주요 개념
엘리먼트 렌더링
const element = <h1>Hello, world</h1>;- React 엘리먼트
1) React 앱의 가장 작은 단위
2) 화면에 표시할 내용을 기술
3) 일반 객체 (Plain object)이며 쉽게 생성할 수 있음
(React DOM은 React 엘리먼트와 일치하도록 DOM을 업데이트)
컴포넌트 <-> 엘리먼트 : 엘리먼트는 컴포넌트의 "구성 요소"
DOM에 엘리먼트 렌더링하기
- React로 구현된 어플리케이션은 일반적으로 하나의 루트 DOM 노드가 있음
- React를 기존 앱에 통합하려는 경우 원하는 만큼 많은 수의 독립된 루트 DOM 노드가 있을 수 O
- React 엘리먼트를 루트 DOM 노드에 렌더링하려면 둘 다 ReactDOM.render()로 전달하면 됨
const element = <h1>Hello, world</h1>;
ReactDOM.render(element, document.getElementById('root'));렌더링 된 엘리먼트 업데이트하기
- React 엘리먼트는 불변객체!
1) 엘리먼트를 생성한 이후에는 해당 엘리먼트의 자식이나 속성을 변경할 수 없음
2) 엘리먼트는 영화에서 하나의 프레임과 같이 특정 시점의 UI를 보여줌
3) UI를 업데이트하는 유일한 방법은 새로운 엘리먼트를 생성해서 ReactDOM.render()로 전달하는 것
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleDateString()}.</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
setInterval(tick, 1000);위 함수는 setInterval() 콜백을 이용해 초마다 ReactDOM.render()를 호출!
실제로 대부분의 React 앱은 ReactDOM.render()를 한 번만 호출
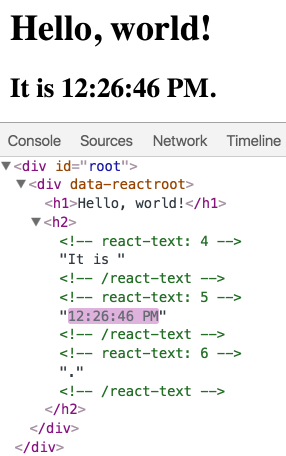
변경된 부분만 업데이트하기
React DOM은 해당 엘리먼트와 그 자식 엘리먼트를 이전의 엘리먼트와 비교하고
DOM을 원하는 상태로 만드는데 필요한 경우에만 DOM을 업데이트함

매초 전체 UI를 다시 그리도록 엘리먼트를 만들었지만
React DOM은 내용이 변경된 텍스트 노드만 업데이트!
