HTML 첫수업, 실습정리
실습 (1) page

<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML5 Basic</title>
</head>
<body>
<h1>Hello world </h1>>
</body>
</html>실습(2) page with style

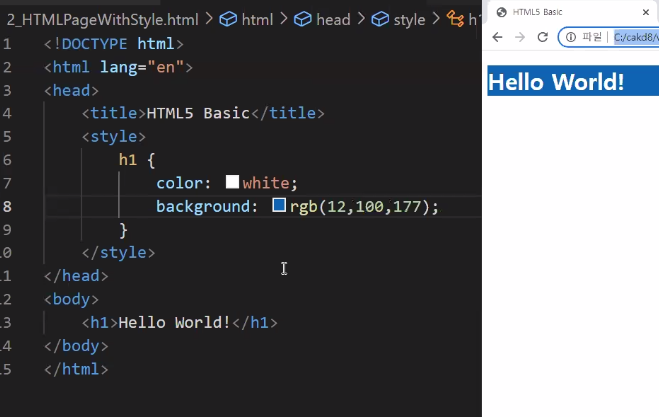
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML5 Basic</title>
<style>
h1 {
color: white;
background: rgb(12,100,177);
}
</style>
</head>
<body>
<h1>Hello world! </h1>
</body>
</html>실습(3) page with link

<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML5 Basic</title>
<link rel="stylesheet" href="style.css" / >
</head>
<body>
<h1>Hello world! </h1>>
</body>
</html>
실습(4) page with script

<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML5 Basic</title>
<script>
// 경고창 출력
alert("Hello JavaScript..!")
</script>
</head>
<body>
<h1>Hello world! </h1>>
</body>
</html>실습(5) page with Outer Script copy

<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML5 Basic</title>
<script src="OuterJavaScript.js"> </script>
</head>
<body>
</body>
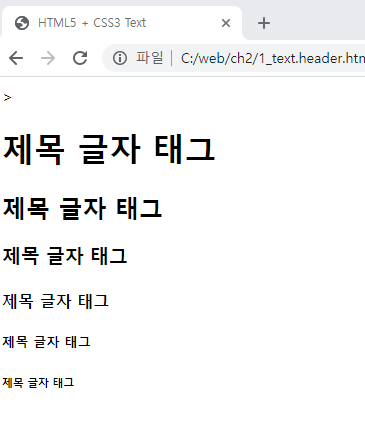
</html>실습(6) text header

<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML5 + CSS3 Text</title>
</head>
<body> <!-- 글자 크기를 나타냄 점점 작아짐-->>
<h1>제목 글자 태그</h1>
<h2>제목 글자 태그</h2>
<h3>제목 글자 태그</h3>
<h4>제목 글자 태그</h4>
<h5>제목 글자 태그</h5>
<h6>제목 글자 태그</h6>
</body>
</html>실습(7) text paraghaph

<!DOCTYPE html>
<html lang="en">
<head>
<title>Html Text Basic Page</title>
</head>
<body>
<h1>제목 글자</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Exercitationem nesciunt error deleniti quos voluptatum consequatur distinctio
at explicabo perferendis, laudantium officiis omnis obcaecati saepe iste eum numquam.
Obcaecati, ipsa neque?</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Architecto nam iure porro asperiores excepturi, maxime aut, optio magni aspernatur
repellat error, consectetur eaque ut ullam voluptatem itaque odio perspiciatis.
Repudiandae?</p>
</body>
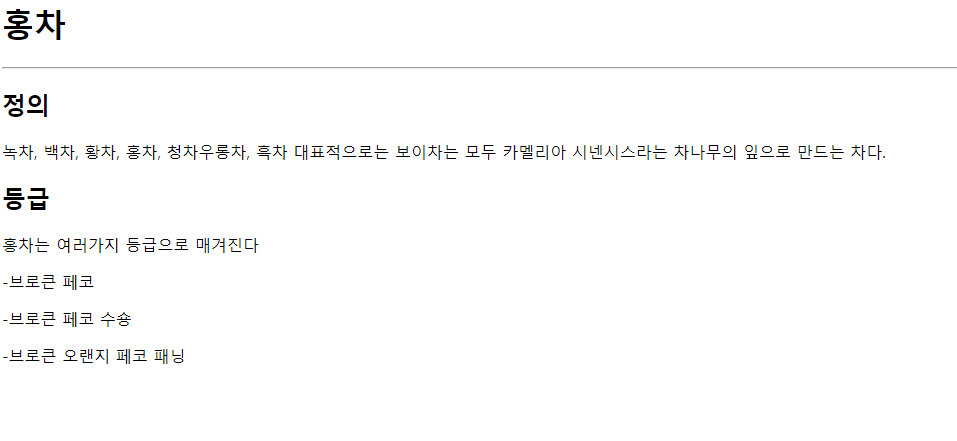
</html>실습(8) text content

<!DOCTYPE html>
<html lang="en">
<head>
<title>Html Text Basic Page</title>
</head>
<body>
<h1>홍차</h1>
<hr /> <!--줄 생김-->
<h2>정의</h2>
<p>녹차, 백차, 황차, 홍차, 청차우롱차, 흑차 대표적으로는 보이차는 모두 카멜리아 시넨시스라는
차나무의 잎으로 만드는 차다.</p>
<h2>등급</h2>
<p>홍차는 여러가지 등급으로 매겨진다</p>
<p>-브로큰 페코</p>
<p>-브로큰 페코 수숑</p>
<p>-브로큰 오랜지 페코 패닝</p>
</body>
</html>실습(9) text anchor
<!DOCTYPE html>
<html lang="en">
<head>
<title>Html Text Basic Page</title>
</head>
<body> <!--a 안에 href= "주소" --> <!--br /는 다음칸 뛰어쓰기-->
<a href="http://naver.com/">네이버</a><br />
<a href="http://daum.net">다음</a><br />
<a href="http://google.com">구글</a><br />
</body>
</html>실습(10) reference text with Nbsp
<!DOCTYPE html>
<html lang="en">
<head>
<title>Html Text Basic Page</title>
</head>
<body> <!-- 공백을 나타내는 -->
<h1>공백이 있는 글자</h1>
</body>
</html>실습(11) reference text with Space
<!DOCTYPE html>
<html lang="en">
<head>
<title>Html Text Basic Page</title>
</head>
<body> <!-- 그냥 스페이스 사용해도됨-->
<h1>공백이 있는 글자</h1>
</body>
</html>실습(12) text anchorlnner

<!DOCTYPE html>
<html lang="en">
<head>
<title>Html Text Basic Page</title>
</head>
<body>
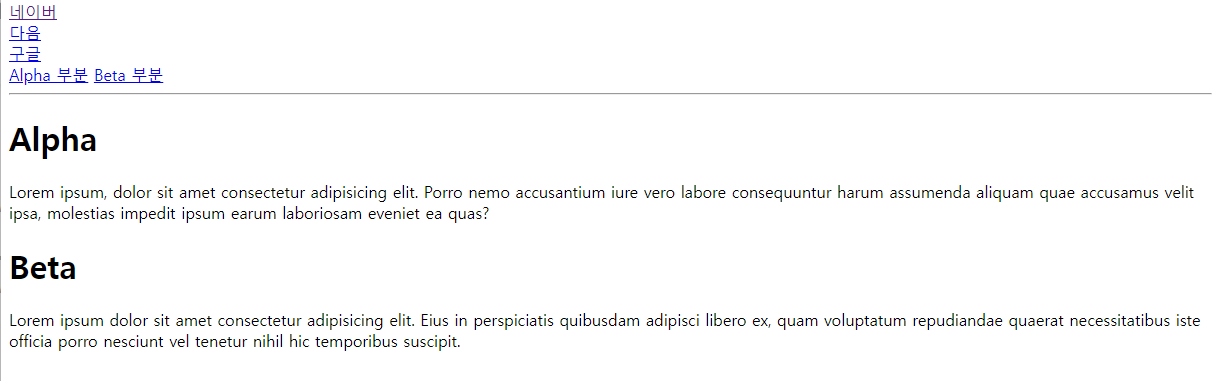
<a href="http://naver.com/">네이버</a><br />
<a href="http://daum.net/">다음</a><br />
<a href="http://google.com/">구글</a><br />
<a href="#alpha">Alpha 부분</a> <!-- 다음칸 뛰어쓰기 없으므로 이어서 나옴-->
<a href="#bdta">Beta 부분</a>
<hr />
<h1 id="alpha">Alpha</h1> <!-- "<h1>"큰 클자, "<p>"는 내용-->
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Porro nemo accusantium iure vero labore consequuntur harum assumenda aliquam quae accusamus velit ipsa,
molestias impedit ipsum earum laboriosam eveniet ea quas?</p>
<h1 id="beta">Beta</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius in perspiciatis quibusdam adipisci libero ex, quam voluptatum repudiandae quaerat necessitatibus iste
officia porro nesciunt vel tenetur nihil hic temporibus suscipit.</p>
</body>
</html>실습(13) text front

<!DOCTYPE html>
<html lang="en">
<head>
<title>Html Text Basic Page</title>
</head>
<body>
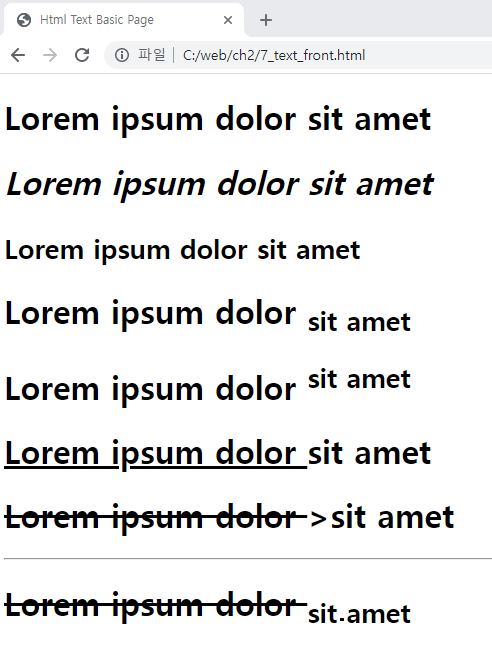
<h1><b>Lorem ipsum dolor sit amet</b></h1>
<h1><i>Lorem ipsum dolor sit amet</i></h1> <!--이테리체 : i -->
<h1><small>Lorem ipsum dolor sit amet</small></h1> <!--좀 작게: small-->
<h1>Lorem ipsum dolor <sub>sit amet</sub></h1> <!-- 뒷글자 아래로-->
<h1>Lorem ipsum dolor <sup>sit amet</sup></h1> <!-- 뒷글자 위로-->
<h1><ins>Lorem ipsum dolor </ins>sit amet</h1> <!--밑줄 그어짐 : ins-->
<h1><del>Lorem ipsum dolor </del>>sit amet</h1> <!--글자 지워짐 : del-->
<hr />
<h1><del>Lorem ipsum dolor </del><ins><sub>sit amet</sub></ins></h1>
</body>
</html>실습(14) list unordered

<!DOCTYPE html>
<html lang="en">
<head>
<title>Html Text Basic Page</title>
</head>
<body>
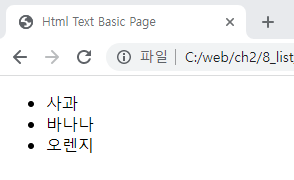
<ul> <!-- . 으로 정열 됨 ..... -->
<li>사과</li>
<li>바나나</li>
<li>오렌지</li>
</ul>
</body>
</html>실습(15) list ordered

<!DOCTYPE html>
<html lang="en">
<head>
<title>Html Text Basic Page</title>
</head>
<body>
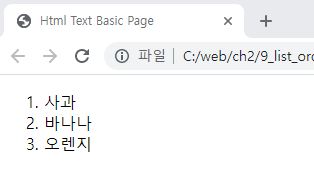
<ol> <!--숫자. 1. 2. 3. -->>
<li>사과</li>
<li>바나나</li>
<li>오렌지</li>
</ol>
</body>
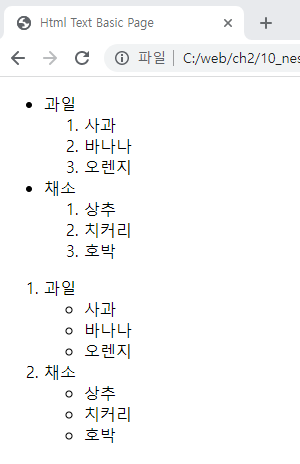
</html>실습(16) nested list

<!DOCTYPE html>
<html lang="en">
<head>
<title>Html Text Basic Page</title>
</head>
<body>
<ul>
<li>과일</li>
<ol> <!--숫자. 1. 2. 3. -->
<li>사과</li>
<li>바나나</li>
<li>오렌지</li>
</ol>
<li>채소</li>
<ol> <!--숫자. 1. 2. 3. -->
<li>상추</li>
<li>치커리</li>
<li>호박</li>
</ol>
</ul>
<ol>
<li>과일</li>
<ul>
<li>사과</li>
<li>바나나</li>
<li>오렌지</li>
</ul>
<li>채소</li>
<ul>
<li>상추</li>
<li>치커리</li>
<li>호박</li>
</ul>
</ol>
</body>
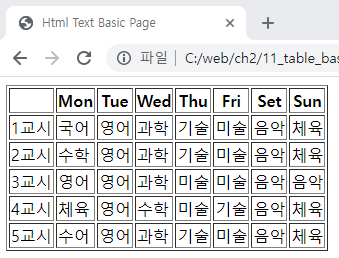
</html>실습(17) table basic

<!DOCTYPE html>
<html lang="en">
<head>
<title>Html Text Basic Page</title>
</head>
<body>
<table border="1"> <!--선 두께-->
<thead> <!--테이블 헤드-->
<tr>
<th></th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
<th>Set</th>
<th>Sun</th>
</tr>
</thead>
<tbody> <!--테이블 바디-->
<tr>
<td>1교시</td>
<td>국어</td>
<td>영어</td>
<td>과학</td>
<td>기술</td>
<td>미술</td>
<td>음악</td>
<td>체육</td>
</tr>
<tr>
<td>2교시</td>
<td>수학</td>
<td>영어</td>
<td>과학</td>
<td>기술</td>
<td>미술</td>
<td>음악</td>
<td>체육</td>
</tr>
<tr>
<td>3교시</td>
<td>영어</td>
<td>영어</td>
<td>과학</td>
<td>미술</td>
<td>미술</td>
<td>음악</td>
<td>음악</td>
</tr>
<tr>
<td>4교시</td>
<td>체육</td>
<td>영어</td>
<td>수학</td>
<td>미술</td>
<td>기술</td>
<td>음악</td>
<td>체육</td>
</tr>
<tr>
<td>5교시</td>
<td>수어</td>
<td>영어</td>
<td>과학</td>
<td>기술</td>
<td>미술</td>
<td>음악</td>
<td>체육</td>
</tr>
</tbody>
</table>
</body>
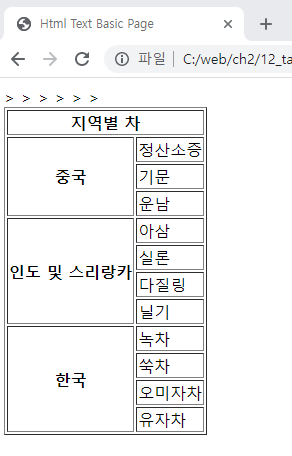
</html>실습(18) table span

<!DOCTYPE html>
<!-- 행, 열 병합표 생성-->
<html lang="en">
<head>
<title>Html Text Basic Page</title>
</head>
<body>
<table border="1"> <!--선 두께-->
<tr>
<th colspan="2">지역별 차</th> <!--열 합침-->
</tr>
<tr>
<th rowspan="3">중국</th> <!--행 합침-->
<td>정산소증</td>
</tr>
<tr>
<td>기문</td>
</tr>
<tr>
<td>운남</td>
</tr>
<tr>
<th rowspan="4">인도 및 스리랑카</th>
<td>아삼</td>
</tr>
<tr>
<td>실론</td>>
</tr>
<tr>
<td>다질링</td>>
</tr>
<tr>
<td>닐기</td>>
</tr>
<tr>
<th rowspan="5">한국</th>
<td>녹차</td>
</tr>
<tr>
<td>쑥차</td>>
</tr>
<tr>
<td>오미자차</td>>
</tr>
<tr>
<td>유자차</td>>
</tr>
</table>
</body>
</html>실습(19) image basic

<!DOCTYPE html>
<!-- 이미지 삽입-->
<html lang="en">
<head>
<title>Html Text Basic Page</title>
</head>
<body> <!--이미지 출력하기-->
<img src="Penguins(1).jpg" alt="펭귄" width="300" />
<img src="https://avatanplus.com/files/resources/original/5731a629180cd15499f1108b.png" alt="펭귄" width="300" />
<img src="nothing" alt="그림이 존재하지 않습니다." width="300" />
</body>
</html>실습(20) audio basic

<!DOCTYPE html>
<!-- 오디오 삽입-->
<html lang="en">
<head>
<title>Multimedia/title</title>
</head>
<body> <!--오디오 출력하기-->
<audio src="Kalimba.mp3" controls="controls" ></audio>
</body>
</html>실습(21) audio sorce
<!DOCTYPE html>
<!-- 웹브라우저마다 지원하는 음악 파일 확장자가 다른 문제를 source 태그로 해결. html 페이지와 같은 폴더 -->
<html lang="en">
<head>
<title>Multimedia</title>
</head>
<body> <!--오디오 출력하기-->
<audio controls="controls" >
<sorce src="Kalimba.ogg" type="audio/ogg" />
</audio>
</body>
</html>실습(22) video basic

<!DOCTYPE html>
<!-- 비디오 삽입-->
<html lang="en">
<head>
<title>Multimedia/title</title>
</head>
<body> <!--비디오 출력하기-->
<video width="640" controls="controls" >
<source src="Wildlife.webm" type="video/webm">
</video>
</body>
</html>실습(23) video poster
<!DOCTYPE html>
<!-- poster 속성을 사용해 동영상을 불러오는 동안 사용자에게 보여줄 이미지를 저장 할 수 있다.-->
<html lang="en">
<head>
<title>Multimedia</title>
</head>
<body> <!--비디오 출력하기-->
<video width="1280" controls="controls" poster="http://placehold.it/1280x720">
<source src="Wildlife.mp4" type="video/mp4" />
</video>>
</body>
</html>