자바스크립트 실행 환경
브라우저는 HTML, CSS, 자바스크립트를 실행해 웹페이지를 브라우저 화면에 렌더링 하는것이 주된 목적이다
즉, 파싱된 HTML 요소를 선택하거나 조작하는 기능의 집합인 DOM API를 기본적으로 제공한다
Node.js는 브라우저 외부에서 자바스크립트 실행 환경을 제공하는 것이 주된 목적이다
즉, DOM API를 제공하지 않는다, 브라우저 외부환경에서는 HTML 요소를 파싱해서 객체화한 DOM을 직접 다룰 필요가 없기 때문이다
반대로 Node.js에서는 파일을 생성하고 수정할 수 있는 파일 시스템을 기본 제공하지만 브라우저는 이를 지원하지 앟는다
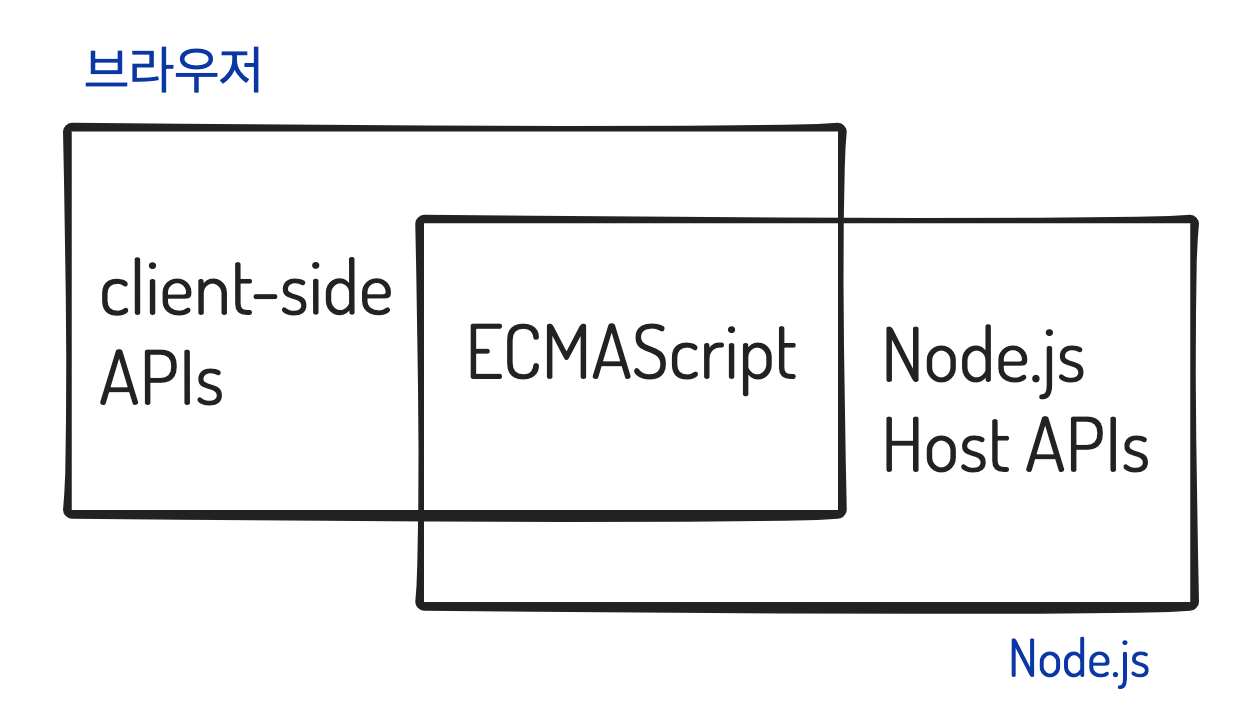
브라우저는 ECMAScript와 DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimation, Frame, SVG, Web Storage, Web Component, Web Worker 같은 클라이언트 사이트 Web API를 지원한다
NOde.js는 클라이언트 사이드 Web API를 지원하지 않고 ECMAScript와 Node.js 고유의 API를 지원한다
웹 크로링
서버에서 웹사이트의 콘텐츠를 수집하기 위해 웹사이트에서 HTML 문서를 가져온 다음, 이를 가공해서 필요한 데이터만 추출하는 경우가 있다
이를 웹 크롤링(web crawling)이라 한다
서버 환경은 DOM API를 제공하지 않으므로 cheerio 같은 DOM 라이브러리를 사용해 HTML 문서를 가공하기도 한다

웹브라우저
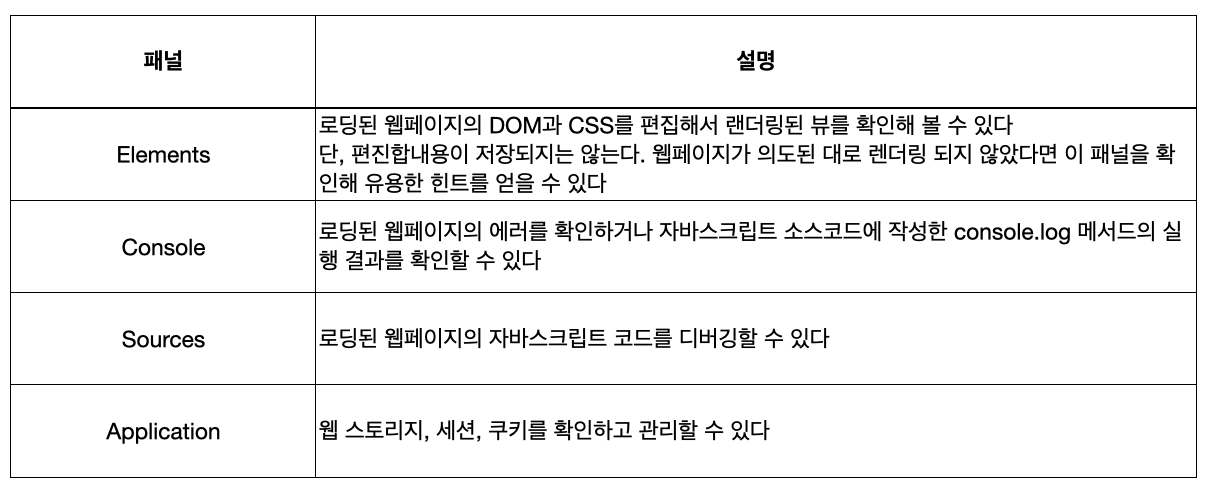
개발자도구

콘솔
브라우저에서 자바스크립트 실행
디버깅
구글의 Tools for Web Developers: 콘솔사용과 Tools for Web Developers: Chrome DevTools에서 자바스크립트 디버깅 시작하기를 참고하자
Node.js
Node.js와 npm 소개
브라우저에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서 동작시킬 수 있는 자바스크립트 실행 환경이 Node.js 다
npm은 자바스크립트 패키지 매니저다
Node.js에서 사용할 수 있는 모듈들을 패키지화해서 모아둔 저장소 역할과 패키지 설치 및 관리를 위한 CLI(Command line interface)를 제공한다
자신이 작성한 패키지를 공개할 수도 있고 필요한 패키지를 검색해 재사용할 수도 있다
Node.js 설치
Node.js REPL
Node.jsrk 제공하는 REPL(Read Eval Print Loop)을 사용하면 간단한 자바스크립트 코드를 실행해 결과를 확인해 볼수 있다
$ node
