Sentry란?
Sentry는 어플리케이션에서 오류가 발생하면 알려주는 에러 트래킹 서비스로 Error가 발생하면 메일 또는 웹훅으로 연결한 어플리케이션으로 알림을 주고, Sentry 대쉬보드를 통해 에러 위치, 에러 로그 등을 확인할 수 있다.
Sentry 를 사용하게 된 이유
이전 프로젝트에서는 Morgan과 Winston으로 Log를 관리해줬는데 에러가 발생했을 때 알림이 오지 않는 점, 어떤 에러가 어디서 발생했는지 한 눈에 파악하기 힘든 점 등을 통해 더 편하고 보기 좋은 Error Logging 관리 방법이 있을까 하다가 Sentry를 보고 한눈에 반해서 사용해보았다.
Sentry 사용법 [ Node, Express 환경 ]
Sentry 공식 문서
위Sentry공식 문서에서 정말 친절하게 하는 방법을 정리해 두었다.import express from "express"; import * as Sentry from "@sentry/node"; const app = express(); Sentry.init({ dsn: "yourDsn" }); app.use(Sentry.Handlers.requestHandler()); app.get("/", function rootHandler(req, res) { res.end("Hello world!"); }); app.use(Sentry.Handlers.errorHandler()); app.use(function onError(err, req, res, next) { res.statusCode = 500; res.end(res.sentry + "\n"); }); app.listen(3000);위 코드가
Sentry공식문서에서 제공하는 코드이다.
신경써야 할 부분을 하나하나 살펴보면Sentry.init({ dsn: "yourDsn" });
Sentry는 app 에서 가능한 한 빨리init되어야 하기 때문에app을 선언해준 후 바로 다음에init해준다.app.use(Sentry.Handlers.requestHandler());그 후
requestHandler가app의 첫번째 미들웨어가 되어야하기 때문에init다음에 선언해줍니다.app.use(Sentry.Handlers.errorHandler());그 후 오류 핸들러는 다른 오류 미들웨어 이전과 모든 컨트롤러의 뒤 [마지막] 에 위치해야합니다.
Sentry 적용 후
Sentry를 적용한 후 일부러Error를 일으켜 어떤식으로 나오는지에 대해 알아보겠습니다!basicRouter.get("/test", (req, res) => { res.send(test); });위 코드처럼 존재하지 않는 변수를 참조하여 일부러 오류를 일으켜보겠습니다.
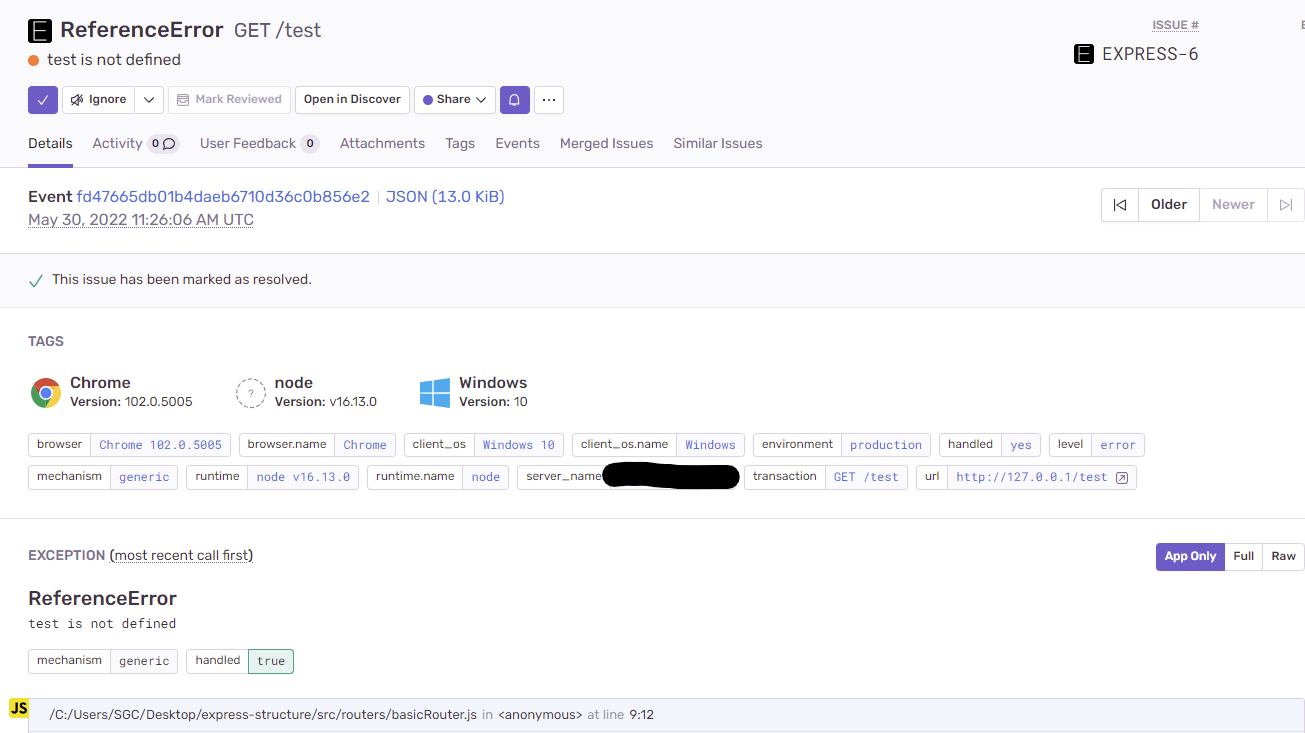
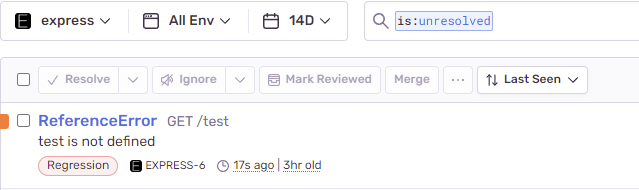
위 router로 요청을 보내면 위 사진 처럼 Sentry 에서 ReferenceError 라고 알려주고
아래 더 상세한 내용을 알려줍니다.
[ test 가 선언되지 않았다. ]
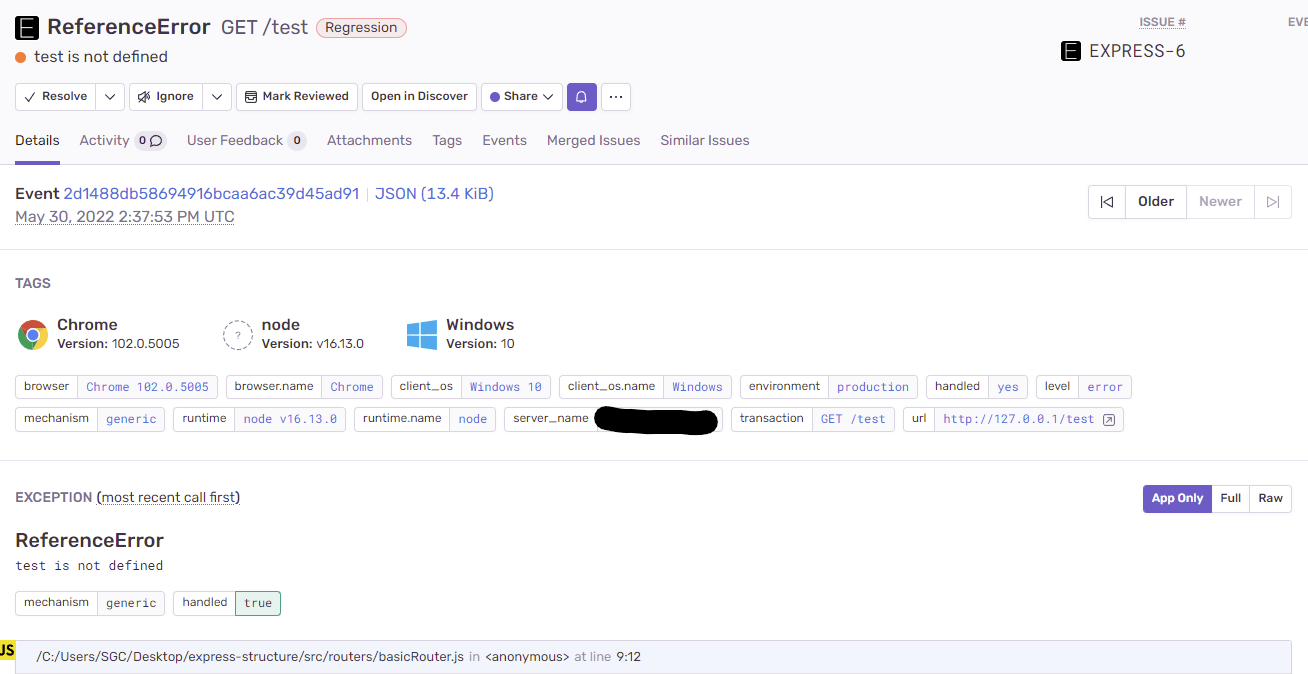
그 후 클릭하면 더 상세한 내용들과 코드의 어느 부분에서 에러가 발생한 것인지 위치 까지 알려주게 된다.
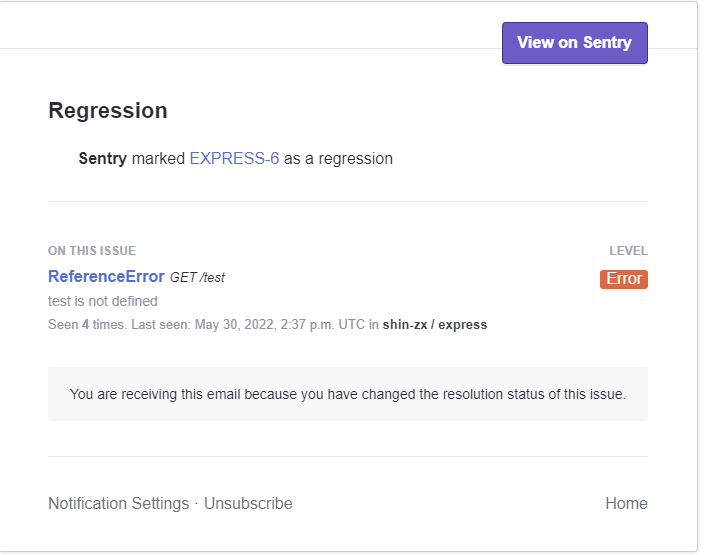
또한 위 처럼 등록한 주소로 해당 에러에 대한 정보를 메일로 보내준다.