본 포스팅은, '캡틴판교'님이 작성하신 '타입스크립트 핸드북'을 보고 스스로 정리하기 위해 작성하는 포스팅입니다. 자세한 내용은 https://joshua1988.github.io/를 참고해주세요!
1. Union Type
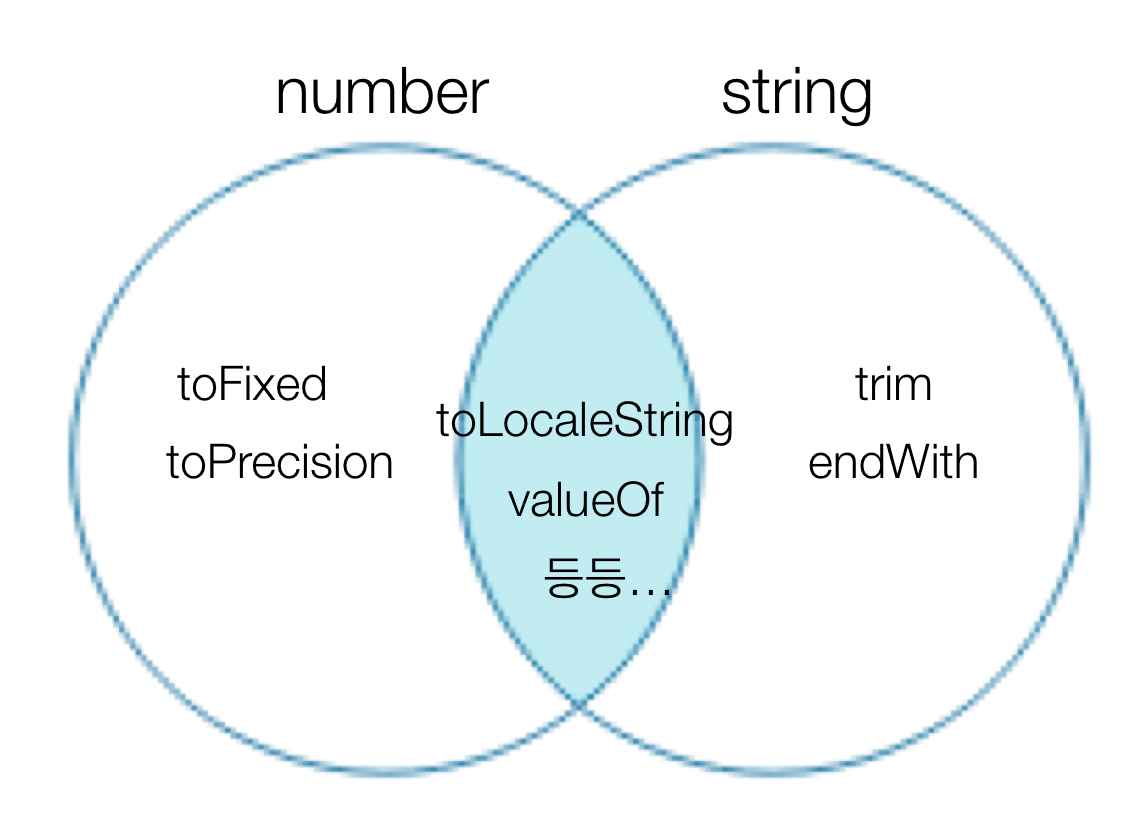
유니온 타입(Union Type)이란 자바스크립트의 OR 연산자(||)와 같이 'A' 이거나 'B'이다 라는 의미의 타입이다.
function logText(text: string | number) {
// ...
}위 함수의 파라미터 text에는 문자열 타입이나 숫자 타입이 모두 올 수 있다.
이처럼 | 연산자를 이용하여 타입을 여러 개 연결하는 방식을 유니온 타입 정의 방식이라고 부른다.
2. Union Type의 장점
유니온 타입의 장점은 아래 2개의 코드를 비교하면 바로 알 수 있다.
//any를 사용하는 경우
function getAge(age: any) {
age.toFixed(); // 에러 발생, age의 타입이 any로 추론되기 때문에 숫자 관련된 API를 작성할 때 코드가 자동 완성되지 않는다.
return age;
}
// 유니온 타입을 사용하는 경우
function getAge(age: number | string) {
if(typeof age == ‘number’) {
return age.toFixed(); // 정상 동작, age의 타입이 ‘number’로 추론되기 때문에 숫자 관련된 API를 쉽게 자동완성 할 수 있다.
}
if(typeof age == 'string') {
return age;
}
return new TypeError('age must be number of string');
}이처럼 any를 사용하는 경우 마치 자바스크립트로 작성하는 것처럼 동작을 하고
유니온 타입을 사용하면 타입스크립트의 이점을 살리면서 코딩을 할 수 있다.
3. Intersection Type
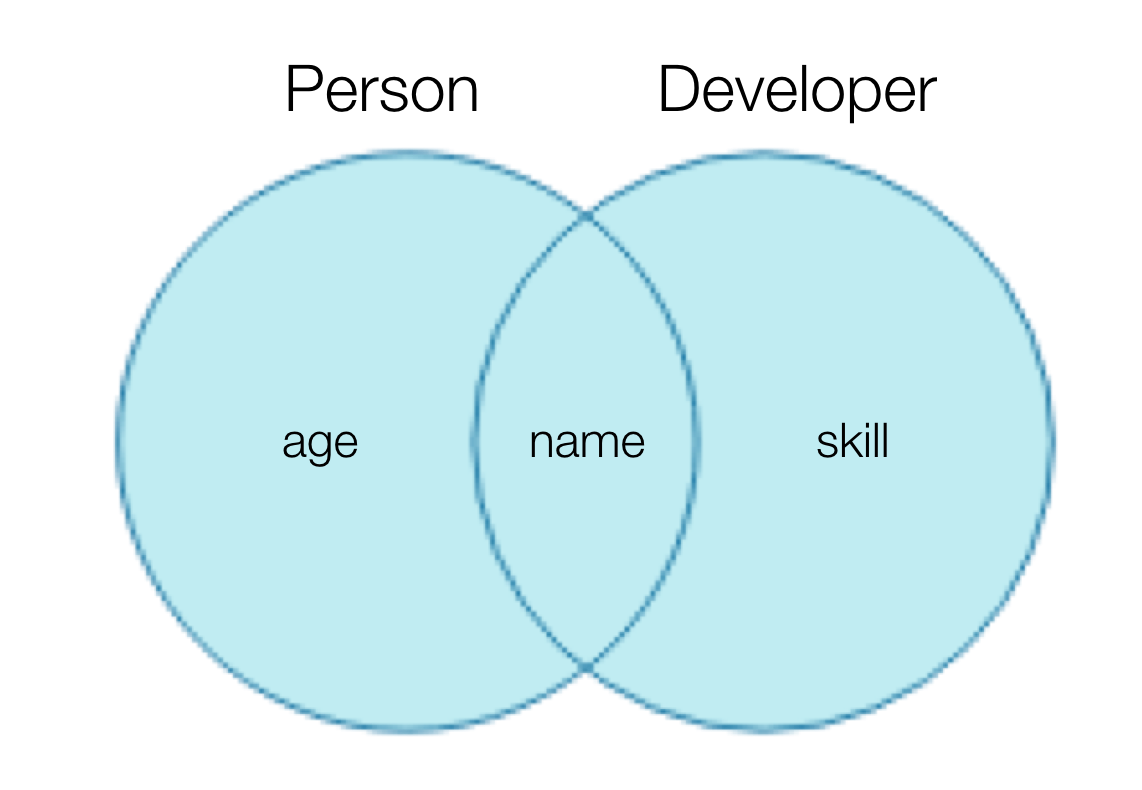
인터섹션 타입(Intersection Type)은 여러 타입을 모두 만족하는 하나의 타입을 의미한다.
interface Person {
name: string;
age: number;
}
interface Developer {
name: string;
skill: number;
}
type Capt = Person & Developer;위 코드는 Person 인터페이스의 타입 정의와 Developer 인터페이스의 타입 정의를 & 연산자를 이용하여 합친 후 Capt이라는 타입에 할당한 코드이다. 결과적으로 Capt의 타입은 아래와 같이 정의된다.
{
name: string;
age: number;
skill: string;
}이처럼 & 연산자를 이용해 여러 개의 타입 정의를 하나로 합치는 방식을 인터섹션 타입 정의 방식이라고 한다.

4. Union Type을 쓸 때 주의할 점
interface Person {
name: string;
age: number;
}
interface Developer {
name: string;
skill: string;
}
function introduce(someone: Person | Developer) {
someone.name; // O 정상 동작
someone.age; // X 타입 오류
someone.skill; // X 타입 오류
}타입스크립트 관점에서는 introduce() 함수를 호출하는 시점에 Person 타입이 올지 Developer 타입이 올지 알 수가 없기 때문에 어느 타입이 들어오든 간에 오류가 안 나는 방향으로 타입을 추론하게 된다.
결과적으로 introduce() 함수 안에서는 별도의 타입 가드를 이용하여 타입의 범위를 좁히지 않는 이상 기본적으로는 Person과 Developer 두 타입에 공통적으로 들어있는 속성인 name만 접근할 수 있게 된다.