🌼 컴포넌트(component) 생성

ctrl+shift+p 열기
lwc 선택

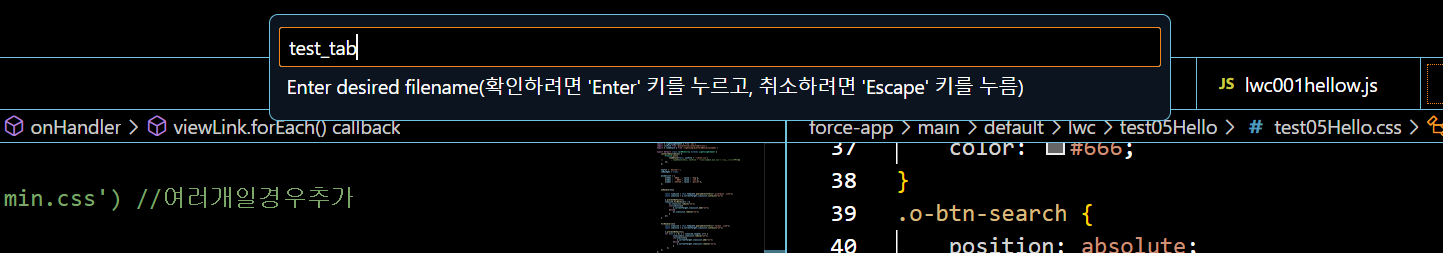
컴포넌트 네이밍 입력 후 엔터

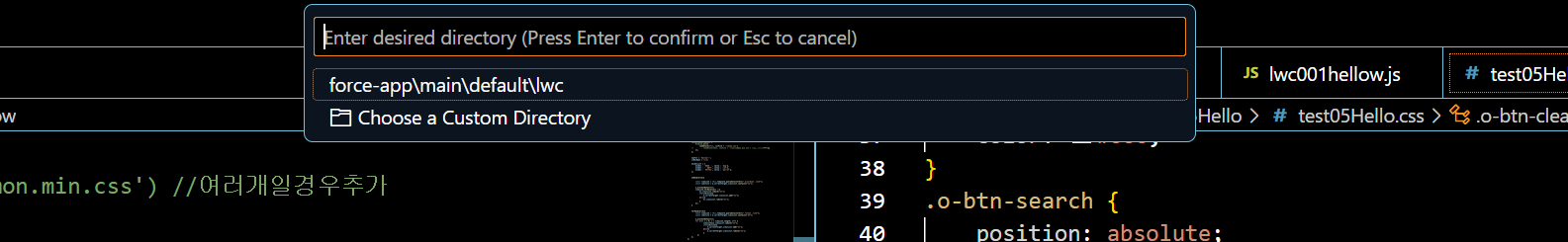
경로 확인 후 엔터
css 생성

내부에 css가 없으므로
컨포넌트명과 같은 css롤 생성한다.
html안에 css링크 없어도 연동가능
Delpoy할 때 css 내부안에 아무 내용이 없으면 에러발생
(폰트 사이즈나 백그라운드 칼라 아무거나 임의로 넣고 Delpoy할 것!)
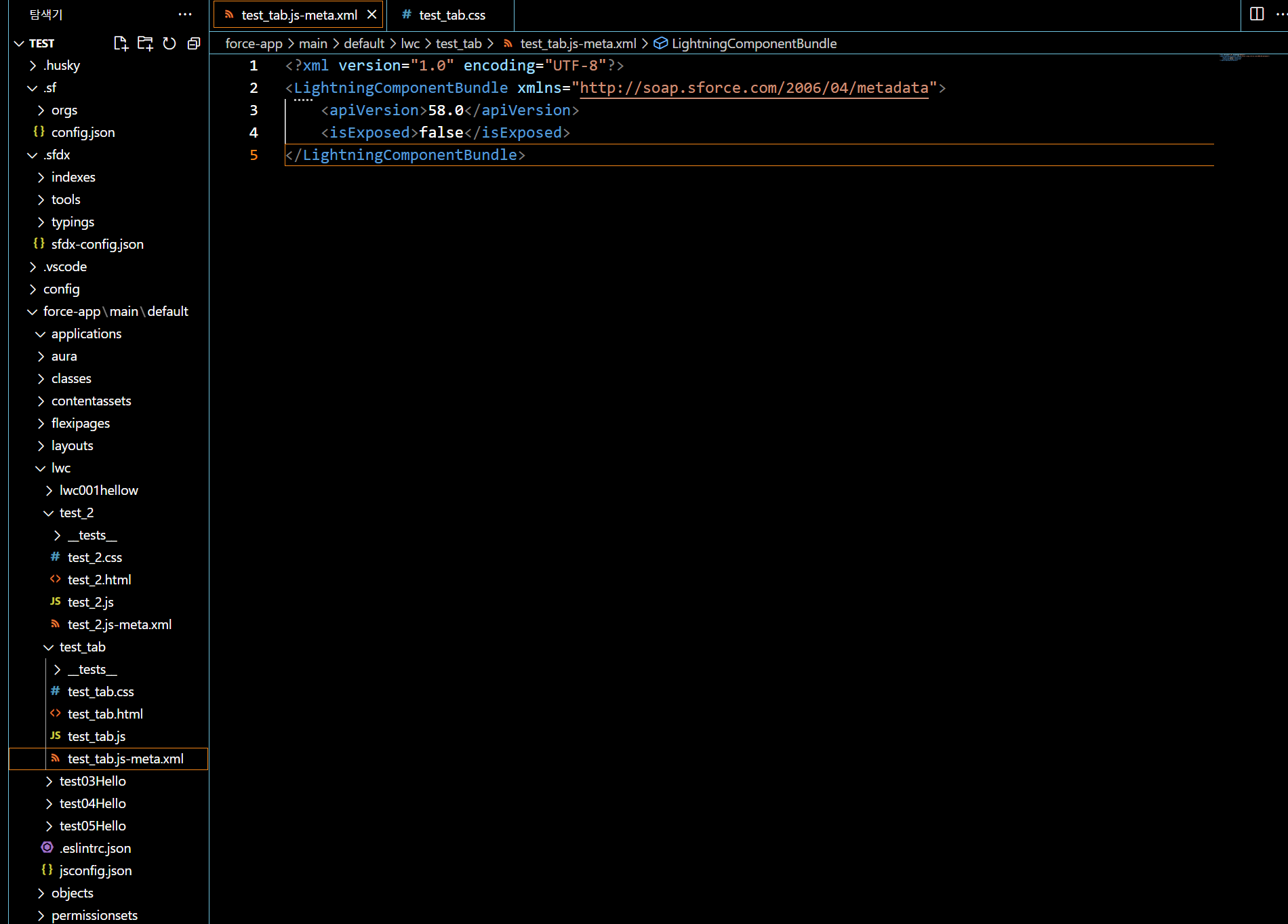
xml 코드수정

형성된 '컴포넌트파일명.js-meta.xml'을 수정해준다.
<isExposed>false</isExposed>->
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
<target>lightningCommunity__Page</target>
<target>lightningCommunity__Default</target>
</targets> 반영하기
trl+shift+p
--> SFDX: Delpoy Source to Org.
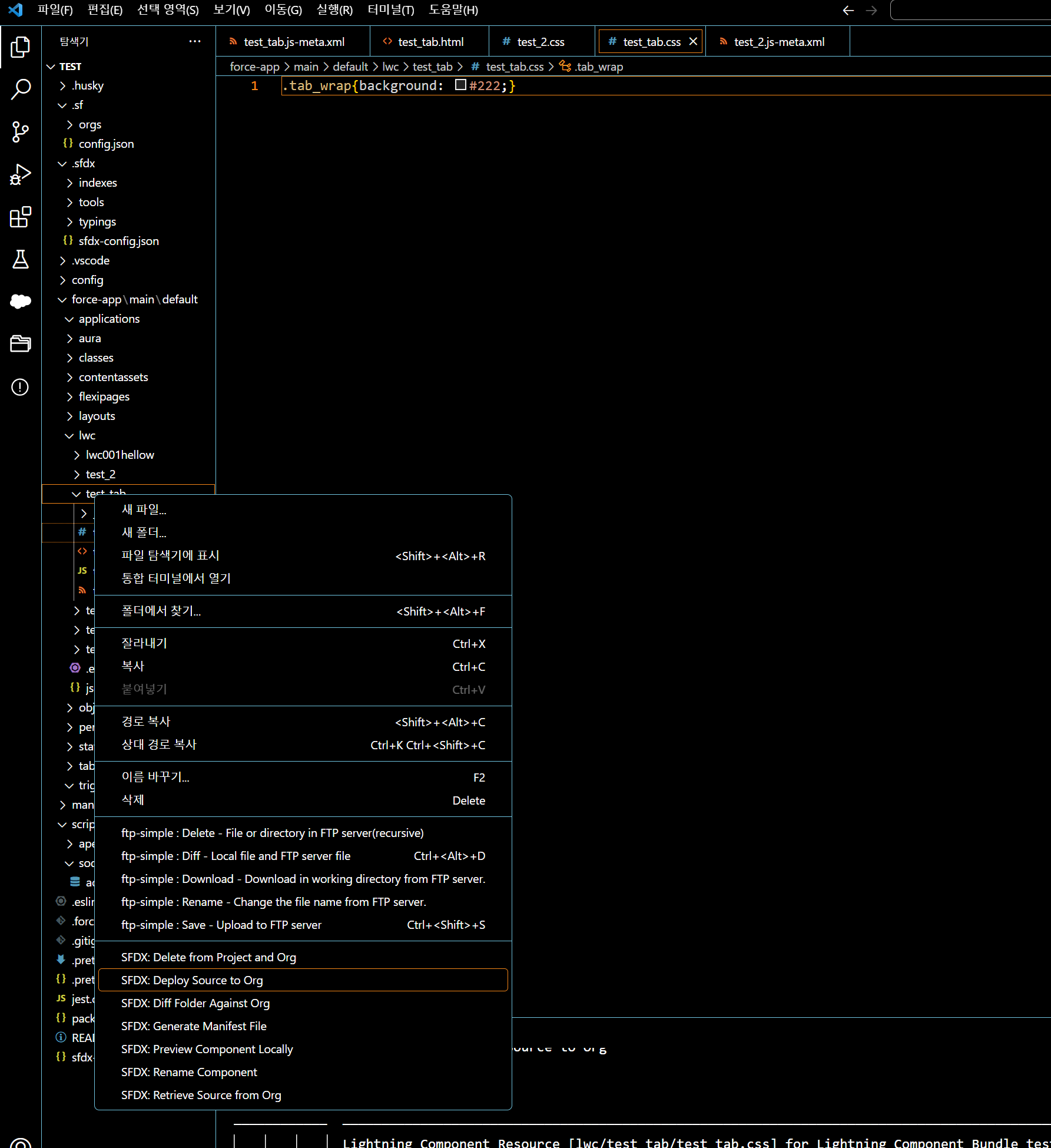
우클릭
--> SFDX: Delpoy Source to Org.