💡 In programming, Semantics refers to the meaning of a piece of code - MDN
Semantic Tag
Semantic이란 ”의미의, 의미론적인”이라는 뜻을 가진 단어이다.
Semantic Tag는 HTML5에 도입이 되었으며, 개발자와 웹 브라우저에게 각 태그의 의미를 전달한다.
기존에 사용하던 <div>, <span>과 같은 태그들은 Non-Semantic Tag로, id나 class를 통해 각각의 역할을 지정하였다.
<!— id와 class를 사용하여 의미를 지정 —>
<div class=“header”>
<span id=“footer”>HTML5부터는 <header>, <footer>과 같은 태그를 통해 가독성을 높이고 각 태그의 역할을 명확히 지정한다.
<!— Semantic Tag를 사용하여 의미를 지정 —>
<header>
…
</header>
<main>
…
</main>
<footer>
…
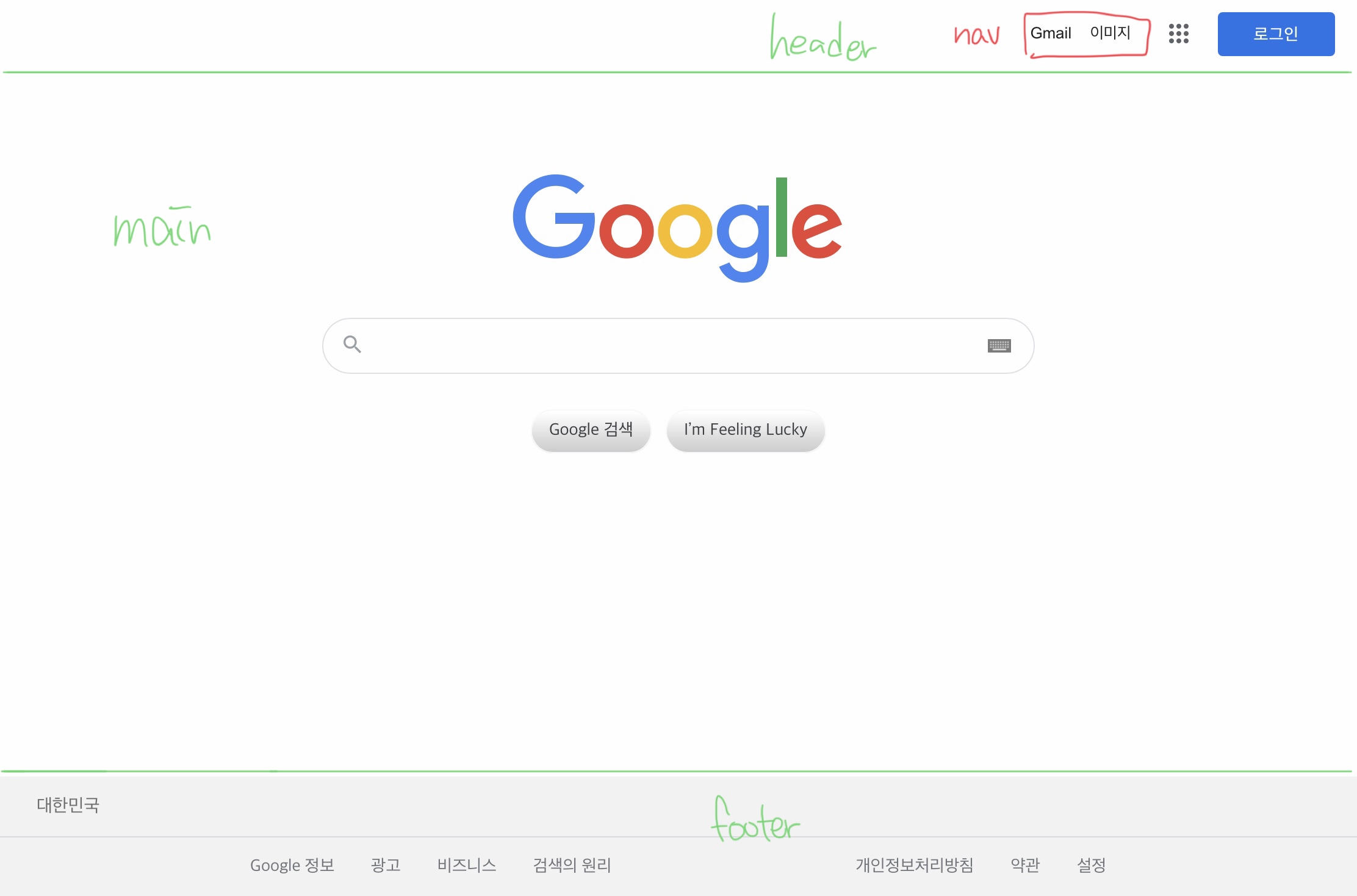
</footer>아래와 같이 페이지 내의 여러 요소들을 좀 더 명확하게 구분함으로써 생산성이 높아진다.

Semantic Tag의 종류
| 태그 | 의미 |
|---|---|
| aside | 본문과 구분되는 별도의 구역을 정의, 주로 사이드 메뉴 바 등에 사용 |
| details | 부가 설명을 위해 토글 메뉴를 정의, summary 태그를 통해 토글 메뉴의 이름 지정 |
| header | 웹 페이지의 상단 영역을 지정, 네비게이션이나 페이지 정보 등을 담음 |
| footer | 웹 페이지의 하단 영역을 지정, 저작권, 연락처 등의 정보를 담음 |
| main | body 태그 내의 주요 콘텐츠를 정의 |
| nav | 현재 페이지 내의 요소나 다른 페이지로 가는 네비게이션을 정의 |
이외에도 <article> <figcaption> <figure> <mark> <section> <summary> <time> 등 여러 Semantic Tag가 존재한다.
