
'=', '==', '===' 차이점
'='란?
'=' 는 assignment operator(대입 연산자) JavaScript에서 변수에 값을 할당하는 데 사용됩니다.
example:
let a = 3;
let b = 5;
let c = 4;
'=='
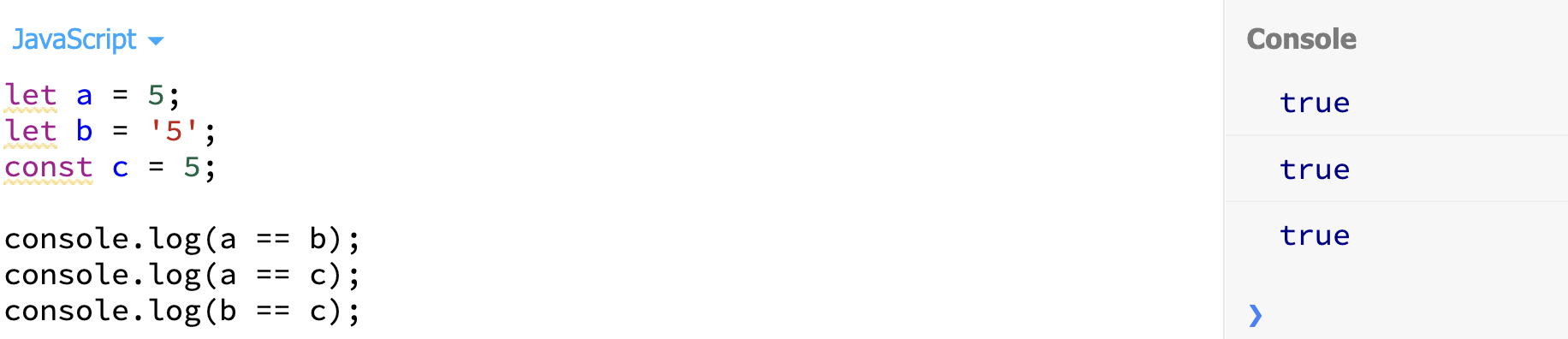
'==' 는 comparison operator(비교 연산자)는 변수의 데이터 유형에 관계없이 두 변수 간의 비교에 사용됩니다.
example:
아래 화면에서 a, b, c 는 데이터 유형에 상관없이 5라는 숫자를 사용하므로 모두 true가 나타나게 됩니다.

'==='
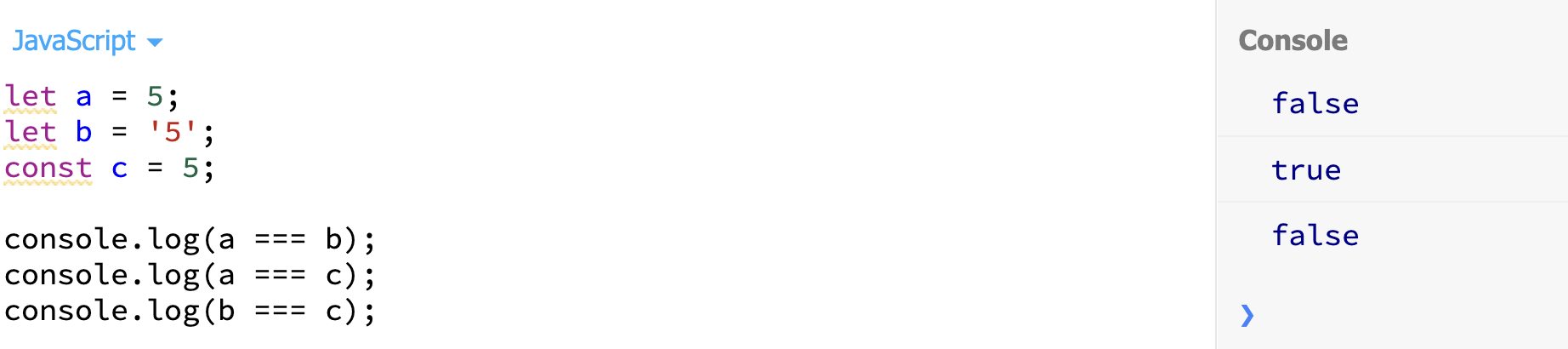
'===' 는 strict equality comparison operator(일치 연산자)는 두 변수 간의 비교에 사용되지만 이것은 엄격한 유형을 검사합니다. 즉, 데이터 유형을 검사하고 두 값을 비교한다는 의미입니다.
example:
아래 화면에서 a와 c는 숫자 5를 나타내고 b는 문자열 '5'이기 때문에 데이터 유형이 다른 b는 a와 c랑 같지 않으므로 false가 나타나게 됩니다.

※ 같은 데이터 유형을 비교해야하는 경우가 많다고 하여 '===' 일치 연산자를 많이 사용한다고 합니다.
참고 및 출처 - https://ko.wikipedia.org/wiki/%EA%B4%80%EA%B3%84%EC%97%B0%EC%82%B0%EC%9E%90
https://www.guru99.com/difference-equality-strict-operator-javascript.html
