
🏷 클라이언트에서 서버로 데이터 전송
데이터 전달 방식은 크게 2가지로 나눌 수 있다!
1️⃣ 쿼리 파라미터를 통한 데이터 전송
GET사용- 주로 정렬 필터(검색어)
2️⃣ 메시지 바디를 통한 데이터 전송
POSTPUTPATCH사용- 회원가입, 상품주문, 리소스등록, 리소스변경
데이터 전달 상황을 4가지로 나누어 정리해보겠다.
1️⃣ 정적 데이터 조회
- 이미지, 정적 텍스트 문서
- 조회는
GET사용 - 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
2️⃣ 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는
GET사용 GET은 쿼리 파라미터 사용해서 데이터를 전달
3️⃣ HTML Form을 통한 데이터 전송
- HTML Form submit시 POST 전송
- 예) 회원가입, 상품주문, 데이터변경
- Content-Type :
application/x-www-form-urlencoded사용(default)- form의 내용을 메시지 바디를 통해 전송(key=value, 마치 쿼리 파라미터 형식!)
- 전송 데이터를 url encoding 처리함(abc김 ➡️ abc%EA%B9%80)
- HTML Form은
GET전송도 가능 - Content-Type을
multipart/form-data라고 하면- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능(그래서 이름이 multipart!)
📌 참고 : HTML Form 전송은 GET, POST만 지원함
1️⃣ HTML API를 통한 데이터 전송
- 서버 to 서버
- 백엔드 시스템 통신
- 앱 클라이언트에서 전송할 때도 사용
- 아이폰, 안드로이드
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(=AJAX 통신)
- 예) React, VueJs 같은 웹 클라이언트와 API 통신
POST,PUT,PATCH: 메시지 바디를 통해 데이터 전송GET: 조회, 쿼리 파라미터로 데이터 전달- Content-Type :
application/json을 주로 사용함(사실상 표준)- TEXT, XML, JSON 등등
🏷 HTTP API 설계 예시
이제부터 나오는 3가지 예시가 거의 모든 내용을 담는다고 생각하면 된다!
1️⃣ HTTP API - 컬렉션
- POST 기반으로 등록하는 기능
- 예) 회원 관리 API 제공
2️⃣ HTTP API - 스토어
- PUT 기반 등록
- 예) 정적 컨텐츠 관리, 원격 파일 관리
3️⃣ HTML FORM 사용
- 웹 페이지 회원 관리
- GET, POST만 지원
1️⃣ 회원 관리 시스템
💡 우리는 리소스를 식별해야지 다른 것을 식별하면 안 된다!
✔️ API 설계 ➡️ POST 기반 등록
- 회원 목록 /members ->
GET - 회원 등록 /members ->
POST - 회원 조회 /members/{id} ->
GET - 회원 수정 /members/{id} ->
PATCH,PUT,POST - 회원 삭제 /members/{id} ->
DELETE
✔️ POST - 신규 자원 등록 특징
- 클라이언트는 등록될 리소스 URI를 모른다!
- 서버가 새로 등록된 리소스 URI를 생성해준다
- 컬렉션(Collection)
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성하고 관리
- 여기서 컬렉션은/members
2️⃣ 파일 관리 시스템
원격지에 파일을 관리할 수 있는 시스템이 있어서 클라이언트가 원격지에 파일을 넣을 수 있다고 가정해보자!
✔️ API 설계 ➡️ PUT 기반 등록
- 파일 목록 /files ->
GET - 파일 조회 /files/{filename} ->
GET - 파일 등록 /files/{filename} ->
PUT - 파일 삭제 /files/{filename} ->
DELETE - 파일 대량 등록 /files ->
POST
✔️ PUT - 신규 자원 등록 특징
- 클라이언트가 리소스 URI를 알고 있어야 한다!
(파일을 등록을 할 때/{filename}에 파일을 넣어줘야 한다)
- 파일 등록 /files/{filename} ➡️ PUT
- PUT /files/star.jpg - 클라이언트가 직접 리소스의 URI를 지정한다.
- 스토어(Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는
/files
대부분 컬렉션(POST 기반)을 더 많이 사용한다!
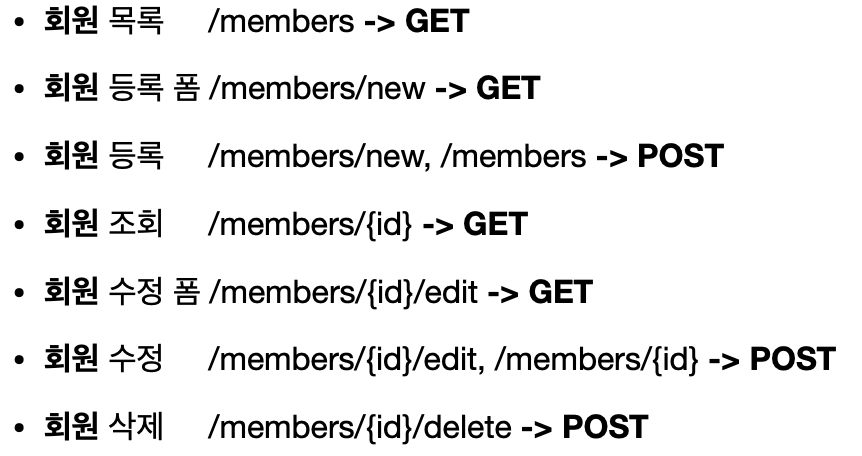
3️⃣ HTML FORM 사용
HTML FORM은
GETPOST만 지원함
여기서는 순수 HTML, HTML FORM에 대한 이야기만 하므로
조금의 제약이 있을 수 있다는 것을 알고 들어가자❗️

- HTML FORM은
GET,POST만 지원 - 컨트롤 URI
GET,POST만 지원하므로 제약이 있음- 이런 제약을 해결하기 위해 동사로 된 리소스 경로 사용
POST의/new,/edit,/delete가 컨트롤 URI- HTTP 메서드로 해결하기 애매한 경우 사용(HTTP API 포함)
🤚🏻 그렇다고 컨트롤 URI를 막 갖다 써도 안 된다.
최대한 리소스라는 개념을 가지고 URI를 설계하되, 그 상황에서 안될때 대체하는 의미로 컨트롤 URI를 쓰도록 하자!
✔️ 정리
- HTTP API - 컬렉션
POST기반 등록- 서버가 리소스 URI 결정
- HTTP API - 스토어
PUT기반 등록- 클라이언트가 리소스 URI 결정
- HTML FORM 사용
- 순수 HTML + HTML form 사용
GET,POST만 지원
📌 **참고하면 좋은 URI 설계 개념
참고하시오

