
🏷 회원 웹 기능 - 홈 화면 추가
✔️ main/java/hello.hellospring/controller/HomeController.java 생성
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
// 도메인에 처음 접속하면, home.html이 호출됨
@GetMapping("/")
public String home() {
return "home";
}
}✔️ main/resources/template/home.html 생성
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div> </div> <!-- /container -->
</body>
</html>
✔️ main/java/hello.hellospring/HelloSpringApplication.java 실행 후 localhost:8080 접속

✔️ 회원가입, 회원목록 링크를 타고 들어가면 에러가 뜸


👉🏻 아직 회원가입, 회원목록 컨트롤러를 만들지 않았기 때문!
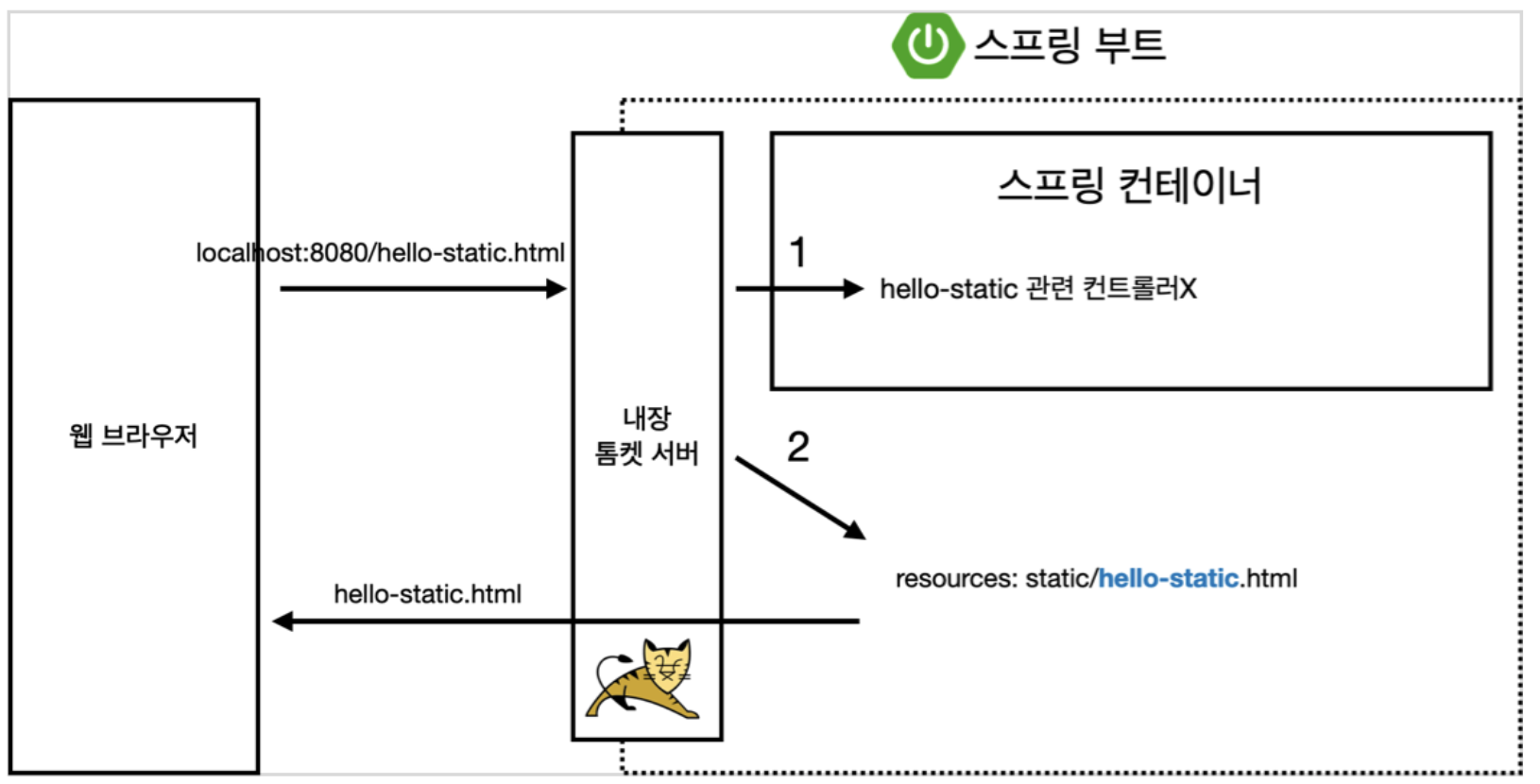
📌 이전에 만들었던 웰컴페이지
static/index.html과 다른 점은 무엇인가?
이처럼 우선순위를 가지는데, 스프링 컨테이너에 관련 컨트롤러가 존재하지 않으면, static으로 간다!
🏷 회원 웹 기능 - 등록
✔️ main/java/hello.hellospring/controller/MemberController.java 수정
package hello.hellospring.controller;
import hello.hellospring.service.MemberService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class MemberController {
private final MemberService memberService;
public MemberController(MemberService memberService) {
this.memberService = memberService;
}
// 추가
@GetMapping(value = "/members/new")
public String createForm() {
return "members/createMemberForm";
}
}
✔️ main/resources/templates/members/createMemberForm.html 생성
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을 입력하세요"> </div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
</html>✔️ main/java/hello.hellospring/HelloSpringApplication.java 실행 후 회원 가입 링크 타고 들어가기

👉🏻 이름 칸에 spring을 적고 등록을 누르면 key는 name, value는 spring이 된다!
✔️ main/java/hello.hellospring/controller/MemberForm.java 생성
package hello.hellospring.controller;
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
✔️ main/java/hello.hellospring/controller/MemberController.java 수정
package hello.hellospring.controller;
import hello.hellospring.domain.Member;
import hello.hellospring.service.MemberService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class MemberController {
private final MemberService memberService;
public MemberController(MemberService memberService) {
this.memberService = memberService;
}
@GetMapping(value = "/members/new")
public String createForm() {
return "members/createMemberForm";
}
@PostMapping(value = "/members/new")
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName());
// 회원가입
memberService.join(member);
// 홈 화면으로 리다이렉트
return "redirect:/";
}
}💡 url은 같더라도 get이냐 post냐에 따라 다르게 맵핑 할 수 있다
@Getmapping: 데이터를 조회할 때 사용
@Postmapping: 데이터를 등록할 때 사용
✔️ main/java/hello.hellospring/HelloSpringApplication.java 실행 후 spring으로 회원가입 하기


👉🏻 다시 홈 화면으로 리다이렉트 됨
회원 웹 기능 - 조회
✔️ main/java/hello.hellospring/controller/MemberController.java 수정
package hello.hellospring.controller;
import hello.hellospring.domain.Member;
import hello.hellospring.service.MemberService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import java.util.List;
@Controller
public class MemberController {
private final MemberService memberService;
public MemberController(MemberService memberService) {
this.memberService = memberService;
}
@GetMapping(value = "/members/new")
public String createForm() {
return "members/createMemberForm";
}
@PostMapping(value = "/members/new")
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}
// 추가
@GetMapping(value = "/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}
}✔️ main/resources/templates/members/memberList.html 생성
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th> </tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>📌 참고 : HTTP, HTML form등 웹 MVC와 관련된 자세한 내용은 스프링 웹 MVC 강의에서 자세히 다룰 예정이다!
✔️ main/java/hello.hellospring/HelloSpringApplication.java 실행 후 결과 확인

👉🏻 회원가입이 아직 진행되지 않았기 때문에 조회결과가 없음!


👉🏻 'jinsol' , 'jindol' 으로 회원가입 진행

👉🏻 사용자 조회가 잘 되는 것을 확인!

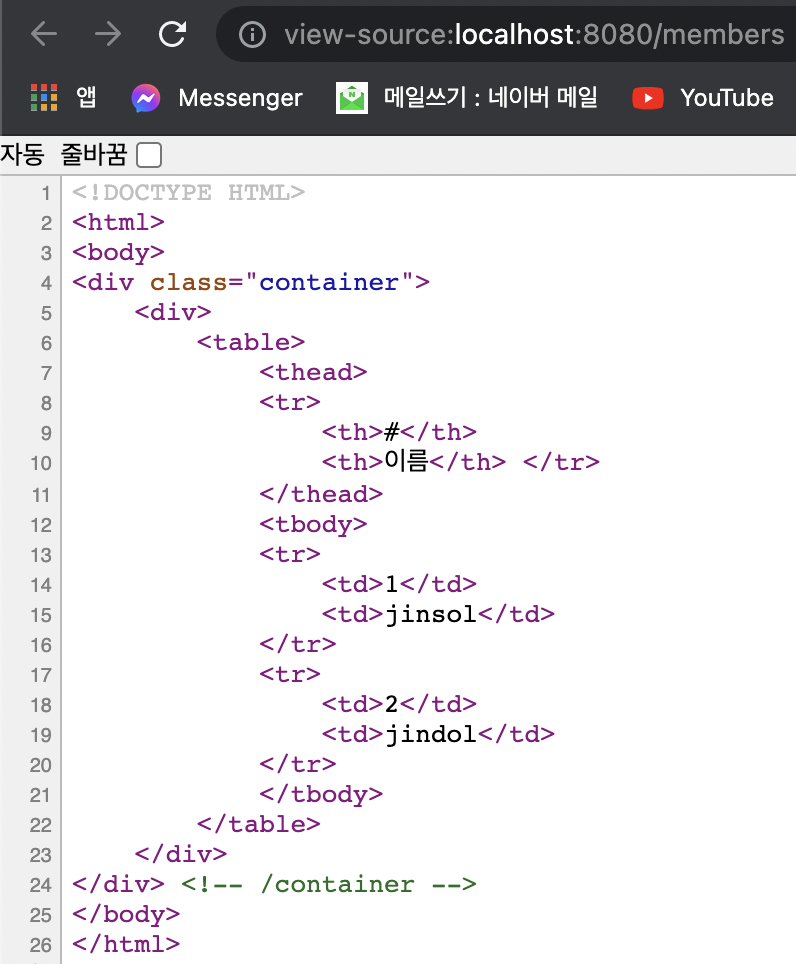
👉🏻 페이지 소스 확인
💡 여기서 서버를 끄면, 저장되어 있던 회원정보가 다 날아간다!
정보가 메모리 영역에 있기 때문!
따라서 데이터베이스를 사용해야 한다! 다음시간에 계속^ㅂ^
이번 시간에 배운 것들은 장고와 비슷한 거 같아서 비교적 수월하게 들었다!
다음시간부턴 본격적으로 데이터베이스를 설치하고 다룰텐데 헷갈리지 않게 지금까지 배운 것들을 쭈욱 복습해봐야겠다😃


👏🏻👏🏻👏🏻