
오늘은 팝업창 만드는 것을 배웠다. 생각보다 매우매우 간단하지만 유용하게 쓰일 듯 하다.
고려해야할 점
팝업창은 뷰컨트롤러 안에 또다른 뷰컨트롤러를 띄우는 작업이라고 보면 된다.
스토리보드 안에 여러 가지 뷰 컨트롤러 만드는 것
스토리보드 안에 여러가지 뷰 컨트롤러를 사용하는 게 보통 유튜브 같은데에서 보편적으로 많이 사용하는 방법인데, 이 방법은 비추천 한다. 왜냐하면, 협업할 때 오류가 발생하기 굉장히 쉽다고 한다.
지금이야 토이 프로젝트를 준비 하고 있지만, 나도 나중에는 누군가와 함께 작업을 할 것이기에, 지금부터 습관을 들여놓는게 좋다고 생각했기 때문에 다른 방법을 사용했다.
그렇다면 다른 방법은?
스토리보드마다 한 개의 뷰 컨트롤러 혹은 적은 개수의 뷰 컨트롤러를 사용하는 게 좋다고 한다.
그러므로 스토리보드를 새로 만들어서 적용해보기로 한다.
그렇다면 두 스토리보드를 연결하는 방법은?
- 세그웨이(Segue way)
- Stroyboard ID
이 두 가지 방법이 있는데, 이번에는 2번 방법을 사용하였다.
파일 만들기

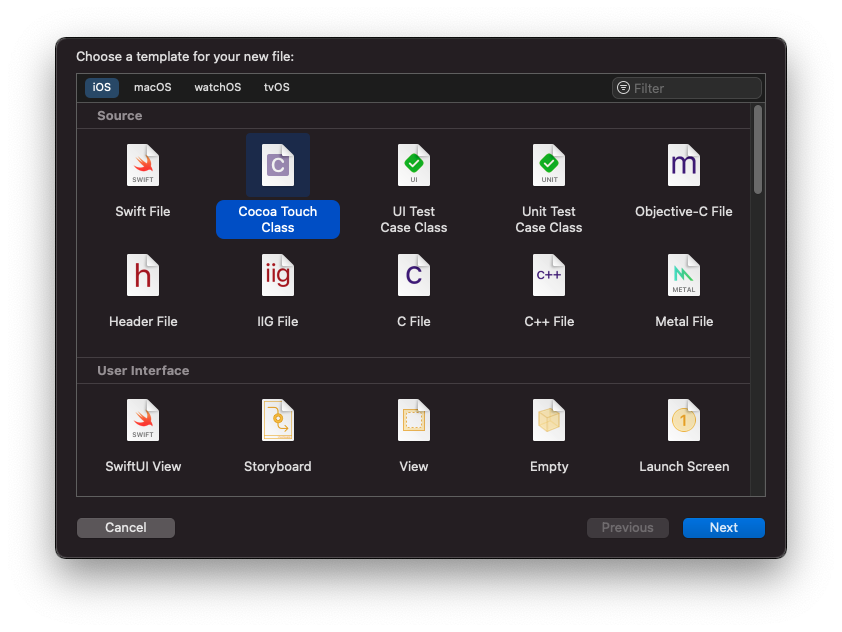
먼저 FIle -> New -> File 을 들어가서 Cocoa Touch Class 파일로 뷰컨트롤러.swift 와 Storyboard파일로 뷰컨트롤러.storyboard 파일 하나를 생성해준다. Cocoa Touch Class 파일과 Swift파일의 차이는 지난번에 설명한적이 있었던 듯! 다시 한번 얘기하자면 스위프트파일은 진짜 그냥 빈 스위프트 파일이고, Cocoa Touch Class파일은 UI여러가지를 상속받는 UI Frameworks라고 보면 된다.

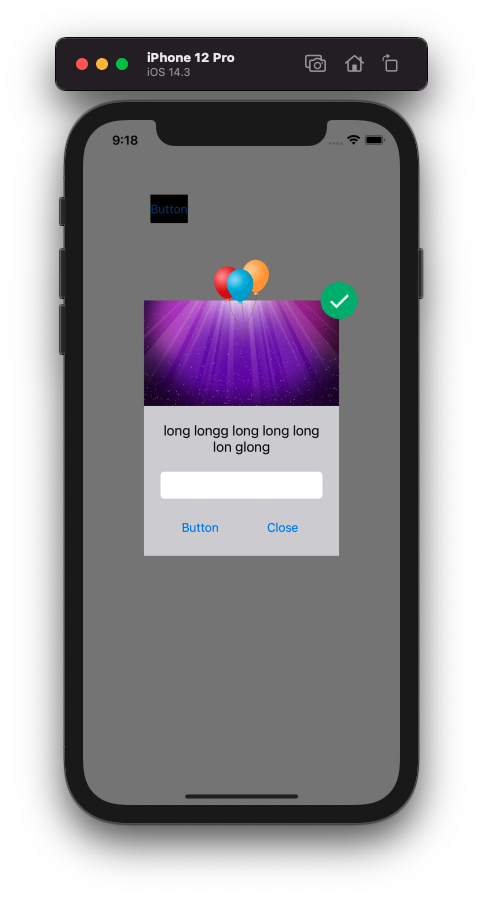
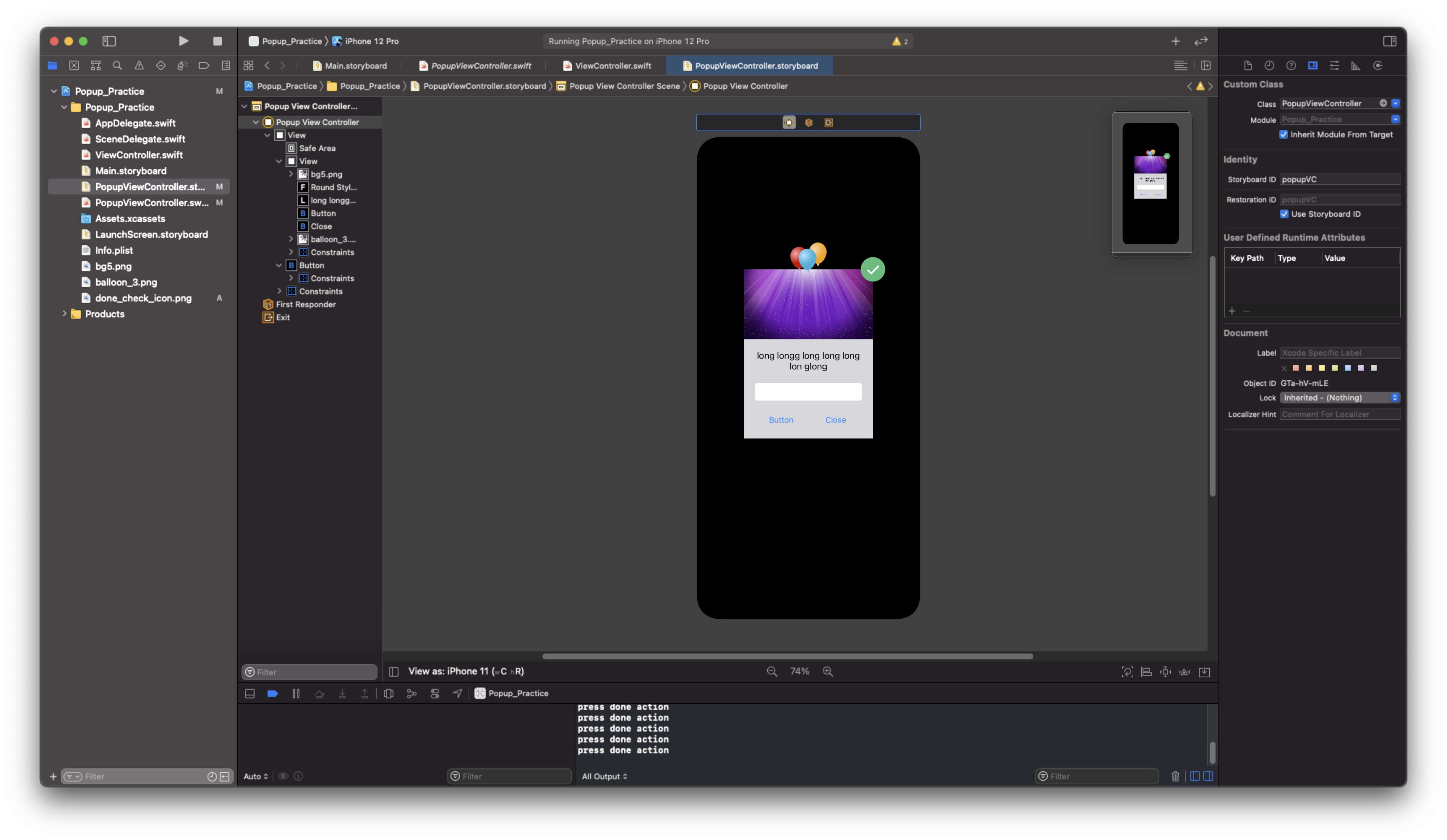
그리고 요로코롬 스토리보드를 꾸며주면된다.
중요한 것!(사진의 오른쪽을 보면 된다)
- 당연히
Identity Inspector들어가서Custom Class를 Cocoa Touch Class 파일로 만든 swift파일을 선택 해줘야함. 그래야 이 뷰컨트롤러를 코드로 이리저리 만질 수 있다 - 그리고 그 아래 보면 Storyboard ID 가 있는데 원하는 이름으로 쓰면 된다. 이 이름을 나중에 코드에서 사용하니까 중요함!!
그러면 일단 세팅 끝.
아, 그리고 저기 오른쪽 위에 체크표시 같은 경우는 정가운데가 모서리로 오게 만드는 방법이 특이하다.
보통 Top, Trailing Edges 정렬해놓고 Multiplier을 사용하는데 저기는 시작점이 0이라서 Multiplier가 안먹음. 해결 방법은 두 가지가 있는데
- Constant 값으로 사용하던가
- 더블클릭해서 상세내용을 수정해준다. object.top을 object.centerY 랑 centerX로 바꿔주면 저렇게 가운데로 감!
더불어, 저 View에 속하게 오브젝트를 넣어버리면 저 버튼 동그라미중에 뷰안에 들어가있는 1/4 말고 3/4은 눌리지가 않는다. 고로 그런 버튼은 메인 뷰에 속하게 만들면 된다!
코드
ViewController.swift 파일 코드
import UIKit
class ViewController: UIViewController {
@IBAction func showPopup(_ sender: Any) {
// PopupViewController가 나와야 하는 부분.
let storyBoard = UIStoryboard.init(name: "PopupViewController", bundle: nil) // PopupViewController 라는 이름을 가진 스토리보드를 가져옴
let popupVC = storyBoard.instantiateViewController(identifier: "popupVC") // 뷰컨트롤러를 불러오는 함수. identifier는 뷰컨트롤러의 storyboard ID.
popupVC.modalPresentationStyle = .overCurrentContext // 투명도가 있으면 투명도에 맞춰서 나오게 해주는 코드(뒤에있는 배경이 보일 수 있게)
self.present(popupVC, animated: false, completion: nil)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}그리고
PopupViewController.swift 파일 코드
import UIKit
class PopupViewController: UIViewController {
@IBAction func donebtn(_ sender: Any) {
print("press done action")
}
@IBAction func closePopupBtn(_ sender: Any) {
self.dismiss(animated: false, completion: nil) // 사라지게 하기
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}코드 별로 설명을 간략히 써놨으니 참고하면 될 듯 하다.
뷰 투명하게 만들기

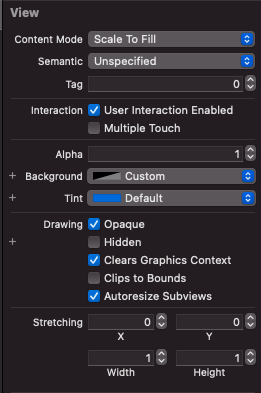
그리고 팝업창이니까 뒤에 배경이 보여야한다. 방법은 두 가지가 있는데
-
Alpha 값 조절. => 이거는 뷰 안에 있는 오브젝트들도 투명해져버려서 안된다.
-
Background - Custom 에서 Opacity 값을 조절한다. 0에 가까울수록 투명한거다. 이거는 오브젝트들은 투명해지지 않아서 이 것을 사용했다.
배울 땐 대단해보였는데 막상 쓰고 보니 정말 별거 아니다. 완강하고 얼른 토이프로젝트 하나 해봐야지..