
🏷 프로젝트 생성
스프링 부트 스타터 사이트로 이동해서 프로젝트 생성
✔️ 프로젝트 선택
- Project: Gradle
- Project Language: Java
- Spring Boot: 2.5.x
✔️ Project Metadata
- Group: hello
- Artifact: item-service
- Name: item-service
- Package name: hello.itemservice
- Packaging: Jar
- Java: 11
✔️ Dependencies
- Spring Web
- Lombok
- Thymeleaf
🏷 요구사항 분석
✔️ 상품 도메인 모델
- 상품 ID
- 상품명
- 가격
- 수량
✔️ 상품 관리 기능
- 상품 목록
- 상품 상세
- 상품 등록
- 상품 수정




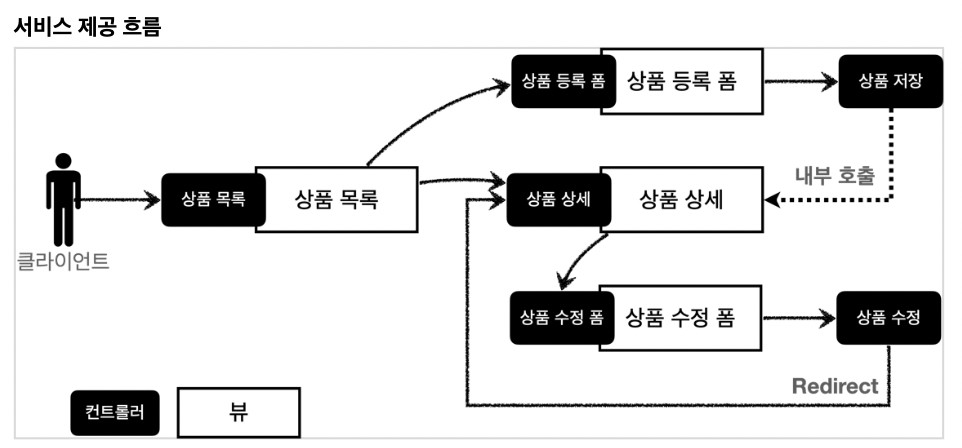
 ⬆️ 요구사항이 정리되고 디자이너, 웹 퍼블리셔, 백엔드 개발자가 업무를 나누어 진행한다.
⬆️ 요구사항이 정리되고 디자이너, 웹 퍼블리셔, 백엔드 개발자가 업무를 나누어 진행한다.
- 디자이너
- 요구사항에 맞도록 디자인하고, 디자인 결과물을 웹 퍼블리셔에게 넘겨준다.
- 웹 퍼블리셔
- 다자이너에서 받은 디자인을 기반으로 HTML, CSS를 만들어 개발자에게 제공한다.
- 백엔드 개발자
- 디자이너, 웹 퍼블리셔를 통해서 HTML 화면이 나오기 전까지 시스템을 설계하고, 핵심 비즈니스 모델을 개발한다.
- 이후 HTML이 나오면 이 HTML을 뷰 템플릿으로 변환해서 동적으로 화면을 그리고, 또 웹 화면의 흐름을 제어한다.
🏷 상품 도메인 개발
1️⃣ Item 상품 객체 만들기
2️⃣ ItemRepository 상품 저장소 만들기
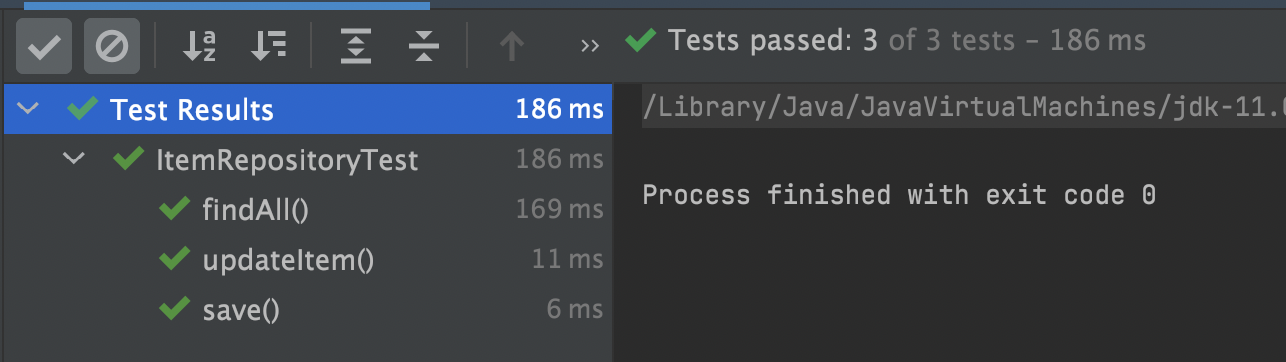
3️⃣ ItemRepositoryTest 상품 저장소 테스트 만들기
package hello.itemservice.domain.item;
import org.junit.jupiter.api.AfterEach;
import org.junit.jupiter.api.Test;
import java.util.List;
import static org.assertj.core.api.Assertions.assertThat;
class ItemRepositoryTest {
ItemRepository itemRepository = new ItemRepository();
// 테스트가 끝날 때 마다 리포지토리 비우기
@AfterEach
void afterEach() {
itemRepository.clearStore();
}
@Test
void save() {
//given
Item item = new Item("itemA", 10000, 10);
//when
Item savedItem = itemRepository.save(item);
//then
Item findItem = itemRepository.findById(item.getId());
assertThat(findItem).isEqualTo(savedItem);
}
@Test
void findAll() {
//given
Item item1 = new Item("item1", 10000, 10);
Item item2 = new Item("item2", 20000, 20);
itemRepository.save(item1);
itemRepository.save(item2);
//when
List<Item> result = itemRepository.findAll();
//then
assertThat(result.size()).isEqualTo(2);
assertThat(result).contains(item1, item2);
}
@Test
void updateItem() {
//given
Item item = new Item("item1", 10000, 10);
Item savedItem = itemRepository.save(item);
Long itemId = savedItem.getId();
//when
Item updateParam = new Item("item2", 20000, 30);
itemRepository.update(itemId, updateParam);
Item findItem = itemRepository.findById(itemId);
//then
assertThat(findItem.getItemName()).isEqualTo(updateParam.getItemName());
assertThat(findItem.getPrice()).isEqualTo(updateParam.getPrice());
assertThat(findItem.getQuantity()).isEqualTo(updateParam.getQuantity());
}
}4️⃣ 테스트 해보기
 ⬆️ 테스트 결과 👍🏻
⬆️ 테스트 결과 👍🏻
🏷 상품 서비스 HTML
📌 부트스트랩
HTML을 편리하게 개발하기 위해 부트스트랩 사용했다.
부트스트랩(Bootstrap)은 웹사이트를 쉽게 만들 수 있게 도와주는 HTML, CSS, JS 프레임워크이다.
하나의 CSS로 휴대폰, 태블릿, 데스크탑까지 다양한 기기에서 작동한다. 다양한 기능을 제공하여 사용자가 쉽게 웹사이트를 제작, 유지, 보수할 수 있도록 도와준다.
1️⃣ resources/static/html/items.html 상품 목록 HTML 만들기
2️⃣ resources/static/html/item.html 상품 상세 HTML 만들기
3️⃣ resources/static/html/addForm.html 상품 등록 HTML 만들기
4️⃣ resources/static/html/editForm.html 상품 수정 HTML 만들기
5️⃣ 실행 하기




📌 참고
이렇게 정적 리소스가 공개되는/resources/static폴더에 HTML을 넣어두면, 실제 서비스에서도 공개된다.
서비스를 운영한다면 지금처럼 공개할 필요없는 HTML을 두는 것은 주의하자!
🏷 상품 목록 - 타임리프
본격적으로 컨트롤러와 뷰 템플릿을 개발해보자😉!!
1️⃣ BasicItemController 생성
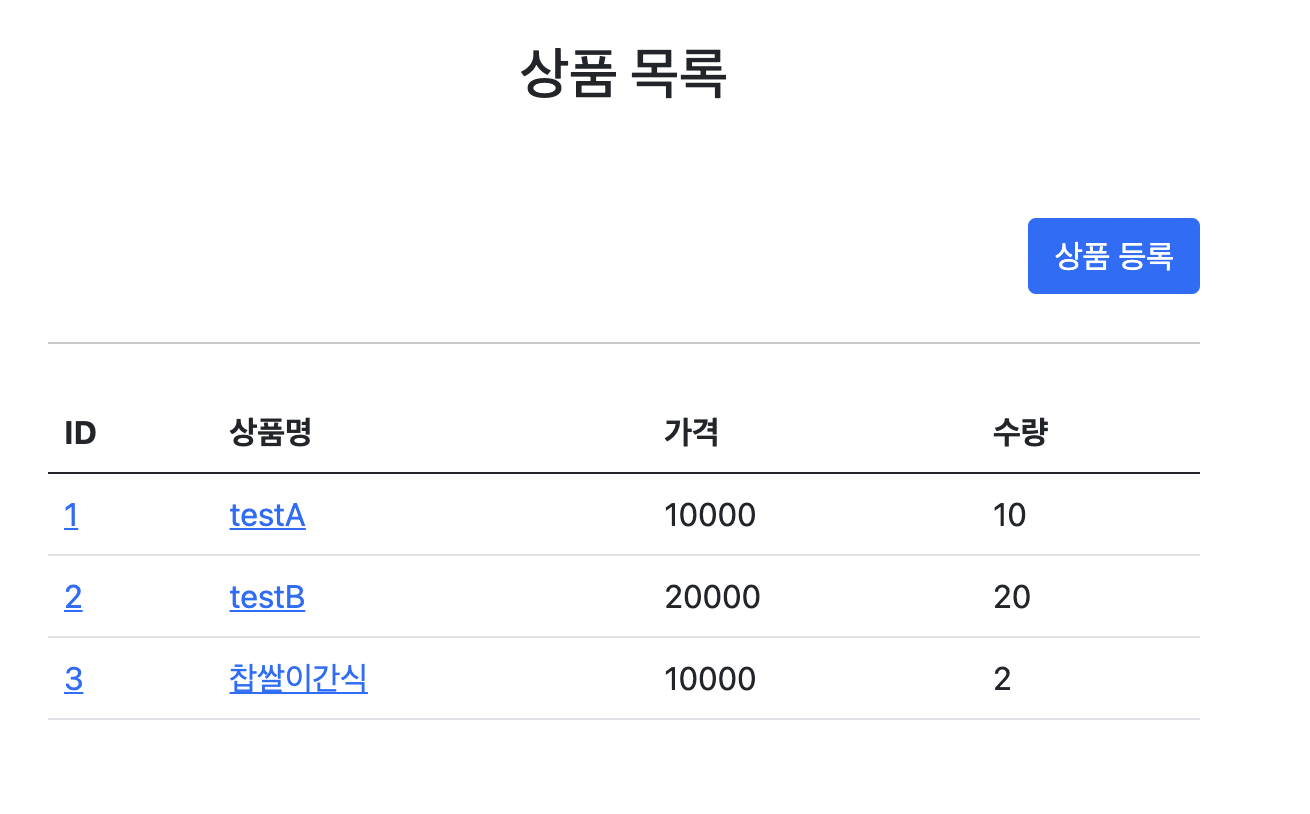
2️⃣ items.html 정적 HTML을 뷰 템플릿(templates)영역으로 복사하고 수정


 ⬆️ URL 주목❗️
⬆️ URL 주목❗️
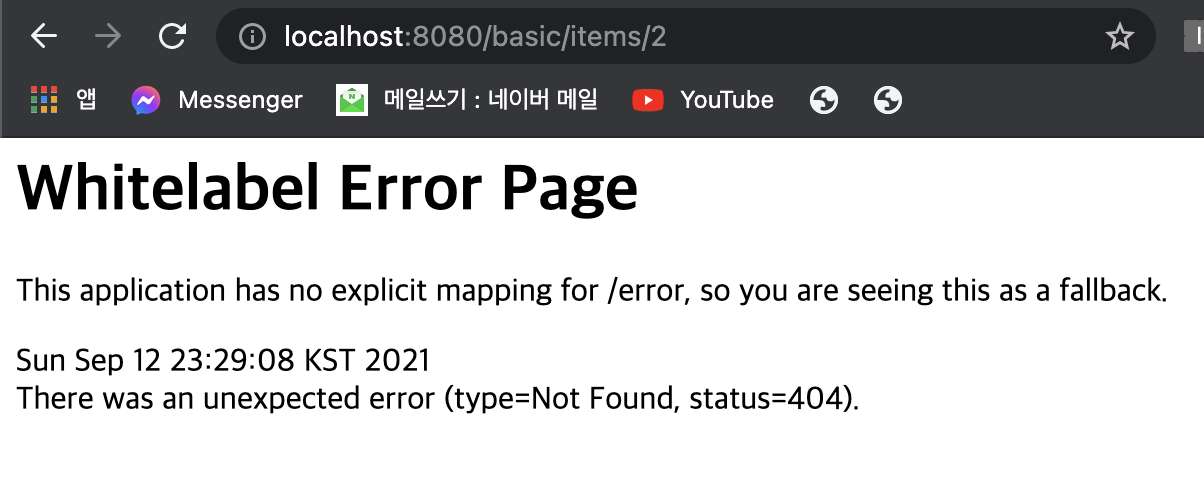
- testA 를 누르면
http://localhost:8080/basic/items/1로, - testB 를 누르면
http://localhost:8080/basic/items/2로 잘 바뀌는 것을 확인
3️⃣ 타임리프 알아보기
- 타임리프 사용 선언
<html xmlns:th="http://www.thymeleaf.org">
- 속성 변경
th:href th:href="@{/css/bootstrap.min.css}href="value1"을th:href="value2"의 값으로 변경한다.- 대부분의 HTML 속성을
th:xxx로 변경할 수 있다.
- 타임리프 핵심
- 핵심은
th:xxx가 붙은 부분은 서버사이드에서 렌더링 되고, 기존 것을 대체한다. th:xxx이 없으면 기존 html의xxx속성이 그대로 사용된다.
- 핵심은
- URL 링크 표현식
@{...}, th:href="@{/css/bootstrap.min.css}@{...}: 타임리프는 URL 링크를 사용하는 경우@{...}를 사용한다.
- 변수 표현식 - ${...}
<td th:text="${item.price}">10000</td>- 모델에 포함된 값이나, 타임리프 변수로 선언한 값을 조회할 수 있다.
- 내용 변경 - th:text
<td th:text="${item.price}">10000</td>- 내용의 값을
th:text의 값으로 변경한다.
- URL 링크 표현식2 - @{...}
th:href="@{/basic/items/{itemId}(itemId=${item.id})}"- URL 링크 표현식을 사용하면 경로를 템플릿처럼 편리하게 사용할 수 있다.
- URL 링크 간단히
th:href="@{|/basic/items/${item.id}|}"- 리터럴 대체 문법을 활용해서 간단히 사용할 수도 있다.
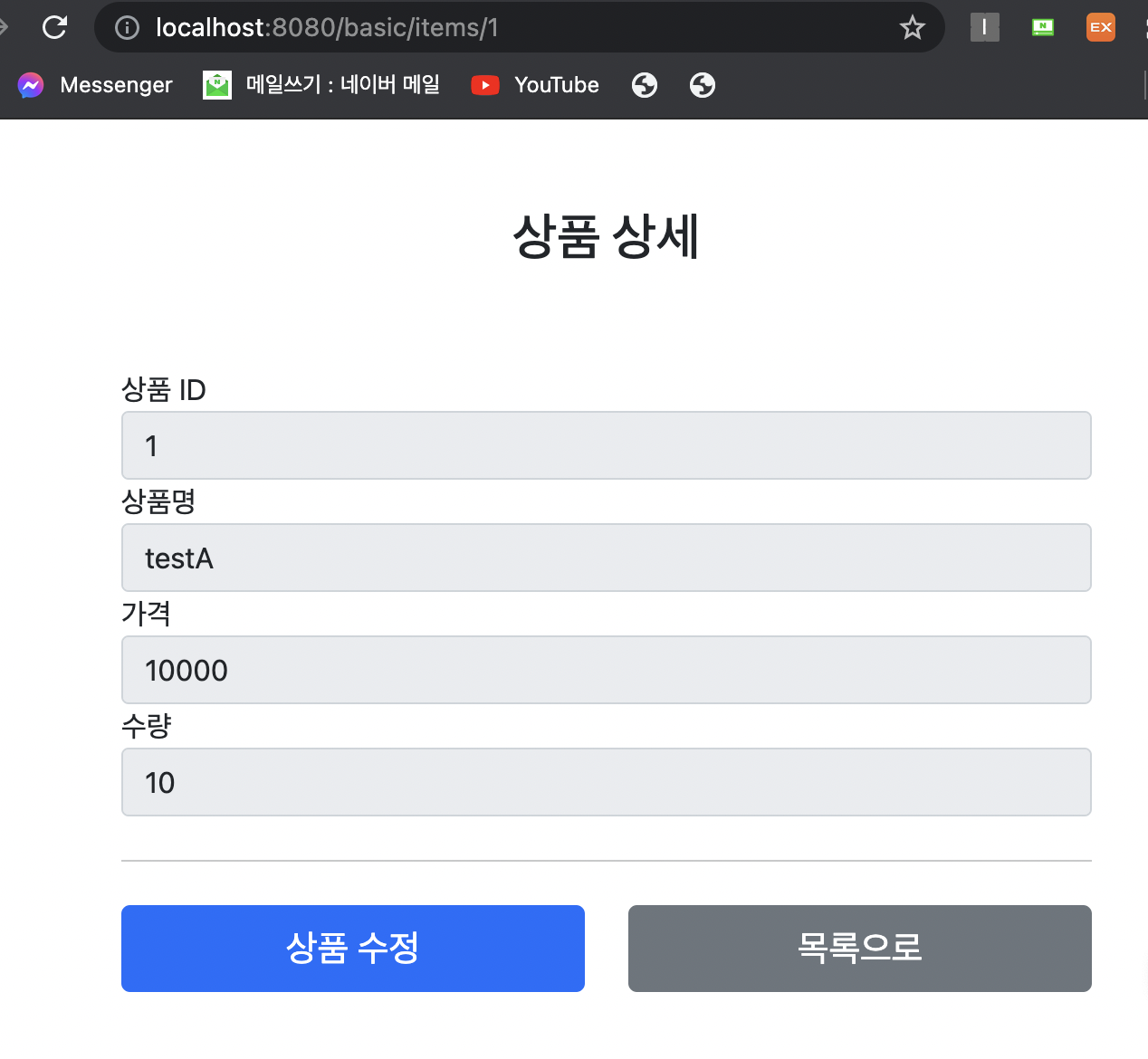
🏷 상품 상세
상품 상세 컨트롤러와 뷰를 개발해보자😉!!
1️⃣ BasicItemController에 추가
@GetMapping("/{itemId}")
public String item(@PathVariable Long itemId, Model model) {
Item item = itemRepository.findById(itemId);
model.addAttribute("item", item);
return "basic/item";
}2️⃣ 상품 상세 뷰인item.html 정적 HTML을 뷰 템플릿(templates)영역으로 복사하고 수정

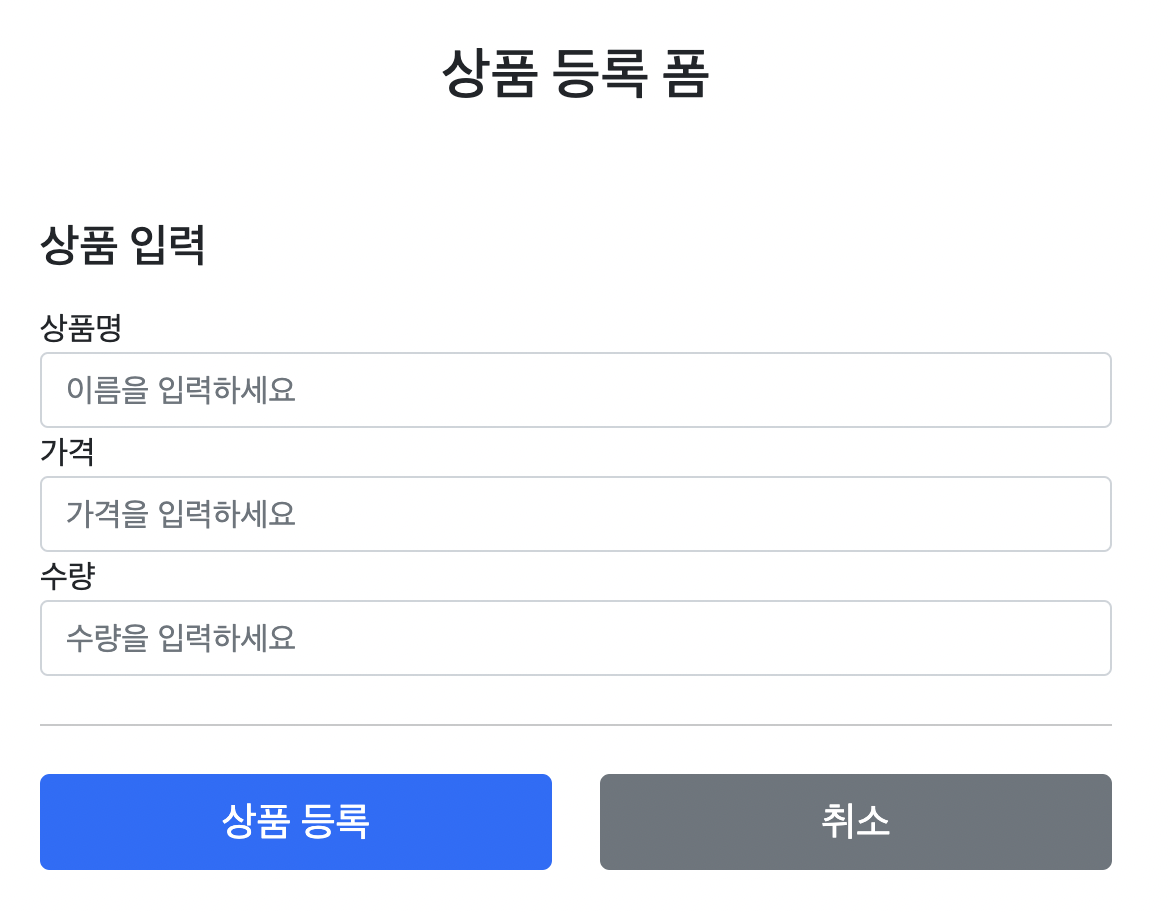
🏷 상품 등록 폼
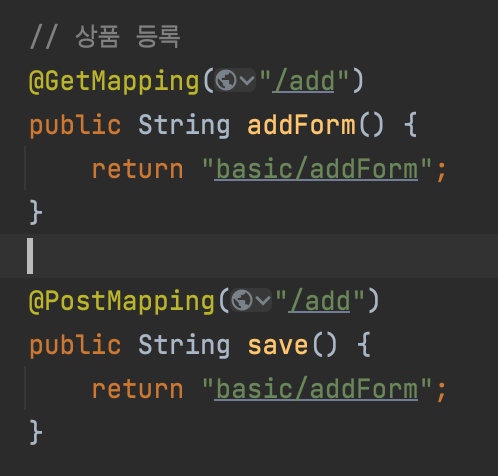
1️⃣ BasicItemController에 추가
@GetMapping("/add")
public String addForm() {
return "basic/addForm";
}2️⃣ 상품 등록 폼 뷰인addForm.html 정적 HTML을 뷰 템플릿(templates)영역으로 복사하고 수정

- 상품 등록 폼의 URL과 실제 상품 등록을 처리하는 URL을 똑같이 맞추고 ,
HTTP 메서드로 두 기능을 구분한다.
- 상품 등록 폼 :GET /basic/items/add
- 상품 등록 처리 :POST /basic/items/add
➡️ 이렇게 하면 하나의 URL로 등록 폼과, 등록 처리를 깔끔하게 처리할 수 있다.
🏷 상품 등록 처리 - @ModelAttribute
이제 상품 등록 폼에서 전달된 데이터로 실제 상품을 등록 처리해보자😊!
상품 등록 폼은 다음 방식으로 서버에 데이터를 전달한다.
1️⃣ 상품 등록 처리 V1 - BasicItemController에 추가
2️⃣ 상품 등록 처리 V2 - BasicItemController에 추가( ModelAttribute)
3️⃣ 상품 등록 처리 V3 - BasicItemController에 추가 (ModelAttribute 이름 생략)
3️⃣ 상품 등록 처리 V4 - BasicItemController에 추가 (ModelAttribute 전체 생략)
5️⃣ 최종 등록 코드
// 상품 등록 V1
// @PostMapping("/add")
public String addItemV1(@RequestParam String itemName,
@RequestParam int price,
@RequestParam Integer quantity,
Model model) {
Item item = new Item();
item.setItemName(itemName);
item.setPrice(price);
item.setQuantity(quantity);
itemRepository.save(item);
model.addAttribute("item", item);
return "basic/item";
}
// 상품 등록 V2
/**
* @ModelAttribute("item") Item item
* model.addAttribute("item", item); 자동 추가
*/
// @PostMapping("/add")
public String addItemV2(@ModelAttribute("item") Item item, Model model) {
itemRepository.save(item); //model.addAttribute("item", item); //자동 추가, 생략 가능
return "basic/item";
}
// 상품 등록 V3
/**
* @ModelAttribute name 생략 가능
* model.addAttribute(item); 자동 추가, 생략 가능
* 생략시 model에 저장되는 name은 클래스명 첫글자만 소문자로 등록 Item -> item
*/
// @PostMapping("/add")
public String addItemV3(@ModelAttribute Item item) {
itemRepository.save(item);
return "basic/item";
}
// 상품 등록 V4
/**
* @ModelAttribute 자체 생략 가능
* model.addAttribute(item) 자동 추가
*/
@PostMapping("/add")
public String addItemV4(Item item) {
itemRepository.save(item);
return "basic/item";
}6️⃣ 실행 해보기

 ⬆️ 실행 결과 👍🏻
⬆️ 실행 결과 👍🏻
찹쌀아 사랑한다...
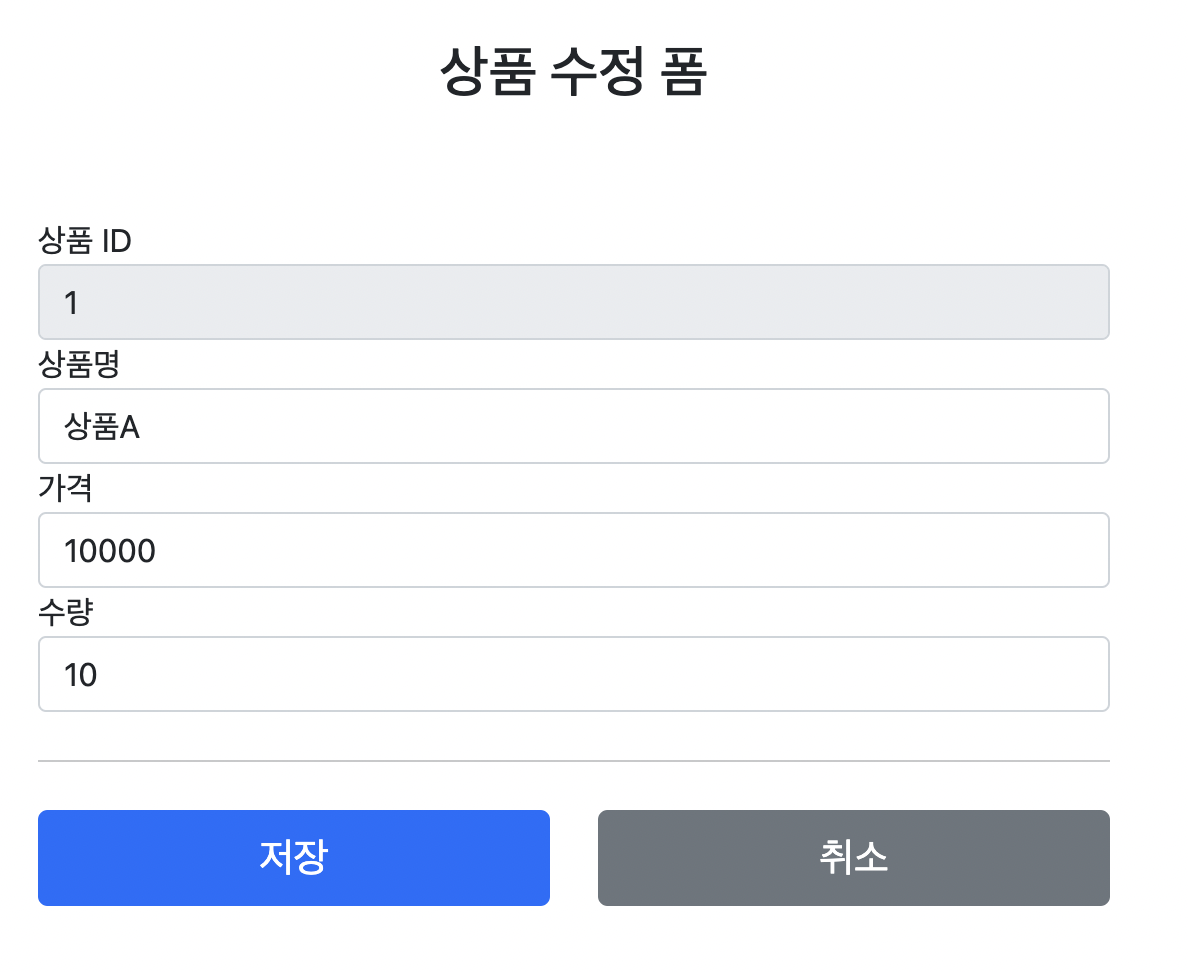
🏷 상품 수정
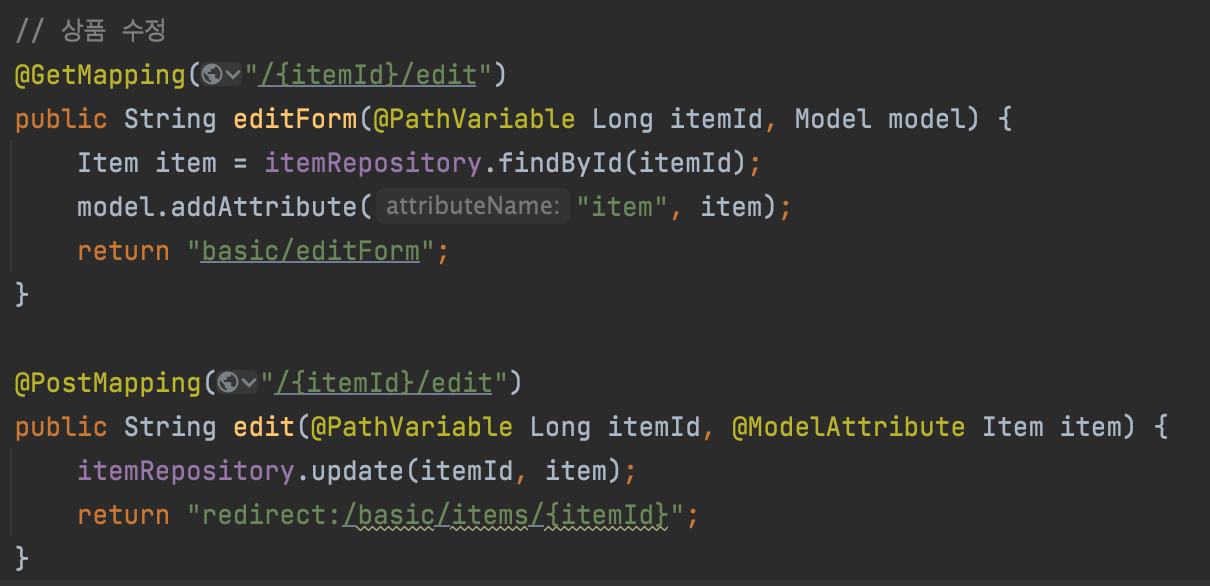
1️⃣ BasicItemController에 추가
@GetMapping("/{itemId}/edit")
public String editForm(@PathVariable Long itemId, Model model) {
Item item = itemRepository.findById(itemId);
model.addAttribute("item", item);
return "basic/editForm";
}2️⃣ 상품 수정 폼 뷰인editForm.html 정적 HTML을 뷰 템플릿(templates)영역으로 복사하고 수정
3️⃣ 상품 수정 개발
@PostMapping("/{itemId}/edit")
public String edit(@PathVariable Long itemId, @ModelAttribute Item item) {
itemRepository.update(itemId, item);
return "redirect:/basic/items/{itemId}";
}
- 상품 수정은 상품 등록과 전체 프로세스가 유사하다.
- GET
/items/{itemId}/edit: 상품 수정 폼 - POST
/items/{itemId}/edit: 상품 수정 처리
- GET
- 리다이렉트
- 상품 수정은 마지막에 뷰 템플릿을 호출하는 대신에 상품 상세 화면으로 이동하도록 리다이렉트를 호출한다.
- 스프링은
redirect:/...으로 편리하게 리다이렉트를 지원한다. redirect:/basic/items/{itemId}"
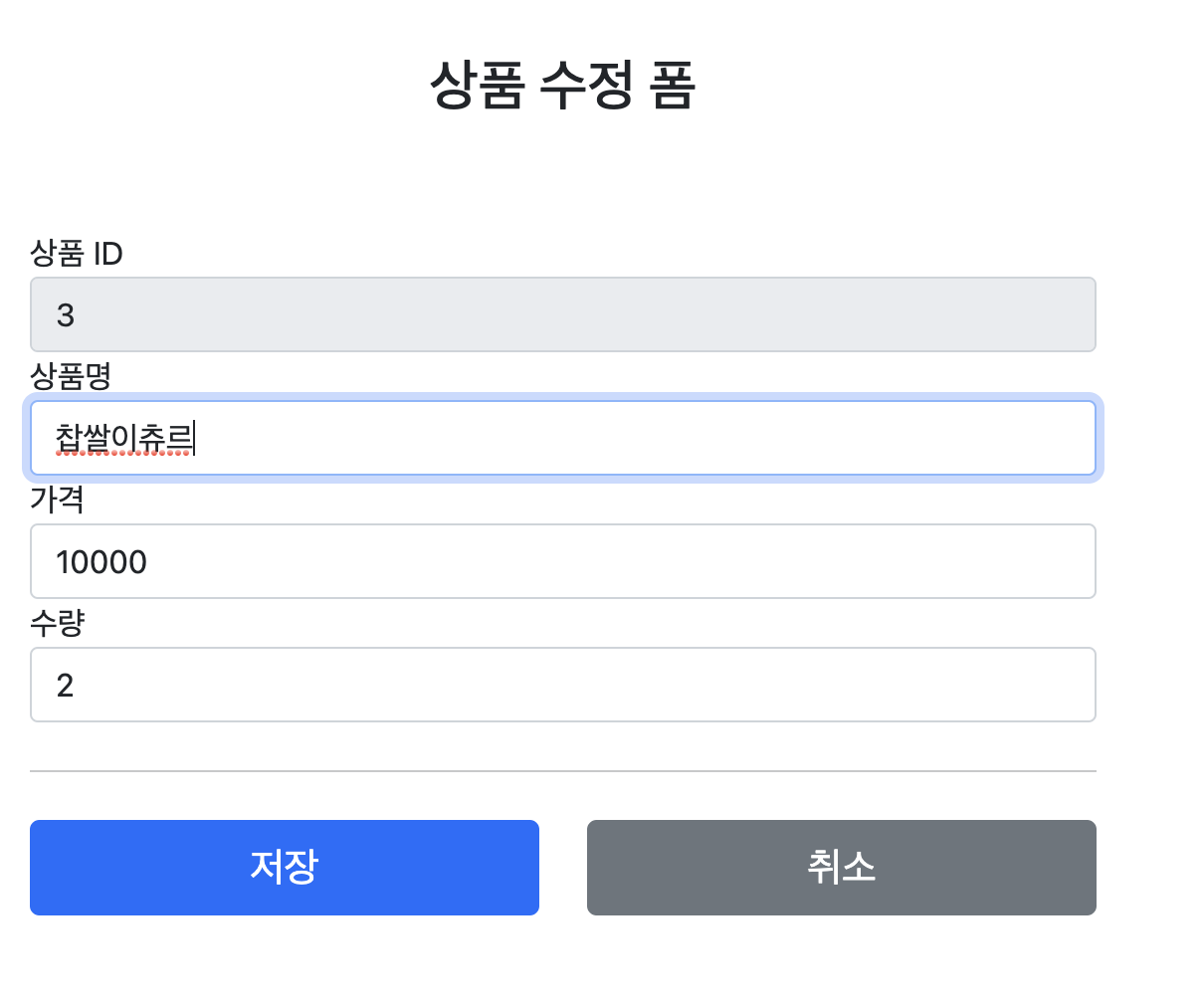
4️⃣ 실행 해보기


 ⬆️ 실행 결과 👍🏻
⬆️ 실행 결과 👍🏻
찹쌀아..누난ㄴ...다 할 수 있어..^^
📌 참고
HTML Form 전송은 PUT, PATCH를 지원하지 않는다❗️
GET, POST만 사용할 수 있다.
PUT, PATCH는 HTTP API 전송시에 사용!
🏷 PRG Post/Redirect/Get
🤔 : 흠 근데 왜 수정할 땐 redirect 써놓고 등록할 땐 안 쓰지❓
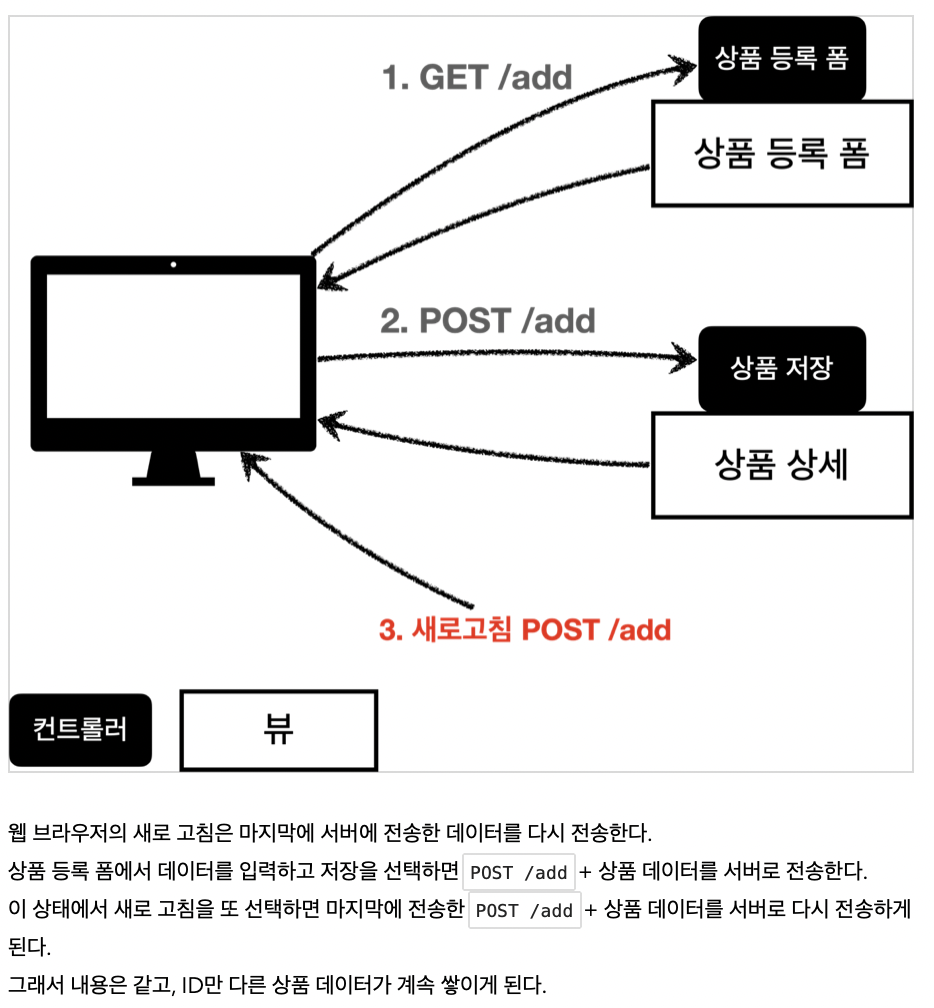
🤭 : 예리하구나! 사실 지금까지 한 대로 보면, 상품 등록을 완료하고 새로고침을 하면 상품이 계속해서 ❗️중복 등록❗️된다는 심각한 문제가 있단다^^
 ⬆️ 현재 문제
⬆️ 현재 문제
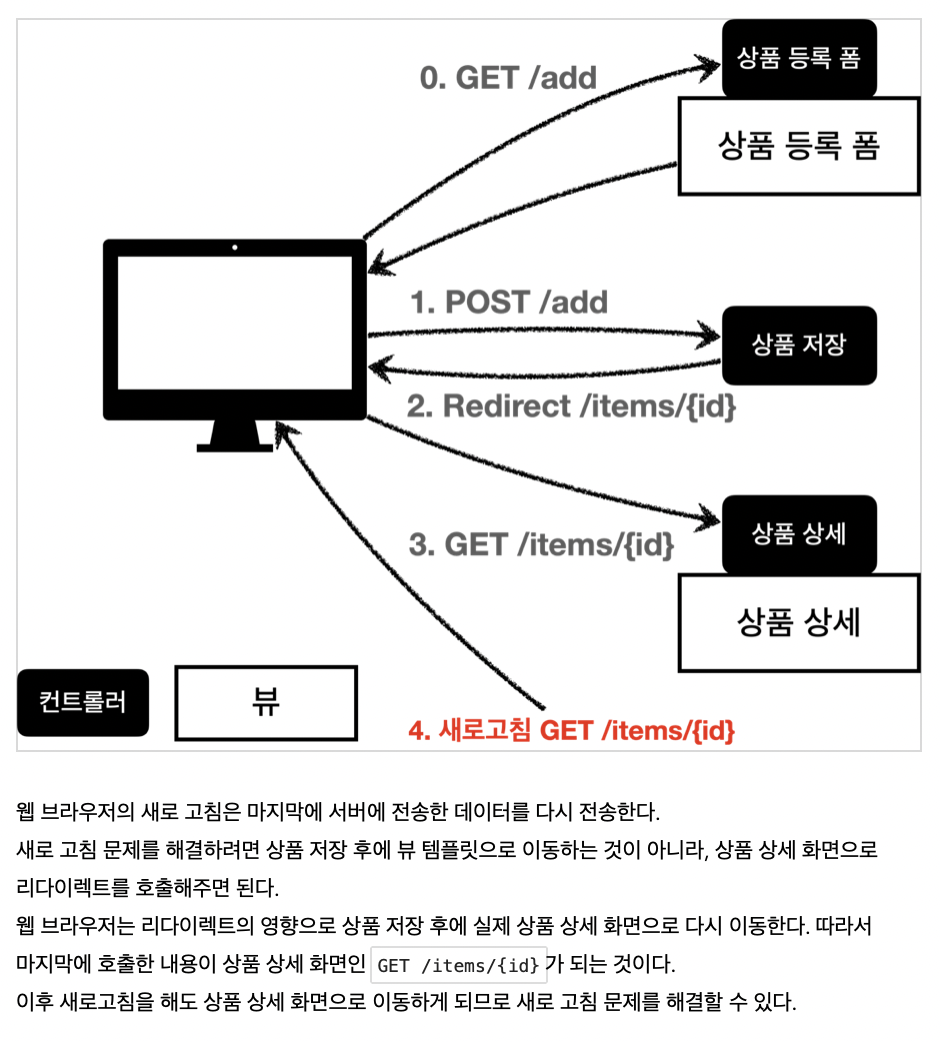
 ⬆️ 해결 방법
⬆️ 해결 방법
1️⃣ BasicItemController에 추가
@PostMapping("/add")
public String addItemV5(Item item) {
itemRepository.save(item);
return "redirect:/basic/items/" + item.getId();
}⬆️ 상품 등록 처리 이후에 뷰 템플릿이 아니라 상품 상세 화면으로 리다이렉트 하도록 코드를 작성하자!
이런 문제 해결 방식을 PRG Post/Redirect/Get 라 한다.
2️⃣ 실행 해보기
 ⬆️ (URL 주목❗️) 새롭게 등록하고 새로고침을 계속 눌러도 URL이 변하지 않음
⬆️ (URL 주목❗️) 새롭게 등록하고 새로고침을 계속 눌러도 URL이 변하지 않음
🏷 RedirectAttributes
🤔 : 상품을 저장하고 상세 화면까지 확인이 가능하긴 한데,,, 저장이 잘 된 건지 안 된 건지 구별할 수가 없네요,, 따로 메시지를 띄워주시면 안되나여❓
🤭 : Ah 귀찮게구네,,,,,, 네 고객님 그렇게 해드릴게요 ^^
1️⃣ BasicItemController에 추가
@PostMapping("/add")
public String addItemV6(Item item, RedirectAttributes redirectAttributes) {
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/basic/items/{itemId}";⬆️ 리다이렉트 할 때 간단히 status=true 를 추가해서, 뷰 템플릿에서 이 값이 있으면, 저장되었습니다. 라는 메시지를 출력!!
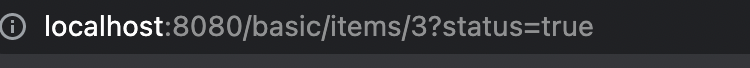
실제로 실행해보면,
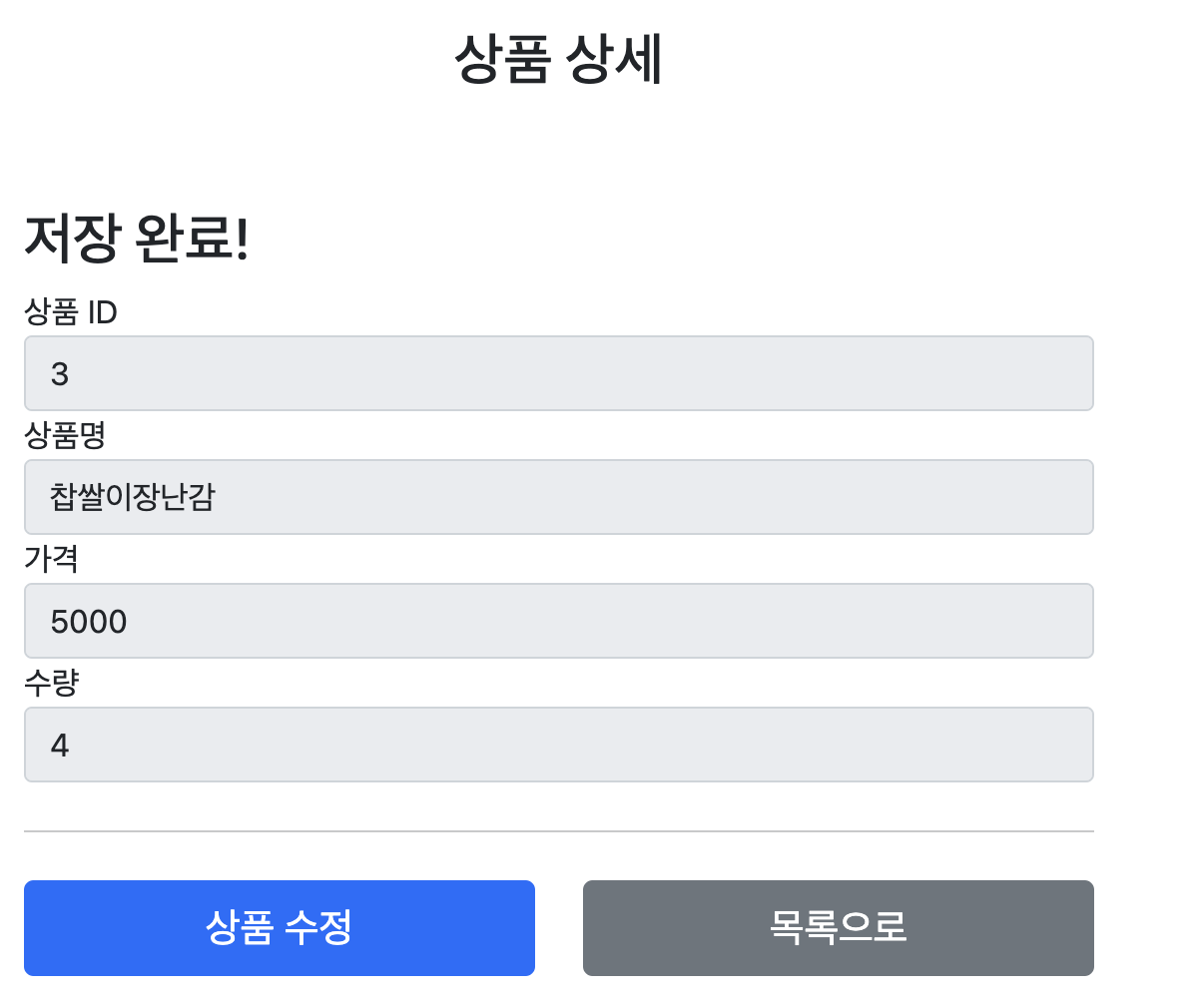
 ⬆️ 이와 같은 리다이렉트 결과가 나온다!
⬆️ 이와 같은 리다이렉트 결과가 나온다!
2️⃣ 뷰 템플릿 메시지 추가
resources/templates/basic/item.html
<div class="container">
<div class="py-5 text-center">
<h2>상품 상세</h2>
.
.
</div>
<!-- 추가 -->
<h2 th:if="${param.status}" th:text="'저장 완료!'"></h2>th:if: 해당 조건이 참이면 실행${param.status}: 타임리프에서 쿼리 파라미터를 편리하게 조회하는 기능
3️⃣ 실행 해보기


 찹쌀아.. 사랑해....🥰
찹쌀아.. 사랑해....🥰
