나는 애플 회사를 굉장히 좋아한다. 노트북도 맥북이고, 에어팟, 아이폰, 애플 워치 등 애플 제품은 다 쓰고 있다. 그래서 항상 꿈꿔왔던 것이 앱스토어에 내 어플을 출시하는 것. 그래서 이번 기회에 iOS 어플리케이션 만드는 법에 대해서 배워 보려고 한다.
Xcode를 처음 실행하면 스토리보드에 핸드폰 화면이 뜨는데, 무엇을 해야할지 감이 안온다. 유튜브를 보니 레이아웃에 대한 이해가 먼저 필요하더라. Xcode는 다양한 애플 기종에 호환하기 위해서 오토 레이아웃을 지원한다. 오토 레이아웃에 대해 알아보자.
오토 레이아웃(Auto Layout)
오토 레이아웃은 Xcode에서 제약 조건(Constraints)을 이용하여 위치를 지정하는 것이다. 왜 제약 조건을 이용하여 위치를 지정하냐면, 화면마다 해상도가 다르다.(아이패드와 아이폰만 비교를 해보아도..) 하지만 제약 조건은 화면 위치를 기준으로 잡는다. 즉, 자동으로 해상도에 따라 적용을 시켜줘서 해상도에 상관없이 레이아웃을 적용할 수 있다는 것. CSS에서 Mediaquery를 자동으로 해주는 개꿀 기능이다.
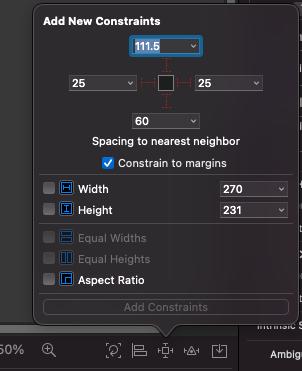
PIN 메뉴

핀 메뉴는 Button 이나 Label과 같은 UI요소에 새로운 제역 조건을 추가할 수 있다. 빨간색 선을 클릭하면 저 방향으로 저 숫자만큼의 Margin을 적용한다는 얘기. 화살표를 누르면 어떤 뷰와 마진을 가질 것인지 설정할 수 있다.
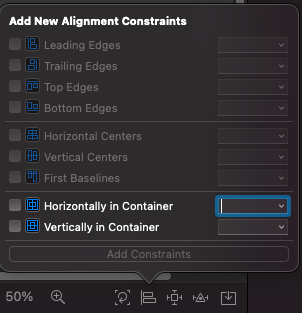
Align 메뉴

정렬 메뉴는 가로, 세로 정렬과 같은 정렬 제약 조건을 설정할 수 있다. Horizontally 를 체크하면 단어 그대로 세로 정렬, Vertically는 가로 정렬이다. 0으로 정렬하면 가운데 정렬이 된다.
Stack View
Stack View는 오토 레이아웃의 기능을 쉽게 이용해 배치할 수 있도록 하는 기능이다. Button이나 Label,Image등을 묶어서 Stack 메뉴를 선택하거나 미리 생성한 Stack View안에 넣으면 이용가능하고, 여기서 Stack 안에 있는 뷰 사이사이의 공간과 정렬등을 설정할 수 있다. 굉장히 유용한 기능임!

나머지
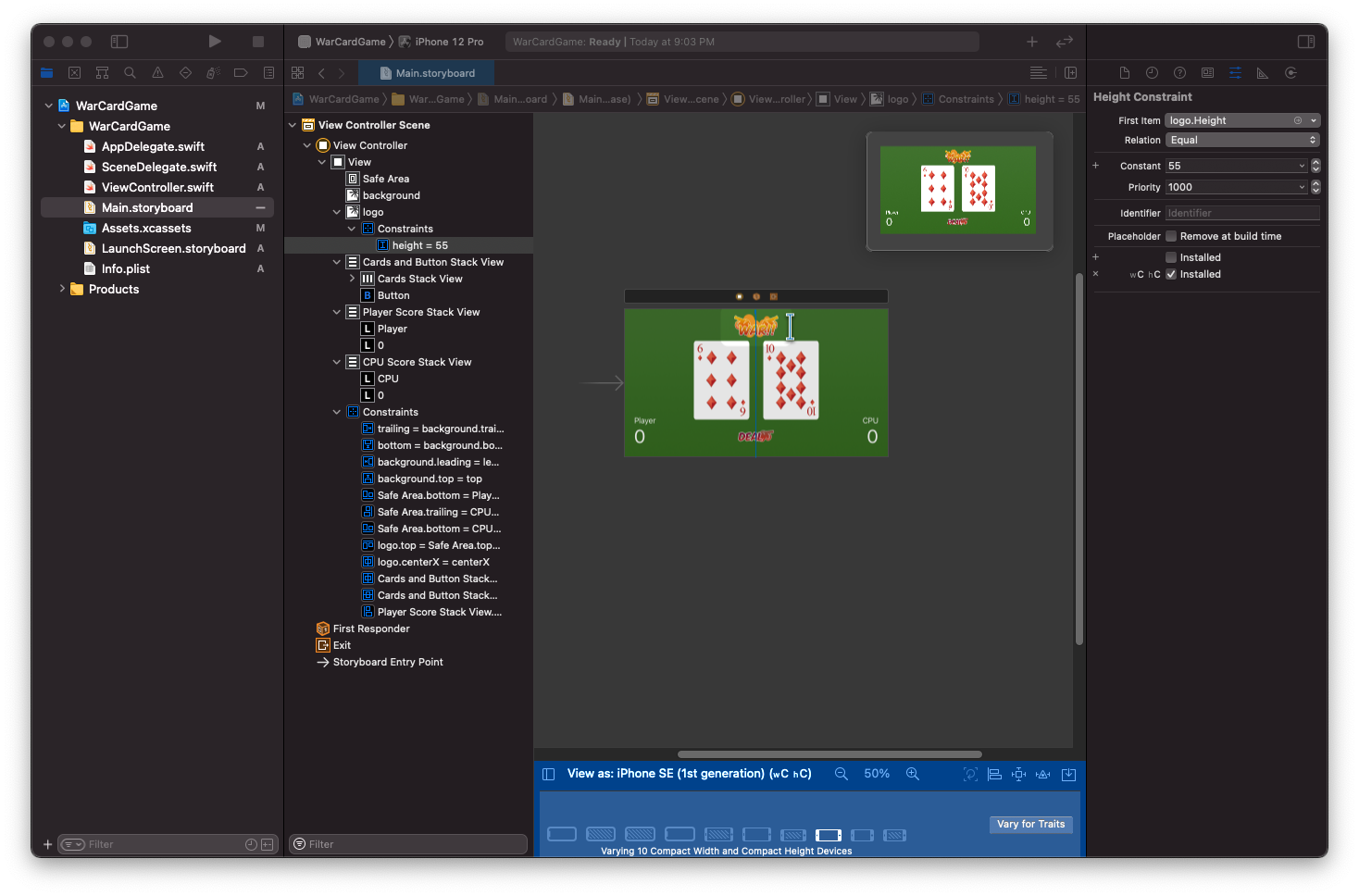
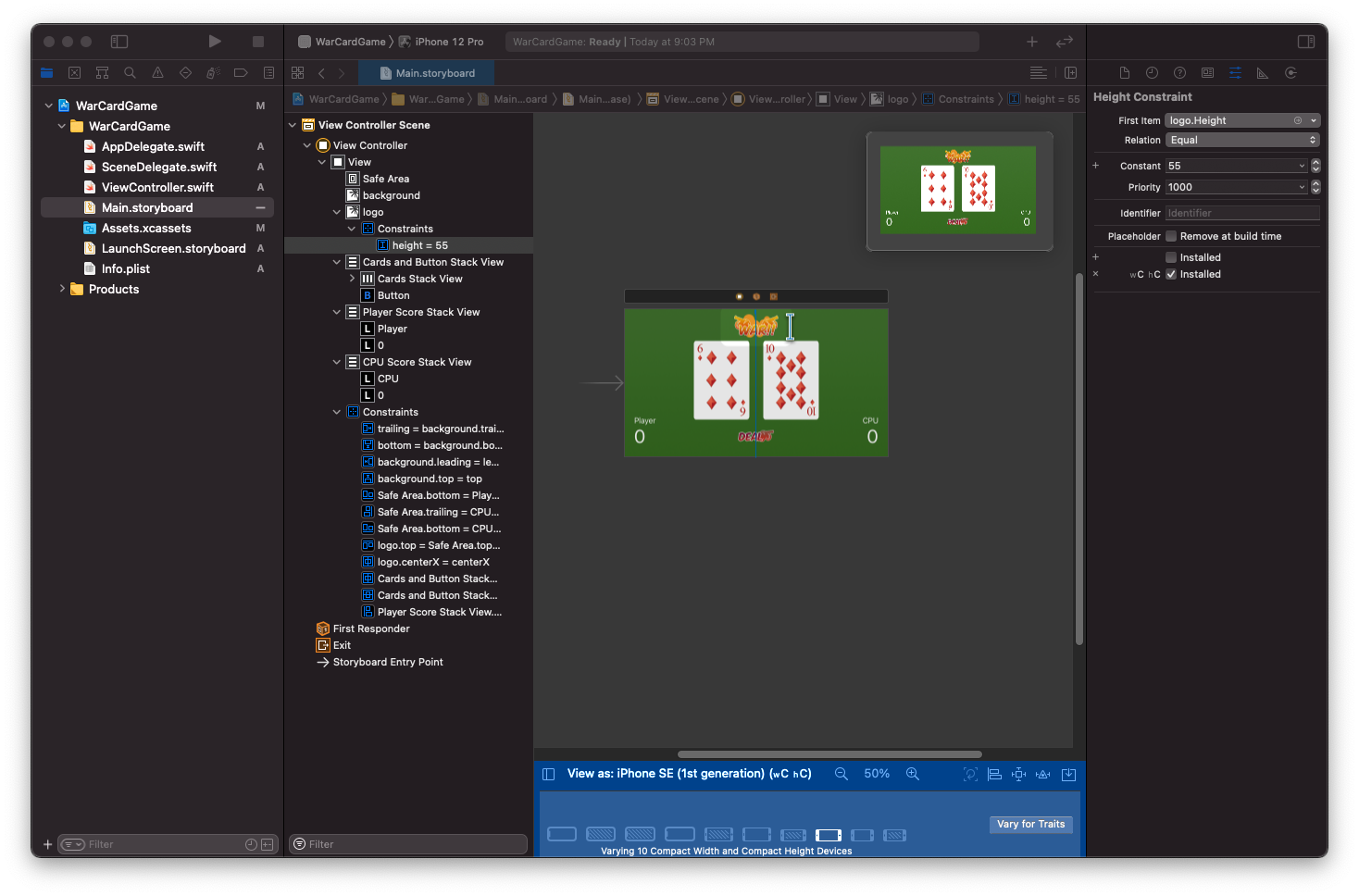
나도 처음해보는거라 기억나는데로 중요한 기능을 더 설명해보자면, 애플 기종마다 Width,Height가 다르기 때문에 Xcode에서 3가지로 분류를 해놨는데, Compact, Regular, Any 로 분류를 해놨다. 대부분은 Regular 범주에 들어가기 때문에 상관 없는데, iPhone SE와 같이 인기있는 옛날 제품이지만 화면이 정말 작은 폰들은 Compact로 푼류를 해놨다. 이게 왜 중요하냐면 Regular에 맞춰서 개발을 하다보면 Compact 제품에는 화면이 겹치거나 하는 등 이상이 생긴다.
그래서 우리가 생성해놓은 Constraints 옆에 보면 +버튼이 있는데, 거기 누르면 WcHc, WcHr 등 분류에 따른 기종들에게만 적용가능하게 설정하는 버튼이 있다. 이거 굉장히 중요함!
꼭 기억해놔야될 것들만 나열해놓았다.
내가 듣고 있는 유튜브 강의는 CodeWithChris 라는 유튜버의 강의인데, 영어라 조금 빡세다. 영어 공부하는겸 해서 겸사겸사 듣고있다. 유튜브 자동 완성 자막이 생각보다 정확도가 굉장해서 다시 한번 놀랐다.
아직 Script 적용하는 단계는 배우지 않았는데, 이 유튜버의 강의를 한번 쭈욱 듣고나서 좀 더 배우고 토이 프로젝트를 하나 진행해보려고 한다! 목표는 새해가 밝기 전까지...


멋쟁이맥 멋져요 학우님~