keyframes import
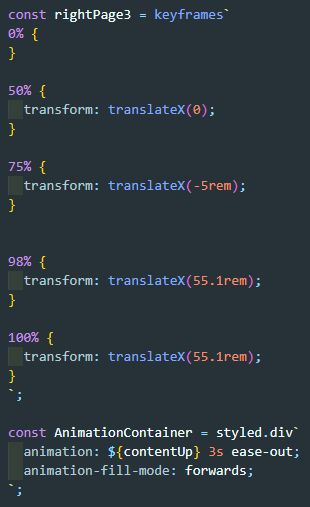
import styled, { keyframes } from 'styled-components';styled.component로 다음 사진과 같은 형식으로 애니메이션 component 추가
animation-fill-mode
CSS 애니메이션이 실행 전과 후에 대상에 스타일을 적용하는 방법을 지정
-
forwards - 실행 된 애니메이션의 마지막 keyframe에 의해 설정된 계산 된 값을 유지
-
backwards - 애니메이션의 스타일을 애니메이션이 실제로 시작되기 전에 미리 적용
-
both - forwards, backwards를 둘 다 적용
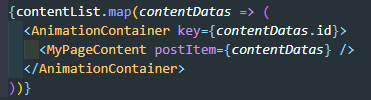
같은 component를 페이지마다 애니메이션 나누기
MyPageContent를 여기저기서 쓰는데, 현재 페이지에서만 애니메이션을 적용해야 했다. 이 컴포넌트를 감싸는 박스를 만들어 박스에 애니메이션을 적용하니 성공했다.
https://developer.mozilla.org/ko/docs/Web/CSS/animation-fill-mode
https://brunch.co.kr/@99-life/3