모듈화
- base,navbar,footer 파일 만들어줌.
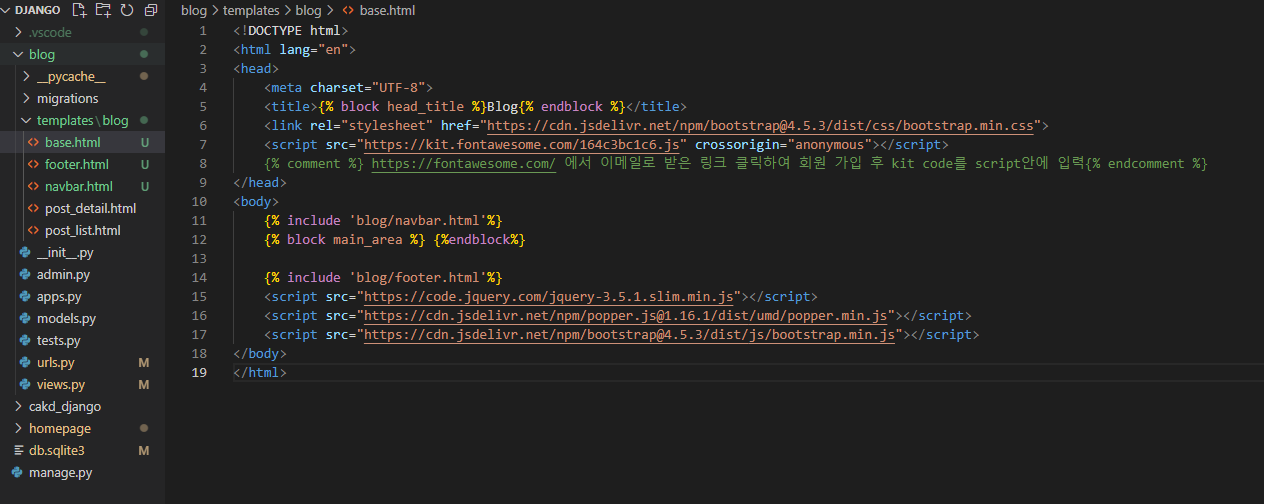
base.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block head_title %}Blog{% endblock %}</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css">
<script src="https://kit.fontawesome.com/164c3bc1c6.js" crossorigin="anonymous"></script>
{% comment %} https://fontawesome.com/ 에서 이메일로 받은 링크 클릭하여 회원 가입 후 kit code를 script안에 입력{% endcomment %}
</head>
<body>
{% include 'blog/navbar.html'%}
{% block main_area %} {%endblock%}
{% include 'blog/footer.html'%}
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js"></script>
</body>
</html>
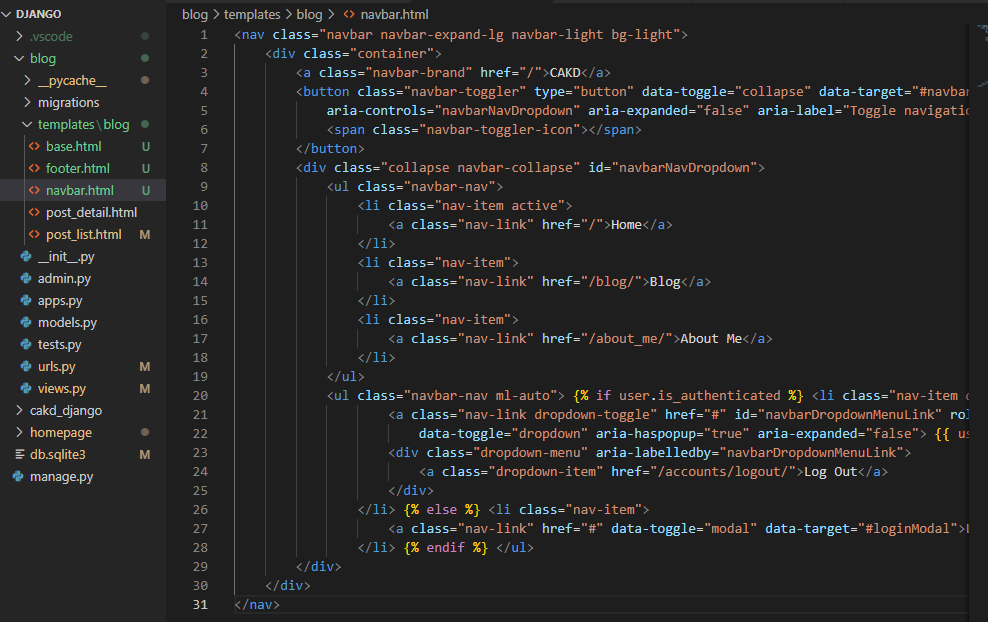
navbar.html

<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="/">CAKD</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown"
aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="/">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/blog/">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/about_me/">About Me</a>
</li>
</ul>
<ul class="navbar-nav ml-auto"> {% if user.is_authenticated %} <li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> {{ user.username }} </a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="/accounts/logout/">Log Out</a>
</div>
</li> {% else %} <li class="nav-item">
<a class="nav-link" href="#" data-toggle="modal" data-target="#loginModal">Log In</a>
</li> {% endif %} </ul>
</div>
</div>
</nav>

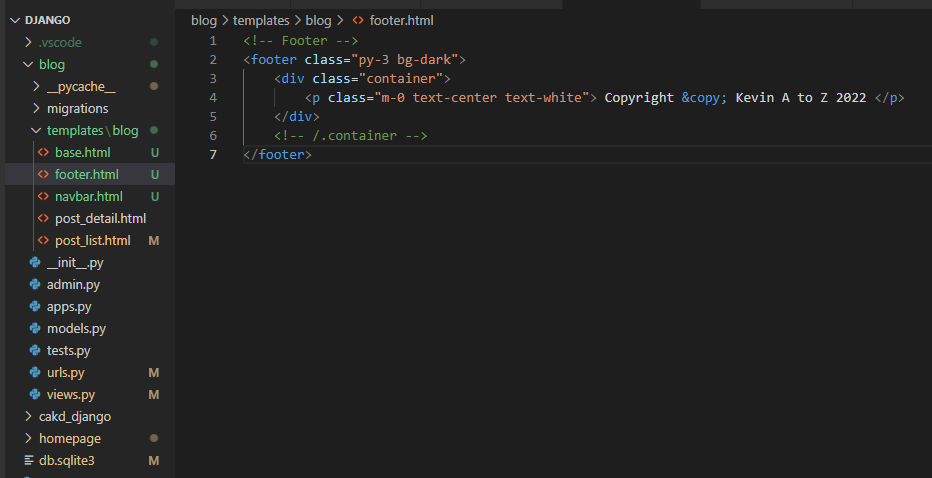
<!-- Footer -->
<footer class="py-3 bg-dark">
<div class="container">
<p class="m-0 text-center text-white"> Copyright © sori A to Z 2022 </p>
</div>
<!-- /.container -->
</footer>
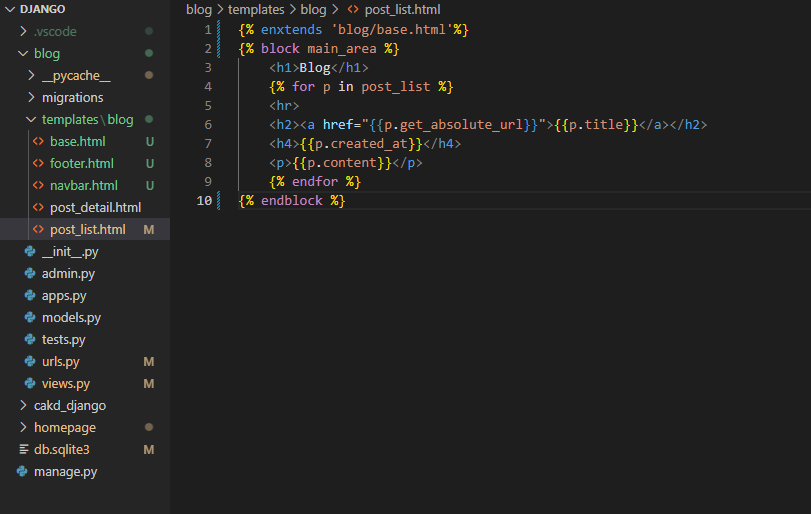
post_list

{% extends 'blog/base.html'%}
{% block main_area %}
<h1>Blog</h1>
{% for p in post_list %}
<hr>
<h2><a href="{{p.get_absolute_url}}">{{p.title}}</a></h2>
<h4>{{p.created_at}}</h4>
<p>{{p.content}}</p>
{% endfor %}
{% endblock %}
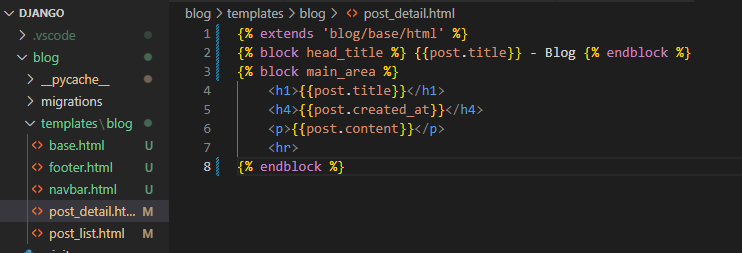
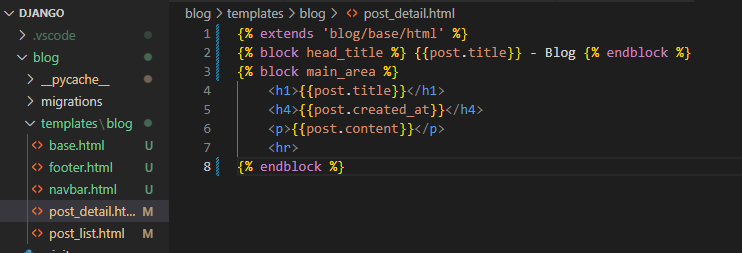
post_detail

{% extends 'blog/base.html' %}
{% block head_title %} {{post.title}} - Blog {% endblock %}
{% block main_area %}
<h1>{{post.title}}</h1>
<h4>{{post.created_at}}</h4>
<p>{{post.content}}</p>
<hr>
{% endblock %}
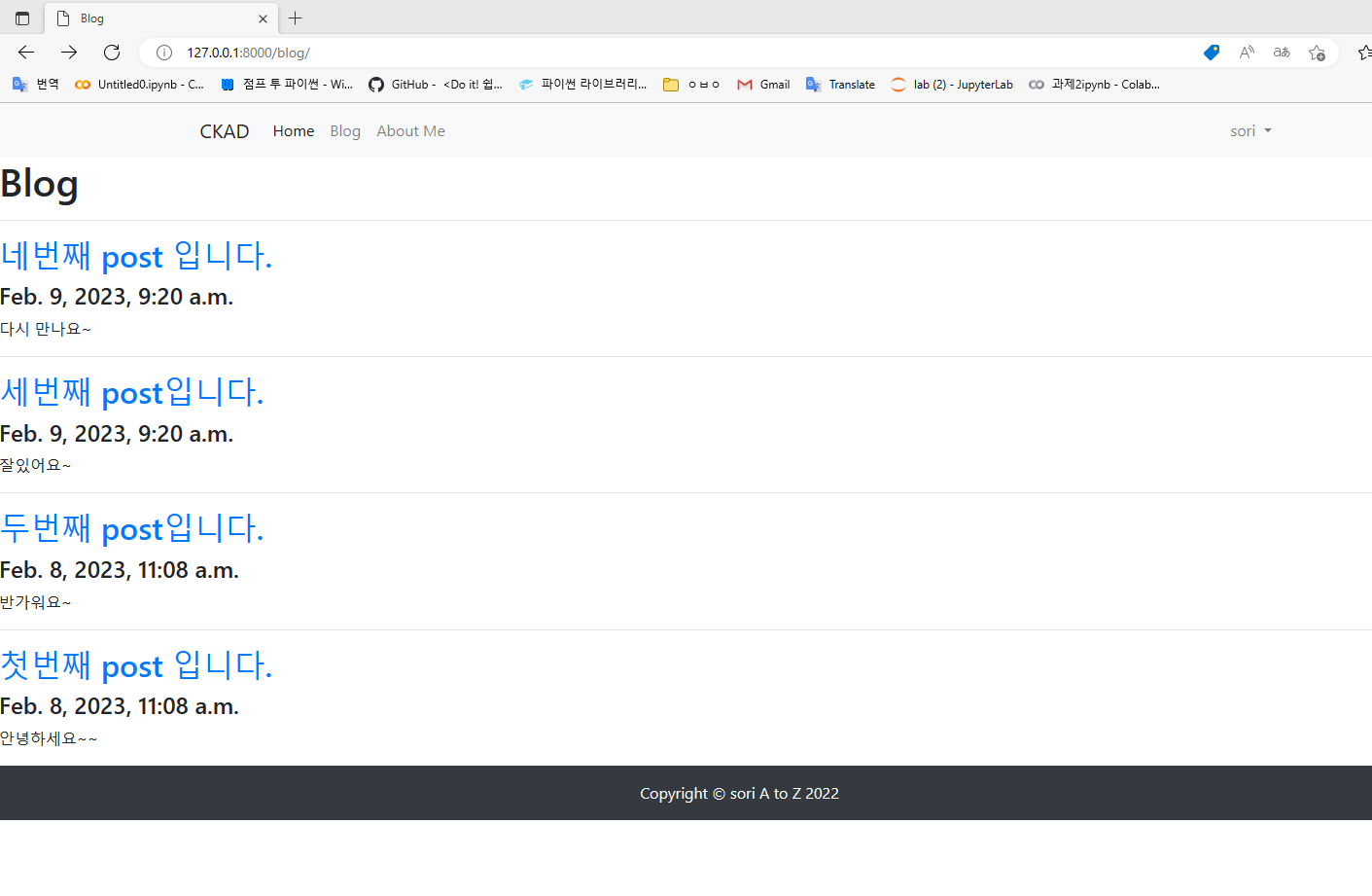
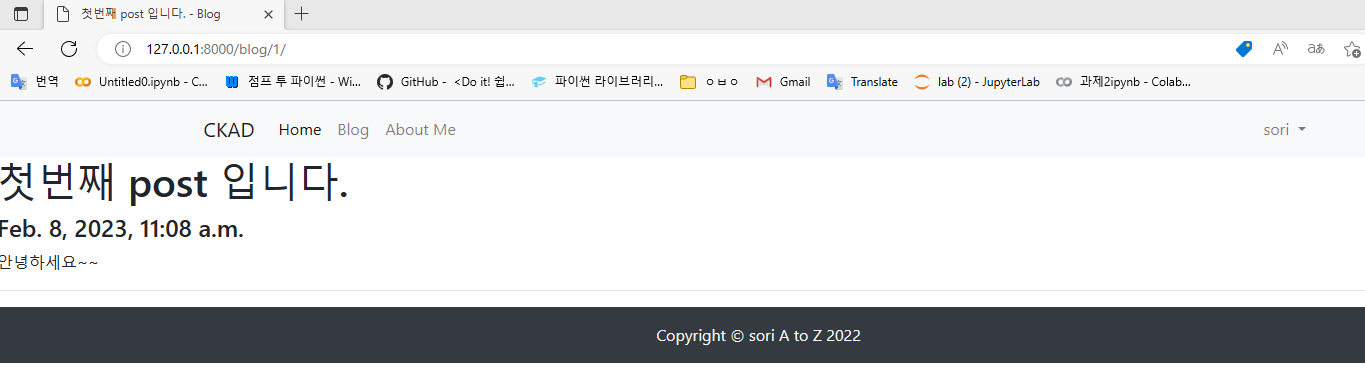
blog 확인


git 저장
- git add .
- git commit -m "templates 모듈화"
- git push