- 강의 출처 : Inflearn 스프링 입문 - 이영한 강사님
프로젝트 생성
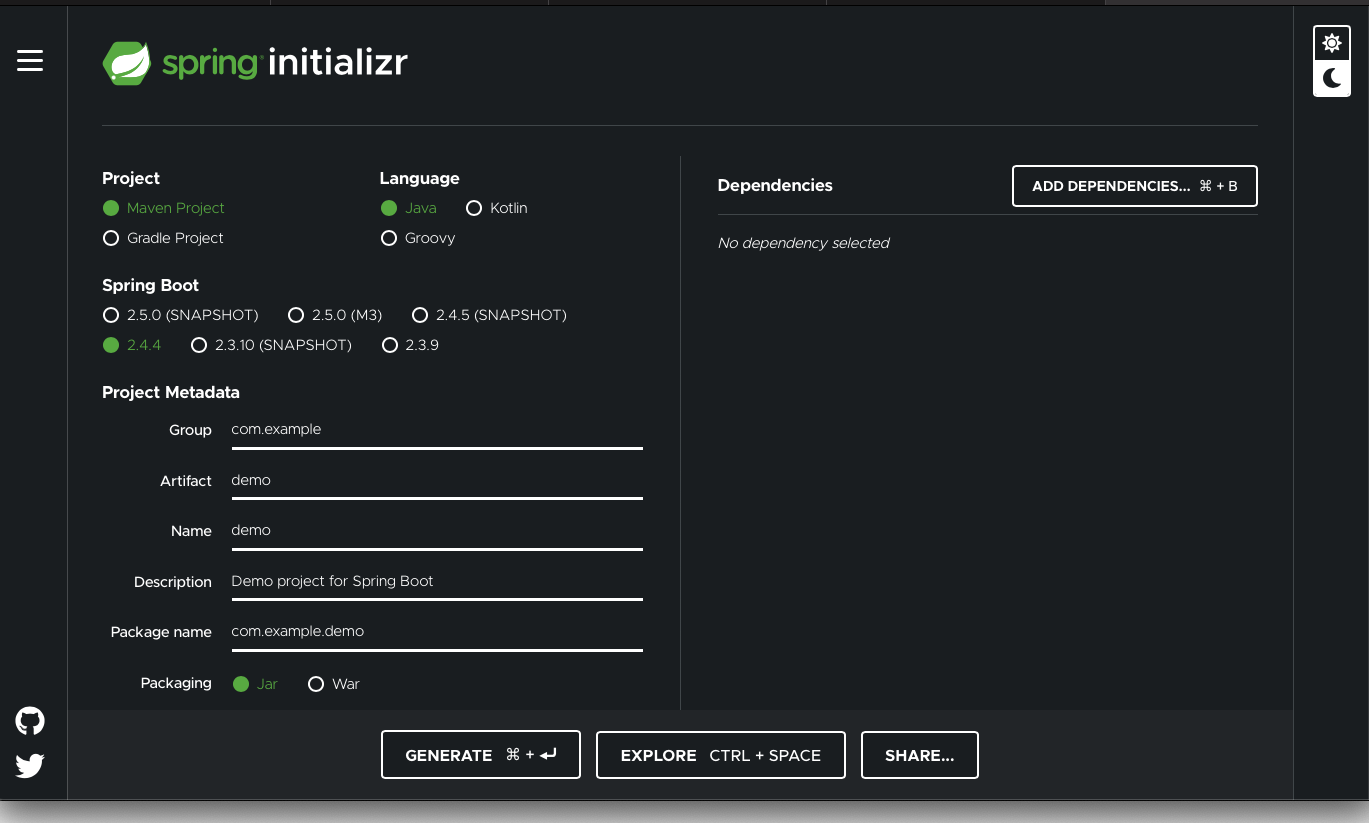
스프링 부트 스타터 사이트로 이동해서 스프링 프로젝트를 생성한다.
http://start.spring.io

Project는 두 종류가 있는데, 요즘 대세는 Gradle 이라고 한다. Maven은 거의 안쓰인다고 한다.
Snapshot이나 M3 등은 아직 베타 버전이라고 생각하면 편하다고 한다. 그러니 글씨가 안써져있는 버전을 선택하도록 하자.
- Dependencies - Spring Web, Thymeleaf
우린 웹을 다룰 것이기 때문에 스프링 웹을 선택해주고, 타임리프라는 템플릿을 이용할 것이다. 타임리프에 대한 설명은 나중에!
그러면 .zip파일이 생기는데, 압축을 풀어주고, build.gradle이라는 파일을 실행한다.

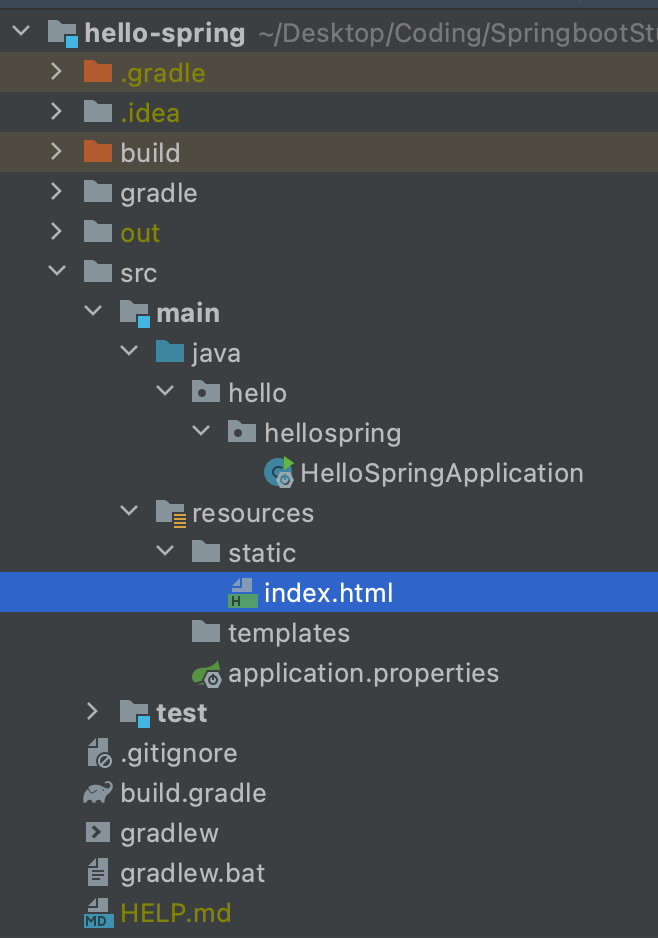
그러면 이런 폴더들이 보일 것이다. 우리가 주로 다루는 폴더는 src 폴더이다.
이 밑에 짤린 부분에 External Libraries 폴더를 보면 수많은 라이브러리들이 있는데, 강사님께서 주요 라이브러리를 간단하게 설명해 주셨다.
-
spring-boot-starter-tomcat : 톰캣(웹서버). 이거는 자바 웹서버 기본인데 스프링은 내장되어있다.
-
spring-webmvc : 스프링 웹 MVC.
-
spring-boot-starter-thymeleaf : 타임리프 템플릿 엔진. 이게 있으면 index.html 같은 html파일을 바꿀 수 있다고 하는 것 같다.
-
spring-boot-starter(공통): 스프링 부트 + 스프링 코어 + 로깅. 잘 모르겠다
일단 첫날이니까 이정도만 알고 시작해보자.
View 환경설정
저기 사진에 보이는 resources/static 폴더 안에 index.html 을 올려두면 Welcom Page 기능을 제공한다고 한다.
자세한 내용은
Spring Boot Reference Documentation
스프링 부트 공식 웹사이트에서 Documents를 충분히 제공하고 있으니 찾아보도록 하자.
Controller
그리고 hello.hellospring 폴더 안에 controller 폴더를 생성해주고, HelloController 클래스를 생성해준다.
> HelloController.java
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data", "hello!!");
return "hello";
}
}그리고 resources/temlpates 폴더 안에 hello.html 파일을 만들어 넣어준다.(이거 소스는 강의 보세요!) 하나를 만들어 준다
그리고 실행 후 http://localhost:8080/hello에 들어가면 코드대로 동작을 한다.
동작 원리는
웹 브라우저에서 /hello 를 받으면 톰켓서버에서 컨트롤러를 들어가게 되고, @Getmapping 동작을 하고 컨트롤러에서 리턴값으로 문자를 받으면 ViewResolver가 화면을 찾아서 처리한다고 한다. 어떻게 처리하냐면 리턴값을 templates폴더에서 찾아 렌더링 한다고 보면 된다.
사실 잘 이해가 안되서 구글링을 해봤는데, 더 이해가 안된다. 뭐 일단 계속 하다보면 이해가 되지 않을까 싶다.