
유효성검사
회원가입을 하거나 정해놓은 양식에 맞게 작성해야할 때 정해놓은 양식에 맞게 작성을 하는지 확인하는 검사를 유효성 검사라고 한다.

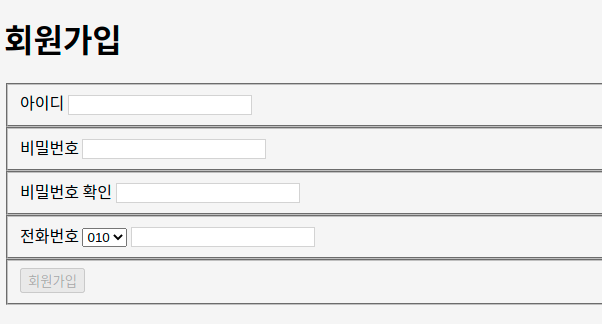
회원가입의 유효성검사를 위해 만든 HTML 파일이다.
아이디 유효성검사
먼저 아이디의 경우 4글자 이상, 영어 혹은 숫자를 이용해야만 한다고 양식을 지정했다.

ㄱ과 같은 한글을 아이디에 넣게 되면 아이디는 숫자 혹은 영어를 사용해야한다는 메세지가 나온다.

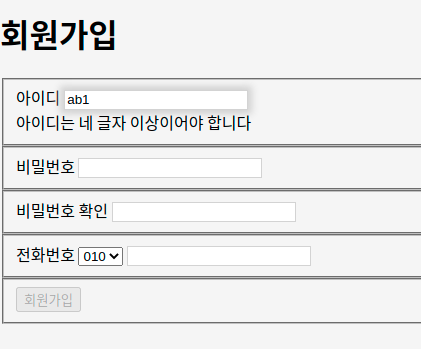
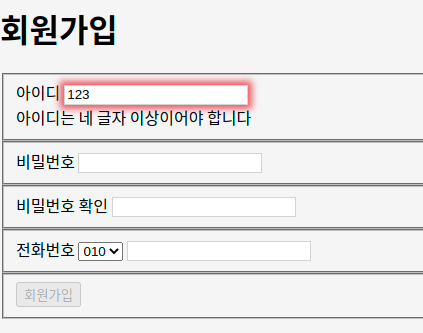
영어와 숫자를 넣었지만 아이디가 4자를 넘기지 않을 때는 네 글자 이상으로 넣어야한다는 메세지가 나온다.

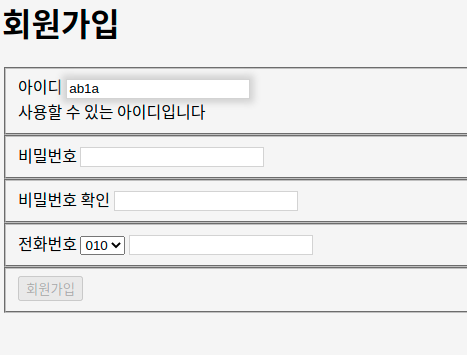
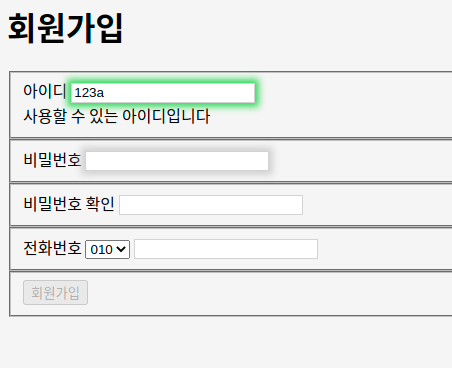
양식에 모두 맞게 작성 시 사용할 수 있는 아이디라는 메세지가 나온다.


커서가 아이디를 벗어났을 때 양식에 모두 맞게 작성 시 초록색 테두리가 나오게 했고 그렇지 못할 경우는 빨강색 테두리가 나오게했다.
비밀번호 유효성 검사

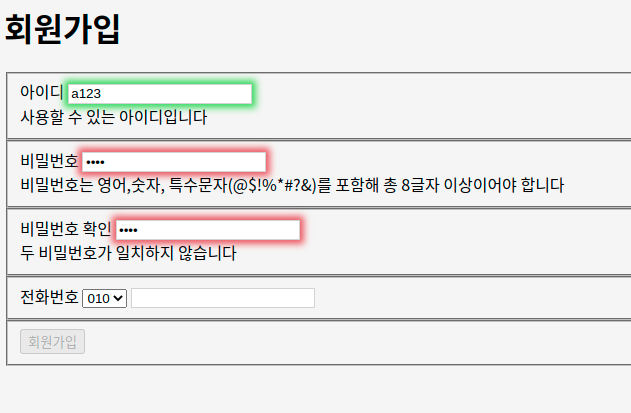
비밀번호의 경우 8자 이상 영어와 숫자, 특수문자 세가지를 모두 섞어야 양식에 맞고 비밀번호 확인이 비밀번호와 다를경우 양식에 어긋나게 만들었다.
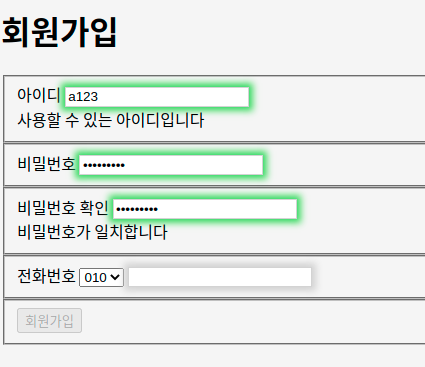
 비밀번호 와 확인 모두 양식에 맞게 작성한 결과
비밀번호 와 확인 모두 양식에 맞게 작성한 결과
전화번호 유효성 검사

전화번호의 경우 앞3자리를 select 태그를 이용하여 010, 011, 016 세가지로 나눴으며 전화번호는 input type = "number" 를 이용하여 숫자만 8자리작성하게 만들었다.
유효성검사를 통해 얻은 것
- DOM 활용을 더 잘 할 수 있게 되었다.
- 정규표현식 사용방법에 대해 알게 되었다.
- input 외에도 select 같은 다양한 태그 사용법에 대해 알게 되었다.
- 함수를 따로 분리해서 설계하는 것에 대해 알게 되었다.
마지막으로...
정규표현식을 배웠는데 활용도가 좋아보인다. CSS는 너무 어렵다. DOM은 너무너무 어렵다.