
웹 페이지의 성능을 저하시키는 리페인트 & 리플로우 현상
Reflow란?
생성된 DOM 노드의 레이아웃 변경 시 영향을 받는 모든 노드(부모, 자식)의 수치를 다시 계산하여 레이아웃 트리(렌더 트리)를 재생성하는 작업
- Reflow를 발생하게 하는 속성
width, height, padding, margin, float, position 등등 레이아웃에 영향을 주는 모든 속성
Repaint란?
reflow 과정이 끝나고 재생성된 레이아웃 트리(렌더 트리)를 다시 레이어에 그리는 작업
- Repaint를 발생하게 하는 속성
- color, border-radius, background, box-shadow 등등 시각적으로 보여지는 모든 속성
- 레이아웃에 영향을 주는 것은 아니지만, 시각적 요소가 바뀔 경우
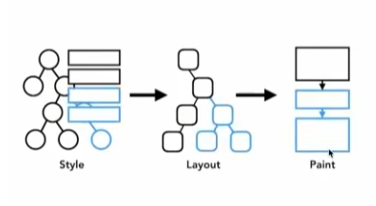
리플로우와 리페인트는 렌더링 과정에서 레이아웃 단계와 페인트 단계를 다시 거치는 단계!
리플로우, 리페인트가 렌더링 속도에 영향을 미치는 이유
- 렌더링 과정은 순차적으로 진행되기 때문
- 각각의 렌더링 과정들은 반드시 전 단계의 데이터가 필요함
- 만약 전 단계에 변화가 일어나면 다음 단계에 모두 영향을 미치게 됨

ex) 왼->오로 이동하는 애니메이션을 구현할 경우, 요소가 60fps로 움직인다면 렌더링 엔진은 60장의 프레임에 0.1초 간격의 리플로우, 리페인트 과정을 수행해야 함!
결국 reflow, repaint 해야할 요소가 많으면 많아질 수록 자연스럽지 못한 애니메이션을 그리게 되어 브라우저 전체 성능에 영향을 미치게 됨!
해결 방법
1. CSS Transform 속성을 사용
- CSS Transform은 CPU가 아닌 GPU를 사용하여 화면 렌더링을 처리!
-GPU는 여러개의 코어가 간단한 작업을 협업하는데 특화되어 있어서 애니메이션을 빠르게 처리할 수 있음 (쿠다 프로세서)
2. requestAnimationFrame 함수를 사용
- JS를 통해 일어나는 애니메이션 정보를 브라우저에 매 프레임마다 미리 알려줌
- JS애니메이션이 프레임의 시작 시 실행되도록 보장!
function updateScreen(time) {
// 요 함수에서 애니메이션이 수행됨!
}
requestAnimationFream(updateScreen);정리
- reflow : 생성된 DOM 노드의 레이아웃 변경시 레이아웃 트리(렌더 트리)를 재생성하는 작업 (수치가 변경될 때!)
- repaint : reflow 과정이 끝나고 재생성된 레이아웃 트리(렌더 트리)를 다시 레이어에 그리는 작업 (시각적인 요소가 변경할 때)
- reflow, repaint 작업이 많아질수록 렌더링 성능이 저하됨
- 성능 저하를 막기 위해 CSS transform, JS, requestAnimationFream 함수를 사용!