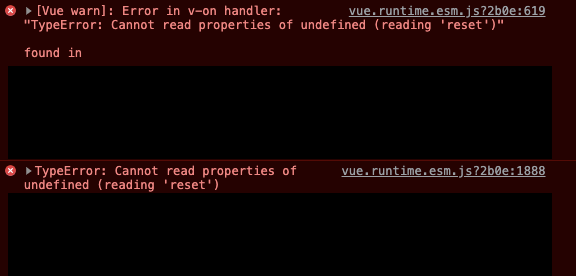
개발을 진행하다가 ref에 undefined 값이 할당되어 TypeError가 발생되었다.

왜 안될까................... 이유를 찾아보니
vuejs 공식문서 예외적인상황들
$refs 는 컴포넌트가 렌더링 된 후에 접근할 수 있으며, 반응형이 아닙니다. 즉, 직접적인 자식 요소 제어에만 유효합니다 - $refs를 template나 computed 속성 안에 포함시키지 않는 것이 좋습니다.
<b-tr v-if="조건">
<b-th>판매자</b-th>
<b-td colspan="3">
<child-component :render="{ label: false }"
v-model="merchant"
ref="childComponent">
</child-component>
</b-td>
</b-tr>ref로 사용하는 컴포넌트가 렌더링 되지 않아 생긴 문제였다. v-if를 사용하는 것이 문제가 될 수 있었던 것이다....
해결 방법
v-if 대신 v-show를 사용해 조건에 상관없이 페이지에 렌더링 시켜주는 방법으로 해결할 수 있었다.
v-if를 사용할 경우 제약사항이 생길 수 있다는 것을 몰랐던게 좀 아쉽다.
처음부터 공식문서를 정독하는 방법으로 공부를 했다면 이런 실수를 하지 않았을 텐데, 틈틈히 공식문서를 읽어야겠다.
