
Code.presso Java 웹 개발 트랙 체험단 활동 3주차 두번째 코스로 수강한 강의는 Spring Boot를 활용한 웹 개발 에 관한 내용이다.
그 중 이번 포스팅에서는 Spring Framework의 간단한 소개, HTML&CSS 기초내용에 대해 다뤄보도록 하겠다😊
강의 제목은 "Spring Boot 웹 개발 입문"으로, 자세한 정보는 👇🏻아래👇🏻 링크를 통해 확인할 수 있다.
✋🏻 포스팅 내 사용된 사진 파일들의 저작권은 모두 코드프레소에 있으며, 강의자료 공유 및 업로드는 불가능합니다.
🏷 Spring Framework 소개
✔️ Spring Framework 란?
Spring Framework는 웹 개발만을 위한 프레임워크는 아니지만, 주로 웹 애플리케이션 개발을 위해 활용된다.
작은 게시판과 같은 웹 애플리케이션부터, Netflix 수준의 대규모 애플리케이션을 개발하는데 적용할 수 있고, 실제로 국내외 많은 기업들이 Spring Framework를 핵심 기술로 활용 중이다.
Spring Framework의 장점으로는,
- 경량화된 자바 프레임워크
- DI 와 AOP 의 적용
- Transaction 관리의 편의성
- MVC 아키텍처의 지원
- 높은 보안성
등이 있다.
그 중 제일 큰 장점은 끊임 없는 개선이 이루어지고 있다는 것이다.
최근 소프트웨어 시스템은 점점 더 거대해지고 복잡해지는데, Spring Framework는 변화하는 기술에 빠르게 대응하여 꾸준히 새로운 프로젝트를 출시하고 있다.
그렇다면, 우리가 다루게 될 "Spring Boot"는 무엇일까🧐❓
Spring Boot란, Spring Framework를 보다 손쉽게 활용할 수 있게 하는 기술이다.
복잡한 설정이나 의존성 관리, 애플리케이션 모니터링, 서버의 실행 등을 가볍고 빠르게 수행할 수 있다.
✔️ 웹 서비스 개발과 Web Framework의 이해
📌 웹 서비스 개발을 하기 위해서는 다양한 직군이 협력을 한다.
- 퍼블리싱, 마크업 개발
- 프론트엔드 개발
- 웹 프론트엔드 개발
- 모바일 앱 개발
- 백엔드 개발
- REST API 개발- 프론트엔드에서 호출하는 API
- DB 설계, 운영
- 시스템 엔지니어링, 인프라 엔지니어링
📌 우리가 자주 사용하는 Web Framework
- Spring - Java
- Flask - Python
- Django - Python
- NodeJs - Javascript
- Laravel - PHP
- Rails - Ruby
📌 SW Framework
SW Framework는 SW 개발을 효율적으로 하기 위한 반제품이다.
특정 분야의 SW 개발에 필요한 공통 기능을 제공하며,
사용자는 Framework에 필요한 기능을 추가하여 전체 애플리케이션을 완성시킨다.
✔️ 나의 첫 Spring Boot Application
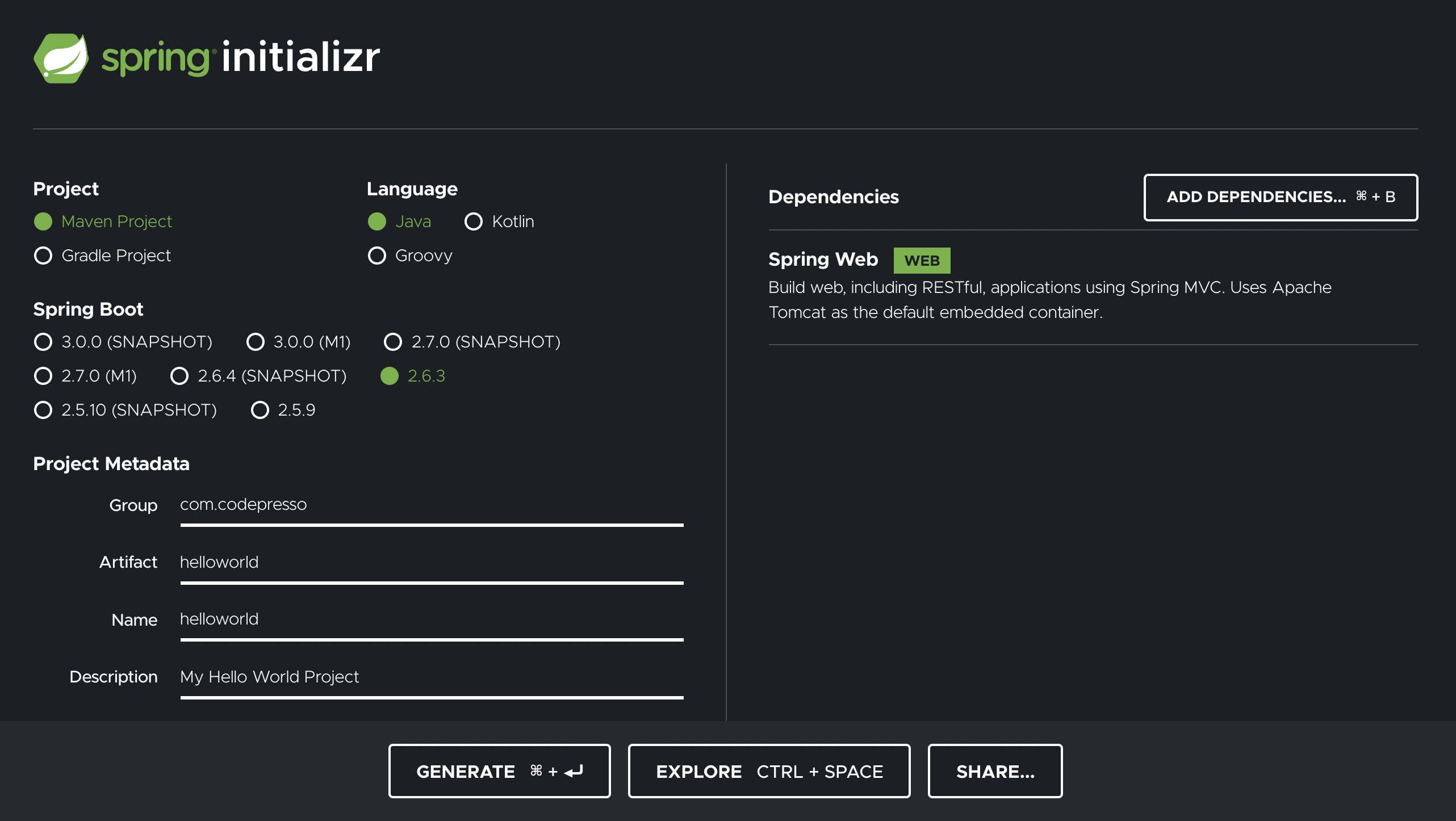
우리는 spring initializr 웹 사이트에서 Spring Boot 프로젝트를 생성하여 사용할 것이다!
 이와 같이 기본적인 설정을 마치고
이와 같이 기본적인 설정을 마치고 Generate 버튼을 눌러 프로젝트를 생성한다.
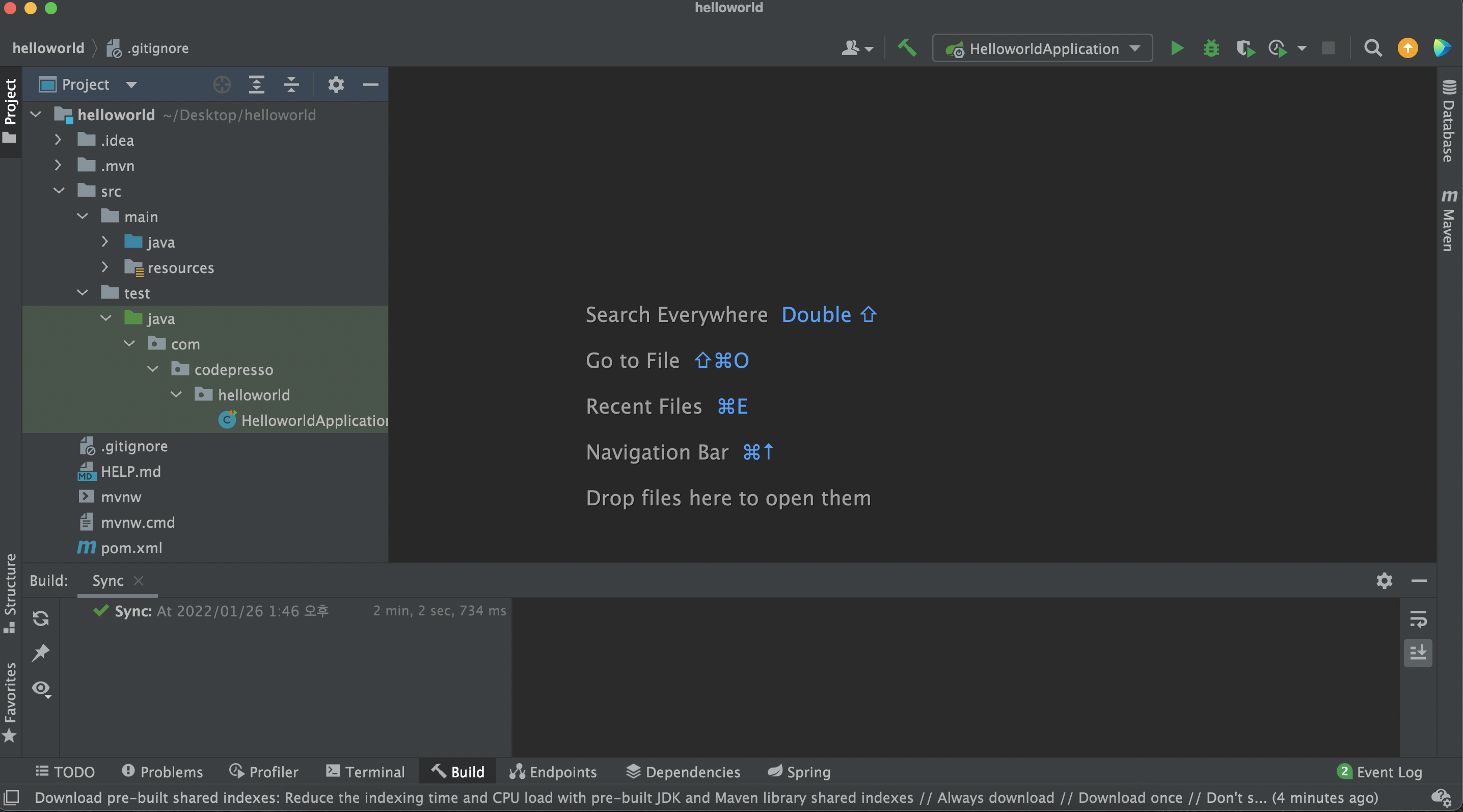
 IntelliJ 를 통해 프로젝트를 열고 관련 라이브러리들을 다운받게 되면, 최종적으로 이런 화면이 뜬다!
IntelliJ 를 통해 프로젝트를 열고 관련 라이브러리들을 다운받게 되면, 최종적으로 이런 화면이 뜬다!

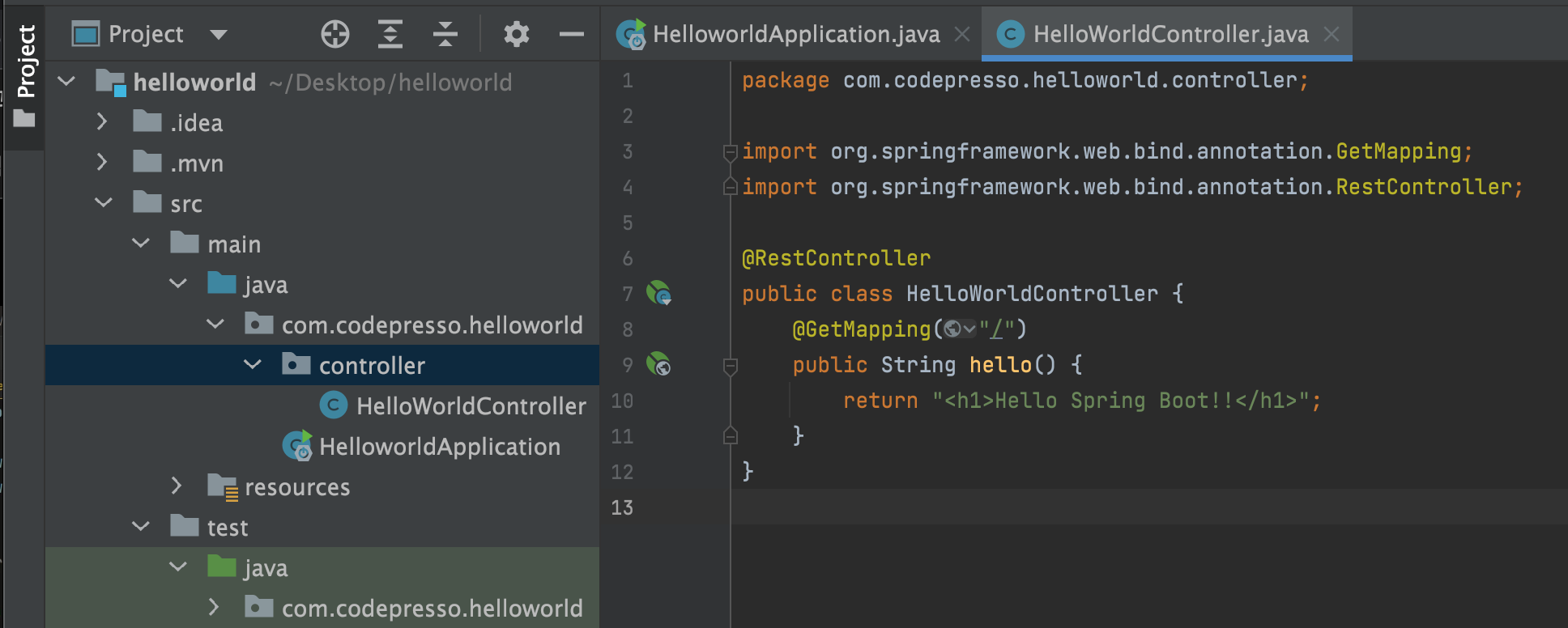
com.codepresso.helloworld 패키지 아래에 controller 라는 패키지를 하나 더 만들고, HelloWorldController.java 파일을 생성해 다음과 같이 작성해보자!
(+ 각각의 어노테이션에 대해서는 추후에 자세히 배울 예정이다!)
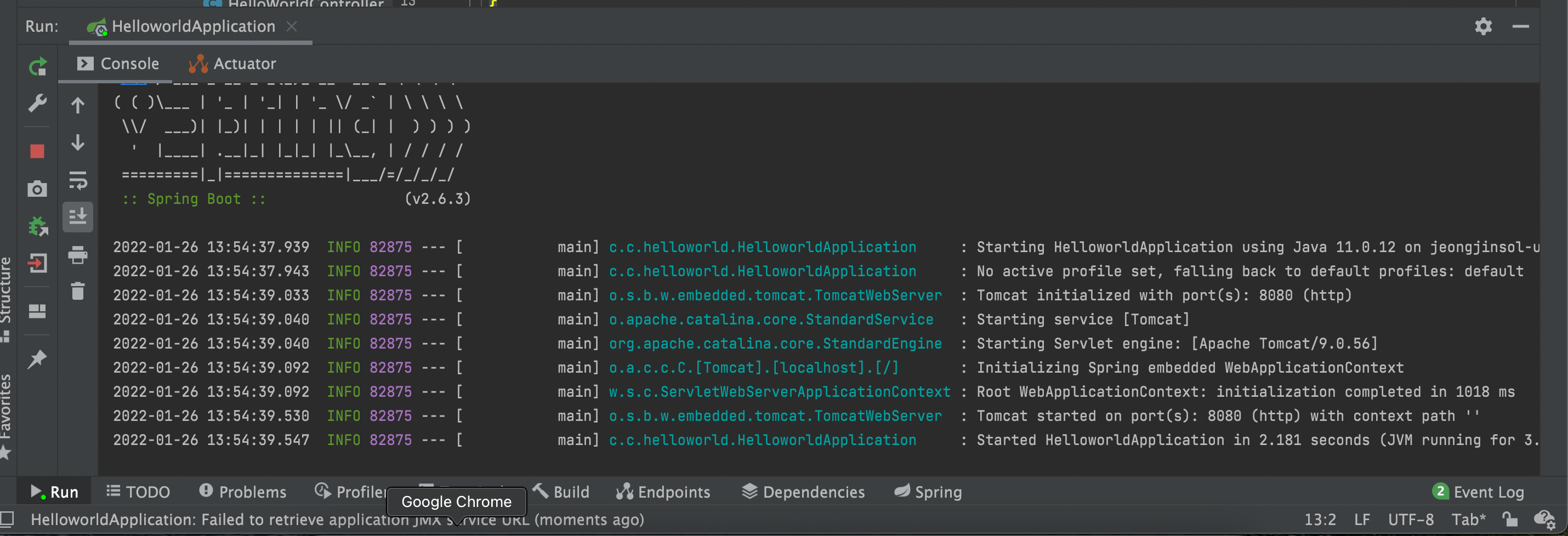
 그리고나서 실행시키면 위와 같은 로그가 뜨는데 성공적으로 잘 실행이 됐다는 의미이다.
그리고나서 실행시키면 위와 같은 로그가 뜨는데 성공적으로 잘 실행이 됐다는 의미이다.
 브라우저를 열어
브라우저를 열어 localhost:8080 으로 접속해보면, 우리가 의도한 대로 "Hello Spring Boot!!" 라는 문구가 잘 뜨는 것을 확인해 볼 수 있다😊
🏷 Web의 기초 개념과 HTML의 기초 활동
✔️ IP와 Port의 개념
기본적으로 인터넷은 Client와 Server로 이루어져있고, 어떤 서버의 데이터를 요청하는지 정확하게 알아야 한다.
1. IP 주소
- IP 주소란, 인터넷에 연결된 기기가 가질 수 있는 네트워크상의 주소이다.
IP 주소 정보로 원격에 있는 자원(웹 페이지, 이미지 등)을 요청할 수 있다.
2. Hostname
-
긴 숫자(일부 문자)형태의 IP 주소는 외워서 활용하기가 어렵다.
그렇기 때문에 IP 주소 대신 사람이 읽고 외우기 쉬운 형태의 주소인 Hostname이 존재한다. -
호스트는 인터넷상에 IP 주소를 가진 기기를 의미하고, 호스트명으로 기기의 IP 주소를 찾을 수 있다.
➡️blog.naver.com,news.google.com
3. localhost
- localhost란 현재 작업을 수행 중인 기기를 지칭하는 특수한 호스트명이다.
IP 주소로는127.0.0.1라고 표현되며, 웹 서버를 원격이 아닌 내 컴퓨터로 실행했을 경우 이렇게 연결한다.
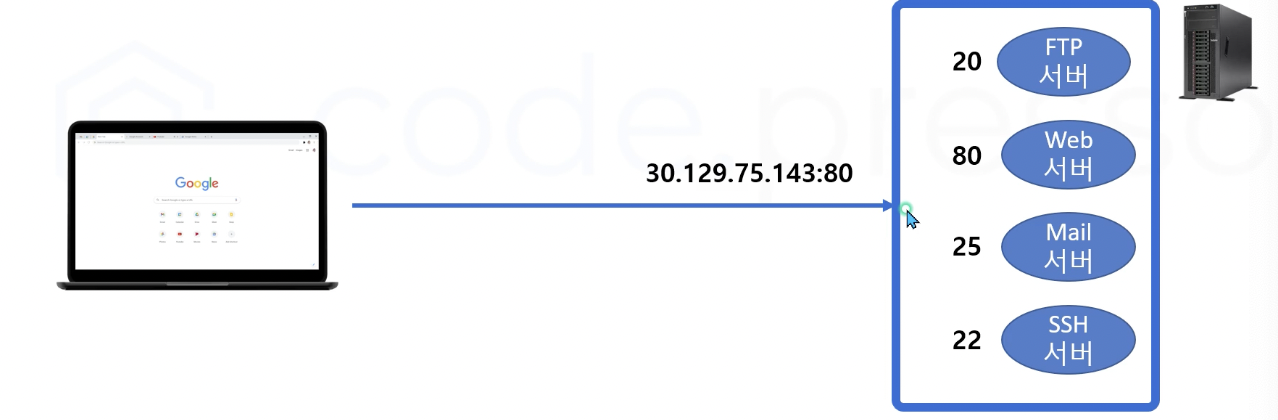
4. port
- 클라이언트에서 서버로 정보를 요청하는데, (IP 주소는 해당 호스트까지의 주소임) 그 서버 안에 여러 하위 서버가 있다면 어떻게 구분해야 할까?

- IP 주소가 특정 호스트(기기)까지의 주소라면, Port는 호스트 내부 프로세스의 네트워크 주소이다.
Port 주소는 호스트에서0~65,535까지 사용 가능하며 호스트 내부에서 Port 주소는 유일해야 한다.
✔️ HTML의 이해
HTML 이란, HyperText Markup Language의 약자이다.
- Hypertext ➡️ 서로 연결될 수 있고
- Markup ➡️ 정보를 구조적으로 표현하는
- Language ➡️ 프로그래밍 언어
HTML은 정보를 구조적으로 사용하기 위해 Tag 라는 개념을 사용한다
📌 실습은 링크텍스트에서!
웹 기반으로 HTML, CSS를 테스트 할 수 있는 에디터이다.
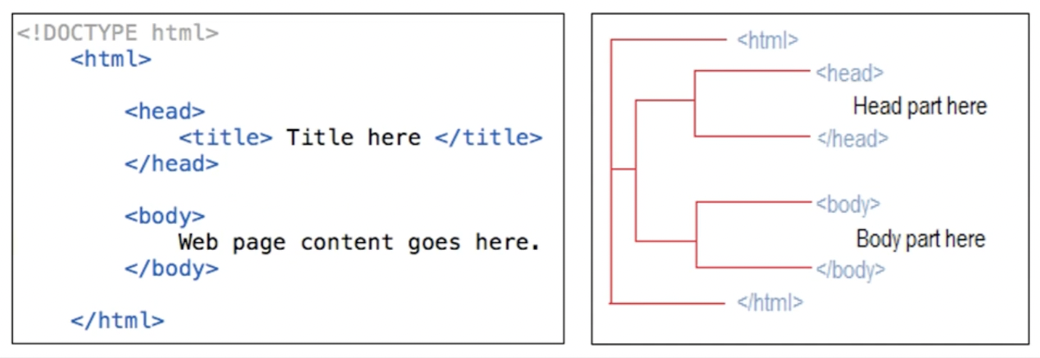
HTML은 계층형 구조이다.
 사진과 같이, html tag는 최상위 태그이고, head tag는 문서의 부가 정보를 담는 태그, body tag는 문서의 컨텐츠를 담는 태그로 사용된다.
사진과 같이, html tag는 최상위 태그이고, head tag는 문서의 부가 정보를 담는 태그, body tag는 문서의 컨텐츠를 담는 태그로 사용된다.
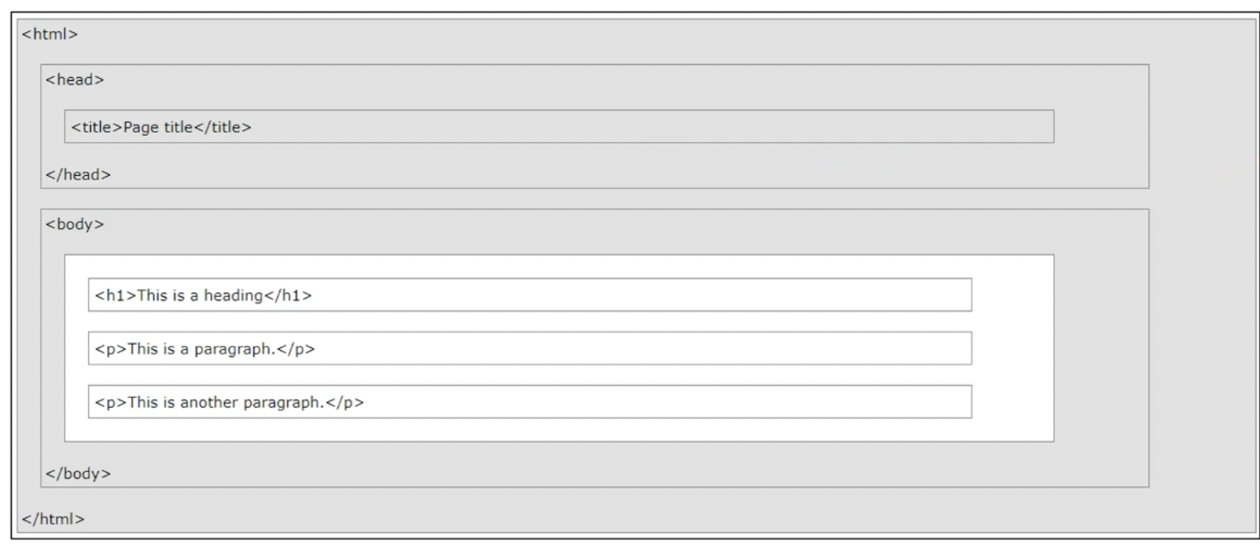
 실제 HTML 문서의 컨텐츠는 모두 Tag로 둘러쌓여있고, 브라우저는 Tag와 Tag내의 컨텐츠를 읽어서 사용자에게 보여준다.
실제 HTML 문서의 컨텐츠는 모두 Tag로 둘러쌓여있고, 브라우저는 Tag와 Tag내의 컨텐츠를 읽어서 사용자에게 보여준다.
📌 많은 수의 Tag가 존재하지만, 사용되는 종류는 제한적이므로 모두 외울 필요는 없다!
✔️ HTML의 기초 Tag
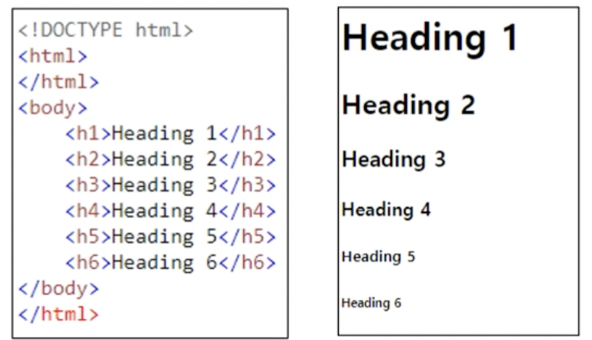
1. <h1></h1> - Heading

- 제목 또는 부제목을 표시할 때 사용되고, h1~h6 까지 다양한 종류가 있다.
적용 시 자동으로 줄바꿈이 적용된다.
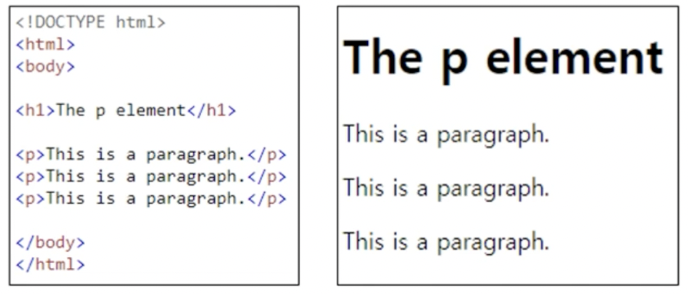
2. <p></p> - Paragraph

- 문단을 표현할 때 사용되고, 문단의 첫 줄 위에 줄바꿈이 적용된다.
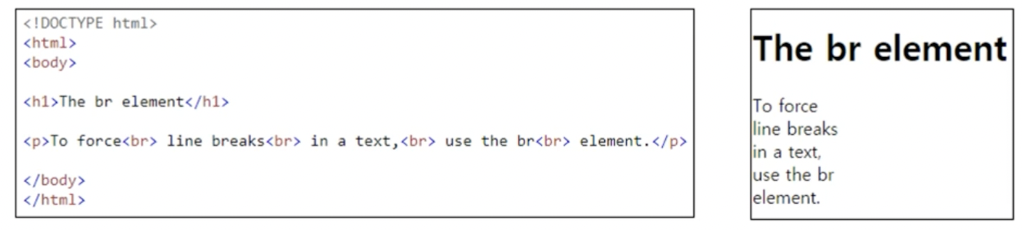
3. <br> - Line Break

- HTML은 줄바꿈이 적용되지 않기 때문에 이를 위해서는
<br>혹은<br/>을 이용해 줄바꿈을 해야한다.
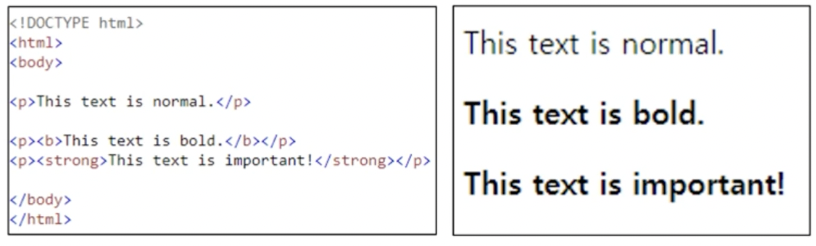
4. <b></b> - Bold

- 특정 문자를 강조할 때 사용된다.
<b></b>는 단순 bold 처리를 하고,<strong></strong>은 보기엔 같아 보이지만, 음성 강조와 같은 역할을 추가로 한다.
5. <i></i> - Italic

- 특정 문자를 이탤릭체로 변환한다.
<i></i>는 단순 처리를 하고,<em></em>은 보기엔 같아 보이지만, 음성 강조와 같은 역할을 추가로 한다.
6. <u></u> - Underline

- 특정 문자에 언더라인 표시를 한다.
7. <img></img> - Image

- HTML 문서에 이미지를 삽입할 때 사용한다.
부가적인 정보를 제공할 수도 있는데, src로 이미지의 주소 정보를, alt로 이미지를 표시할 수 없을 때 사용되는 대체 텍스트를 지정할 수 있다.
8. <a href=?></a> - Link

- Hypertext의 본질인 문서 간 연결을 생성한다.
✔️ HTML Table Tag
하나의 테이블을 만들기 위해서는 <table></table> 태그를 이용한다.,
표 내부의 1개의 행은 <tr>...</tr> 태그를 이용하고,
표 내부의 1개의 셀은 <td>...</td> 태그를 이용한다.
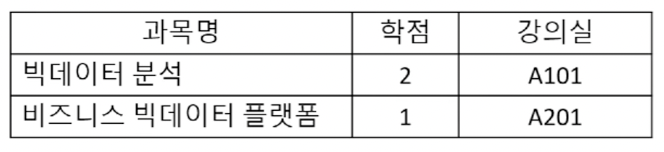
 이러한 테이블을 만든다고 가정해보자.
이러한 테이블을 만든다고 가정해보자.
<table>
<tr>
<td>과목명</td>
<td>학점</td>
<td>강의실</td>
</tr>
<tr>
<td>빅데이터 분석</td>
<td>2</td>
<td>A101</td>
</tr>
<tr>
<td>비즈니스 빅데이터 플랫폼</td>
<td>1</td>
<td>A201</td>
</tr>
</table>이와 같은 코드가 나올 것이다.
각각의 태그들이 가지는 속성에 대해 조금 더 자세히 알아보자😊
1. Table Header
표의 제목과 셀은 <th>...</th> 태그로 정의하면 볼드체로 처리된다.
2. <table> 태그의 border attribute
<table border=1> 과 같이 표의 테두리 두께를 지정할 수 있다.
3. <caption> 태그로 표의 설명 추가
<caption>설명 추가</caption> 으로 표의 설명을 추가할 수 있다.
✔️ HTML List Tag
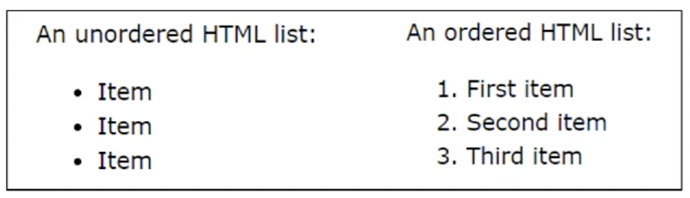
 HTML의 List에는 unordered 와 ordered 가 있다.
HTML의 List에는 unordered 와 ordered 가 있다.
 unordered list는
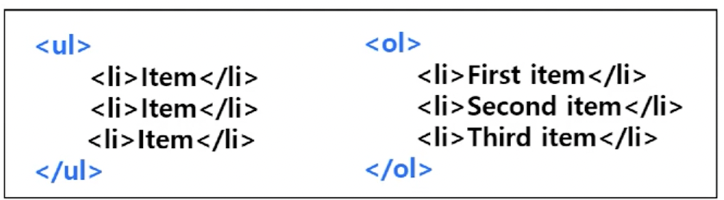
unordered list는 <ul>...</ul> 태그로, ordered list는 <ol>...</ol> 태그로 정의하고,
각 list 내의 아이템은 모두 <li>...</li> 태그로 나열하여 정의한다.
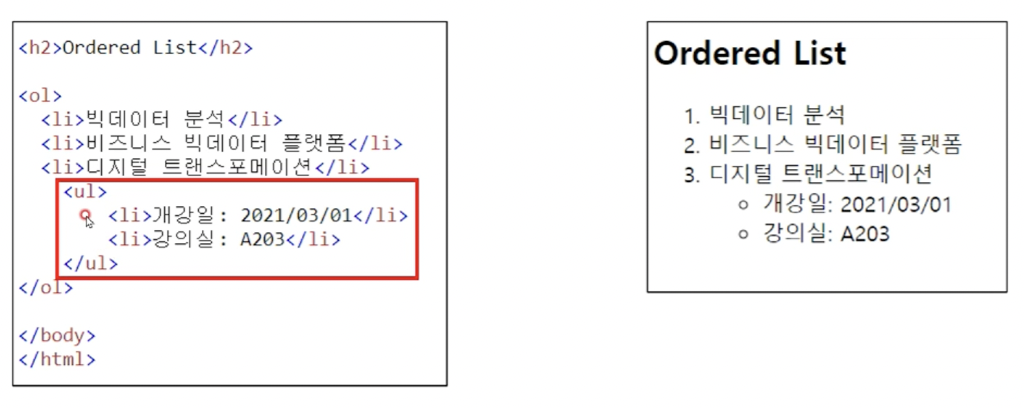
 이와 같이 하나의 리스트 안에 또 다른 리스트를 중첩해서 만드는 것도 가능하다.
이와 같이 하나의 리스트 안에 또 다른 리스트를 중첩해서 만드는 것도 가능하다.

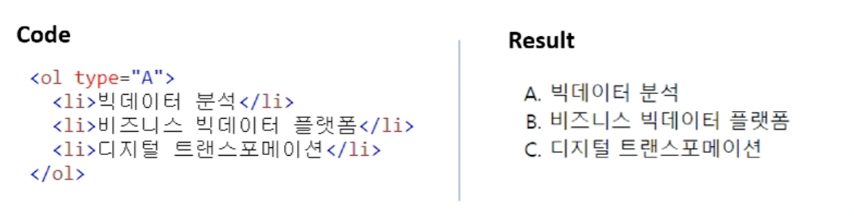
<ol> 태그에 type attribute를 사용해 다양한 효과를 지정할 수 있다.

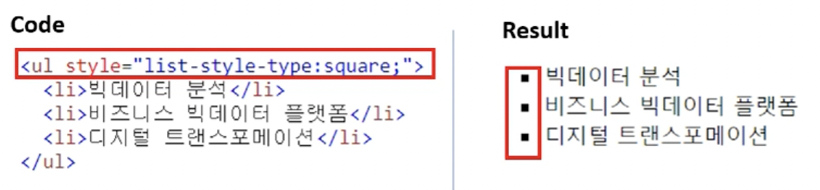
<ul> 태그에 style attribute를 사용해 다양한 효과를 지정할 수 있다.
✔️ HTML Form Tag
앞서 정리한 table 과 list 보다 훨씬 더 많이 사용되는 Form Tag에 대해 알아보자.
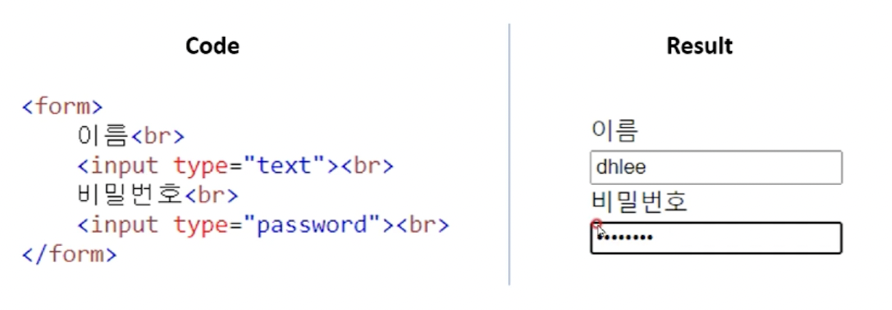
전체 입력은 <form>...</form> 태그로 이루어져 있고, 사용자들로부터 입력 받을 각각의 정보들은 <input> 태그의 type 속성으로 지정한다.
 이와 같이 일반 문자열을 받기 위해서는 타입으로 text를 지정하고, 문자열이 노출되지 않는 비밀번호 창을 만들고 싶다면 password 타입을 지정한다.
이와 같이 일반 문자열을 받기 위해서는 타입으로 text를 지정하고, 문자열이 노출되지 않는 비밀번호 창을 만들고 싶다면 password 타입을 지정한다.
radio 타입은 성별을 고를 때와 같이, 여러개의 정보중 하나만을 입력받기 위한 경우에 사용하고,
checkbox 타입은 관심분야를 고를 때와 같이 여러개의 정보를 동시에 입력받기 위한 경우에 사용한다.
📌 실제로 이 외에도 다양한 attribute value 값이 존재하니, 다양한 실습을 통해 익혀보자!
✔️ CSS
HTML 만을 사용하기에는 디자인의 한계가 있다😅
CSS는, HTML 태그의 한계를 극복하기 위한 기술이다.
HTML은 정보를 표현하는데 집중한다면, CSS는 문서를 시각적으로 꾸미는 기능에 집중한다!
이렇게 하면 정보를 제공하는 부분과 디자인을 제공하는 부분을 분리할 수 있게 된다!
 CSS는 HTML 문서 안의
CSS는 HTML 문서 안의 <style>..</style> 태그 내에 코드를 삽입함으로써 사용할 수 있다.
어떤 태그에 어떤 효과를 적용할 것인지 표현한다.
➡️ body 태그 영역의 배경색을 노랑색으로 표현하겠다.
✔️ CSS - id, class
CSS를 활용한 적용 대상 지정하는 방법에는 크게 3가지가 있다.
- HTML 태그명 이용하기
- id 이용하기
- class 이용하기
바로 이전 단계에서는 HTML 태그명을 이용해 적용 대상을 지정해보았다.
이번 단계에서는 특정 태그에만 효과를 지정하고자 할 때 사용하는 id, class를 알아보겠다😊
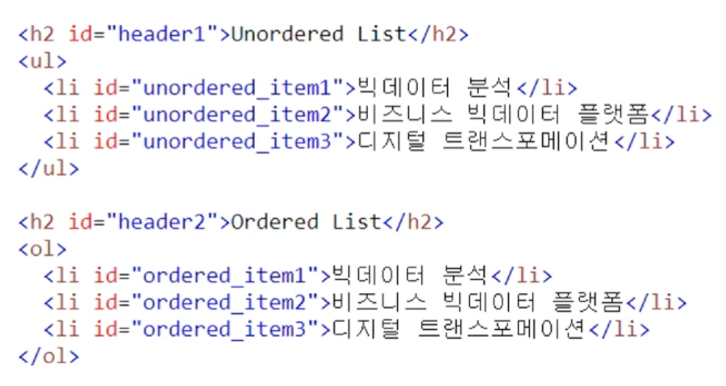
1. id

- 태그에 고유한 id 속성을 지정할 수 있다.
- 주로 css 효과 지정을 위해 특정 객체에 접근하는 기준이 id가 되고, 1개의 HTML 페이지 내에서 id는 중복될 수 없다.

- CSS 활용한 적용 대상을 지정하기 위해서는
#을 사용한다.
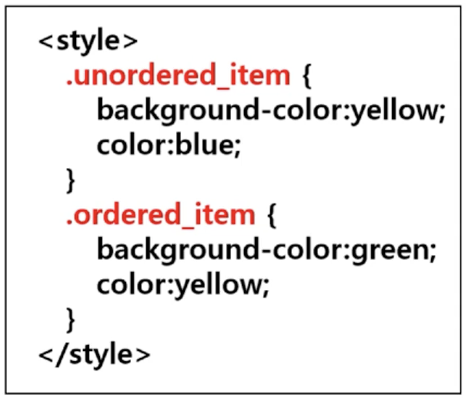
2. class

- 동일한 효과를 여러 태그에 한번에 지정하고 싶을 땐, 태그에 class 속성을 지정한다.
- 고유해야 하는 id와는 다르게 class는 여러 Tag에 중복되어 지정할 수 있다.

- CSS 활용한 적용 대상을 지정하기 위해서는
.을 사용한다.
이렇게 Spring Framework, HTML&CSS의 기본 개념에 대해 학습해보았다!
코드프레소 홈페이지(https://www.codepresso.kr/)에는 오늘 포스팅한 Spring Boot를 활용한 웹 개발 관련 강의뿐만 아니라 다양한 강의들이 개설되어 있으니 모두 한번 씩 살펴보고 수강해보면 좋을 것 같다😃
