
SOP
Same-Origin Policy - 동일 출처 정책
'같은 출처의 리소스만 공유가능하다'
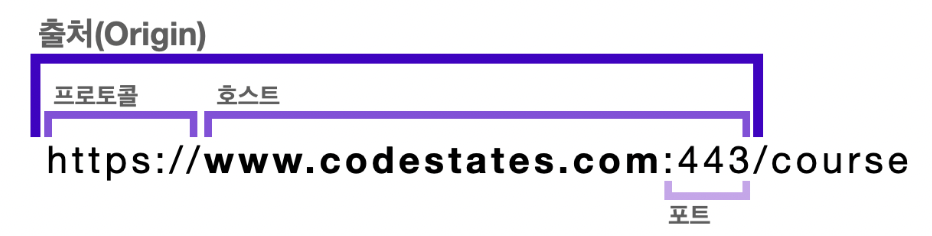
같은 Origin인지 URI 확인법

1. 프로토콜 비교
https://www.codestates.com vs http://www.codestates.com
https vs http 프로토콜이 다르기 때문에 동일 출처 X
2. 호스트 비교
https://urclass.codestates.com vs https://codestates.com
urclass.codestates vs codestates 호스트가 달라서 동일 출처 X
3. 포트 비교
http://codestates.com:81 vs http://codestates.com
:81 vs :80 http 기본 포트 80 포트가 달라서 동일 출처 X
https://codestates.com:443 vs https://codestates.com
:443 vs :443 https 기본 포트 443 동일 출처 O
SOP가 생겨난 이유?
동일 출처 정책은 잠재적으로 해로울 수 있는 문서를 분리함으로써
공격받을 수 있는 경로를 줄여준다 즉, 해킹의 위험에서 보다 안전하다
다른 사이트와의 리소스 공유를 제한하기 때문에 로그인 정보가 타 사이트 코드에 의해 새어나가는 것을 방지할 수 있습니다.
보안상 이점 때문에 SOP는 모든 부라우저에서 기본적으로 사용하고 있는 정책
CORS
Crose-Origin Resource Sharing - 교차 출처 리소스 공유
추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이
다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
위의 내용을 총요약하자면
다른 출처의 리소스를 가져올 때 SOP 때문에 접근이 불가능하지만
CORS설정을 통해 서버의 응답 헤더에 ‘Access-Control-Allow-Origin’을 작성하면 접근 권한을 얻을 수 있습니다.
CORS 동작 방식
1. 프리플라이트 요청 (Preflight Request)
실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 요청
- 실제 요청을 보내기 전 미리 권환 확인을 할 수 있기 때문에 실체 요청을 처음부터 통째로 보내는 것보다 리소스 측면에서 효율적
- CORS에 대비 되어있지 않은 서버 보호, CORS 이전에 만들어진 서버들은 SOP요청만 들어오는 상황을 고려하고 만들어졌다
2. 단순 요청 (Simple Request)
특정 조건이 만족되면 프리플라이트 요청을 생략하고 보내는 요청
조건
-
GET,HEAD,POST요청 중 하나여야 함 -
자동으로 설정되는 헤더 외에, Accept, Accept-Language, Content-Language, Content-Type 헤더의 값만 수동으로 설정 가능
-
Content-Type 헤더에는 application/x-www-form-urlencoded, multipart/form-data, text/plain 값만 허용됩니다.
3. 인증정보를 포함한 요청 (Credentialed Request)
요청 헤더에 인증 정보를 담아 보내는 요청
출처가 다를 경우 별도의 설정을 하지 않으면 쿠키를 보낼 수 없음
이 경우에는 프론트, 서버 양측 모두 CORS 설정 필요!
- 프론트 측에서는 요청 헤더에 withCredentials : true 를 넣어줘야 합니다.
- 서버 측에서는 응답 헤더에 Access-Control-Allow-Credentials : true 를 넣어줘야 합니다.
- 서버 측에서 Access-Control-Allow-Origin 을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생합니다. 인증 정보를 다루는 만큼 출처를 정확하게 설정해주어야 합니다.
CORS 설정 방법
헤더 값을 설정하는 방법만 알면 CORS 설정 가능
1. Node.js 서버
const http = require('http');
const server = http.createServer((request, response) => {
// 모든 도메인
response.setHeader("Access-Control-Allow-Origin", "*");
// 특정 도메인
response.setHeader("Access-Control-Allow-Origin", "https://codestates.com");
// 인증 정보를 포함한 요청을 받을 경우
response.setHeader("Access-Control-Allow-Credentials", "true");
})2. Express 서버
Express 프레임워크를 사용해서 서버를 만드는 경우에는, cors 미들웨어를 사용해서 보다 더 간단하게 CORS 설정을 해줄 수 있습니다.
const cors = require("cors");
const app = express();
//모든 도메인
app.use(cors());
//특정 도메인
const options = {
origin: "https://codestates.com", // 접근 권한을 부여하는 도메인
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200, // 응답 상태 200으로 설정
};
app.use(cors(options));
//특정 요청
app.get("/example/:id", cors(), function (req, res, next) {
res.json({ msg: "example" });
});
