장고란?
파이썬으로 작성된 오픈소스 웹 애플리케이션 프레임워크다.
장고에서 프로젝트를 생성하기 위해 startproject와 startapp 명령을 실행하면, 자동으로 프로젝트 틀을 잡아주는 디렉터리와 파일들을 만들어주기 때문에, 개발자들은 해당 내용을 채워넣기만 하면 된다.
MTV 패턴
장고의 디자인 패턴은 Model - Template - View 이다. 나는 스위프트를 사용하여 MVC패턴을 많이 다루어 보았는데, 여기서 Template = View, View = Controller 라고 생각하면 된다.
Model
DB에 저장되는 데이터를 의미한다. 모델은 클래스로 정의되며, 하나의 클래스가 하나의 DB Table이다.
Template
유저에게 보여지는 화면이다. 위에서 언급했듯 MVC 패턴의 View에 해당한다.
장고는 뷰에서 로직을 처리한 후 html파일을 context와 함께 렌더링하는데 이 때의 html파일을 템플릿이라고 한다.
View
MVC패턴의 컨트롤러에 해당하며, 요청에 따라 적절한 로직을 수행하며 결과를 템플릿으로 렌더링하여 응답한다.
이게 말이 좀 어려운데, 실제로 첫번째 장고 앱 작성하기 연습을 해보면 이해가 쉽다.
+ URLConf
장고에는 URLConf라는 단계가 하나 더 추가되어 있다.
URL 패턴을 정의하여 해당 URL과 뷰를 매핑하는 단계라고 생각하면 된다.
1.x 버전에서는 정규표현식을 사용했었는데, 2.x. 버전부터는 path()함수를 이용해 훨씬 매끄럽게 다룰 수 있다고 한다.
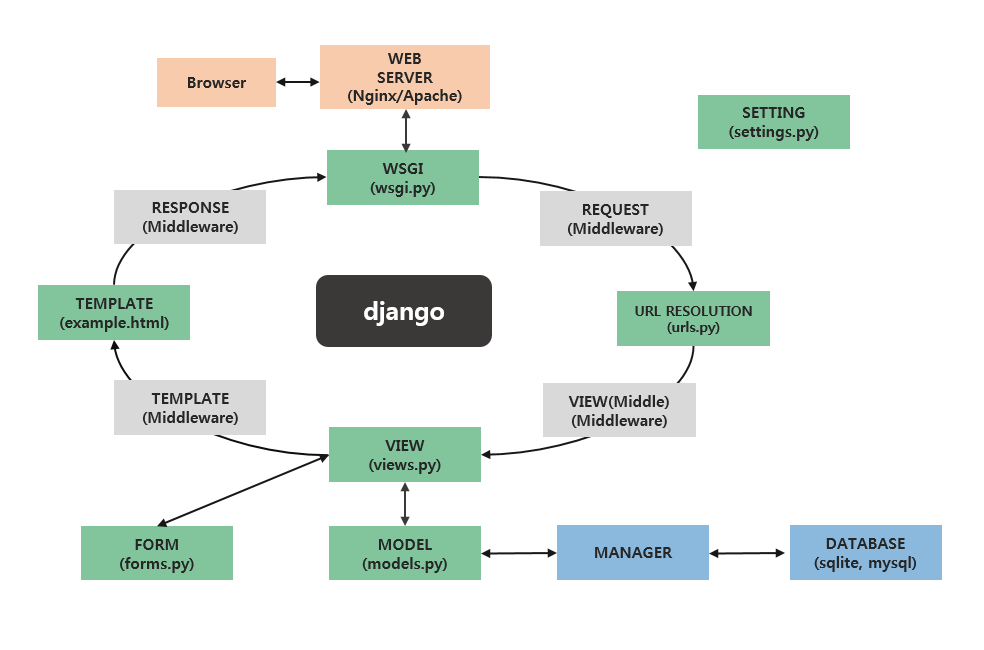
이 요소들을 그림으로 나타내면 다음과 같은데, 주로 우리는 녹색네모들을 다룬다고 생각하면 된다!