1. 홈 화면


HomeController를 생성


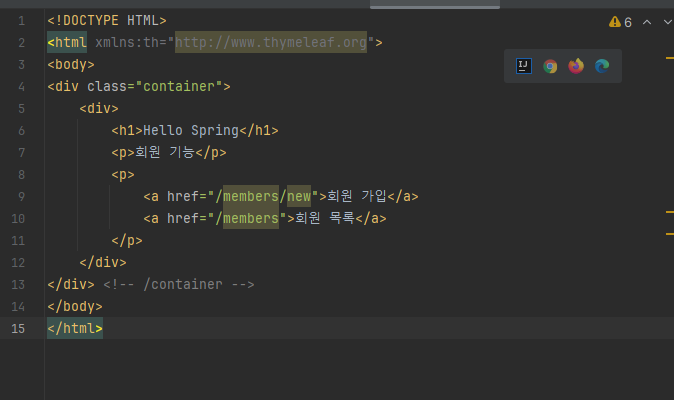
home.html를 만들어줬다.

localhost:8080 를 주소창에 입력하면 이렇게 뜬다.
HomeController에서 GetMapping을 "/"로 해두면 index는 스킵하고 바로 넘어오게된다.
(컨트롤러가 정적 파일보다 우선순위가 높다.)
2. 등록


members 폴더 생성 후 createMemberForm.html를 생성


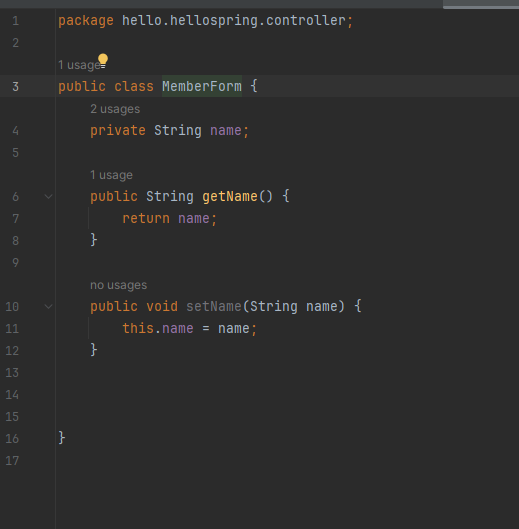
controller에 MemberForm를 만들고 name 하나를 만들어줬다.

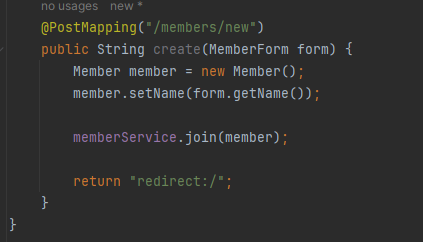
memberController에 추가

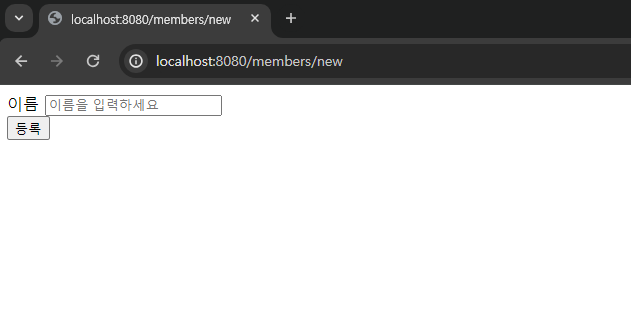
이름을 써준 후 등록을 누르게되면
@PostMapping으로 받아와서, MemberForm의 객체를 파라미터로 받아서, MemberForm의 name을 set하고 다시 get해서 member.setName(form.getName());를 통해 member에 입력한 name을 set한다.
그리고 객체를 미리 생성 된 생성자 memberService.join을 사용해 member객체를 넘기고 가입을 하게된다.
마지막으로 첫 화면으로 return하게 된다
3. 조회


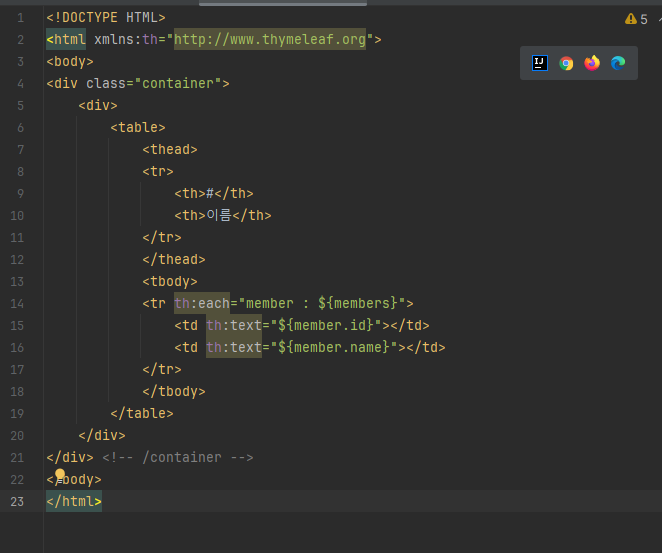
memberList.html 생성

memberController에 추가해줬다

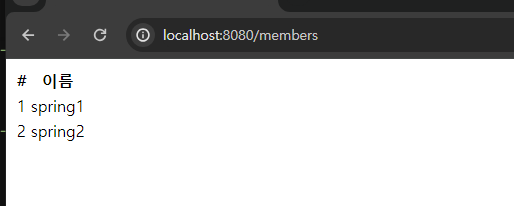
회원가입 후 회원목록을 누르게되면 이렇게 내가 등록한 이름들이 나온다.
memberService.findMembers();-> memberService에 가보면
public List<Member> findMembers(){
return memberRepository.findAll();
}-> 이렇게 있는데 여기서 memberRepository를 imp하고있는 MemoryMemberRepository를 가보게되면
@Override
public List<Member> findAll() {
return new ArrayList<>(store.values());
}-> 이게 있다.
private static Map<Long, Member> store = new HashMap<>();-> key로 Long (회원 아이디), value로 Member를 받고있기에 모든 정보를 리턴하고
List<Member> members = memberService.findMembers();-> members에 담아
model.addAttribute("members",members);
return "members/memberList";-> 위에 members를 모델에 담아 members(key)로 저장하고 모델을 "members/memberList"로 리턴한다.
