오랜만에 글을 쓴다. 공부는 계속 했지만 쓸만한 글이 없기도 했고, 지난주에는 계절학기 시험이라고 열심히 공부하다보니 블로그 관리에 잠깐 소홀해졌다.
그래서 오늘은 복습도하며 머리도 식힐 겸 간단한 스위치 만드는 법을 공부해보았다.

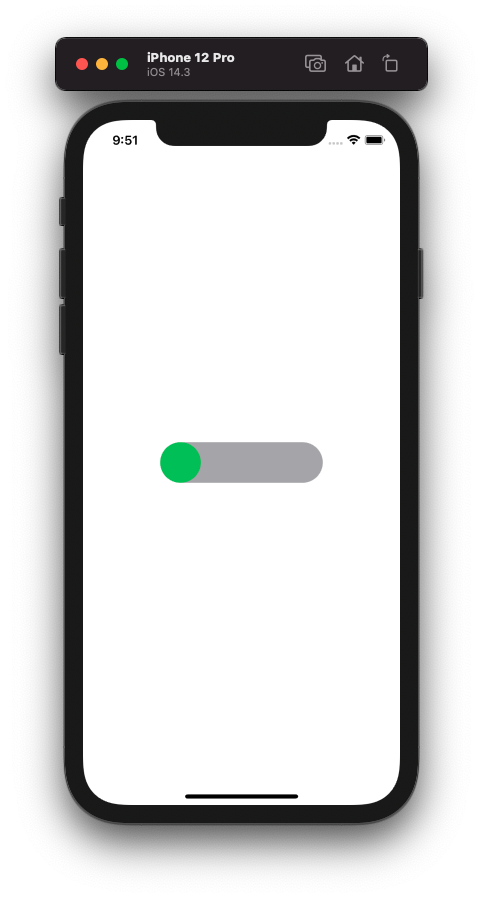
이렇게 생긴 스위치, 누르면 오른쪽으로 가고 다시 누르면 왼쪽으로 오고 진짜 스위치 인 것이다. (gif는...솔직히 귀찮아서 생략)
레이아웃 설정
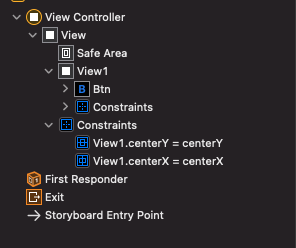
간단하다. UIView랑, Button 객체 하나씩 생성해주면 된다. UIView안에 버튼 객체가 들어가 있어야 하고, 여기서는 둘 다 Horizontally, Vertically in Container 0 을 주어서 화면의 가운데에 오게 만들었다.

(View1 객체 안에 Btn 객체가 있는 모습.)
지금은 이 버튼만 있고 정가운데에 위치하니 상관없는데, 나중에 실제에서 내가 원하는 위치에 놓으려면 어떻게 해야할까? 생각을 해보았다.
그러면 버튼과 뷰의 width ,height 설정은 그대로 두고, 버튼의 margin을 뷰 기준으로 위 아래 0,0 주고 Leading Edges 를 0으로 주면 된다. 그리고 나중에 값을 변경할때는 Leading Edges의 Constant 값을 변경하면 된다.
코드
// ViewController.swift
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var btncenterX: NSLayoutConstraint!
@IBOutlet weak var btn: UIButton!
@IBOutlet weak var view1: UIView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
btn.layer.cornerRadius = 25
view1.layer.cornerRadius = 25
}
@IBAction func tapbtn(_ sender: Any) {
if btncenterX.constant == 75{
btncenterX.constant = -75
view1.backgroundColor = UIColor.blue
}
else
{
btncenterX.constant = 75
view1.backgroundColor = UIColor.lightGray
}
UIView.animate(withDuration: 0.3) {
self.view.layoutIfNeeded()
}
}
}Constraints를 다른 객체와 마찬가지로 코드에 드래그해서 끌어다 쓰는 것이 가능하다. 그래서 centerX 값을 끌어다 썼다.
객체.layer.cornerRadius = 객체.bounds.width / 2
객체가 정사각형일 때 이렇게 하면 원이 된다.
뒤에 View같은 경우는 height / 2 를 해야 딱 예쁘게 나온다.
여기서는 객체의 넓이, 높이를 50으로 정해줬기 때문에 그냥 25로 썼다.
View Background
너무 간단했다. View이름.backgroundColor = UIColor.내가원하는색
이렇게 쓰면 된다. 이게 뭐지..? 심지어 색도 RGB 값이 아니라 그냥 영어로 어느정도 색깔이 정해져있다.
animate
이 부분은 내일 공부해서 다뤄보려고한다.
animate 부분을 생략하고 코드를 짜면 그냥 위치가 바뀌기 때문에 보는 맛이 떨어진다.
그래서
UIView.animate(withDuration: 0.3) {
self.view.layoutIfNeeded()
}이 부분이 있는 거다. 0.3초 시간동안 위치 바뀌는걸 보여주는 것인데, 자세한 코드 설명은 내일 따로 다뤄보려고 한다.
layouIfNeeded() 는 설명을 보면
Use this method to force the view to update its layout immediately. When using Auto Layout, the layout engine updates the position of views as needed to satisfy changes in constraints.
레이아웃을 즉시 바꿔준다. 오토 레이아웃을 사용하면, 뭐 Constraints 값 반영해서 위치바꿔주는것을 업데이트 해준 다는 듯.
이러하다. 강의에서는 반드시 써야하는 약속이라고 하는데, 설명이 조금 부족한 것 같다.
오느른 여기까지~