iOS 13부터 지원하는 다크모드는 어플을 개발할 때 고려해야할 필수 요소가 되었다.
잘만 활용한다면 유저에게 두 개의 어플을 사용하는 느낌을 줄 수 있으니, xcode에서 다크 모드를 다룰 줄 알아야 한다!
사용 방법
1. 스토리보드에서 다크모드 확인하기

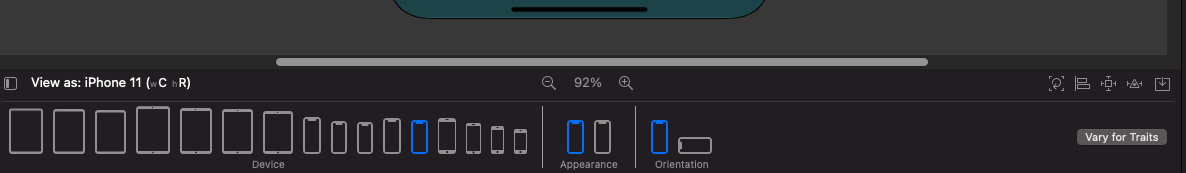
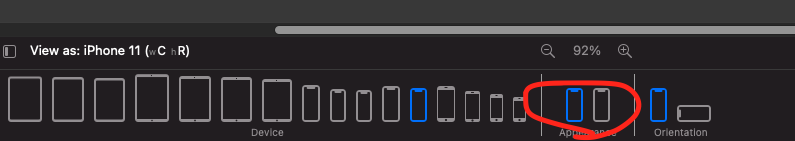
Storyboard 하단에 보면 Appearance 탭이 있다. 오른쪽이 라이트 모드, 왼쪽이 다크 모드이다. 이처럼 간단하게 스토리보드에서 다크모드와 라이트모드 환경을 설정할 수 있다.
2. 색상 바꾸기

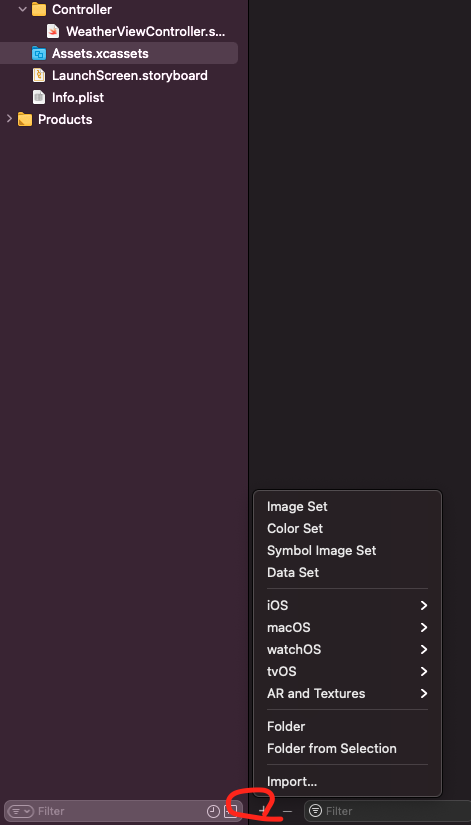
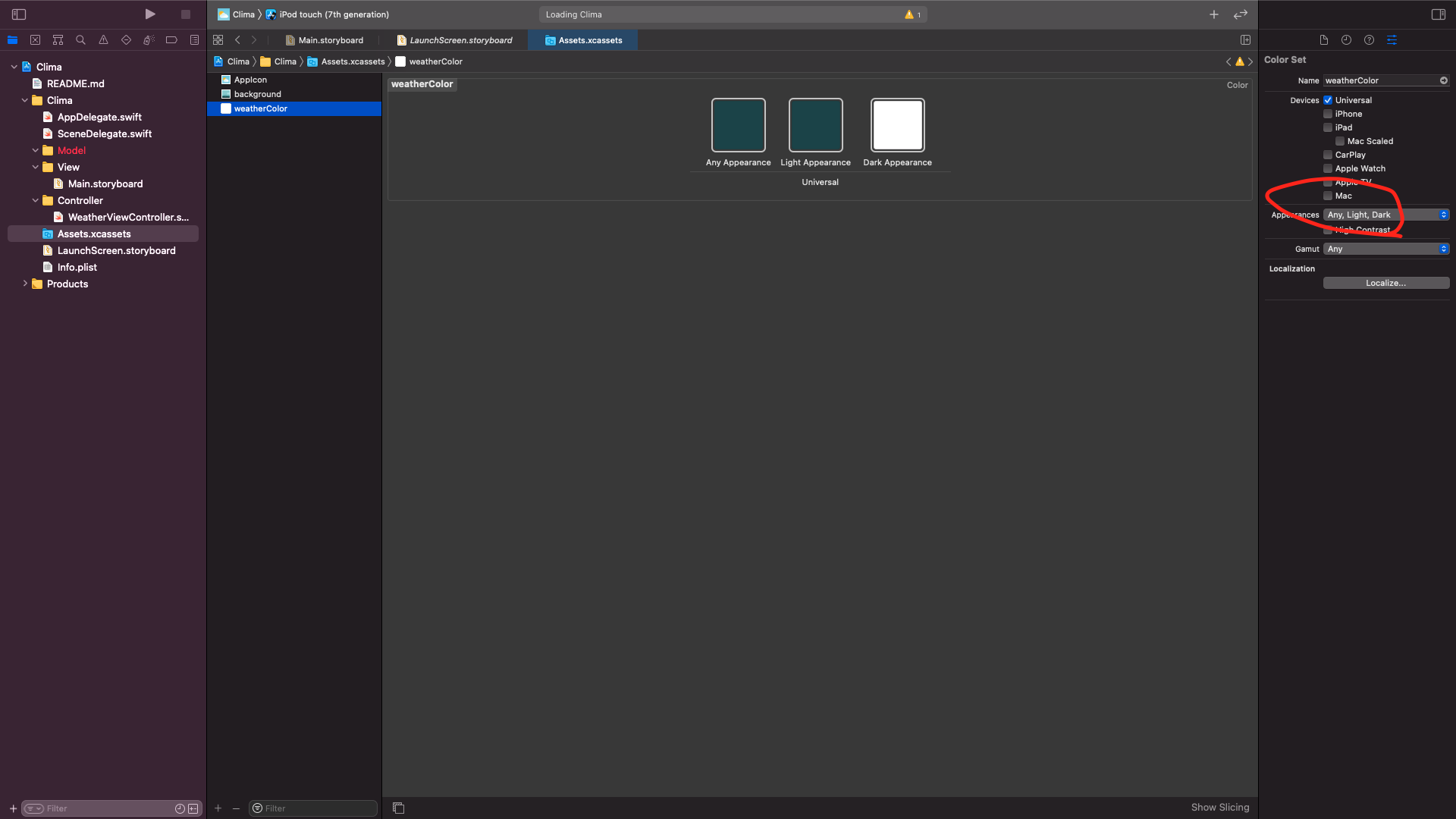
Assets에서 + 버튼을 누르고 Color Set을 누른다.

그럼 이렇게 색깔을 넣을 수 있는데, 오른쪽에 Appearances 탭에서 여러가지 중에 Any, Light, Dark를 누른다. 이것은 다크 모드, 라이트 모드 두 가지 모드 색상을 다 설정할 수 있는 모드이다.
그래서 가운데에 다크모드일때와 라이트 모드일 때, 다른 모드일 때 색상을 넣어준다.

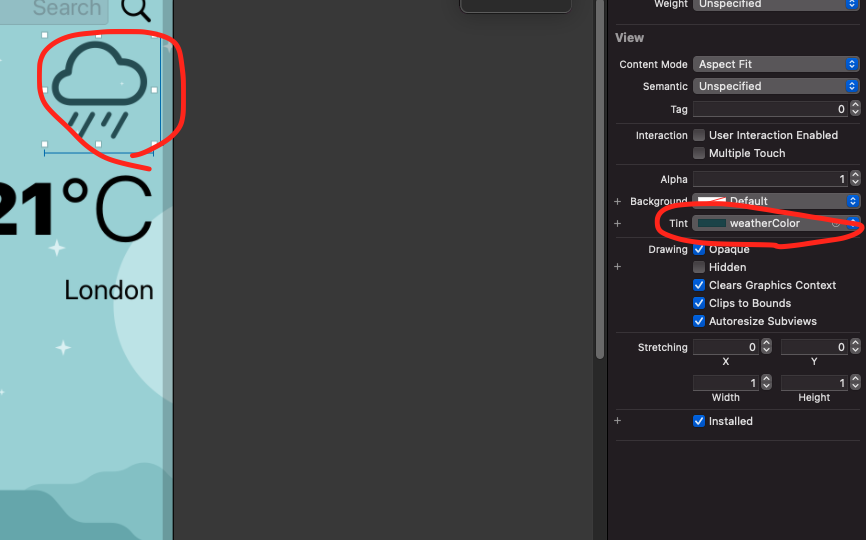
그리고 StoryBoard에서 Tint 탭에서 내가 만든 Color Set을 선택하면 다크 모드, 라이트 모드에 따라서 색상이 바뀌는 것을 알 수 있다.
배경화면도 가능한데, 이것도 원리는 비슷하다! 나중에 사용할 일 있으면 또 다뤄야지
이번엔 코딩보다 UI설정하는 것을 한번 포스팅 해봤다. 되게 쉬운건데 은근히 자주 사용할 것 같다.