁘시다 보니 CORS Error에 대해 맞춰보지 못한 건 큰 아쉬움으로 남았다.

느낀점
기능 구현은 성취감을 주고 통신은 짜릿하다.

본격적으로 개발을 시작한 건 얼마 되지 않았으나 처음 공부할 때의 느낌 그대로를 느꼈다. 기능 구현에 대해 오랜 시간 고민해 보고 적용되었을 때의 성취감은 아직도 기분이 좋다. 백엔드와의 통신은 아직도 너무 신기하다. 앞으로 통신을 더 많이 해보고 싶다.
4주가 정말 길면서 짧다고 느꼈었다. 재밌는점도 많았고 힘든점도 많았지만 그래도 주변에 동기들이 있어 많은 도움을 받았다.
대부분의 위코드를 신청하는 학생들이 기업 협업을 보고 많이 오지 않나 싶지만 협업을 하는 운은 어쩔 수가 없다...
그래도 아마 나는 뭔가 기대가 크게 없었다 보니 멘탈이 크게 부서지거나 하진 않았으나 길을 잃은 적이 몇 번이나 있었는지 모르겠다. 새로운 언어를 배우고 적용하는 것은 재밌으나 막히는 부분이 있을 때 고민을 하는 것은 아직도 쉽지 않다. 이것은 개발을 하는 사람들의 모든 숙명이지 않을까 싶다. 그래도 마침내 해결하면 성취감은 이루 말할 수 없다.



해용님의 회고록은 역시 솔직하네요! 👍🏻 동기들 기업협업 얘기를 듣다보면 너무 안타까운 경우가 많더라고요ㅠㅠ 그래도 역시 멘탈 갑이십니다!! 이제 사수 있는 좋은 기업으로 취뽀해봅시다 화이팅🔥🔥🔥