three.js를 사용해보고 싶어서 참여하였다. 금방 할 수 있을 것 같은 기분은 언제나 옳지 않다.
3D 모델링 툴을 사용해 봤으니 라이브러리도 금방 익히지 않을까^^했던 내가 밉다.
심지어 라이브러리의 기본 개념도 모른채 react 확장판을 사용하여 2중 구르기를 했다.
1.기능 구현 설명
명세서의 기능은 작지만 3D 라이브러리를 탐방하는데 시간이 많이 소요될 것 같았다.
시간을 최소화할 수 있는 익숙한 기술 + vercel 배포로 진행했다.
- vite + typescript + react
- vercel
- tailwind css (작업하고 보니 body스타일 말고는 쓸모가 없었다)
- eslint + prettier
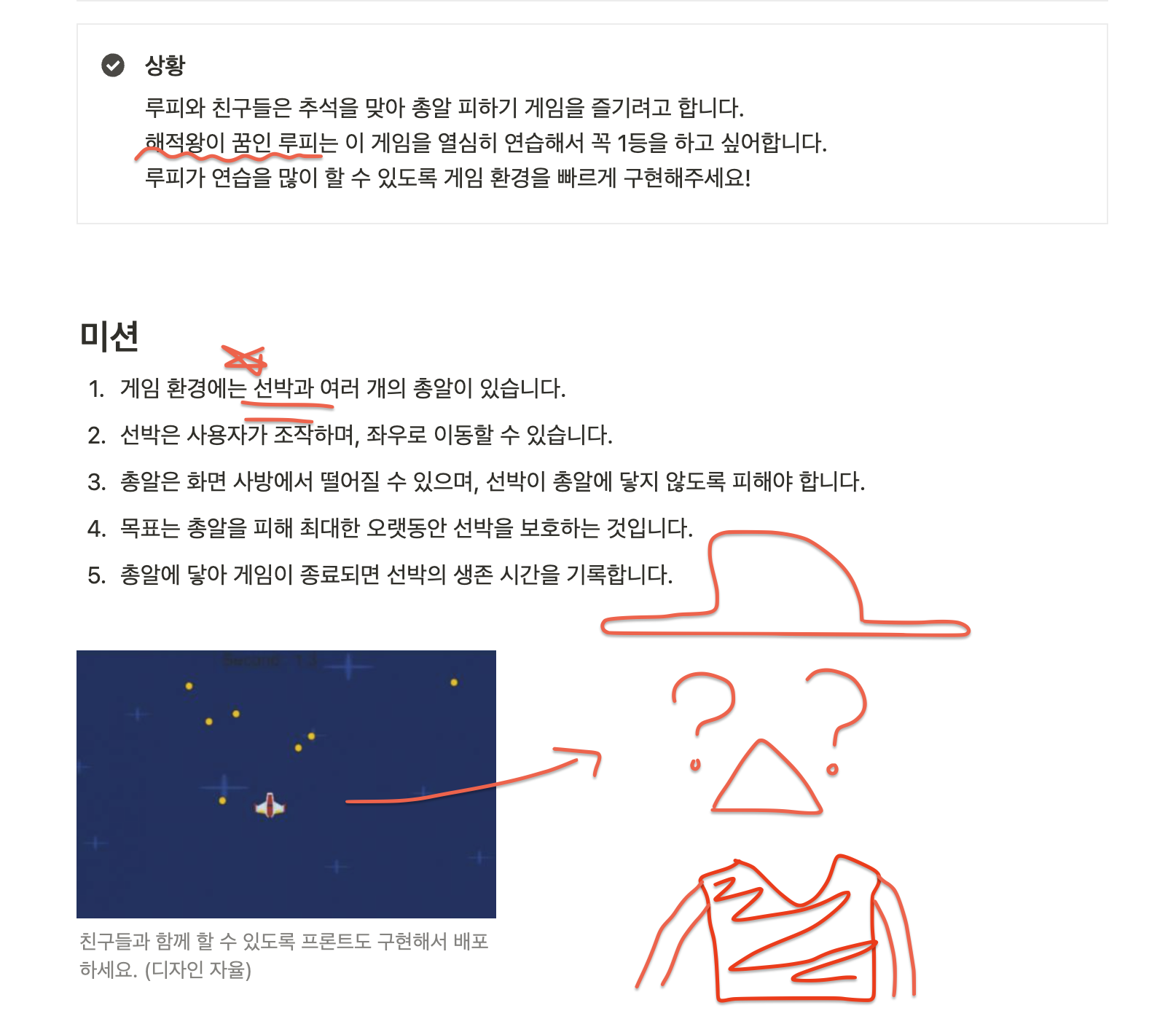
명세서 파악
구현해야 하는 기능은 간단했다.
그런데 잠깐, 명세서에 훼이크가 있었다!
해적왕이 꿈인 루피와 선받을 하마터면 우주로 보낼 뻔 했다

업무할 때도 느낌으로만 이해하고 개발하다 잡힌적이 종종 있었는데 여기서도 걸릴 뻔 했다.
이미 레포 이름은 space-shooting으로 따버렸지만 그렇다 치지 뭐...
기본 기능
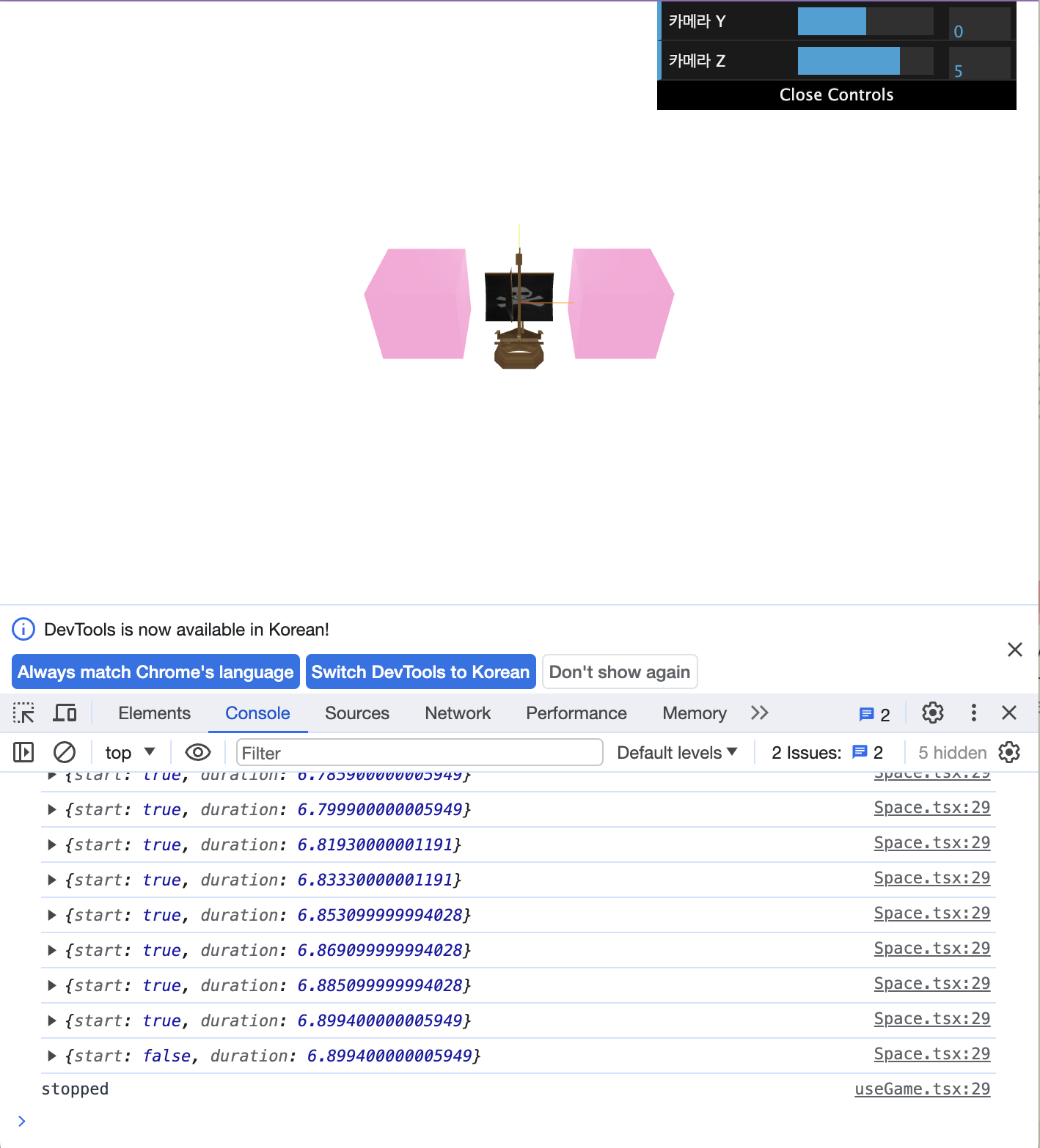
주요 기능은 훅으로 분리해 먼저 만들었다. 게임관리 기능은 샘플로 만들기 쉬운 큐브 두개를 버튼삼아 테스트하였다.
- useGame: 게임 관리 (게임 시작, 게임 종료, 게임 진행 상태, 기록 )
- useMove: 사용자 움직임 관리 (상하좌우 움직이기, 원위치로 돌리기)

이때까지만해도 다 만들었다 생각했다.
이제 예쁘게 앵글도 잡고, 바다도 만들고, 흔들거리는 배도 표현하면 좋겠다 싶었다.
다 만들고 남는 시간에 총알도 뿌리기도 손봐줘야지.. 마음 먹었었는데...
3D 작업
uniform, vertex shader, fragment shader
할 말이 분명 많았는데.. 기억이 나지 않는다.
제일 기억나는 개념만 간단히 소개하자면 3D로 어떤 물체를 만들 때 알아둬야할 uniform, vertex shader, fragment shader를 꼽아보면 좋을 것 같다.
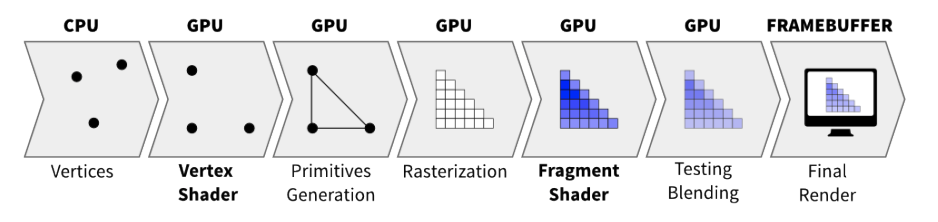
- 쉐이더란 랜더링 과정 중 일부
- uniform은 외부 요소(사용자 인터렉션 등)가 이 쉐이더 랜더링에 영향을 끼치는 것
threejs는 GPU에게 이런 일들을 넘겨버릴 수 있다. 따라서 브라우저가 감당할 수 없는 쉐이더 표현을 할 수 있다.

- 출처: Shading with GLSL Vertex, Fragment Shaders & the Shading Equation, Francesco Andreussi 본문
다양한 물리 법칙을 이용해 표면의 정점을 계산하고 그 사이의 조각들에 픽셀, 블렌딩 효과 등을 보여주는게 참 신기하다.
세삼 이런걸 만들어주는 똑똑한 사람들에게 감사의 마음을 가져본다.
(삽질만 하다 실패한) 바다를 예로 들어보자.
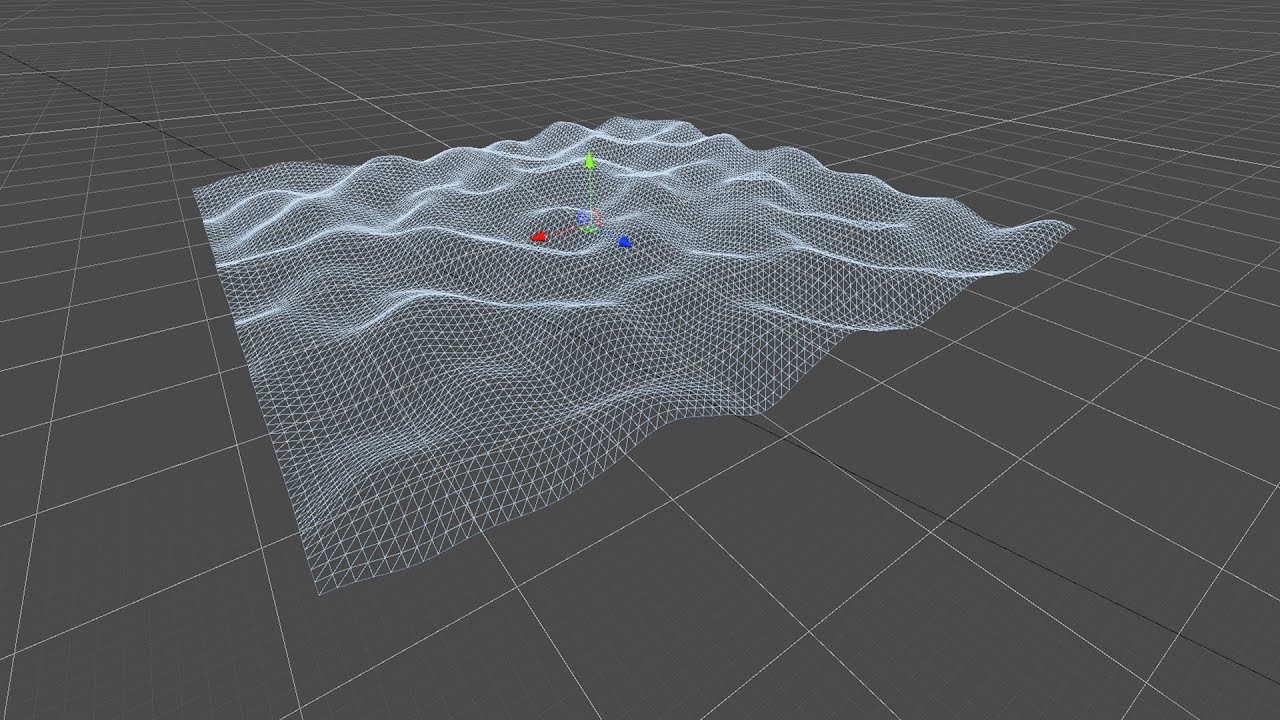
vertex shader는 정점들로 구성된 표면이다. 물결의 흐름을 만들어둔대로 구불구불한 표면의 정점들을 만들 것이다. 아래 이미지에서 선들이 교차하는 점들만 생각하면 될 것 같다.

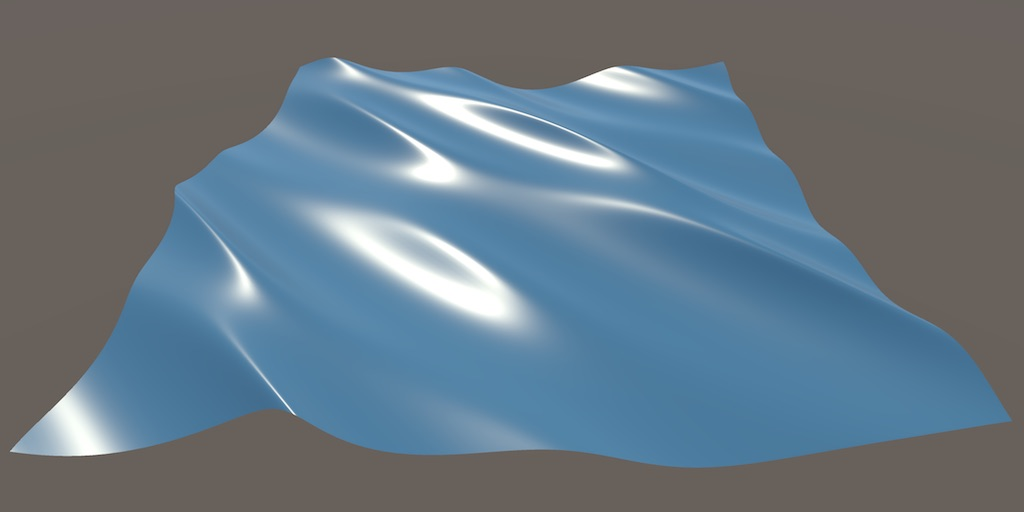
fragment shader는 이 정점들을 연결한 단면들을 뜻한다. 이 단면들에 적절한 색을 칠한다. 색을 칠한 것을 주변 fragment와 블렌딩하여 아래와 같이 만들 것이다.

이렇게 만든 물 위에 루피의 선박이 지나간다면 다시 정점을 그리고 프래그먼트에 적절한 색을 칠하는 작업들을 반복할 것이다.

애초에 2D랑 비교해도 될지 모르겠지만, 브라우저 랜더링의 레이아웃 -> 페인트 -> 리플로우,리페인트 와 비슷한 것 같다.
2.참여 소감
흑흑 내 개천절..흑흑
시간을 잡고 천천히 바다에 물 재질을 입혀 예쁘게 만들어 보고 싶다.
다른 것들도 디자인 시늉이라도 하도록 수정해야겠다^^
3. 제1회 코육대 이벤트 페이지 링크
https://hanghaeplus-coyukdae.oopy.io/#1b467c71-85e9-4a32-95dc-4a72a05ea3b2
다들 수고하셨습니다~