
크롬 개발자도구를 알게 된 건 오래전이지만, 열심히 써보려고 한 적도 있지만 메뉴얼을 설명해 주는 영상이 있는 줄은 몰랐다.
난 꽤나 수동적으로 공부하고 있는 것 같다는 생각이 다시 들었다..😇
https://youtu.be/s0RI4IXKE_o
이 링크는 번역이 제대로 되지 않지만 크롬 개발자도구를 써본 사람이라면 대충 무슨 말인지 알 수 있다.
그동안은 제대로 활용하지 못했던 개발자도구!
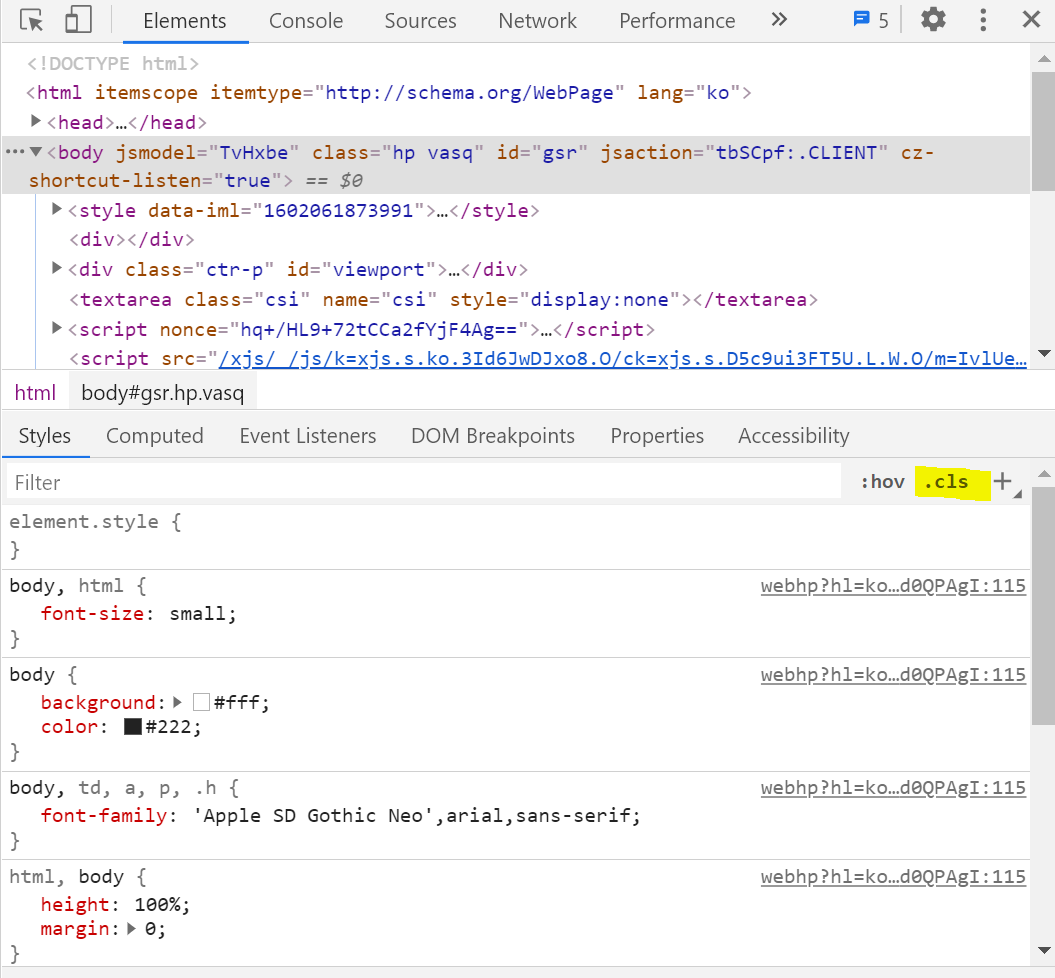
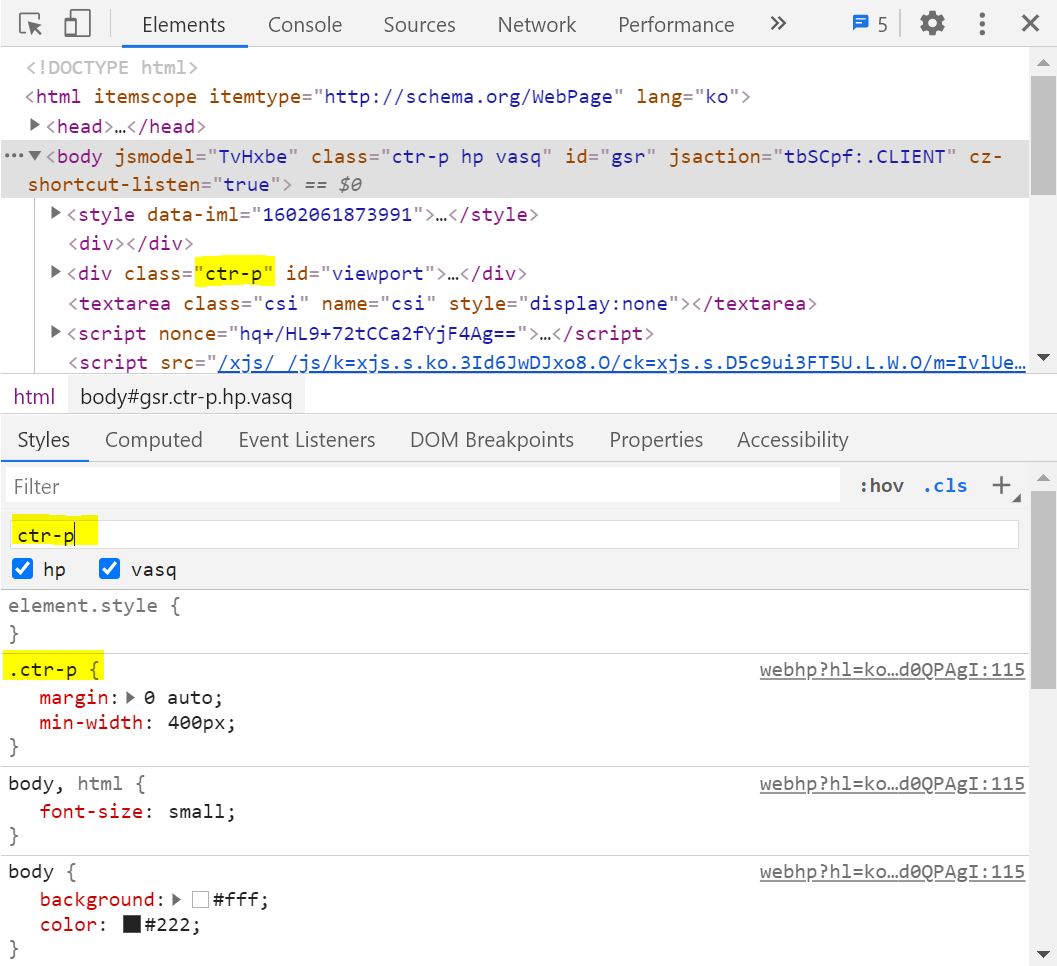
💜.cls
클래스명을 적으면 그에 해당하는 CSS코드를 손쉽게 찾을 수 있다
(add/remove ClassName을 손쉽게 테스트할 수 있다)

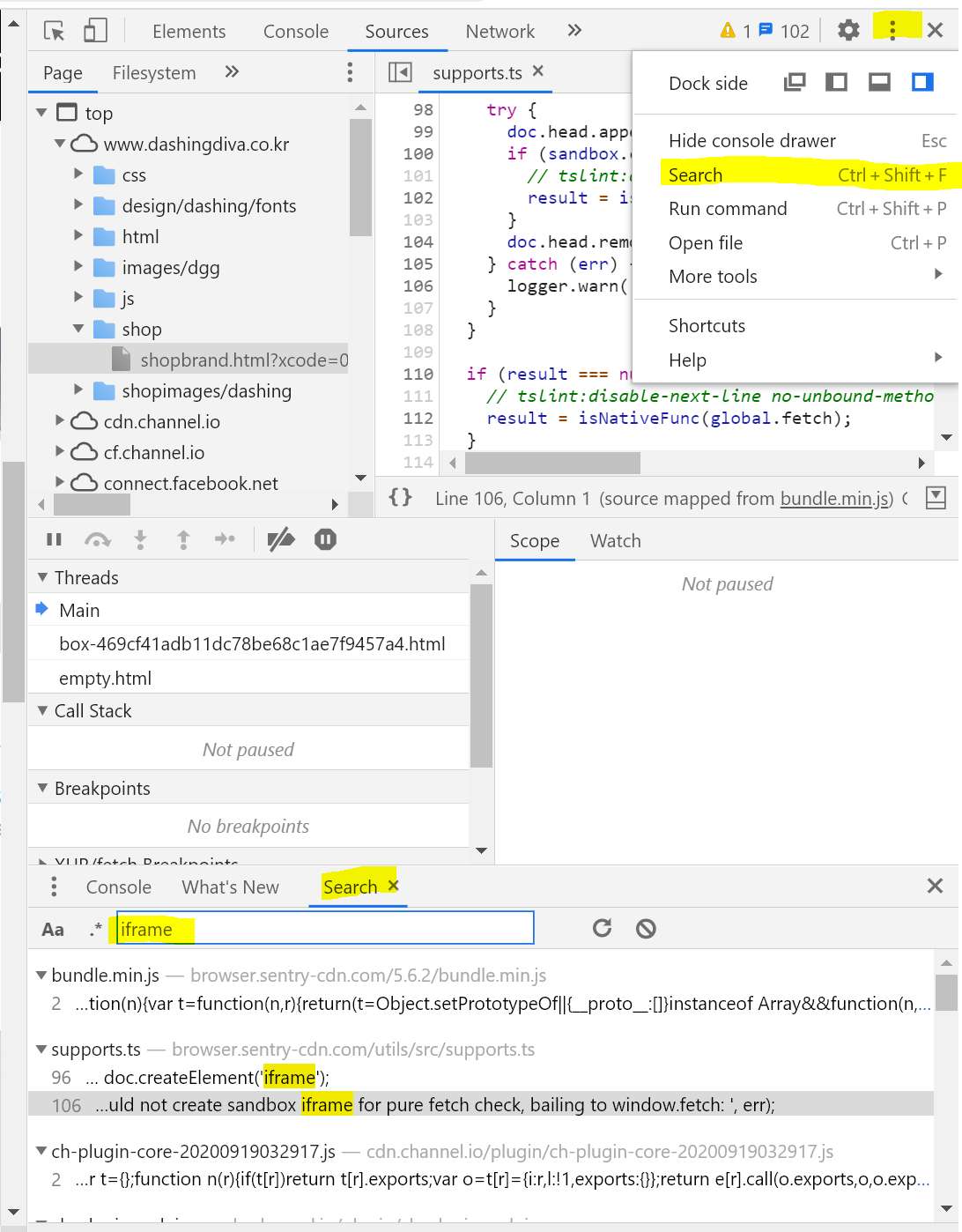
💜Search
모든 파일들에서 해당 키워드를 찾을 수 있다

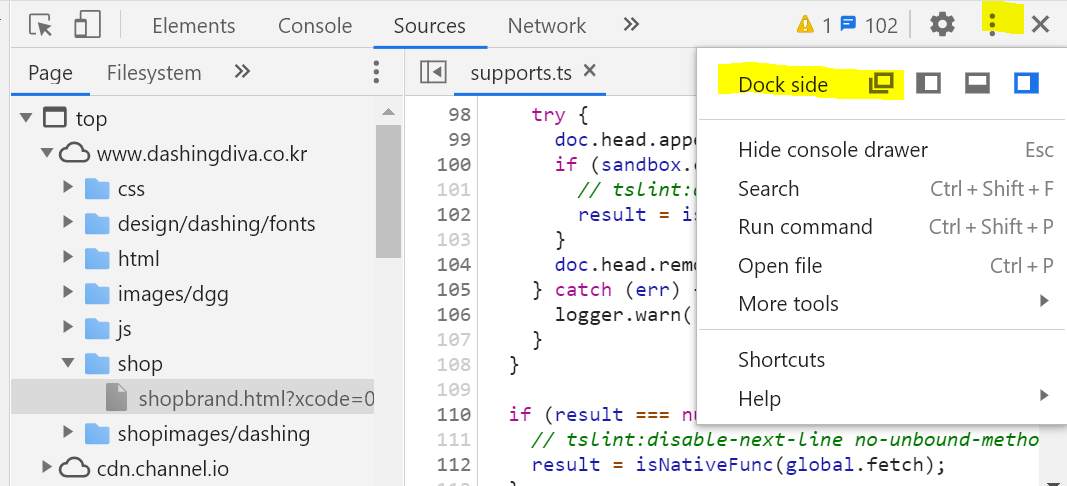
💜Open in newtab
큰 창에서 코드 따로 보기!